يجب أن تكون واحدة من أكبر الكلمات الطنانة في عالم التصميم عبر الإنترنت في العامين أو الثلاثة الماضية "مستجيبة". مع ظهور التصفح على كل شيء بدءًا من شاشة الهاتف الذكي مقاس 4 بوصات إلى شاشة مقاس 27 بوصة ، قد يكون من الصعب التأكد من أن موقعك أو مدونتك تبدو جيدة بغض النظر عن ماذا. لهذا السبب يعد التصميم سريع الاستجابة أمرًا ضروريًا لأنه يمكنه اكتشاف الجهاز الذي تستخدمه تلقائيًا للوصول إلى الموقع وتعديله ليلائم حجم الشاشة.
على الرغم من أنه يمكنك تصميم موقعك الإلكتروني بالكامل ليكون متجاوبًا ، عند تضمين محتوى خارجي ، فإنه لن يضبط نفسه بالضرورة ليلائم الشاشة أو الجهاز الذي يستخدمه زوار موقعك على الويب. تتضمن المواقع التي لا تقدم محتوى متجاوبًا يمكن تضمينه عمالقة مثل YouTube و Instagram ، ولكن يمكنك استخدام خدمة مثل تضمين بشكل متجاوب لتحويل هذا المحتوى إلى عمليات تضمين سريعة الاستجابة.
تاريخ تصميم الويب السريع الاستجابة
يعود مصطلح تصميم الويب سريع الاستجابة إلى عام 2010 فقط ، عندما صاغه المصمم إيثان ماركوت في مقال حول قائمة بصرف النظر. هو كتب:
"يمكننا التصميم للحصول على تجربة مشاهدة مثلى ، ولكن دمج التقنيات القائمة على المعايير في تصميماتنا لجعلها ليست أكثر مرونة فحسب ، بل أكثر تكيفًا مع الوسائط التي تعرضها. باختصار ، نحن بحاجة إلى ممارسة تصميم الويب سريع الاستجابة. "
الآن بعد ثلاث سنوات فقط ، وأهمية تصميم الويب السريع الاستجابة واصلت النمو، بالإضافة إلى التأكد من أنك تستخدم تصميمًا أو مظهرًا مذهلاً وسريع الاستجابة ، هناك الكثير من الاهتمام أدوات سريعة الاستجابة يمكنك استخدامها للتأكد من أنك تقدم تجربة سريعة الاستجابة لموقعك على الويب الزائرين.
تضمين بشكل متجاوب
لذا بينما قد يكون المظهر الخاص بك متجاوبًا (مثل قائمة قوالب ووردبريس سريعة الاستجابة قم بإنشاء محفظة متجاوبة بشكل مذهل مع واحدة من هذه المظاهر المجانية في WordPressفي هذه الأيام ، لا يكفي أن يكون لديك موقع ويب مصمم بشكل جميل ، خاصة إذا كنت مصورًا أو فنانًا أو مصممًا رسوميًا. في هذه الأيام إذا كان موقعك لا يستجيب ، فمن المحتمل أنك تخسر جزءًا كبيرًا من ... اقرأ أكثر ) ، هناك بعض التضمينات التي لن تتكيف بالضرورة لتناسب حجم شاشة الزائر. بينما يمكنك تضمين محتوى من Twitter و Storify و SoundCloud و Scribd ، فقد فعلوا بالفعل كل الأشياء الثقيلة نيابة عنك. لذلك إذا قمت بتضمين تغريدة على سبيل المثال ، فإن التضمين يكون متجاوبًا لذلك سيتم تغيير حجمه ليتناسب مع شاشة الزائر.
ومع ذلك ، هناك عدد قليل من المذنبين الذين لم يدوروا حول توفير عمليات تضمين سريعة الاستجابة حتى عندما تشارك محتوى من مواقعهم ، فسيتكيف تلقائيًا مع الشاشة التي يتم عرضها على. هذا هو المكان تضمين بشكل متجاوب ادخل. إذا كنت تعرف طريقك حول التعليمات البرمجية ، فيمكنك دائمًا تحرير التعليمات البرمجية المصدر وتحويلها إلى رمز متجاوب ، ولكن Embed Responsually يجعلها مجرد عملية نسخ ولصق - سهلة للغاية!
تقدم الخدمة حاليًا كلمات مع Instagram و YouTube و Vimeo وخرائط Google ، وحتى مع تضمين iFrame عام. إنه لأمر عجيب أن مثل هذه المواقع لم تستخدمها للتضمينات المتجاوبة ؛ ولكن ربما لهذا السبب ظهرت أداة مثل Embed Responsually. يمكنك النقر فوق "المزيد" على الموقع للاطلاع على قائمة صغيرة بالمواقع الشهيرة التي تستجيب حاليًا.
كيفية استخدام الخدمة

