الإعلانات
 اختيار الخط هو قرار تصميم متكامل على أي موقع ويب ، ولكننا في معظم الأحيان نكتفي بنفس عائلة serif و sans-serif القديمة. بينما يجب أن يكون النص الرئيسي للنص دائمًا شيئًا محسنًا لإمكانية القراءة إلا إذا كنت تريد القراء للحصول على صداع ، يمكن أن تكون العناوين والنص البارز هي المساحة الخاصة بك لإضافة تصميم فريد مع بعض الخطوط الذوق.
اختيار الخط هو قرار تصميم متكامل على أي موقع ويب ، ولكننا في معظم الأحيان نكتفي بنفس عائلة serif و sans-serif القديمة. بينما يجب أن يكون النص الرئيسي للنص دائمًا شيئًا محسنًا لإمكانية القراءة إلا إذا كنت تريد القراء للحصول على صداع ، يمكن أن تكون العناوين والنص البارز هي المساحة الخاصة بك لإضافة تصميم فريد مع بعض الخطوط الذوق.
تابع القراءة لمعرفة كيفية استخدام أي من خطوط الويب من Google على موقعك.
خلفية
باستخدام CSS ، يمكنك تحديد سلسلة من الخطوط لاستخدامها في حالة عدم توفر الخط المفضل. يتيح لك هذا الخيار الأول - ربما خط أقل شيوعًا ولكنه مجاني ؛ ثم يكون لديك نسخ احتياطية موجودة دائمًا مع Windows أو Mac. بشكل عام ، سوف يلتزم مصممو الويب بسلاسل عائلة الخطوط المجربة والمختبرة ، مثل أوجزتها المدارس W3.
في الماضي ، إذا كان هناك خط مختلف مرغوبًا ، فقد اضطر المصممون إلى إنشاء صور للنص بدلاً من ذلك - الشعار والعناوين وما إلى ذلك. الجوانب السلبية هناك:
- الصور لا تتطور بشكل جيد.
- الصور غير قابلة للقراءة من قبل برامج قراءة الشاشة.
- لا يمكنك تمييز النص في الصور.
- لا تستطيع محركات البحث "قراءة" الصور.
- يؤدي تحميل الصورة إلى إبطاء صفحة الويب.
فهل هناك حل أفضل؟ واحد يتيح لنا استخدام مجموعة من الخطوط المجانية المتاحة عالميًا ، دون اللجوء إلى الصور؟
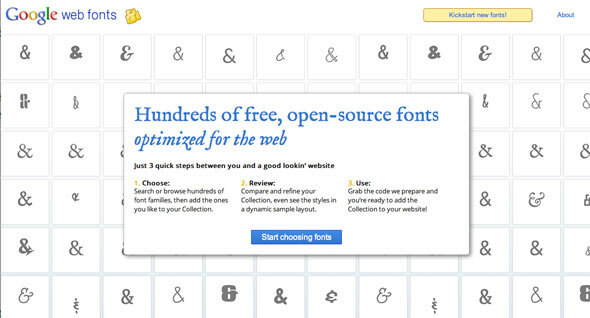
خطوط الويب من Google
الجواب يأتي من جوجل. Google Web Fonts هي في الأساس عبارة عن مجموعة من (بالعدد الحالي ، 489) الخطوط المحسّنة المخزنة في السحابة ، والتي يمكن تضمينها في مشاريع الويب الخاصة بك (أو حتى تنزيلها فقط لاستخدامها على جهاز الكمبيوتر الخاص بك).
علاوة على ذلك ، فإن موقع Google Web Fonts يجعل من السهل المقارنة والاختيار ، ثم يمنحك كل التعليمات البرمجية التي تحتاجها لتضمين الخط عبر Javascript أو CSS - المزيد عن ذلك لاحقًا.
ابدء
توجه إلى موقع خطوط الويب، وانقر فوق ابدأ باختيار الخطوط لتبدأ.

