الإعلانات
الويب كما نعلم أنه يتطور بشكل أسرع من أي وقت مضى. في الآونة الأخيرة ، يأتي HTML5 إلى المشهد ، مما يوفر القدرة على تطوير تطبيقات الويب التفاعلية للغاية دون الحاجة إلى الملكية فلاش. بدلاً من ذلك ، كل ما يحتاجه المستخدم هو متصفح ويب مدعوم وحديث ، وسيكون قادرًا على الاستمتاع بأفضل ما تقدمه الويب.
ومع ذلك ، فإن إنشاء مثل هذا المحتوى التفاعلي ليس سهلاً على الإطلاق مثل الفطيرة ، ولا تستبعد هذه القاعدة العنصر الرئيسي لـ HTML5 الذي يقوم بكل العمل: لوحة الرسم. إذا كنت تتابع ما تقدمه أحدث المتصفحات ، فقد يتضمن بعضها تجربة تسريع GPU تجعل عنصر اللوحة يعمل بشكل أفضل. هناك أطر متاحة تحاول جعل عنصر اللوحة أسهل قليلاً في التطوير ، على وجه الخصوص مسج. ولكن حتى ذلك الحين ، تجعلك jQuery تكتب قليلًا. مطورو الويب ، إليك شيء أفضل بالنسبة لك.
حول jCanvas

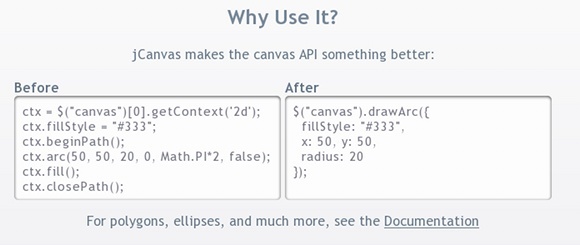
jCanvas عبارة عن مكون إضافي jQuery مكتوب بالكامل بلغة جافا سكريبت يجعل العمل مع jQuery ، وبالتالي عنصر لوحة HTML5 أسهل بكثير. سيستفيد مطورو الويب كثيرًا من استخدام jCanvas. باستخدام jCanvas ، يمكنك العمل باستخدام كود أبسط بكثير ، حيث سيقوم المكون الإضافي بتنفيذ العمل وترجمته إلى الرمز ذي الصلة لتشغيل jQuery.
أمثلة على الاستخدام

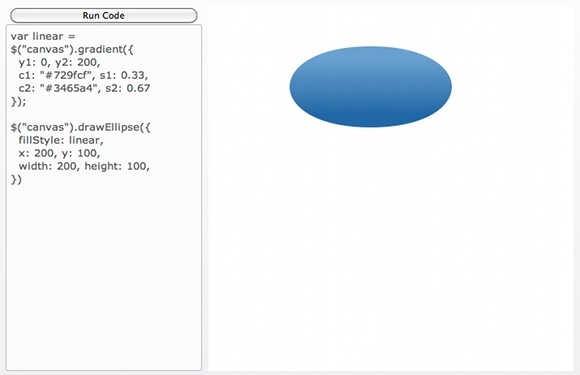
يمكن jCanvas رسم عدد كبير من الكائنات. على سبيل المثال ، هنا يمكننا رؤية القطع الناقص المملوء بالتدرج. هناك الكثير من المعلمات التي يمكنك تعيينها مع الاحتفاظ بقدر ضئيل من التعليمات البرمجية الفعلية قدر الإمكان. في هذا المثال ، تم تعيين معلمات التدرج أولاً (المسافات والألوان وما إلى ذلك) ، متبوعًا برسم القطع الناقص نفسه. بالنسبة للمبرمجين ، يجب أن تكون هذه طريقة جذابة للغاية لكتابة التعليمات البرمجية مع عدم وجود بنية فوقية.

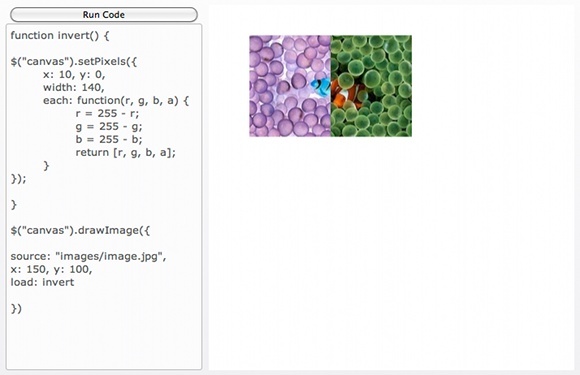
في هذا المثال ، يتم عكس صورة jpg العادية في منتصف الطريق. تحدد الوظيفة الأولى (أو مجموعة التعليمات) كيفية حدوث الانقلاب ، بينما ترسم الوظيفة الثانية الصورة وتحمل وظيفة الانقلاب عليها. عند تشغيل الرمز ، تحصل على صورة معكوسة في منتصف الطريق.

