الإعلانات
تعد سرعة تحميل الصفحة البطيئة أحد الأسباب الرئيسية لعدم حصول موقع الويب الخاص بك على النتائج التي يستحقها.
نظرًا لأن انتباه الجمهور في أدنى مستوياته على الإطلاق ، فإليك بعض النصائح المهمة لتسريع موقعك للتأكد من استمرار زوارك.
1. إنقاص الحجم الفعلي لموقع الويب الخاص بك

إذا كان تحميل موقعك على الويب أبطأ من ثلاث ثوانٍ ، فمن المرجح أن يتخلى عنه الأشخاص حتى قبل تحميل الصفحة الرئيسية. يمكن أن يؤدي استخدام التنسيق الخاطئ للصور إلى تضخيم موقع الويب الخاص بك بسهولة ، وإفساد تجربة تصفح رائعة.
أكثر من 70٪ من صفحات الويب للجوال تزيد عن 1 ميجابايت ، و 12٪ تزيد عن 4 ميجابايت! ضع في اعتبارك أنه يأخذ سبع ثوان لتنزيل 1.5 ميجا بايت على اتصال 3G جيد. أفضل ممارسة هي إبقاء كل صفحة أقل من 0.5 ميغابايت.
تعلم الفرق بين JPG و PNG و GIF، وتأكد من أنك تستخدم الدقة التي تحتاجها.
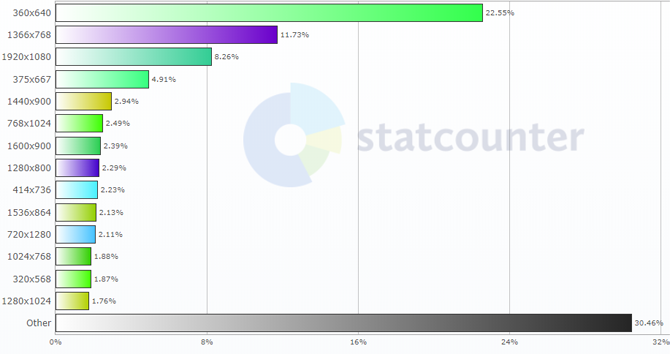
بالنسبة الى GlobalStats ، هذه هي درجات دقة الشاشة الأكثر استخدامًا لعام 2018:
- 22.55٪ يستخدمون دقة 360 × 640 (التليفون المحمول)
- 11.73٪ يستخدمون دقة 1366 × 768
- 8.26٪ يستخدمون دقة 1920 × 1080
- 4.91٪ يستخدمون دقة 375 × 667 (التليفون المحمول)
- 2.94٪ يستخدمون دقة 1440 × 900
هذا هو أكثر من 50 ٪ من جميع المستخدمين ، لذا ضع في اعتبارك ذلك عند إضافة صور إلى موقع الويب الخاص بك.
2. تصميم موقع الويب الخاص بك للجوال
بالنسبة الى البحث الذي أجرته Google العام الماضي حول سرعة صفحة الجوّال:
متوسط الوقت المستغرق لتحميل الصفحة المقصودة للجوّال بالكامل هو 22 ثانية ، وفقًا لتحليل جديد. ومع ذلك ، يترك 53٪ من زوار موقع الجوّال صفحة تستغرق وقتًا أطول من ثلاث ثوانٍ للتحميل. هذه مشكلة كبيرة.
يستغرق تحميل أكثر من 75٪ من مواقع الجوال 10 ثوانٍ أو أكثر عبر شبكة 3G. أكثر من نصف جميع الزيارات تتم عبر الأجهزة المحمولة ، ومن غير المحتمل أن ينخفض هذا. لذا احتفظ ببصمة صغيرة على موقع الويب لجعل مستخدمي الإنترنت عبر الهاتف المحمول سعداء ، وتأكد من استمرارهم!
إذا كنت تستخدم CMS مثل WordPress أو Joomla أو Drupal دروبال مقابل وورد: ما هو أفضل CMS مفتوح المصدر؟هل تخطط لإنشاء موقع ويب ولكن لا يمكنك اختيار نظام إدارة المحتوى المفتوح المصدر الصحيح؟ إليك كيفية الاختيار بين WordPress و Drupal. اقرأ أكثر ، هناك مكونات إضافية للمساعدة في جعل موقعك على الويب أكثر ملاءمة للجوّال.
