الإعلانات
 CSS هي أهم صفحة تغير شهدها الويب في العقد الماضي ، ومهدت الطريق لفصل النمط والمحتوى. في الطريقة الحديثة ، يحدد XHTML متعلق بدلالات الألفاظ ما هو الترميز الدلالي وكيف سيغير الإنترنت إلى الأبد [شرح التكنولوجيا] اقرأ أكثر هيكل - معنى ومحتوى صفحة الويب ، بينما يهتم CSS بالعرض التقديمي. في حين أن معظمنا مرتاحون لكتابة القليل من HTML ، يبدو أننا نعتقد أن CSS هو نوع من السحر الأسود. آمل أن أغير ذلك مع هذه الخطوات الخمس لتصبح طفل الساحر CSS.
CSS هي أهم صفحة تغير شهدها الويب في العقد الماضي ، ومهدت الطريق لفصل النمط والمحتوى. في الطريقة الحديثة ، يحدد XHTML متعلق بدلالات الألفاظ ما هو الترميز الدلالي وكيف سيغير الإنترنت إلى الأبد [شرح التكنولوجيا] اقرأ أكثر هيكل - معنى ومحتوى صفحة الويب ، بينما يهتم CSS بالعرض التقديمي. في حين أن معظمنا مرتاحون لكتابة القليل من HTML ، يبدو أننا نعتقد أن CSS هو نوع من السحر الأسود. آمل أن أغير ذلك مع هذه الخطوات الخمس لتصبح طفل الساحر CSS.
تستهدف هذه المقالة المستخدمين الذين لديهم خبرة قليلة جدًا في CSS حتى الآن ، على الرغم من الأمل في وجود شيء هنا للجميع.
(1) النحو
مثل أي لغة ، فإن CSS لها قواعد نحوية معينة ، وقد تبدو "برنامج كمبيوتر" صغيرًا في البداية ، لكنها في الحقيقة مجرد قائمة بالأشياء. كل CSS مكتوب مثل هذا:
المحدد {الملكية: VALUE؛ الملكية: القيمة ؛ الملكية: VALUE؛}
كما تعلم بالفعل ، يعمل CSS من خلال تطبيق نمط على عنصر محدد في صفحة الويب. على سبيل المثال ، لتحديد نمط كيفية عرض جميع روابطك ، يمكنك استخدام "a" كمحدد. الخصائص والقيم المختلفة التي ستتعلمها من خلال التجربة ، ولكن بعضها سهل - أشياء مثل COLOR ، BORDER ، FONT-SIZE، HEIGHT كلها خصائص محتملة ، قد تكون قيمها حمراء ، 14 نقطة ، 150٪ ، 1000 بكسل - سهل. دعنا نرى كيف سنقوم بتصميم جميع الروابط باللون الأحمر:
{اللون: أحمر ؛}
يمكنك أيضًا استخدام نفس كتلة CSS للقيام بأكثر من نوع واحد من العناصر في نفس الوقت باستخدام الفواصل:
أ ، h2 ، h3 {color: red؛}
هذا لا يجعل جميع الروابط فقط ، ولكن أيضًا جميع عناوين h2 و h3 ، بنفس اللون الأحمر. لاحظ أنها قد تكون جميعها بأحجام مختلفة ، لأن كتلة التعليمات البرمجية هذه تغير اللون فقط.
(2) محددات الفئة والمعرف
في بعض الأحيان لا تريد تصميم جميع العناصر بنفس الطريقة - وفي هذه الحالات ، يمكنك استخدامها صف دراسي أو هوية شخصية. كقاعدة عامة ، يتم استخدام المعرف للعناصر لمرة واحدة ويستخدم بشكل شائع لتعريف كتل كبيرة من المحتوى أو أزرار خاصة مفردة وما إلى ذلك.
على سبيل المثال ، قد يكون لديك DIV كبير لكتل HEADER و CONTENT و FOOTER لصفحتك - لذا فإن تعريفها على أنها معرفات سيكون خطوة ذكية. من ناحية أخرى ، يتم استخدام الفصول عند احتمال تكرار عناصر النمط في جميع أنحاء الصفحة. ربما تريد مجموعة من العناصر تحتوي على زوايا دائرية بحدود حمراء صلبة 2 بكسل - بدلاً من الكتابة نفس النمط المضمن مليون مرة ، يمكنك تحديد فئة له ، وإرفاق الصف بهذه العناصر في حين أن. إذن كيف يمكنك تحديد هذه المعرفات والفصول؟
الشريط الجانبي
لاستهداف هذه العناصر في CSS ، ستستخدم:
.red-rounded {// this class. نصف قطر الحد: 5 بكسل ؛ الحد: 2 بكسل بلون أحمر خالص ؛ } #sidebar {.. } // هذا معرف.
