الإعلانات
كما تعلم ، هناك الكثير مما يمكن قوله عن WordPress. ليس فقط PHP - اللغة التي يعتمد عليها WordPress - متعددة الاستخدامات ويسهل تعلمها ، ولكن WordPress يأتي مع العديد من الوظائف المضمنة التي يمكنك بالفعل تخصيص موقع مذهل.
بالنسبة لأولئك منكم الذين تابعوا مقالاتي السابقة ، ستعرف أنني أغطي WordPress كثيرًا. في الواقع ، هناك عدد قليل منا هنا في MUO يرفع غطاء المحرك بانتظام للقيام ببعض التغيير. أنتج جيمس الكثير من دروس WordPress مؤخرًا.
في حين أنه من الصحيح أن معظم الأشخاص سيثبتون ببساطة موضوعًا ويخصصون موقع WordPress فقط إلى الحد الذي تسمح به لوحة التحكم ، الحقيقة هي أنه مع القليل من الدراسة والممارسة ، يمكنك بسهولة تعديل ملفات PHP داخل أي قالب WordPress لتخصيصها لتناسب يحتاج.
تخصيص موقع WordPress الخاص بك بمعلومات المستخدم
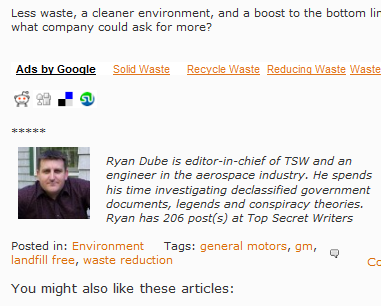
أقرب شيء جئت إليه هو عندما كتبت عن كيفية إضافة تذييل المؤلف الديناميكي كيفية إضافة تذييل المؤلف التلقائي إلى وظائف وورد اقرأ أكثر إلى مشاركات مدونة WordPress الخاصة بك. في رأيي ، هذه حقا ميزة يجب أن تمتلكها كل مدونة - فهي توفر مظهرًا أكثر احترافية ، وتوفر مصداقية أكبر للقارئ.

إذا قرأت هذه المقالة ، فسترى أنني استخدمت العديد من الوظائف المضمنة التي تعد جزءًا من WordPress ، بما في ذلك واحدة تحصل على الاسم وعنوان البريد الإلكتروني وعدد المنشورات وصورة الملف الشخصي ووصف المؤلف من ملف التعريف الصفحة. يمكنك أخذ كل هذه البيانات ثم تجميعها معًا في نص يتم نشره ديناميكيًا اعتمادًا على المقالة الموجودة حاليًا في الصفحة ومن هو المؤلف.
لقد كنت متحمسًا حقًا عندما اكتشفت كيفية القيام بذلك ، ولكني واجهت مؤخرًا موقفًا حيث كانت الطريقة لم ينجح أعلاه - صفحة مركزية ، مثل صفحة المدونة الرئيسية لموقع الويب ، حيث لا يوجد "مؤلف" واحد للصفحة. في هذه الحالة ، لن تنجح الطريقة أعلاه. إذا كنت تستخدم الوظائف التي ذكرتها في هذه المقالة ، فستسحب دائمًا المؤلف الافتراضي.
هذا يجعل الأمر صعبًا حقًا عندما تريد إنشاء مربع من السير المؤلف لجميع الكتاب على موقعك. لاحظت أيضًا وجود عدد قليل جدًا من المدونات التي نشرت كيفية القيام بذلك - الجميع يكتب عن وظائف "the_author ()" القياسية التي تنظر إلى المؤلف من أجل الصفحه الحاليه.