بدلاً من ذلك ، يمكنك استخدام أدوات مثل ب محركة أو دودا موبايل لتحويل موقع سطح المكتب الخاص بك إلى الهاتف المحمول. ومع ذلك ، غالبًا ما يكون من الأفضل تصميم موقع ويب منفصل لضمان أفضل تجربة لمستخدمي الجوّال.
يجب عليك أيضا التفكير في تقديم نسخة مبسطة من موقع الويب الخاص بك باستخدام مشروع Accelerated Mobile Pages (AMP). سيؤدي استخدام صفحات AMP إلى تحسين سرعة تحميل الصفحة على الجوّال. هناك إرشادات صارمة لجافا سكريبت و CSS ، ولكن الفوائد قابلة للقياس.
أيًا كان المسار الذي تقرر النزول إليه ، تأكد من أن موقع الويب للجوال الخاص بك هو خيار خفيف الوزن. وحاول أن تبقي تحت 0.5 ميجا بايت التوصية لكل صفحة.
3. تأكد من تصغير موقع الويب الخاص بك
إذا كنت تكتب موقع الويب الخاص بك من البداية ، فقم بتحريره بانتظام. مع تطور مشروعك ، من المحتمل أنك تتعلم طرقًا أكثر كفاءة للقيام بالأشياء ، لذا تأكد من الرجوع إلى التعليمات البرمجية الخاصة بك أثناء التحسين.
تصغير ودمج CSS و HTML و JavaScript. إذا كنت تستخدم CDN مثل Cloudflare على سبيل المثال ، فهناك علامة تبويب محددة لتحسين السرعة ، حيث يكون الخيار الأول هو Min Minify. إذا كنت تستخدم أداة إنشاء مواقع الويب (مثل Squarespace أو Weebly) ، فمن المحتمل أن يتم ذلك بشكل افتراضي.

تأكد من اختبار موقع الويب الخاص بك بعد تمكين أي شيء يجمع أو يقلل من موارد موقع الويب الخاص بك. جرّب الخيارات المختلفة لمعرفة ما هو الأفضل لموقعك على الويب ، حيث يمكن أن تنقطع بعض الميزات مع تمكين Minify.
4. تجنب تحميل البرامج النصية عند عدم الحاجة إليها
إن الحاجة إلى تحميل العديد من ملفات JavaScript قبل الحاجة إليها سيؤدي إلى إبطاء سرعة الصفحة بأكملها دون داع. تجنب تحميل البرامج النصية من خوادم الجهات الخارجية إذا استطعت.
سيؤدي طلب ذلك إلى إبطاء سرعة التحميل ، وقد يؤدي إلى مخاطر أمنية. احتفظ بها على خادم موقع الويب الخاص بك عندما يكون ذلك ممكنًا.
يمكنك استخدام تأجيل أو غير متزامن لتأخير تحميل ملفات جافا سكريبت محددة لتقليل الضغط على أجهزة الزوار وتحسين سرعة تحميل صفحاتك. بدلا من ذلك ، بالنسبة للنصوص الصغيرة ، يمكنك ذلك في النسق جافا سكريبت مباشرةً في مستند HTML.
سيطلب Async من المتصفح متابعة تحليل HTML في نفس الوقت الذي يتم فيه تنزيل ملفات JavaScript. سيحدث الإيقاف المؤقت بعد تنزيل الملف بالكامل.
وفي الوقت نفسه ، سيخبر defer المتصفح بتنفيذ ملفات JavaScript بعد انتهى المتصفح من تحليل مستند HTML بالكامل.
سيقوم المتصفح افتراضيًا بتحليل ملفات HTML مؤقتًا بينما يتم جلب أي ملفات JavaScript وتنفيذها.
سيساعد تضمين جافا سكريبت في مستند HTML من خلال تقليل عدد الملفات التي يجب على المتصفح تنزيلها قبل عرض الصفحة. يمكنك تضمين JavaScript عن طريق إضافة محتوى أي ملف JavaScript خارجي بين علامات البرنامج النصي.
