الإعلانات
هل تبحث عن طريقة سهلة لإنشاء مفاتيح تشغيل / إيقاف CSS3 لموقع ويب؟ إذا كنت تبحث عن مفاتيح سهلة الصنع وتتميز بانتقالات متحركة سلسة وأنيقة ، فإن On / Off FlipSwitch هو خيار رائع. لست أعظم مبرمج ، وتمكنت من الحصول على مجموعة متنوعة من المفاتيح وتشغيلها في غضون ثوان.

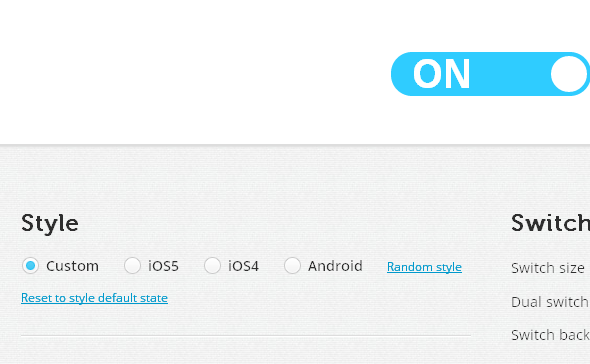
يحتوي هذا الموقع المفيد على إعدادات لمبدلات iOS 4 و iOS 5 و Android مدمجة. إذا كنت تريد أن يتطابق مفتاحك مع هذه الأنماط ، فكل ما عليك فعله هو النقر فوق الزر الذي تريده ثم التمرير لأسفل لنسخ الرمز. في غضون ثوان ، سيكون لديك الزر الذي تختاره جاهزًا لموقعك على الويب.

إذا كنت ترغب في إنشاء زر بأسلوبك الخاص ، فسوف يستغرق الأمر بضع ثوانٍ أطول ، ولكنه بالتأكيد ليس صعبًا. لا يلزمك كتابة أي رمز فعلي لإجراء التبديل. يمكنك سحب أشرطة التمرير وتخصيص المفتاح حتى يناسبك الشكل. يمكنك تغيير الحجم واللون ونمط الزر والمزيد. أثناء إجراء التغييرات ، ستراها تنعكس في معاينة التبديل في الوقت الفعلي.
المميزات:
- قم بإنشاء مفتاح تشغيل / إيقاف CSS3 بكل سهولة.
- التحولات المتحركة بين تشغيل وإيقاف.
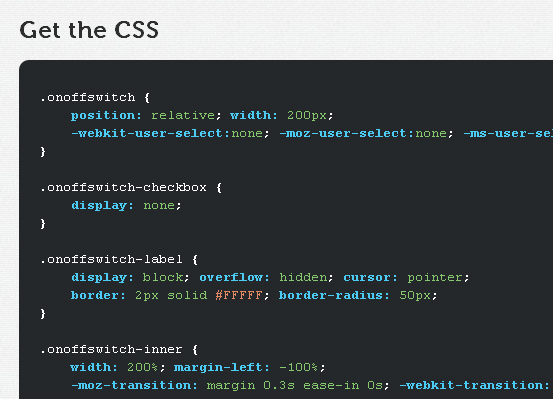
- انسخ والصق الرمز النهائي.
- تتوفر مفاتيح iOS 4 و iOS 5 و Android افتراضيًا.
- قم بتخصيص الأزرار حسب احتياجاتك بالضبط.
بحث عن / إيقاف FlipSwitch @ proto.io/freebies/onoff
Dave LeClair يحب الألعاب على وحدة التحكم ، والكمبيوتر الشخصي ، والمحمول ، والمحمول باليد ، وأي جهاز إلكتروني قادر على لعبها! يدير قسم الصفقات ، ويكتب المقالات ، ويعمل الكثير من وراء الكواليس في MakeUseOf.


