الإعلانات
 أحب المدونات. الأمر بهذه البساطة. إذا كان بإمكاني قضاء يومي بأكمله في كتابة المقالات فقط على مدوناتي الخاصة بك وكسب العيش الكريم بذلك ، فسأفعل.
أحب المدونات. الأمر بهذه البساطة. إذا كان بإمكاني قضاء يومي بأكمله في كتابة المقالات فقط على مدوناتي الخاصة بك وكسب العيش الكريم بذلك ، فسأفعل.
بينما أسعى جاهدًا لإنشاء هذه اليوتوبيا ، أجد نفسي باستمرار أقوم بتعديل مدوناتي الحالية من أجل تحسين إيرادات الإعلانات ومعدلات التحويل (عدد الزوار الذين ينقرون بالفعل على الإعلانات). تعد الجودة الجمالية لموقع الويب الخاص بك أحد أهم جوانب المدونة التي ستقنع زوارك الجدد بالبقاء ، أو تجبرهم على الالتفات والهروب.
دعونا نواجه الأمر ، إذا كانت مدونتك تبدو وكأنها صممت من قبل شخص مباشرةً من "مقدمة إلى 1995" فئة تصميم صفحة الويب "، يمكنك المراهنة على أنها لن تتسكع ، وبالتأكيد لن يشتركوا في صفحتك مدونة. ومع ذلك ، إذا كان نموذجك يبدو أنه تم إنشاؤه بواسطة خبير الويب 2.0 بإصبع واحد على نبض الشبكات الاجتماعية والآخر ينخرط في الأدوات عالية التقنية - الزوار مايو أعجب بما يكفي لإلقاء نظرة فعلية على ما تريد أن تقوله.
ولتحقيق هذه الغاية ، قررت تجديد نموذج WordPress لإحدى مدوناتي بالكامل ، وأريد أن أبين لقراء MakeUseOf مدى بساطة تغيير مظهر مدونة WordPress الخاص بك.
كيفية تغيير موضوع مدونة وورد الخاص بك في 3 خطوات سهلة
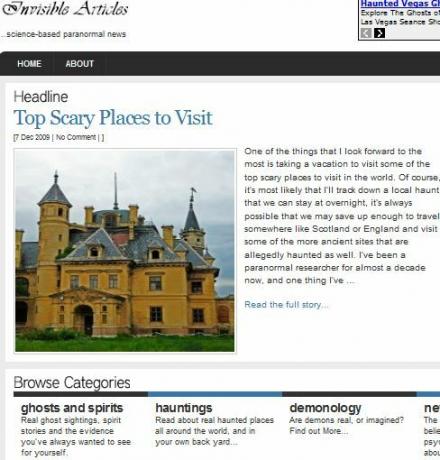
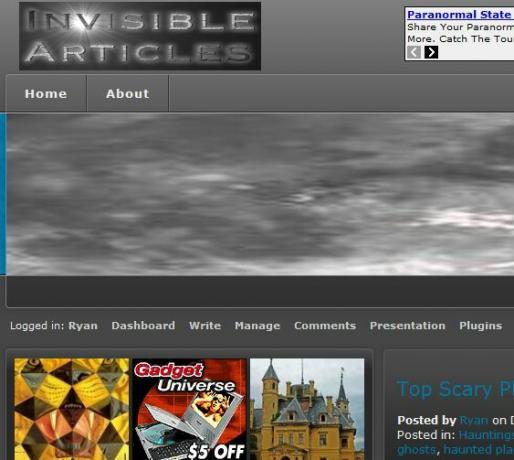
موقع الويب الذي سأعمل عليه هو مدونة خارقة للطبيعة تسمى Invisible Articles. كان أداء الموقع جيدًا إلى حد ما ، لكنني لاحظت أنه لم يشاهد نفس عدد الزيارات مثل النسخة الأصلية المبنية على النظام الأساسي المجاني في Blogger. بعد تشغيل المدونة لبضعة أشهر ، أدركت السبب. هذا هو المظهر الحالي للمدونة الخارقة.