(3) الأحفاد
لا تحتاج إلى إرفاق فصول ومعرفات بكل شيء في مستندك - يمكنك أيضًا استخدام ما نطلق عليه DESCENDANTS لتحديد العناصر. انظر إلى بيان CSS هذا وتحقق مما إذا كان يمكنك معرفة ما يفعله:
#sidebar h1 {font-size: 20px؛}
سيؤدي هذا أولاً إلى العثور على العنصر بمعرف "الشريط الجانبي" ثم سيضيق التحديد وصولاً إلى كافة العناصر
الواردة في ذلك ، وتطبيق النمط فقط لتلك.
لذا ، إذا كان بإمكانك تجميع كل عناصرك معًا بطريقة أو بأخرى ، فمن الأفضل استخدام المحددات المنحدرة لأنها رمز أقل من إضافة مجموعة من class = "” تعاريف لكل شيء.
(4) أين تضع هذا المغلق؟
أفضل طريقة للتعامل مع CSS هي فصلها بالكامل عن HTML الخاص بك. قم بإنشاء ملف يسمى كل ما تريد .css ، وأضف هذا السطر ببساطة إلى رأس HTML الخاص بك:
يمكنك أيضًا إضافة كتل CSS إلى القسم الموجود بين العلامات ، لكنني لا أقترح هذه الطريقة لأنها تؤدي إلى ملفات HTML غير مرتبة وصعبة القراءة.
المركز الثالث لإضافة CSS مضمّن ، ولكن يجب أن تكون حذرًا من ذلك أيضًا. يتم إضافة أي شيء مضمّن مثل ذلك:
سيتخطى تلقائيًا أي شيء محدد في أسلوبك المنفصل. لذلك ، يمكنك الجلوس هناك محاولًا تصحيح الأخطاء للأعمار التي لا يتم تغيير حجم الصور المصغرة بها ، وقد تكون CSS مثالية - ولكن إذا كان عنصر IMG يتضمن أنماطًا مضمنة بالفعل ، فستكون الأولوية لها. كيف تعرف إذا كان هناك شيء آخر يؤثر عليه؟
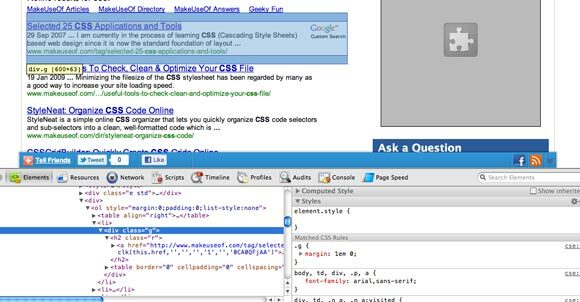
(5) احصل على FireBug أو استخدم Chrome
FireBug دليل الهواة لتخصيص تصميم موقع الويب باستخدام FireBug اقرأ أكثر هي أداة تطوير رائعة ومفيدة بشكل خاص لمعرفة كيفية عمل CSS. خذ لحظة لتنزيله وإلقاء نظرة سريعة عليها. يتوفر FireBug لمتصفح Firefox كمكوِّن إضافي ، أو إذا كنت تستخدم Chrome ، فإن مجموعة متطابقة من الميزات مضمنة بالفعل. بمجرد تنشيط المكون الإضافي في Firefox أو استخدام Chrome ، ما عليك سوى النقر بزر الماوس الأيمن في أي مكان على الصفحة وتحديد "تدقيق العنصر“.

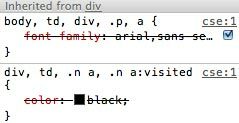
سيؤدي هذا إلى فتح جزء جديد أسفل المتصفح. على الجانب الأيسر هو عرض XHTML ، منسق بشكل جيد وقابل للطي. إذا مررت مؤشر الماوس فوق أي عنصر ، فسوف يبرز هذا العنصر في الصفحة ويعرض لك نموذج مربع CSS من حوله (سنتحدث أكثر عن نموذج الصندوق في درس مستقبلي). النقطة الأساسية هنا هي أنه يمكنك أيضًا تحديد أي عنصر ومعرفة أي CSS يعمل عليه على الجانب الأيمن ، وسوف يكسر العناصر التي تسبب فيها المحددات. سيتم عرض أي شيء مضاف في السطر تحت عنوان "element.style". جربه الآن على هذه الصفحة. لاحظ أنه في كثير من الأحيان يتم شطب الكثير من CSS المدرجة على اليمين بخط مركزي - هذا يعني أن محددًا آخر يعمل على هذا العنصر له الأولوية ويتجاوز العنصر الذي تم تجاوزه خارج.

هذا كل ما لدينا اليوم ، ولكن لا تتردد في ترك التعليقات إذا كنت تعتقد أنني فاتني بعض المبتدئين الأساسيين نقاط ، أو إذا كان لديك أي أسئلة أو مشاكل محددة مع CSS ، فاطرحها في قسم الدعم الفني في موقعنا موقع. في المرة القادمة ، أود تطوير معرفتك بـ CSS بما يتجاوز التغييرات الأساسية في اللون والحجم.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.