الإعلانات
 إذا كان هناك أي وقت مضى موضوع مرجعي لـ WordPress الذي لجأ إليه الناس من أجل الأسلوب والبساطة ، فقد كان أطروحة، من بين عدة آخرين. يسمح لك هذا doozey الصغير ببناء مدونة ذات مظهر احترافي مع القليل من الترميز أو بدونه. العديد من كبار المدونين مثل آدم بيكر و جيمس ألين استخدمها ، ناهيك عن مدحها من قبل "Problogger" النهائي دارين راوز.
إذا كان هناك أي وقت مضى موضوع مرجعي لـ WordPress الذي لجأ إليه الناس من أجل الأسلوب والبساطة ، فقد كان أطروحة، من بين عدة آخرين. يسمح لك هذا doozey الصغير ببناء مدونة ذات مظهر احترافي مع القليل من الترميز أو بدونه. العديد من كبار المدونين مثل آدم بيكر و جيمس ألين استخدمها ، ناهيك عن مدحها من قبل "Problogger" النهائي دارين راوز.
ولكن هناك جانب سلبي لكل هذا. ترى ، من أجل إنشاء موقع ويب يعمل بكامل طاقته دون الحاجة إلى ترميز ، يجب عليك الدفع. وستدفع ثمناً كبيراً - 87 دولاراً على وجه الدقة. ومع ذلك ، فقد وجدت استنساخًا بديلاً مجانيًا لموضوع WordPress من الأطروحة والذي يكاد يكون متطابقًا ، ولكن إنه فقط لأولئك منا الذين لا يخشون أن يعلقوا رؤوسنا في قصاصة HTML و تغيير.
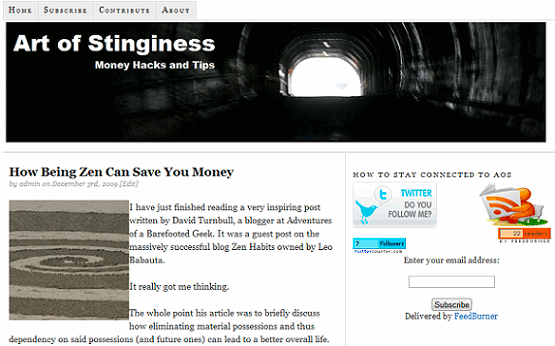
يطلق عليه موضوع "2 Column Neoclassical" وهو متاح للتنزيل في نهاية هذا المنشور الطويل جدًا [لم يعد متاحًا]. يبدو تماما تقريبا مثل الأطروحة. فيما يلي لقطة شاشة لمدونتي مع تشغيل السمة. كما ترون ، فإنه يحتوي على نفس الخطوط والتنسيق والأسلوب التي تمتلكها الأطروحة ودفعت 0 دولارًا أمريكيًا مقابل كل ذلك.

جعل استنساخ وورد أطروحة
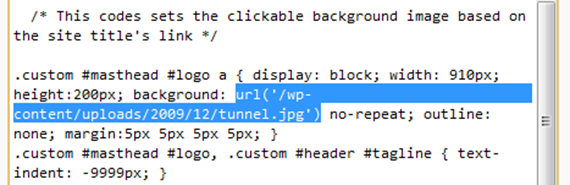
لقد خصصت موضوعي بثلاث طرق رئيسية. الأول ، وربما كان الأكثر وضوحًا هو تغيير صورة العنوان إلى شيء أكثر ملاءمة لمدونتي. مع معظم السمات ، فإن رمز القيام بذلك موجود في ملف Header.php ، لذلك فقد أزعجني التوازن قليلاً لاكتشاف أنه لم يكن كذلك. ولكن لا تخف أبدًا ، تماشيا مع استدعاء "التخصيص" لأطروحة ، يجب إجراء التغييرات على ملف Custom.css في منتصف الطريق تقريبًا.
سترى منطقة التعليمات البرمجية التالية التي أبرزتها. بشكل قياسي ، سيكون مثل "hemthemes / neoclasical2 / header.png".

أدخل موقع صورتك (التي ستحملها بالفعل باستخدام وظيفة "Add Media" في WordPress). يجب أن يكون عنوان URL من جزء "/ wp-content…" فصاعدًا. يمكنك أيضًا ضبط أبعاد الصورة باستخدام الكود مباشرة أعلى القسم المحدد. الأبعاد القياسية هي "العرض: 910 بكسل ؛ الارتفاع: 200 بكسل ؛“.
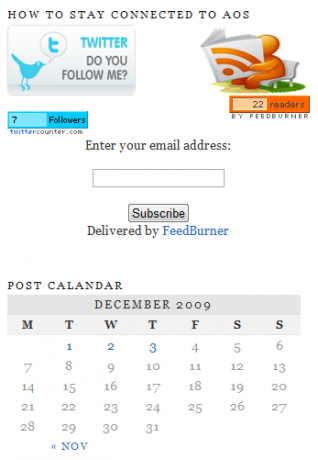
التغيير الثاني الذي قد ترغب في إجرائه هو الشريط الجانبي ؛ مكان يضع فيه الكثير منا معظم وظائفنا وموجزنا ومقتنياتنا الممتعة. أي شخص استخدم WordPress من قبل سيعلم أنه يمكن القيام بذلك عن طريق الوصول إلى "Widgets" ضمن علامة التبويب "Appearance" في شاشة WP Admin. كما ترون ، لقد قمت بإدراج صور (شارة Twitter ورمز RSS) التي يتم ربطها تشعبياً بحساباتهم الخاصة. أضفت أيضًا في بعض العدادات (لا تزال منخفضة بشكل مخجل كما هي في شهرها الأول!).
 أضفت أيضًا في التقويم وعناصر واجهة مستخدم عامة أخرى موجودة بالفعل على WordPress ، عن طريق سحبها إلى الشريط الجانبي في قائمة "الأدوات".
أضفت أيضًا في التقويم وعناصر واجهة مستخدم عامة أخرى موجودة بالفعل على WordPress ، عن طريق سحبها إلى الشريط الجانبي في قائمة "الأدوات".
شيء آخر قد ترغب في إضافته إلى مدونتك هو الإعلانات. يقدم لك معظم الخدمات (مثل AdSense) إعلاناتك في شفرة HTML. لإضافة هذا إلى الشريط الجانبي الخاص بك (أو في أي مكان على موقعك) ، ما عليك سوى لصق هذا الرمز في نص القطعة على الشريط الجانبي الخاص بك (أو في أي مكان آخر ، في ملف التعليمات البرمجية إذا كنت تريد ذلك في مكان آخر ، مثل في العنوان).
أخيرًا ، إذا كنت ترغب في تحسين موقعك قليلاً وزيادة حركة المرور ، أضف وسائل التواصل الاجتماعي مثل Twitter و Digg و Stumble Upon.
ما رأيك في استنساخ موضوع أطروحة WordPress المجاني؟ ما هو مظهر WordPress المفضل لديك؟
اسمي دين شيروين. أنا كاتب مستقل متخصص في التكنولوجيا ، الثقافة ، السياسة ، الكيفية وغيرها من الأشياء الغريبة الرائعة. لقد بدأت المساهمة في MUO في يوليو 2009. أنا أحب ألعاب الفيديو وحدة التحكم وقد عرفت أن تلعب لعبة MMO الغريبة. ومع ذلك ، فإن شغفي الحقيقي هو الكتابة والقراءة حول التكنولوجيا وتطور صيامنا...