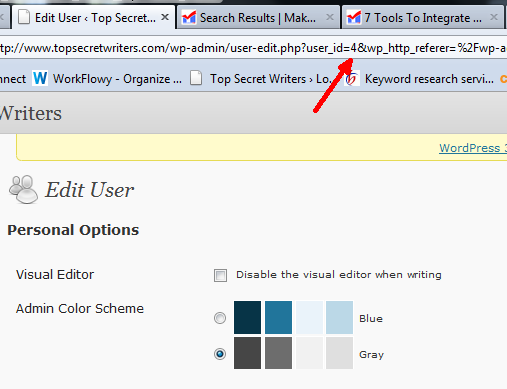
قبل البدء في استخدام الوظائف التي سأقدمها لك ، انتقل أولاً إلىتحرير العضو"في WordPress ، ولكل مستخدم من المستخدمين ، ستحتاج إلى معرفة عنوان البريد الإلكتروني الذي اشتركوا به ، بالإضافة إلى معرف المستخدم. يمكنك رؤية هذا عندما تذهب لتعديل ملفهم الشخصي ، حيث إنه مدرج في عنوان URL بجوار "user_id =“.
بمجرد الحصول على هاتين المعلمتين من ملف تعريف المستخدم ، فأنت على استعداد لبدء استخدام "get_userdata" وظيفة. فيما يلي نص بسيط يقوم باستخراج كل من الصورة الرمزية والوصف user_description من ملف تعريف مستخدم WordPress.
php $ author_email = "[email protected]" ؛ echo get_avatar ($ author_email، '80')php $ user_info = get_userdata (4) ، صدى $ user_info-> user_description. "\ن"؛
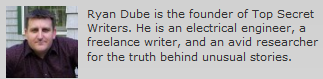
كيف يعمل هذا؟ إنها بسيطة للغاية. ال "get_avatar"لا يعتمد على المؤلف الحالي للصفحة ، فهو يهتم فقط بعنوان البريد الإلكتروني للحصول على الصورة الرمزية. ولكن للحصول على نص الوصف ، ليس لديك خيار سوى استخدام "get_userdata ()"لسحب تلك المعلومات. المعلمة الوحيدة التي يجب عليك إرسالها هي "هوية المستخدم"الذي كتبته للتو. إليك كيف تبدو:

السر هنا هو أن "get_userdata ()"تسحب الدالة في الواقع قائمة كاملة بالمعلمات التي يمكنك الحصول عليها. أعلاه ، قمت بعمل "صدى" فقط لنص وصف المستخدم من ملف تعريف المستخدم ، ولكن يمكنك أيضًا الحصول على البرنامج النصي اطبع اسم المستخدم وعنوان البريد الإلكتروني وعنوان URL / المدونة الخاصة به ، وحتى مجموعة من أذونات تعديل WordPress الخاصة به هم.
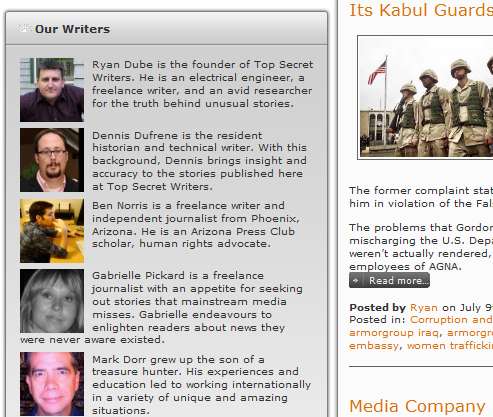
أروع شيء في استخدام هذه الوظيفة بدلاً من "المؤلف()"مجموعة الوظائف هي أنه باستخدام معرف المستخدم فقط ، يمكنك استخراج معلومات حول أي مستخدم فردي من المستخدمين المسجلين ، بغض النظر عن من قام بتأليف الصفحة التي يتم تشغيل النص البرمجي فيها. هذا مثالي لقائمة السير الكاتب لموقع على شبكة الإنترنت. على سبيل المثال ، قمت بوضع كل السير في الشريط الجانبي على موقعي وقمت بتنسيقها كلها لسحب أوصاف المؤلف واحدًا تلو الآخر.

جمال هذا الحل هو أنه إذا كنت بحاجة إلى إجراء أي تغييرات على سير كاتب WordPress ، فلن تضطر إلى تعديل أي من الصفحات. ما عليك سوى الانتقال إلى صفحة الملف الشخصي وتعديل السيرة الذاتية هناك ، سيعكس كل المحتوى على الفور هذه التغييرات.
هل لديك موقع WordPress مع العديد من الكتاب؟ هل يمكنك التفكير في طرق إبداعية أخرى لدمج معلومات المستخدم في محتوى صفحة الويب؟ شارك تجاربك ورؤيتك الخاصة في قسم التعليقات أدناه.
حقوق الصورة: Henk L
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.