الإعلانات
 إذا كنت تتابع حسابي مسج جعل الويب التفاعلية: مقدمة إلى مسجjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. ليست مكتبة جافاسكريبت الوحيدة ، ولكنها الأكثر تطوراً والأكثر دعمًا والأكثر استخدامًا على نطاق واسع ... اقرأ أكثر دروس مسج تعليمي - الشروع في العمل: أساسيات ومحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أنه حان الوقت لتسخير أيدينا ببعض الرموز وتعلمنا كيف ... اقرأ أكثر حتى الآن ، ربما واجهتك بالفعل بعض مشكلات التعليمات البرمجية ولم تعرف كيفية إصلاحها. عندما تواجه بت الشفرة غير الوظيفية ، يكون من الصعب للغاية تحديد سطر التعليمات البرمجية المخالف - وهنا تأتي أدوات تصحيح الأخطاء والمطور.
إذا كنت تتابع حسابي مسج جعل الويب التفاعلية: مقدمة إلى مسجjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. ليست مكتبة جافاسكريبت الوحيدة ، ولكنها الأكثر تطوراً والأكثر دعمًا والأكثر استخدامًا على نطاق واسع ... اقرأ أكثر دروس مسج تعليمي - الشروع في العمل: أساسيات ومحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أنه حان الوقت لتسخير أيدينا ببعض الرموز وتعلمنا كيف ... اقرأ أكثر حتى الآن ، ربما واجهتك بالفعل بعض مشكلات التعليمات البرمجية ولم تعرف كيفية إصلاحها. عندما تواجه بت الشفرة غير الوظيفية ، يكون من الصعب للغاية تحديد سطر التعليمات البرمجية المخالف - وهنا تأتي أدوات تصحيح الأخطاء والمطور.
لذا قبل المتابعة مع بعض رموز jQuery الأكثر تعقيدًا ، اعتقدت أننا سنفحص الأدوات المتوفرة في أكثر متصفح عالمي شهرة - Chrome. هذه الأدوات ليست مخصصة لـ Javascript فقط - يمكنها أيضًا مساعدتك في تصحيح أي طلبات AJAX ، والموارد التي يحتاجها موقعك لتحميلها ، وفحص بنية DOM ، ومجموعة كاملة من الأشياء الأخرى.
لا حب لفايرفوكس؟
على الرغم من أنني سأشير بالتحديد إلى أدوات مطوّر برامج Chrome اليوم بسبب التفضيل الشخصي ، و حقيقة أنها مضمنة في المتصفح ، تتوفر نفس الوظيفة في مكون إضافي لمتصفح فايرفوكس اتصل Firebug كيفية تثبيت Firebug على IE ، Safari ، Chrome و Opera اقرأ أكثر - الواجهة متطابقة تقريبًا ، لذلك يجب أن يظل هذا الدليل مطبقًا.
إطلاق أدوات التصحيح
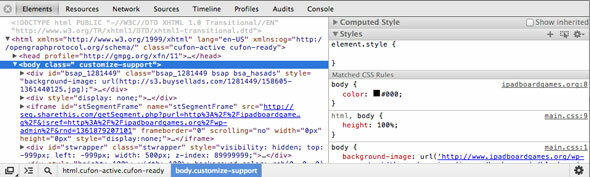
هذا لا يمكن أن يكون أسهل. في كروم ، ببساطة ضرب CTRL-SHIFT-I(CMD-ALT-I على ماك) أو انقر بزر الماوس الأيمن في أي مكان وحدد تدقيق العنصر. يجب أن ترى شيئًا مشابهًا لما يلي:

