الإعلانات
الإضافات تزعجني - رؤية قائمة طويلة منها ، كل منها يسجل خطاف ومرشحات خاصة به... إلخ. في بعض الأحيان يمكن العثور على حل بسيط مع بضعة أسطر فقط في جهازك وظائف. php ملف. هنا 10 من المفضلة لدينا.
لاحظ أن وظائف. php هو جزء من السمة الخاصة بك ، وعلى هذا النحو فإن أي خرق تضعه هناك ستفقد عند تغيير السمة. ستحتاج إلى نسخ تلك التي تريد الاحتفاظ بها إلى الموضوع الجديد - ليس الأمر صعبًا بأي حال من الأحوال ، ولكن يجب مراعاة شيء ما في حالة تعطل موقعك فجأة ولا يمكنه معرفة السبب. إذا أخطأت في ترميزها ، فستظهر لك صفحة فارغة (الدليل النهائي للتعامل مع 500 خطأ في الخادم وصفحات فارغة في WordPress الدليل النهائي لحل 500 خطأ خادم داخلي وصفحات بيضاء فارغة في WordPressهل تواجه مشكلة مع 500 خطأ خادم داخلي وصفحات فارغة في WordPress؟ إليك كيفية إصلاحها على الفور. اقرأ أكثر سيخبرك ببعض الطرق الأخرى التي يمكن أن يحدث هذا) - لذا كن حذرا. معرفة PHP مفيدة أيضًا (إليك دليل المبتدئين ل PHP تعلم البناء مع PHP: دورة تحطمPHP هي اللغة التي يستخدمها Facebook و Wikipedia لخدمة مليارات الطلبات يوميًا ؛ لغة الأمر الواقع المستخدمة لتعليم الناس برمجة الويب. إنه بسيط بشكل جميل ، ولكنه قوي ببراعة. اقرأ أكثر ).
إضافة صور مصغرة إلى منطقة الإدارة
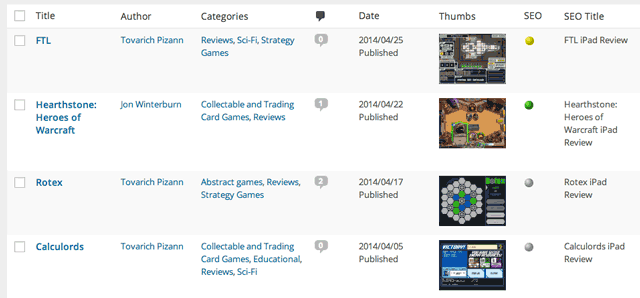
إذا كنت للتو في الإضافة نشر الصور المصغرة الدليل الكامل للصور المصغرة المميزة وأحجام الصور في WordPressإليك كل ما تحتاج إلى معرفته عن أحجام الصور في WordPress وإدارة الصور المميزة. اقرأ أكثر ، يمكن أن يكون مفيدًا جدًا أن ترى بنظرة واحدة المشاركات التي لم تتضمن بعد صورة مصغرة - سيضيف هذا المقتطف عمودًا جديدًا إلى شاشة المشرف عند العرض جميع المشاركات. يمكنك تغيير الحجم عن طريق ضبط المتغيرات في المصفوفة (100،200) ، التي تحدد الحد الأقصى للعرض والارتفاع.
add_filter ('Manage_posts_columns'، 'posts_columns، 5)؛ add_action ('Manage_posts_custom_column'، 'posts_custom_columns'، 5، 2)؛ وظيفة posts_columns (افتراضيات $) {$ defaults ['post_thumbs'] = __ ('Thumbs')؛ إرجاع افتراضيات $ ؛ } function posts_custom_columns ($ column_name، $ id) {if ($ column_name 'post_thumbs') {echo the_post_thumbnail (المصفوفة (100،200)) ؛ } }يجب أن تنتهى مع بعض الأشياء التى تحبها:

اصنع رمزًا قصيرًا خاصًا بك لمقاطع JS
يمكن أن يمثل تضمين جافا سكريبت مباشرةً في محتوى المنشور مشكلة (ولكن من الممكن ، راجع اختراق TinyMCE لاحقًا المقالة) ، خاصة عندما تكون هذه المقتطفات عرضة للتغيير في كثير من الأحيان - وبالتالي عرض جميع المشاركات الحالية مكسورة. إذا كانت JavaScript التي تقوم بتضمينها تتضمن سمة الحجم ، فقد تواجه أيضًا مشاكل عند تغيير السمة وفجأة لم يعد هناك شيء يناسبك. أو ربما سئمت من الاضطرار إلى تضمين نفس الشيء مرارًا وتكرارًا. في كلتا الحالتين ، يمكن أن يساعد الرمز القصير بشكل كبير.
