الإعلانات
هل يمكنك رسم رسم دون وجود ممحاة في متناول اليد؟ هل ترسم غرفة ، دون النقر أولاً على حواف الجدران؟ حسنًا ، لا تفكر حتى في التدوين بدون فهم علامات HTML السبعة التالية ، والتي يجب أن يعرفها أي كاتب على الإنترنت حقًا.
هناك الكثير من المواقف التي قد تحتاج فيها إلى تعديل تنسيق إدخال مدونة أو مقالة عبر الإنترنت. إذا كنت كاتبًا حرًا ، فإن امتلاك القدرة على تقديم مقالة منسقة جيدًا لا تستخدم سوى محرر النصوص ورمز HTML هي مهارة ممتازة.
لكي تكون قابلاً للتسويق والمرونة عبر الإنترنت ، عليك فقط معرفة كيفية تنسيق مقالة HTML كاملة ، أو كيفية تعديل الأشياء عندما لا تتمكن أداة التحرير المستندة إلى الويب من فهم الأمور بشكل صحيح تمامًا. فيما يلي 7 علامات HTML مهمة يجب الاحتفاظ بها دائمًا في جيبك الخلفي ، وكذلك متى ولماذا يجب عليك استخدامها.
HTML ليس فقط للمهوسين
هناك الكثير من علامات HTML الأساسية ، ولكن ليس المقصود من هذه المقالة أن تكون باهتة أخرى مقدمة إلى HTML لك الكتاب الفقراء الذين ليس لديهم أي اهتمام على الإطلاق بتعلم برمجة الويب الصفحات. لا ، ما نتحدث عنه هنا هو التنسيق على الويب. لكي تبدو المقالة جيدة حقًا ، هناك بعض القواعد العامة التي يجب اتباعها وبعض القيم القيمة ، نصائح صعبة التعلم كنت أتمنى لو كنت أعرفها عندما بدأت الكتابة لأول مرة للعملاء الويب.
لا أقول ذلك باستخفاف. أنا مبرمج في القلب ، وعندما بدأت الكتابة على الويب لأول مرة ، كان بإمكاني ترميز صفحة ويب من الصفر دون أن أتخلص من العرق حقًا. ومع ذلك ، كان لدي الكثير لأتعلمه عندما يتعلق الأمر باستخدام HTML لتنسيق المقالة. اليوم ، أود أن أعرض بعض الدروس التي تعلمتها خلال العقد الماضي على الكتاب والمدونين الجدد الطموحين عبر الإنترنت. فيما يلي نصائح التنسيق السبعة التي سننظر فيها إلى علامات: تنسيق الاقتباس ، وضع الصور ، قائمة التنسيق ، وهيكلة الرؤوس ، وخلق التركيز في الجمل ، ووضع الإعلانات غير المتداخلة ، والاعتماد مصادر.
الرؤوس - من يحتاجها؟
على مر السنين ، آداب لأشياء مثل علامات الرأس (
, ، الخ ...) قد تغيرت. في حين أن نصيحة كبار المسئولين الاقتصاديين القديمة لتدفق الرؤوس من الكبير إلى الصغير في جميع أنحاء المقالة صحيحة ، هناك جدل مستمر بين الناشرين حول ما إذا كان من الأفضل استخدام نفس حجم الرأس طوال الوقت ، سواء كانت أشياء مثل النص الغامق تشكل رأسًا فرعيًا صالحًا ، وجميع أنواع العناصر الأخرى الصعبة تفاصيل. ننسى كل ذلك.
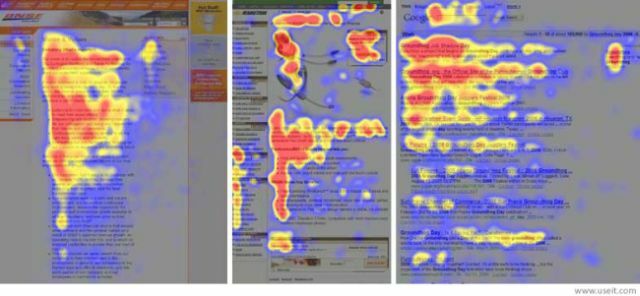
كل ما عليك أن تتذكره هو أن الدراسات تُظهر بوضوح أن نمط العين للقراء على الويب يُظهر نمطًا واضحًا على شكل حرف F تحتاج إلى الاستفادة منه عند الكتابة.