يوجد اختلاف بسيط بين هاتين الطريقتين لبدء تشغيل وحدة التحكم في التصحيح. سيفتح مفتاح الاختصار ببساطة في طريقة عرض افتراضية ، بينما يركز Inspect Element على شجرة DOM على العنصر المحدد الذي قمت بالنقر فوقه بزر الماوس الأيمن. وهو ما يقودنا إلى أول جزء رائع من الوظائف التي نحصل عليها من هذه الأدوات.
عناصر و CSS
ال عناصر ينقسم التبويب إلى قسمين. على اليسار هو شجرة DOM كاملة. يشبه هذا الكود المصدري للصفحة ، لكنه مفيد بشكل واضح.
لبداية ، كان الأمر كذلك تحليل في بنية شجرة ، بحيث يمكن طي العناصر وتوسيعها ، مما يتيح لك فحص العناصر الفرعية والآباء والأشقاء بشكل أكثر وضوحًا من مجرد قراءة شفرة المصدر. ثانياً ، يعكس أي تغييرات ديناميكية في الصفحة ناتجة عن Javascript. على سبيل المثال ، إذا كان من المفترض أن تقوم jQuery بإضافة فئة إلى بعض العناصر في pageLoad ، فسترى ذلك ينعكس في شجرة DOM ، وليس مصدر الصفحة.
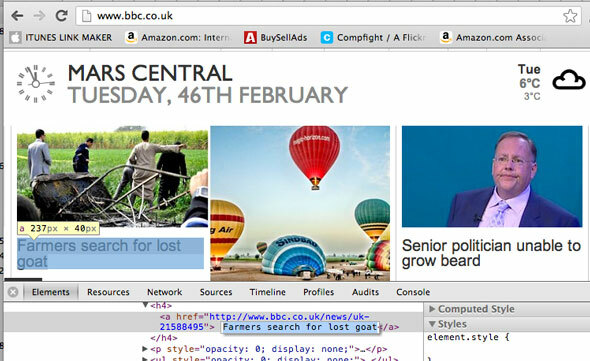
يمكنك أيضًا تعديل DOM هناك ، فقط بالنقر المزدوج عليها. نعم ، يمكنك استخدام هذا للتجول وتعديل مواقع الويب لإنشاء لقطات شاشة سخيفة ، لذلك فهي رائعة للتجربة البسيطة.
إليكم العبث مع الصفحة الرئيسية لأخبار BBC ...

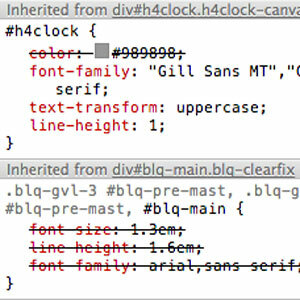
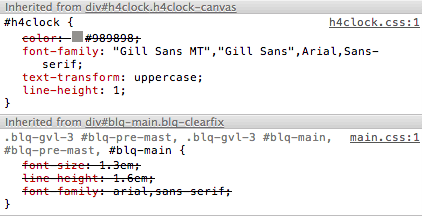
على الجانب الأيمن ، يمكنك عرض أي قواعد CSS مطبقة على العنصر الحالي ، بما في ذلك القواعد التي تم تجاوزها بواسطة قواعد الترتيب الأعلى (هذه لها خط من خلالها):

يمكنك ضبط هذه ، أو فقط إلغاء تحديد قاعدة معينة لمعرفة ما سيحدث.
سيؤدي إلغاء "الأنماط المحسوبة" إلى عرض ملخص لكل قاعدة CSS مطبقة حاليًا. سينقلك رقم السطر ورابط الملف إلى أقصى اليمين مباشرة إلى ملف المورد الذي تم تحميله منه ، على الرغم من أنه في بعض الحالات قد يكون ملفًا صغيرًا (بحيث يكون كل شيء في سطر واحد).
نضع في اعتبارنا أن لن يتم حفظ أي من التغييرات التي تجريها هنا، في المرة القادمة التي تقوم فيها بتحديث الصفحة ، ستعود إلى وضعها الطبيعي. إذا كنت تلعب باستخدام CSS ، فتأكد من تدوين ما قمت بتغييره بالضبط عندما تحصل على النتيجة المرجوة.
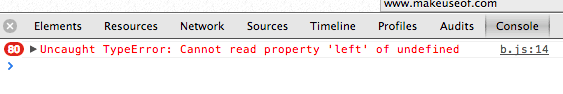
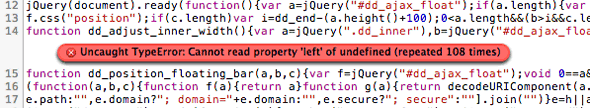
خطأ وحدة التحكم
ثاني أهم علامة تبويب فيما يتعلق باستخدامي اليومي لهذه الأدوات الرائعة ، هي وحدة التحكم في الأخطاء والتصحيح ، آخر علامة تبويب في القائمة. لبداية ، سيتم عرض أي أخطاء جافا سكريبت هنا. عندما تبدأ مع jQuery لأول مرة ، قد تجد بعض الحالات من "$ غير محدد" أو "مسج غير معروف" - خطأ شائع يعني أنك نسيت رابط jQuery في العنوان. إذا رأيت خطأ لا يمكنك فك تشفيره ، فما عليك سوى نسخه في مربع بحث Google وستجد على الأرجح الكثير من الأشخاص الآخرين الذين عانوا من نفس المشكلة.