إليك مقتطف واحد صنعته لتضمين غرفة الدردشة الأسبوعية ، والتي تعتمد على المجانية tlk.io الخدمات. باستخدام الرمز القصير دردشة، وإعطاء سمة واحدة من غرفة، يشتمل على رمز ذي صلة يشير إلى عنوان غرفة الدردشة الصحيح - أو في هذه الحالة يتم ضبطه افتراضيًا على غرفة "تكنو فيليا" عامة.
وظيفة الدردشة ($ atts) {extract (shortcode_atts (array ('room' => 'technophilia')، $ atts)) ؛ إرجاع ''; } add_shortcode ('chat'، 'chatroom')؛اقتل رمزًا قصيرًا
إذا لم تعد تريد استخدام رمز قصير ، فقد تجدها متناثرة في الإخراج. سيزيلهم هذا الرمز البسيط ، وهو رمز قصير "منظف" إذا أردت - على الرغم من أنه لا يعمل على قاعدة البيانات ، فقط عند إخراج محتوى المنشور.
function shortcode_cleaner () {remove_shortcode ('chat')؛ add_shortcode ('chat'، 'my_remove_shortcode') ؛ } add_action ('init'، 'shortcode_cleaner') ؛ function my_remove_shortcode () {return ''؛ }استخرج فيديو يوتيوب من مشاركة
تم تقديم الصور المميزة في الإصدار 2.9 لمنح كل مشاركة صورة تمثيلية مركزية واحدة ، ولكن ماذا لو كانت مشاركتك أكثر حول الفيديو؟ يمكنك التقاط لقطة للشاشة واستخدامها كصورة مميزة ، أو يمكنك استخراج الفيديو وتضمينه بدلاً من الصورة المميزة بدلاً منه. استدعاء هذه الوظيفة من داخل الحلقة للحصول على عنوان URL لـ YouTube يتم إرجاعه كما تريد.
function video_from_post () {global $ post؛ $ return = array ()؛ preg_match ('| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ post-> post_content و $ match) ؛ $ v = $ مباريات [1] ؛ $ return [0] = $ post؛ $ return [1] = $ v ؛ إرجاع $ } قد ترغب أيضًا في استخدام المقتطف التالي الذي يعمل على تصفية المشاركات لإزالة عناوين URL على YouTube (نظرًا لأنك ستستخدمها في مكان آخر).
function remove_youtube ($ content) {$ search = '/http:\/\/www\.youtube\.com\/watch\؟(.*؟)v=( [a-- zA-Z0-9_\-] + ) (\ S *) / i '؛ $ content = preg_replace ($ search، ""، $ content، 1)؛ إرجاع محتوى $ ؛ } add_filter ('the_content'، 'remove_youtube') ؛إيقاف محرر Visual تجريد HTML
يعد محرر WordPress المرئي - TinyMCE - رائعًا لمعظم المستخدمين ، ويمكن توسيعه ليقوم بالمزيد من العمل مع البرنامج المساعد المتقدم TinyMCE تحكم في محرر WordPress باستخدام TinyMCE Advanced اقرأ أكثر . بالنسبة لأولئك الذين يريدون القليل من مجالسة الأطفال لرموزهم على الرغم من ذلك ، فإن هذا المقتطف الصغير سيوقف TinyMCE من التجريد خارج العلامات من خلال توسيع قائمة العناصر الصالحة ، مما يسمح لك بتضمين أشياء مثل iFrames أو تحديد الفئات عليها عناصر.