في دراسة تتبع العين التي أجرتها مجموعة نيلسن نورمانوجد الباحثون أنه على الإنترنت ، يقرأ القراء أفقياً أولاً أعلى الصفحة بضع مرات ، ثم يقومون بمسح الجانب الأيسر من الصفحة. ما تكشف عنه هذه الدراسة هو أن القراء سيستخدمون الرؤوس كأداة لتحديد المحتوى المهم بالنسبة لهم. لذا ، إذا كنت تهتم بتوفير ما يريده القراء ، فإن ما إذا كنت تطلب الرؤوس من الكبير إلى الصغير لا يهم بقدر ملء الرؤوس كلمات غنية بالمعلومات التي تخبر القراء بالفعل عن موضوع القسم ، وتضعهم بالتساوي في جميع أنحاء المقالة لتنظيمه بشكل جيد.
قد تعتقد أنك ذكي ومبدع بهذه العناوين ، ولكن إذا كنت لا تصف القسم ، فأنت حقًا لا تقدم أي خدمة لأي شخص.
أقتبس أو لا أقتبس
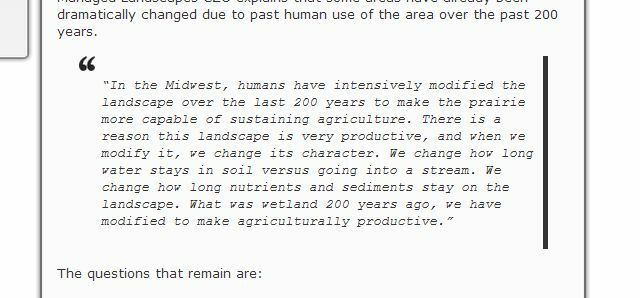
أعظم علامة اخترع ، في رأيي ، هو
بطاقة شعار. السبب في أنني أحب ذلك هو بسبب التصميم الرائع الذي يقدمه لمالكي المدونات. مهما كان موضوع WordPress أو Blogger الذي تستخدمه ، فإن الاحتمالات جيدة جدًا في التعامل معهاعلامة بشكل مختلف. كل مصمم سمة لديه فكرته حول ما يجب أن يدخل في تصميم CSS للاقتباسات في المقالات. الفكرة هي أن هذا يوفر لك القدرة على تقسيم محتوى مقالتك بطريقة ترضي العين وتجذب الناس لقراءة الاقتباس.
إذا كنت تكتب لعميل ، فاسأله عما إذا كان من المناسب لك استخدام العلامة ، وإذا سمح بها ، استخدمها بكل الوسائل.

نصيحة للاستخدام
في مقالاتك: لا تبالغ. اقتباس أو اقتباسين قصيرين في مقال يحتوي على حوالي 800 إلى 1000 كلمة أكثر من كافٍ. إنه لا يوفر فقط القدرة على إعطاء العين استراحة من الفقرات ، ولكنه يتيح لك جلب اقتباسات من خبراء خارجيين ، مما يعزز مصداقية مقالتك. لا يمكنك أن تخسر.
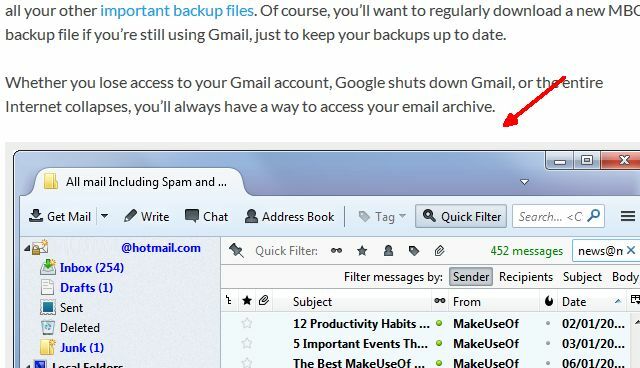
كيفية استخدام الصور
شيء آخر كشفت عنه خرائط الحرارة لقارئ Nielsen عبر الإنترنت: يميل الناس إلى البقاء في الصور عند قراءة مقالة عبر الإنترنت. علاوة على ذلك ، يتم رسم العيون على الصورة التالية. يمنحك هذا طريقة نفسية قوية جدًا للحفاظ على قراءة الناس في مقالتك. بالإضافة إلى ذلك ، يشبه إلى حد كبير
، الصور تفكك المحتوى وتعطي عين القارئ استراحة.