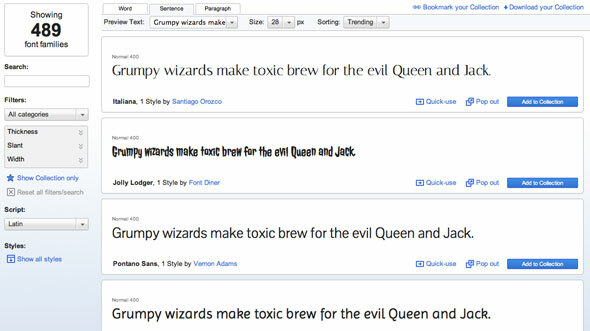
الواجهة تفسر نفسها إلى حد ما - على اليسار يمكنك البحث عن كلمات رئيسية محددة ؛ والتصفية حسب نوع الخط الأساسي ؛ أو تصفية لعوامل محددة مثل سمك الحرف. يضبط الشريط في الأعلى نص المعاينة فقط. إذا كان لديك فقرة معينة من النص تريد اختبارها ، على سبيل المثال ، قم بالتبديل إلى علامة تبويب الفقرة والصقها في النص.

كما ذكرت ، من الأفضل لك عدم اختيار أي شيء يتناسب مع نص المحتوى الرئيسي ، لذا التزم بعائلات serif أو sans-serif إذا كنت تريد حقًا الذهاب إلى شيء فريد هناك.
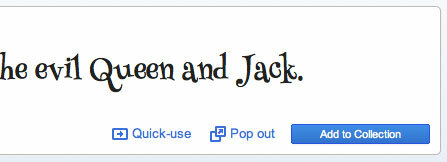
عندما ترى واحدة تحبها ، ما عليك سوى إضافتها إلى مجموعتك.

انقر على مراجعة زر للدخول في وضع المراجعة ومقارنة جميع اختياراتك.

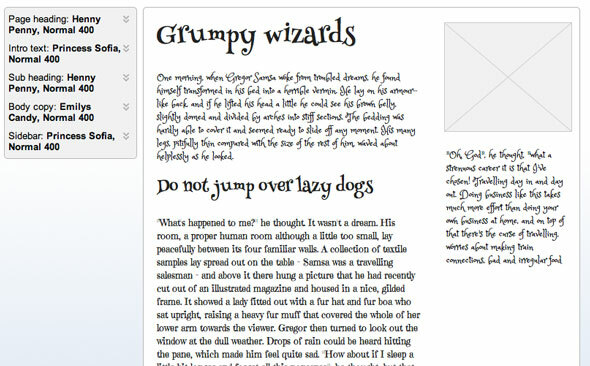
في وضع المراجعة ، يتم عرض مجموعة متنوعة من أحجام الخطوط وإما فقرة أو نص عنوان. سيقوم النظام أيضًا باختيار ذكي يظهر لك اعتمادًا على حالة الاستخدام النموذجي لهذا الخط ؛ ولكن يمكنك تغيير وضع المعاينة إذا أردت.

قم بالتمرير لليمين لرؤية خطوط أخرى في مجموعتك الحالية ؛ انقر على X في أعلى اليسار لرفضها.
اختبار القيادة هو وضع مثير للاهتمام بشكل خاص والذي سيجمع بين جميع الخطوط في مجموعتك لإظهار كيف قد يبدو عند دمجها في تخطيط الصفحة الأساسي.

حسنًا ، اختار. كيف يمكنني استخدامها؟
مع تضييق مجموعتك ، انقر فوق مراجعة زر على الشريط الأزرق الكبير. إذا تجاوزت الحدود وقمت بتضمين عدد كبير جدًا (حقًا ، احتفظ به إلى 2 كحد أقصى) ، سيحذرك مؤشر تأثير تحميل الصفحة.