سيشير الخطأ أيضًا إلى السطر الدقيق من التعليمات البرمجية الذي حدث فيه الخطأ لأول مرة ؛ انقر على هذا للقفز مباشرة إلى هذا السطر وقسم الكود. إذا كان هذا في أحد البرامج النصية الخاصة بك ، فيمكنك في كثير من الأحيان تحديدك مباشرة للجاني - إذا كان الخطأ أكثر غموضًا ، فقد يشير إلى شفرة مصدر jQuery والتي لا يمكن قراءتها تمامًا.

يكفي القول أن وحدة التحكم هي أول شيء يجب عليك التحقق منه عندما لا يعمل شيء ما بشكل صحيح ، لأنه من المحتمل أن يكون قد طبع خطأ هناك.
الاستخدام الآخر لوحدة التحكم هو إخراج عبارات التصحيح المخصصة الخاصة بك. يمكنك إما إرسال بعض النص ، مثل السماح لنفسك بمعرفة أن البرنامج النصي قد وصل إلى نقطة معينة:
console.log ("حصلت على هذا الشيء في الكود" موافق "، تحاول الآن ...") ؛
أو يمكنك إخراج كائنات ومتغيرات بأكملها بطريقة بسيطة مثل:
console.log (myVar) ؛
جرب الآن باستخدام بعض مسج الأساسية لتحديد بعض العناصر ، ثم إخراجها لمعرفة ما تبدو. يمكنك استخدام هذا للتحقق مما وجده المحددون لديك ، على سبيل المثال.
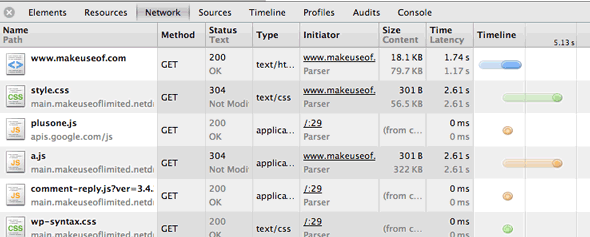
شبكة الاتصال
الأداة الأخيرة في مجموعة أدوات المطور التي أردت أن أريكها اليوم هي شبكة الاتصال التبويب. لكي تعمل علامة التبويب هذه ، يجب عليك التركيز عليها وتحديث الصفحة - بعد ذلك ستلتقط أي طلبات من الصفحة يجعل ، للدعاية ، Javascript ، CSS ، الصور - كل شيء - ويمنحك معلومات مفصلة عن هذا التفاعل ، بما فيها:
- اسم الملف.
- نوع الطلب (GET أو POST).
- رمز الاستجابة الذي أرسله الخادم مرة أخرى (200 موافق ، 304 لم يتم تعديله ، إلخ).
- حجم الملف.
- توقيت.

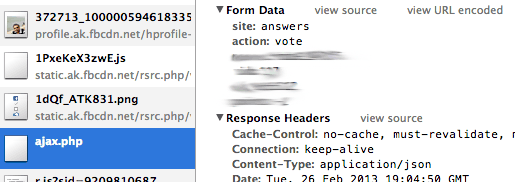
سيؤدي النقر فوق ملف فردي إلى عرض بعض المعلومات التفصيلية حول التفاعل بين المستعرض والخادم. بالنسبة لي ، يعد هذا مفيدًا بشكل خاص عند تصحيح أخطاء طلبات AJAX - يمكنك معرفة نوع البيانات بالضبط تم إرساله مع الطلب ، والإخراج الكامل للاستجابة التي قدمها البرنامج النصي من جانب الخادم المتلقي.

ملخص
آمل أن أكون قد طوّرت مطوّرين ناشئين مسلحين ببعض الأدوات الإضافية. إذا وجدت أن هذا المنشور مفيدًا ، فسأكون ممتنًا حقًا للمشاركة ، لأنه يجعلني أشعر بالدفء والغموض في الداخل ، ويخبرني أنك تريد مني الكتابة أكثر من ذلك. أرحب أيضًا بالتعليقات والتعليقات - خاصة ، ما هي الأدوات الأخرى التي تستخدمها كمطور ويب؟ هل لديك ترسانة من الإضافات فايرفوكس تحت تصرفكم؟
حصل جيمس على درجة البكالوريوس في الذكاء الاصطناعي ، وهو معتمد من CompTIA A + و Network +. إنه المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرات الألوان VR وألعاب الطاولة. لقد كان بناء أجهزة الكمبيوتر الشخصية منذ أن كان طفلا.