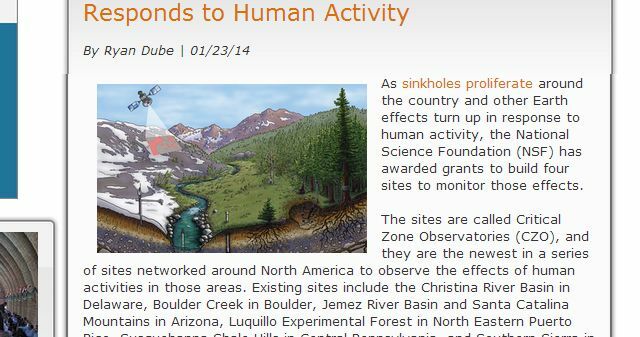
من الواضح أن MakeUseOf يستخدم استخدام صور جميلة وكبيرة - مثالية لنوع مقالات المساعدة التقنية الموجودة على موقع مثل هذا.

ستلاحظ أن الصور متباعدة بشكل متباعد بما يكفي بحيث أنه بحلول الوقت الذي يتم فيه التمرير قليلاً ، تكون العين على دراية بوجود صورة أخرى تظهر أدناه. إنه ليس شيئًا تم إجراؤه فقط من أجل التأثير النفسي المتمثل في جذب انتباه العين إلى المقالة - فهو فقط يجعل قراءة أكثر متعة ومقالًا أفضل مظهرًا.
مع ذلك ، إذا كانت المدونة أو موقع الويب الذي تكتب عنه لا يحتوي على العقارات على الصفحة للحصول على صور كبيرة كاملة العرض على هذا النحو ، على الأقل يجب عليك استخدام صور أصغر محاذاة إلى اليسار أو اليمين طوال الوقت مقالة - سلعة. عندما أقوم بذلك على مدونتي ، أحب في الواقع أن أتبدل من اليسار إلى اليمين فقط لتغيير الأشياء مع تدفق المقالة في أسفل الصفحة.

عادةً ما تكون محاذاة الصور مع التفاف النص حولها مجرد مسألة بسيطة تتمثل في تعيين فئة المحاذاة إلى "يمين" أو "يسار" في علامة ، ولكن تحقق دائمًا من المدونة أو مالك موقع الويب الذي تكتب عنه لمعرفة ما إذا كان هناك أي نمط CSS يستخدم شيئًا مثل ما يعرف باسم خاصية "تعويم" لإجراء عمليات المحاذاة. قد تكون هناك بنية محددة تحتاج إلى استخدامها لمحاذاة الصور مثل هذا اعتمادًا على نمط CSS ، لذلك خصص بعض الوقت لتطلب من المصمم. إنه يستحق الجهد ، وسيجعل مقالة أكثر جاذبية.
ويمكنك معرفة بقية ونحن نمضي
كما ذكرت تينا في مقالها على علامات HTML أعلى علامات HTML 11 يجب أن يعرفها كل مالك مدون وموقعتعرف شبكة الويب العالمية العديد من اللغات ويتم ترميزها بعدة لغات مختلفة. اللغة الوحيدة التي يمكن العثور عليها في كل مكان وكانت موجودة منذ اختراع صفحات الويب ، هي ... اقرأ أكثر ، هناك نوعان من القوائم التي ستنسقها بتنسيق HTML ، علامة القائمة المرتبة
- وعلامة القائمة غير المرتبة
- . الأول يضع الأرقام أمام عناصر القائمة ، والثاني يضع النقاط. يمكنك أن ترى بناء الجملة في مقال تينا ، ولكن متى يكون من المناسب تمامًا استخدام واحدة أو أخرى - أو حتى استخدام قائمة على الإطلاق؟
أولاً وقبل كل شيء ، تعد القوائم طريقة رائعة أخرى لتفكيك الروتينية للفقرات المستقيمة ، مع الاحتفاظ بها يهتم القارئ ، ومرة أخرى يلفت الأنظار إلى قائمة سريعة من العناصر التي يمكن مسحها ضوئيًا بشكل جميل بسهولة. القاعدة الأساسية التي أستخدمها هي ما إذا كان يجب حساب العناصر بأي طريقة أم لا. إذا فعلوا ذلك ، استخدم قائمة مرقمة. خلاف ذلك ، استخدم غير مرقمة.