دالة fb_change_mce_options ($ initArray) {// سلسلة مفصولة بفواصل للعلامات الموسعة $ ext = 'pre [id | name | class | style | lang | escaped] ، iframe [align | longdesc | name | width | height | frameborder | التمرير | marginheight | marginwidth | src]'؛ if (isset ($ initArray ['Extended_valid_elements'])) {$ initArray ['Extended_valid_elements']. = '،'. تحويلة $ ؛ } آخر {$ initArray ['Extended_valid_elements'] = $ ext؛ } $ initArray ['Verified_html'] = false؛ إرجاع $ initArray ؛ } add_filter ('tiny_mce_before_init'، 'fb_change_mce_options')؛أخيرًا ، يؤدي هذا إلى إيقاف تجريد جافا سكريبت ، ولكن ضع في اعتبارك أن هذا يفتح ثغرة أمنية كبيرة في البيئات المتعددة المؤلفين.
function disable_kses_content () {remove_filter ('content_save_pre'، 'wp_filter_post_kses')؛ } add_action ('init'، 'disable_kses_content'، 20) ؛مصغر موقع مجاني
يقدم WordPress.com خدمة مصغّرة معروفة لموقع الويب - أي أنه يمكنك إخبارها بعنوان URL لصفحة ويب ، وستقوم بإنشاء صورة مصغرة لهذا الموقع الإلكتروني وعرضها. أضف المقتطف التالي لإنشاء رمز قصير "webthumb" ، واستخدمه من خلال إحاطة عنوان URL مثل [webthumb] // www.makeuseof.com [/ webthumb]. استخدم السمات لتجاوز العرض أو الارتفاع ، وضبط إخراج HTML كما تريد. يتم تخزين الصور المصغرة مؤقتًا ، ولكن قد يستغرق الأمر بعض الوقت لتوليدها في البداية.
وظيفة websitethumbnails ($ atts ، $ content = null) {extract (shortcode_atts (array ("snap" => ' http://s.wordpress.com/mshots/v1/', "alt" => 'My image'، "w" => '600'، // width "h" => '350' // height)، $ atts))؛ $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; إرجاع $ img ؛ } add_shortcode ("webthumb" ، "websitethumbumbails") ؛
'; إرجاع $ img ؛ } add_shortcode ("webthumb" ، "websitethumbumbails") ؛إضافة صور مصغرة مميزة إلى موجز ويب لـ RSS
سيقوم الكود التالي بتعديل خلاصة RSS المقتطفة أو الكاملة لتضمين الصورة المصغرة المميزة. يمكنك أيضًا معرفة كيف أضفنا رابطًا افتراضيًا في نهاية كل عنصر ، ونعيد الارتباط بالنشر الكامل. يمكنك بالطبع تغيير هذا إلى أي شيء تريده ، مثل تضمين بعض أزرار المشاركة.
function excerpt_thumbnail_feeds (content content) {global $ post؛ if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID ، 'مميزة'). ''. rss_the_excerpt ($ post-> ID، 100) ؛ } المحتوى $. = "قراءة المقال كاملا: ".get_the_title ($ post-> ID)."
"; إرجاع محتوى $ ؛ } add_filter ("the_excerpt_rss"، "excerpt_thumbnail_feeds") ؛ // إظهار الصور المصغرة المنشورة في الخلاصات. function full_thumbnail_feeds (content content) {global $ post؛ if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post-> ID ، 'مميزة'). ''. محتوى $ ؛ } المحتوى $. = "قراءة المقال كاملا: ".get_the_title ($ post-> ID)."
"; إرجاع محتوى $ ؛ } add_filter ("the_content_rss"، "full_thumbnail_feeds") ؛انظر - هناك الكثير من الأشياء التي يمكنك القيام بها بدون الإضافات ، وهذا مجرد خدش على السطح. إذا كنت تريد المزيد ، تحقق من قائمة وصفات IFTTT لووردبريس 5 وصفات مدهشة IFTTT لمستخدمي ووردIFTTT هي أداة التشغيل الآلي المفضلة للمستخدم. ووردبريس هو سكين الجيش السويسري المدون في نهاية المطاف. فقط تخيل نوع الهيمنة على العالم الذي يمكنك تحقيقه من خلال الجمع بين الاثنين! اقرأ أكثر ، أو زيارة WPSnipp - موقع يحتوي على أكثر من 600 اختراق للمقاطع المصنفة.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.