يمكنك استخدام defer and async بأمان في Google Analytics و Facebook Pixel وغيرها من أدوات التحليلات والإبلاغ عن الأخطاء دون التأثير على وظيفة الصفحة.
أخيرًا ، ضع في اعتبارك ما إذا كانت رموز التتبع والتحليلات والميزات الإضافية والإعلانات التي تعرضها على موقعك الإلكتروني ضرورية. استخدم المزيد من الخيارات الخفيفة عندما يكون ذلك ممكنًا ، وقم بإزالتها إذا لم تضيف أي شيء ذي قيمة لك أو لزوارك.
5. استخدم التخزين المؤقت و CDN

ستقوم شبكة تسليم المحتوى (CDN) بنسخ موقعك على خوادم في جميع أنحاء العالم وتقليل وقت السفر للبيانات من خلال ربط الزائرين بخادم أقرب جغرافيًا إليهم. سيتم أيضًا تخزين المحتوى الثابت مؤقتًا وتسليمه بواسطة خوادم CDN.
Cloudflare هو على الأرجح CDN تعرفه أفضل ، ولكن Akamai و أمازون كلاود فرونت بدائل راسخة.
تأكد أنك أيضا الاستفادة من التخزين المؤقت للمتصفح هذه هي الطريقة التي يعرض بها متصفحك خصوصيتكيكشف متصفح الويب الخاص بك عن الكثير من المعلومات حول من أنت وأين تذهب وماذا تحب. فيما يلي التفاصيل التي يتسرب منها كلما ذهبت إلى الإنترنت. اقرأ أكثر لتحسين سرعة تحميل موقعك الإلكتروني للزوار المتكررين. يعمل التخزين المؤقت للمتصفح عن طريق تنزيل هذه الملفات من الخادم على جهاز المستخدم.
في المزيد من مشاهدات الصفحة أو زياراتها ، سيتم تحميل هذه الملفات محليًا من جهاز المستخدم بدلاً من طلبها من الخادم الخارجي (وفقًا لتاريخ انتهاء صلاحية الملفات).
6. تخلص من الإضافات غير الأساسية
يجب استخدام الإضافات فقط عند الضرورة. هذا صحيح سواء كنت تستخدم Wix ، Weebly ، WordPress أو Squarespace Squarespace مقابل WordPress: أيهما مناسب لك؟WordPress و Squarespace هما أكبر اسمين في بناء مواقع الويب. إليك ما تحتاج إلى معرفته لتقرر بين الاثنين. اقرأ أكثر او اي شيء اخر. أي ميزات يمكنك القيام بها عن طريق إضافة CSS بسيطة بدلاً من مكون إضافي ، يجب عليك. استخدام رمز الشفرة على Squarespace ، استخدم ال CSS مخصص في وورد و CSS مخصص في Wix.
يمكن أن تتسبب المكونات الإضافية في ارتفاع ضغط وحدة المعالجة المركزية أو الذاكرة على الخادم الخاص بك ، وهذا قد يبطئ أو حتى يوقف تحميل موقع الويب الخاص بك.
إذا كنت تستخدم WordPress ، فمن المحتمل أنك لا تستخدم جميع ميزاته المدمجة. تعطيل هذه مع البرنامج المساعد مثل كليرفي.
فكر دائمًا في الإضافات التي تستخدمها. إذا كنت تستخدم بعض الميزات في المكونات الإضافية مثل JetPack ، ففكر في إزالتها تمامًا واستبدالها بمكونات إضافية خفيفة الوزن تؤدي نفس المهمة.
7. إعدادات الخادم لتسريع موقع الويب الخاص بك
سيكون لتأخير الخادم تأثير سلبي كبير على سرعة تحميل صفحتك ونظام تصنيف الصفحات الخاص بك.
توصي Google بأن تكون مدة البايت الأول (TTFB) 1.3 ثانية أو أقل. هذا هو أطول تأخير قبل أن يبدأ الجهاز في تنزيل صفحة بعد الاتصال بالخادم في البداية. ومع ذلك ، فإن متوسط الصفحة يحتوي على TTFB لأكثر من ثانيتين ، أعلى بكثير من توصيتهم.
عادةً ما يكون المضيفون المشتركون سبب ذلك ، ولكن هناك بعض الإعدادات التي يمكنك تهيئتها لتحسين وقت استجابة الخادم.