يبدو الأمر بسيطًا ، ولكن في بعض الأحيان يكون هناك خط رمادي. على سبيل المثال ، سرد أسباب لماذا يمكن أن يكون استخدام شبكة لاسلكية غير آمن يتطلب قائمة بدون أرقام ، لأنه في الواقع لا يهم عددهم - فهي مجرد أسباب. من ناحية أخرى ، عندما تعطي خطوات في عملية أو إجراء ما يكون ترتيب القائمة مهمًا ، تكون الأرقام منطقية. لا تستخدم الأرقام إذا لم يكن عليك ذلك ، لأنها يمكن أن تجعل قائمتك محرجة. يمكن للقوائم ذات التعداد النقطي أن تقطع شوطًا طويلاً نحو تحسين تنسيق مقالتك - لذا فإن امتلاك واحدة على الأقل ، إذا كانت مناسبة للموضوع ، فكرة جيدة جدًا.
تطورت Bolding و Italics
كان من المعتاد أن يكون النص الغامق هو الطريق الذي تريده عندما تريد التأكيد على عبارة أو نقطة ما في جملة. تكاثر هذا مع تصميمات موقع الويب الرهيبة في التسعينيات ، حيث كانت المواقع التي تحاول بيع الأشياء جريئة و تغيير حجم الخط لمختلف الكلمات لجعلك بطريقة ما لا شعورية تركز على تلك الكلمات المالية أو شيء ما... أنا لا لا أدري. لكنني أعلم أنه بمجرد أن أصبحت المدونات شائعة للغاية ، وبدأت الرؤوس في تشكيل بنية هذا المحتوى ، لم يعد الخط الغامق منطقيًا للتأكيد على أي شيء. في أحسن الأحوال ، يتم استخدامه بشكل أفضل كوسيلة لتحويل النص إلى رأس أصغر حجم ممكن - وهو ما تفعله الكثير من المدونات الموجودة.
في الماضي ، كانت العلامة الغامقة ، ويستمر الكثير من الأشخاص في استخدامه دون علم بأن الويب انتقل إلى علامة أكثر حداثة أو بناء جملة CSS لـ نص.
وبالمثل ، اعتاد الجميع على استخدامها لكل شيء مائل ، بينما اليوم طريقة التأكيد على النص بخط مائل هو استخدام بطاقة شعار. هذه هي الطريقة المثالية للتركيز على كلمة أو عبارة. يعمل بشكل جيد ، ويبدو نظيفًا ومهنيًا عند القيام به باعتدال.
إعلانات غير بارزة
يمكن لكيفية وضع إعلان في مقالتك أن تحدث فرقًا عندما يتعلق الأمر بعدم فقدان القراء بسبب ذلك. في الواقع ، اعتاد العديد من القراء على فكرة الإعلانات وسبب ضرورة دفعها مقابل المحتوى ، ولكن ما يزعج القراء ومحركات الأقراص إبعادهم (أو إجبارهم على استخدام أدوات حظر الإعلانات الرهيبة) هي الإعلانات التي تنبثق أو تحظر النص أو تمويه لتبدو وكأنها جزء من مقالة - سلعة. لا تفعل ذلك.
بدلاً من ذلك ، استخدم الإعلانات ذات الحدود الواضحة ، واستخدم طريقة "تعويم" CSS لجعل النص يلتف حوله (ما لم تضعه في الشريط الجانبي). هذا ما يبدو عليه:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
العائم: حق ؛ ستضعه في النص حيث تريد ، ويمكنك أتمتة ذلك في WordPress من خلال باستخدام القوالب كيفية استخدام قالب المحتوى وورد لكتابة أسرعيعد Wordpress اختراعًا رائعًا ، وقد مكّن المزيد والمزيد من الأشخاص من الحصول على مواقع ويب مذهلة ، ذات مواضيع جميلة. ومع ذلك ، لا تزال هناك مسألة منطقة المحتوى ، والتي لا تزال بحاجة إلى ... اقرأ أكثر كما وصفته في المقالات السابقة. هذا يزيل الحاجة إلى وضع الإعلان في كل مقالة فردية. كما ترون ، فإن الإعلان كبير بما يكفي لجذب الانتباه ، ولكنه لا يمويه أو يمنع أي نص ، لذلك إذا أراد القراء أن يتجاهلوه ويقرؤوا عليه. ليس هناك أى مشكلة.