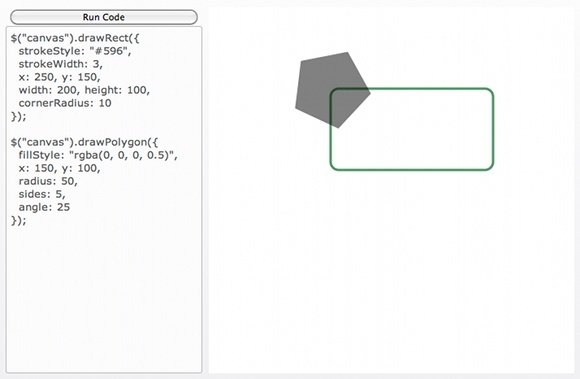
في مثالنا النهائي ، يتم رسم الأشكال المختلفة عن طريق الوظائف المختلفة التي تقدمها jCanvas. تم رسم المستطيل الأخضر غير المعبأ بواسطة وظيفة بسيطة مخصصة للمستطيلات. كما هو الحال دائمًا ، يمكنك تخصيص المستطيل الخاص بك ، حتى مع المعلمات الخاصة بعرض الشطب ونصف قطر الزاوية (المبلغ الذي يجب تقريب الزوايا). يتم رسم الخماسي بواسطة وظيفة أكثر عمومية تنطبق على جميع المضلعات العادية. يمكنك أيضًا تطبيق جميع المعلمات نفسها كما هو الحال مع الوظائف الأخرى.
الفرق مهم لأنه يمكنك رسم مربع مع كل من وظائف المستطيل والمضلع ، ولكن يمكنك فقط رسم مستطيلات باستخدام وظيفة المستطيل. (المربعات مستطيلات ، لكن المستطيلات ليست دائمًا مربعات!)
معلومات ودعم أخرى
هناك الكثير مما يمكنك القيام به مع كل وظيفة ، بالإضافة إلى العديد من الوظائف التي يمكنك استخدامها! يمكنك تنزيل jCanvas عن طريق الذهاب هنا. إذا كنت بحاجة إلى أي مساعدة كاملة مكتوبة بشكل جيد صفحة التوثيق يجب أن توضح معظم الأسئلة إن لم تكن كلها. إذا لم يفلح ذلك ، يمكنك الاتصال بمطور jCanvas من خلال التحقق من معلوماته هنا. إذا كنت ترغب في تجربة jCanvas قبل اللعب بها على موقعك ، فقد قام المطور بإعداد مظهر رائع للغاية صفحة وضع الحماية حيث يمكنك إدخال الرمز ومشاهدة السحر يحدث.
أخيرًا ، إذا كنت ترغب في المساعدة في المساهمة في مشروع jCanvas مفتوح المصدر ، فأنت مرحب بك للقيام بذلك عن طريق الذهاب هنا. يتم تطوير jCanvas دائمًا من قبل المطور ، ويتم توفير الإصدارات الجديدة كل بضعة أسابيع.
خاتمة
jCanvas هي أداة ويب رائعة لاستخدامها لجعل تجربة البرمجة الخاصة بك أبسط بكثير ، خاصة إذا كنت مستخدمًا مكثفًا لعنصر اللوحة القماشية. مرة أخرى ، بعض الميزات البارزة هي:
- رسم الأشكال والمسارات والصور والنص.
- قم بتصميم نمط باستخدام الألوان والتدرجات والأنماط والظلال.
- تعامل مع القماش (تدوير ، مقياس ، إلخ).
- مجموعة كبيرة من الخيارات لتناسب احتياجاتك.
سيشكرك مستخدمو الإنترنت أيضًا على استخدام jCanvas ، لأنه سيكون لديك المزيد من الوقت للتطوير الكامل تطبيق الويب الخاص بك وتأكد من أنه يحتوي على جميع الوظائف التي تريد أن يتمتع بها أثناء الاستمتاع الرائع أداء.
هل أنت مطور ويب يشارك في HTML5؟ هل تعتقد أن jCanvas سيساعدك في تطويرك؟ ما هي الميزات التي ترغب في رؤيتها في jCanvas؟ (يرجى مراجعة الوثائق أولاً لمعرفة ما تم تنفيذه بالفعل!).
حقوق الصورة: فقط الأرق
داني خبير في جامعة شمال تكساس ويتمتع بجميع جوانب البرمجيات مفتوحة المصدر ولينكس.