- استخدم أحدث إصدار من PHP متوافق مع موقع الويب الخاص بك. يحتوي الإصدار الأخير (PHP 7.2) على تحسينات هائلة في السرعة.
- قم بتشغيل "Keep-Alive"
- تمكين HTTP / 2
- الاستفادة من أمان النقل الصارم HTTP (HSTS)
- تعيين النسخ الاحتياطية الخاصة بك لإكمال في الليل
إذا تم إنشاء موقع الويب الخاص بك في WordPress ، فتأكد من استخدام مضيف متخصص في استضافة WordPress ، مثل Bluehost. سيؤدي ذلك إلى التأكد من تكوين إعدادات الخادم خصيصًا لأداء WordPress.
الانتهاء من القرص؟ الآن اختبر موقعك

الآن بعد أن عرفت وقت تحميل الصفحة المثالي وحجمها ووقتها حتى البايت الأول (TTFB) الذي يجب أن تهدف إليه ، كيف تعرف ما هو صفحتك؟
فيما يلي بعض أدواتنا المفضلة عبر الإنترنت لاختبار موقعك:
- varvy.com: ستختبر هذه الأدوات سرعة وأداء سطح المكتب وصفحة الجوّال ، وستمنحك إرشادات قيمة حول كيفية تحسين موقعك على الويب
- جوجل PageSpeed انسايت: تم تحديث أداة Google PageSpeed مؤخرًا ، وستختبر سرعتك وتقدم لك اقتراحات تحسين
- GTmetrix: أداة رائعة بنصيحة قابلة للتنفيذ
- اختبار WebPage: اختبر موقع الويب الخاص بك على أجهزة وأنظمة تشغيل ومواقع مختلفة
- Pingdom: أداة شائعة جدًا ، تشبه WebPageTest بواجهة أجمل
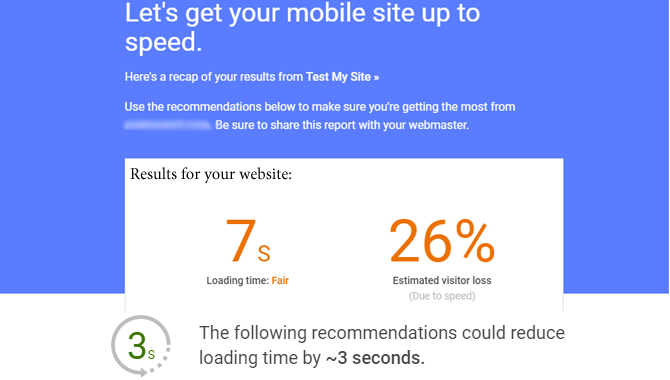
يمكنك اختبار موقع الجوال الخاص بك مع الروابط أعلاه ، وكذلك اختبار ThinkWithGoogle للجوال (مدعوم من WebPageTest). ستمنحك النتائج نصائح محددة حول ما يمكنك تحسينه ، مع تقليل وقت التحميل المقدر إذا اتبعت النصائح.
تتغير أفضل الممارسات الموصى بها باستمرار ، لذا استمر في التحقق من سرعة صفحتك بانتظام أثناء إجراء التحسينات.
للحصول على إحصاءات أكثر قيمة حول أداء موقعك على الويب ، تذكر ذلك تحقق من نطاقك على Google و Bing. الفوائد الخمس الرئيسية للتحقق من نطاقك على Google و Bingإذا كان لديك موقع ويب خاص بك ، فإليك سبب إثبات ملكية نطاقك على Google و Bing باستخدام أدوات مشرفي المواقع الخاصة بهم. اقرأ أكثر
كل يوم هو اليوم الدراسي. بيرنت هو حالم ومتحمس للتكنولوجيا الخضراء مع طموحات لإنقاذ العالم بمزرعة حشرات. إنه موظف دعم تقني منذ فترة طويلة ، ومنشئ WordPress ، الذي بدأ مؤخرًا في غمس قدميه في الكتابة. يعتبر بيرنت من أكبر المعجبين بنظام Google البيئي ويستخدم تقنية ميسورة التكلفة للقيام بمهام المشرف في الحياة...