أسوأ شيء يمكنك فعله بمقالاتك هو المبالغة في ذلك مع الإعلانات وطرد القراء (وفي كثير من الحالات قد لا تقلق بشأن الإعلانات ، كما لو كنت تكتب لعميل). ومع ذلك ، بصفتك مالك المدونة الخاص بك ، فهذه هي أنواع الأشياء التي يجب مراعاتها عند الكتابة مقالات على موقعك ، ويمكن لنصائح تنسيق الإعلان الأساسية هذه أن تحدث فرقًا كبيرًا في كيفية عرض إعلانك محسوس - ملموس.
مصادر الاعتماد
إن أسوأ ما في الإنترنت الآن هو حقيقة سرقة المحتوى - وأنا لا أتحدث عنه فقط الحياة المنخفضة التي تتخلص من الشبكة للمحتوى وتنسخه على مواقع البريد العشوائي منخفضة الجودة الخاصة بها ، والتي تم إعدادها فقط لـ Google حركة المرور. لا ، حتى أكبر المواقع وأكثرها شعبية - كل من المدونات الرئيسية ووسائل الإعلام الإخبارية - لها عادة سيئة للغاية سرقة القصص الإخبارية و "المجارف" من المدونين ومواقع الويب الصغيرة ، وإضافة بعض الاقتباسات الإضافية ، وادعاء الفكرة على أنها خاصة بهم. إنه أمر فظيع وغير أخلاقي ، ولكنه يحدث. هذا لا يعني أنه يجب عليك أن تحذو حذوها. في الواقع ، من المنطقي أن نقلا عن مصادر عالية الجودة RefDot: يجعل نقلا عن مصادر من الويب سهلة اقرأ أكثر لعمل نسخة احتياطية من ادعاءات المقالات ، سيتم تحديد موقعك على الويب كمصدر عالي الجودة للمعلومات الموثوقة. هذا هو الذهب SEO هناك.

ومع ذلك ، لا تريد أيضًا أن يبرز هذا النص كمحتوى مهم في تذييل مقالتك. نهج مشترك ل نقلا عن مصادر القصة RefDot: يجعل نقلا عن مصادر من الويب سهلة اقرأ أكثر أو مصادر الصور في تذييل مقال هو استخدام العلامة ، مما يفرض الخط لأسفل بحجم واحد. إنها طريقة رائعة لتنسيق معلومات حقوق الطبع والنشر والتعليقات القانونية والائتمانات. إنها توفر المعلومات المطلوبة ، لكنها لا تصرف الانتباه عن الاستنتاج الفعلي للمقالة نفسها.
بالطبع ، النصائح أعلاه هي الأساسيات العارية التي يجب أن يتعلمها أي كاتب على الإنترنت ، ولكن إذا كنت مهتمًا بالتعمق أكثر ، فهناك الكثير من الموارد. تحقق من مقالتي التي تسرد بعض مواقع الويب الرائعة حيث يمكنك ذلك تعلم كود HTML 8 أفضل مواقع الويب لجودة أمثلة على كود HTMLهناك بعض المواقع الرائعة التي تقدم أمثلة ودروس تعليمية مفيدة ومصممة بشكل جيد. هنا ثمانية من المفضلة لدينا. اقرأ أكثر . قامت تينا أيضًا بتفصيل بعض التفاصيل الإضافية ، تأثيرات HTML مفيدة 8 تأثيرات HTML رائعة يمكن لأي شخص إضافتها إلى موقعه على الويبلست بحاجة إلى معرفة CSS أو PHP لإنشاء موقع فاخر. استخدم حيل HTML الرائعة لإنشاء تأثيرات رائعة. اقرأ أكثر يمكنك أن تضيف إلى موقعك. إذا كنت تريد أن تصاب بالجنون حقًا ، فهناك أيضًا موارد متاحة تعلم CSS أفضل 5 مواقع لتعلم CSS عبر الإنترنت اقرأ أكثر كذلك.
الحقيقة البسيطة هي أن الكتابة عبر الإنترنت تستغرق أكثر من مجرد الإبداع المطلوب لكتابة شيء ما للنشر المطبوع. يعني النشر على الإنترنت أنك لا تحتاج فقط إلى فهم الرموز الأساسية وراء مواقع الويب ، ولكن أيضًا متى ولماذا يجب عليك استخدامها.
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.