هذا هو موضوع Arthemia الذي أنشأه مايكل Hutagalung. إنه موضوع ممتاز يتيح لك إنشاء مدونتك استنادًا إلى مظهر وشكل موقع e-zine الإلكتروني. للأسف ، علمت بعد فوات الأوان أن معظم المتحمسين الخوارق لا يريدون مواقع الويب حقًا يزورون ليبدو وكأنهم زين الإلكترونية مع خلفية بيضاء وشريط قائمة وضعت بشكل جيد التصنيفات.
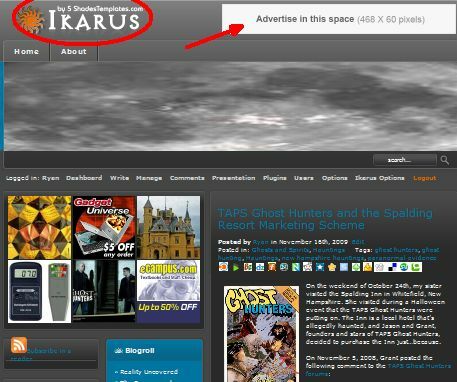
ما يبحث عنه هذا الحشد هو الخلفيات المظلمة والصور المخيفة والمثيرة للاهتمام والكثير من الروابط والأدوات الرائعة. لذا ، قررت العودة إلى أحد موضوعات WordPress المفضلة لدي المعروفة باسم Ikarus [تمت إزالة عنوان URL المكسور].
الخطوة 1 - تثبيت السمة الجديدة
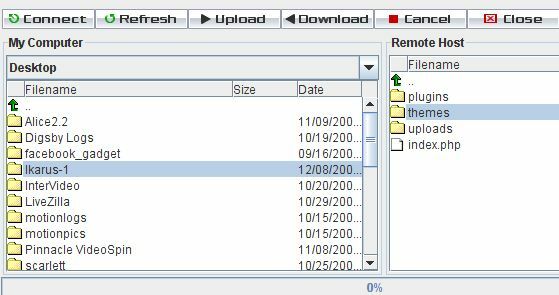
هل تريد تجربة مظهر جديد؟ إنه أمر بسيط. كل ما عليك فعله هو تنزيل سمة WordPress التي تختارها ثم نسخ هذا الموضوع (مع جميع المجلدات الفرعية) إلى /wp-content/themes مجلد تحت دليل تثبيت WordPress الخاص بك.

أستخدم عميل JavaFTP على الويب لنقل الملفات ، ولكن يمكنك استخدام أي عميل FTP تريده. إذا كان هناك الكثير من الملفات في السمة ، فقد تنتهي المهلة إذا حاولت نقل المجلد الرئيسي بأكمله ، لذلك قد تحتاج إلى الانتقال ونقل مجلد فرعي واحد في كل مرة. بمجرد الانتهاء من نقل جميع ملفات السمات إلى "المواضيع"في مدونة WordPress الخاصة بك ، سيظهر المظهر الجديد في لوحة تحكم WordPress الخاصة بك تحت"مظهر خارجيخيار القائمة.

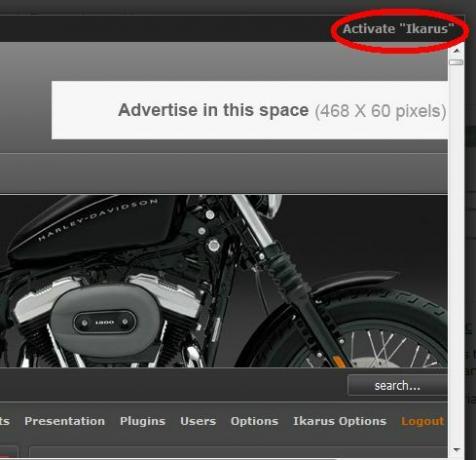
هل أنت مستعد لتبديل موضوع مدونتك بالكامل في غمضة عين؟ فقط انقر على صورة السمة ثم انقر فوق "تفعيل،" إنتهيت! حسنا نوعا ما.
الخطوة 2: تكوين خيارات السمة
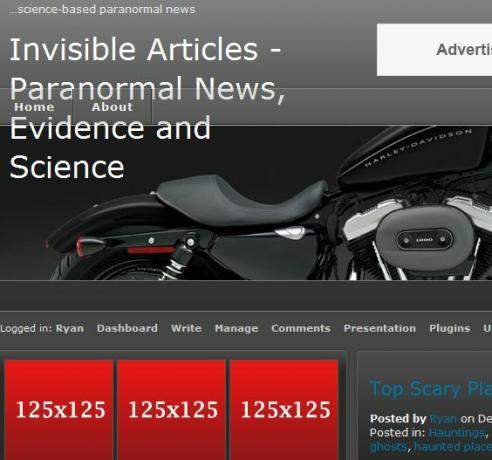
الآن بعد أن قمت بتبديل السمات ، فقد تغير نمط مدونتي تمامًا - إنها مثل الليل والنهار! يسعدني جدًا كيف أن المظهر الجديد قد غيّر تمامًا "شعور" هذا الموقع الخارق ، ولكن يمكنك معرفة أنه لا يزال هناك الكثير من الصور والإعدادات الافتراضية التي لا تزال لا تعمل ولا تبدو حق.