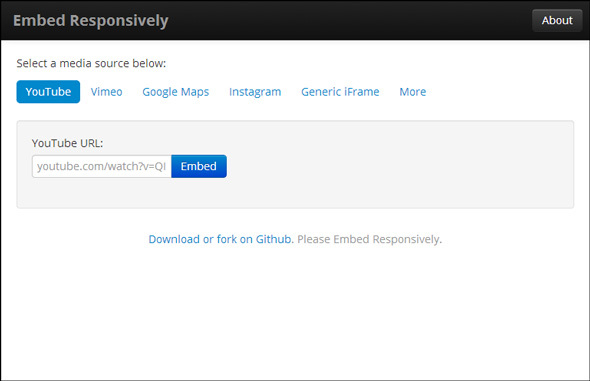
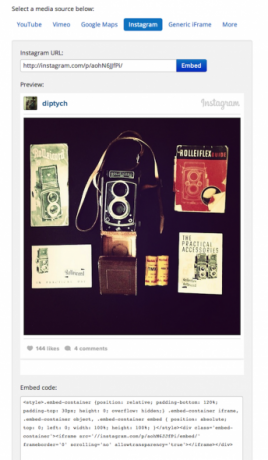
لا يمكن أن يكون استخدام "تضمين بشكل متجاوب" أسهل. كل ما تحتاجه هو كود التضمين الأصلي من الخدمة التي تريد استخدامها. لتضمين فيديو YouTube أو Vimeo ، كل ما تحتاجه هو الرابط المباشر للفيديو. إذا كنت تريد تضمين صورة Instagram ، فهذا هو الشيء نفسه - فقط احصل على رابط صورة Instagram على الويب. مع خرائط Google ، من ناحية أخرى ، يكون الأمر أكثر تعقيدًا قليلاً لأنه لا يمكنك استخدام رابط مباشر فقط - عليك الوصول إلى رمز التضمين في خريطة Google.
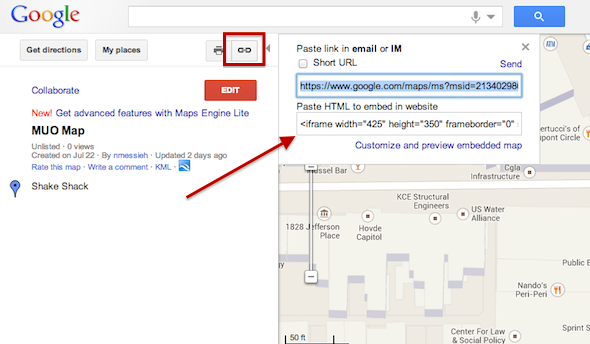
للحصول على رمز التضمين لخريطة Google ، افتح الخريطة وانقر على زر الرابط في الزاوية العلوية اليمنى من الشريط الجانبي. سيفتح شفرة التضمين التي يمكنك لصقها في تضمين بشكل متجاوب. (إذا كنت لا تزال تحاول اكتشاف كيفية إنشاء خرائط شخصية لمشاركتها مع أصدقائك ومتابعيك ، فتأكد من إتمام الدفع دليلنا لإنشاء خرائط بطبقات كن مبدعًا وقم بإنشاء خرائطك الخاصة مع طبقات مخصصة على خرائط Google الجديدةمع كشف Google عن خرائط مُجددة بالكامل ، متاحة الآن للجميع ، أصبح إنشاء خرائطك الخاصة أسهل من أي وقت مضى. يمكنك إنشاء خرائط خاصة وعامة ، ومشاركة الخرائط مع أفراد محددين ، وإضافة الأوصاف ... اقرأ أكثر .)

بمجرد حصولك على رمز الرابط / التضمين الذي تختاره ، يمكنك المضي قدمًا ولصقه في نافذة "تضمين استجابة" - فقط تأكد من تحديد علامة التبويب الصحيحة. انقر فوق الزر "تضمين" ، وسينتج موقع الويب كود التضمين الذي يمكنك استخدامه على موقعك أو مدونتك التي ستستجيب بشكل كامل.

خاتمة
من الواضح بالطبع أن موقعك على الويب يجب أن يكون متجاوبًا في البداية لأنه موقع الويب هو المجمع لجميع الشفرات. Embed Responsually هو موقع صغير بسيط يتم إنجازه كثيرًا. إذا كنت جادًا بشأن التصميم سريع الاستجابة وترغب في تزويد الزوار بتجربة سلسة ، فسترغب في إضافة هذا الموقع إلى ترسانة أدوات التدوين الخاصة بك.
ما رأيك في تضمين بشكل متجاوب؟ اسمحوا لنا أن نعرف في التعليقات.
حقوق الصورة: قرص فارغ عبر PlaceIt
نانسي كاتبة ومحررة تقيم في واشنطن العاصمة. عملت سابقًا كمحرر للشرق الأوسط في The Next Web وتعمل حاليًا في مركز أبحاث مقره DC حول الاتصالات والتواصل عبر وسائل التواصل الاجتماعي.