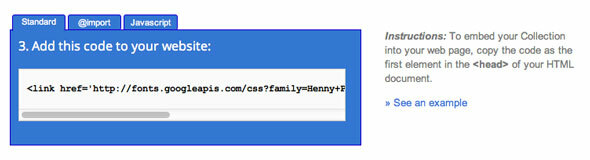
مرر لأسفل لانتزاع الرمز المناسب. هناك 3 خيارات هنا:
- قياسي (link rel = method): يجب لصق هذا في قسم العنوان في موقعك ، لذا يجب أن تكون مرتاحًا مع HTML للقيام بذلك. بالنسبة إلى WordPress ، ستضيفه إلى header.php إذا اخترت بهذه الطريقة. أنا لا أوصي به.
- @استيراد: تذهب هذه الطريقة مباشرة إلى ملف ورقة الأنماط ، حيث سنقوم بتحديد الخطوط لعناصر الصفحة المختلفة على أي حال ، لذلك أوصي بذلك شخصيًا. بالنسبة لسمات WordPress ، ضعها فيه style.css بعد قسم معلومات السمة
- جافا سكريبت: شرح ذاتي - ضع الكود في أي مكان في موضوعك. تتمثل فائدة استخدام هذه الطريقة في أن الخط سيتم تحميله بشكل غير متزامن - سيتم عرض الموقع أولاً بالخط الاحتياطي ، ثم سيتم التبديل بمجرد تحميل الخط بالكامل. على الرغم من أن وقت تحميل الصفحة الأولي سيكون أسرع ، إلا أنه سيخلق تغييرًا مفاجئًا مفاجئًا للمستخدم قد لا تريده.

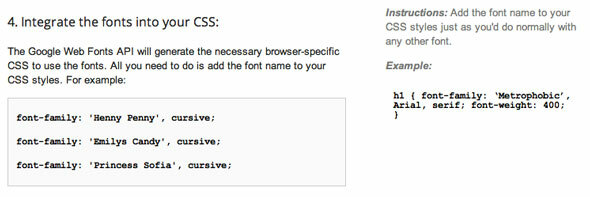
هذه هي الخطوة 1. الخطوة 2 هي تحديد الخط حيث تريد استخدامه. ليس لدينا مكان لبرنامج تعليمي CSS كامل هنا (أقترح هذه 5 مواقع تعلم CSS أفضل 5 مواقع لتعلم CSS عبر الإنترنت اقرأ أكثر ; وبلدي 5 خطوات طفل في البرنامج التعليمي CSS 5 خطوات طفل لتعلم CSS و لتصبح ساحر CSSCSS هي أهم صفحات التغيير التي شهدتها صفحات الويب في العقد الماضي ، ومهدت الطريق لفصل النمط والمحتوى. بالطريقة الحديثة ، يحدد XHTML البنية الدلالية ... اقرأ أكثر ) ، ولكن يكفي أن تقول أنك ستقوم بتعديل أي شيء في ورقة الأنماط الخاصة بك تقول خط العائلة، وتأكد من تضمين نمط النسخ الاحتياطي على النحو الذي اقترحته Google.

المحسن
سيؤدي استخدام خط غير قياسي يحتاج المستخدم لتنزيله إلى إضافة مقدار صغير من الوقت لتحميل صفحتك - وهذا أمر لا مفر منه. ومع ذلك ، يبلغ حجم خط الويب النموذجي من Google حوالي 100 كيلوبايت - للمقارنة ، هذا يعادل حجم صورة jpeg متوسطة الحجم ذات نوعية جيدة. مثل الصور ، سيتم تخزين خط الويب في ذاكرة التخزين المؤقت في متصفح المستخدم ، لذلك سيتم فقط تأخير تحميل الصفحة الأولي قليلاً.
ملخص
أعترف بذلك - أنا أحب الخطوط حقًا. أتوقع مثل الكثير منكم ، أميل إلى حشدهم على القرص الصلب الخاص بي - فقط في حالة، كما تعلمون؟! يمكنني الآن الاستفادة من بعض الخطوط الفريدة في مشروعات الويب الخاصة بي - أنا متحمس. رجاء، لا تهمل الخطوط الموجودة على موقعك!
إذا كان لديك أي أسئلة حول تنفيذ خطوط الويب على موقع الويب الخاص بك ، فلا تتردد في طرح التعليقات وسأرى ما إذا كان يمكنني المساعدة.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.