إذا كانت هذه هي المرة الأولى التي أقوم فيها بذلك ، فربما كنت أفزع لأنني قضيت ساعات عديدة في جعل موضوعي الأخير يبدو بشكل صحيح. لكن هذه المرة أعلم أنه يمكنني بسهولة التبديل مرة أخرى ببساطة عن طريق تنشيط السمة القديمة إذا لزم الأمر.
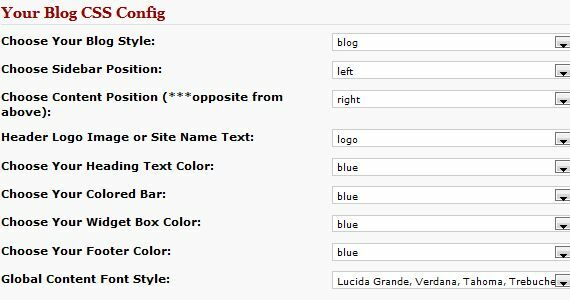
يختلف تخصيص السمة اعتمادًا على السمة التي تقوم بتنزيلها ، ولكن بشكل عام فإن الأشياء التي ستحتاج إلى تخصيصها ستتضمن الرأس صورة ، أو شعار ، لمدونتك ، وإعلاناتك ، وعادة ما تحتاج إلى تكوين أدوات أو تعليمات برمجية مضمنة ، مثل عروض شرائح الصور أو الفيديو لاعبين. سيكون العديد من هذه المنتجات متاحًا للتخصيص في نموذج خيارات لطيف تحت WordPress "مظهر خارجي" التبويب.

في حالتي لإيكاروس ، هو عنصر "خيارات IKARUS" ، وهذا الموضوع المبرمج جيدًا يتيح لك ملء حقول الصور والروابط للإعلانات ، وتخصيص الألوان وتغيير صورة العنوان. مع بعض التعديلات البسيطة (وبعض إنشاء الصور السريع) ، تم الانتهاء من القالب الجديد الخاص بي.

كما ترون ، فإن مدونتي تبدو أخيرًا مثل مدونة خوارق رائعة وأقل تشبه موقع أخبار جاف وممل. بالطبع ، هناك بعض الأشياء التي لا يمكن تغييرها إلا من خلال تعديل الشفرة أو معرفة بعض البرمجة النصية في الخلفية. هذا هو نموذجي لبعض الموضوعات الأكثر تقدمًا ، وإيكاروس ليس استثناءً.
الخطوة 3: إضافة صورة الرأس والإعلانات
تم تكوين هذا النموذج المجاني بحيث يمكن أن تدخل صور الإعلان والروابط في حقل الخيارات ، ولكن إذا كنت تستخدم Google Adsense ، فيجب عليك إدراج رمز iframe. الطريقة الوحيدة لعمل ذلك هي تحرير "header.php"الملف نفسه. الافتراضي هو شعار ايكاروس الموضح أعلاه. لاستبدالها بصورتك الخاصة ، ما عليك سوى إنشاء صورة شعارك بأبعاد 265 بكسل وعرض 75 بكسل ، ثم احفظه كـ logo.png واستخدمه للكتابة فوق logo.png في دليل الصور في موضوع Ikarus الخاص بك مجلد. لإنشاء شعاري ، استخدمت CoolText.

تعديل ملفات PHP ليس بهذا السوء حقًا. عادة ما يوضح منشئ السمة إلى أين يجب أن تذهب الإعلانات ، كما ترى في نص العنوان أعلاه. بمجرد لصق رمز Google Adsense الخاص بي وإنشاء صورة الشعار الخاصة بي ، تم تحويل صفحتي بالكامل إلى السمة الجديدة والعيش!

كما ترى ، فإن اختبار السمات الجديدة مع مدونة WordPress الخاصة بك هو قطعة من الكعكة - فقط كن حذرًا بشأن السمات التي تختارها. إذا انتهى بك الأمر بتجربة كتابة كتبها أحد الهواة ومليئة بالأخطاء ، فقد تضيع ساعات في محاولة تشغيلها. من ناحية أخرى ، إذا التزمت بموضوعات مصممة بشكل جيد بشكل واضح (عادةً ما ستلقي نظرة سريعة على جودة التصميم نفسه) ، فمن المحتمل ألا تواجه أي مشاكل.
هل تقوم بتبديل موضوعات مدونة WordPress الخاصة بك في كثير من الأحيان؟ هل واجهت أي صعوبات تحتاج إلى مساعدة بشأنها ، أو هل لديك أي نصائح لمستخدمي WordPress الآخرين؟ شارك بصيرتك في قسم التعليقات أدناه.
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.

