الإعلانات
تركز هذا المنشور في الأصل على أداة تسمى iPad Simulator ، ولكن لم يتم تحديثها منذ سنوات لذا استبدلناها ببعض الطرق البديلة التي يمكنك استخدامها بدلاً من ذلك.
إذا كنت ترغب في اختبار الشكل الذي سيبدو عليه موقعك على جهاز iPad ، ولكن ليس لديك جهاز ، فلا حاجة للتسرع وشراء هذه الأداة باهظة الثمن. تسهل العديد من الأدوات عبر الإنترنت من فهم مدى استجابة موقعك بنقرات قليلة على الزر.
محاكاة iPad مع BrowserStack
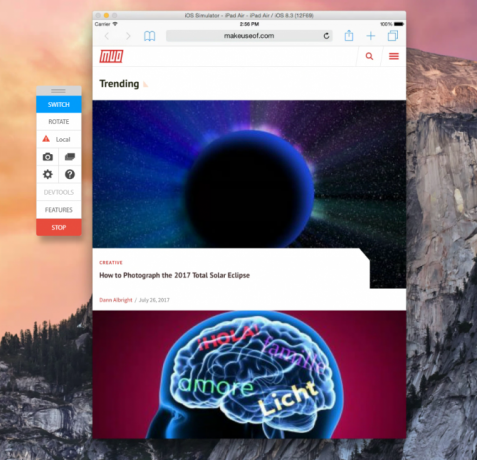
يتيح لك BrowserStack محاكاة iPad Air. يحصل المستخدمون المجانيون فقط على عرض تجريبي لمدة 30 دقيقة ، وبعد ذلك يكلف 29 دولارًا شهريًا للاستمرار. في حين أن الحساب المدفوع يمكنه اختبار مجموعة متنوعة من النماذج وإصدارات iOS ، فإن الإصدار المجاني يقتصر على iPad Air الذي يعمل بنظام iOS 8.3.
بمجرد تشغيل محاكي iPad ، يتم فتح Safari تلقائيًا. يمكنك الدخول إلى موقع الويب الخاص بك ومعاينته في الوضع الأفقي والوضع الرأسي. (فقط انقر فوق استدارة زر.) انتقل إلى الأجهزة> الصفحة الرئيسية إذا كنت ترغب في عرض شاشة iPad الرئيسية.

يمكنك فتح بعض تطبيقات Apple الأساسية بما في ذلك التقويم ، والصور ، وجهات الاتصال ، والخرائط ، والإعدادات ، ومركز الألعاب ، والصحف والمجلات التي تم إيقافها الآن. ومع ذلك ، ليس هناك الكثير الذي يمكنك فعله معهم.
باستخدام BrowserStack ، يمكنك أيضًا اختبار عناوين URL المحلية ، وإذا كنت تستخدم Chrome أو Firefox للوصول إلى الخدمة ، يمكنك أيضًا اختبار دعم الصوت. تشمل الميزات الأخرى امتدادات الاختبار ودعم التحميل / التنزيل.
محاكاة ايباد مع فاتح للشهية
فاتح للشهية هي أداة أخرى لمحاكاة iPad مع خيار مجاني محدود. يمكنك التسجيل للحصول على حساب مجاني واستخدام الخدمة لمدة 100 دقيقة. إذا لم تشترك ، يمكنك اختباره بزيادات مدتها دقيقة واحدة: قم بتحميل تطبيق واستخدمه لمدة دقيقة واحدة ، ثم أعد التحميل وابدأ من جديد.

على الرغم من أن هذا أمر صعب ، إلا أنه يمكنك اختبار ما سيبدو عليه موقعك على iPad Air أو iPad Air 2 ، ويمكنك الاختبار من iOS 8.4 حتى iOS 10.3. يمكنك حتى الاختيار بين جهاز iPad أسود أو أبيض.
عند التحميل لأول مرة ، يفتح Safari على تطبيق Wikipedia. ما عليك سوى النقر على زر الصفحة الرئيسية الافتراضي لجهاز iPad ، والنقر على Safari ، وإدخال الرابط الذي تريد اختباره في شريط URL / البحث.
طريقة مجانية لاختبار استجابة الويب على iPad
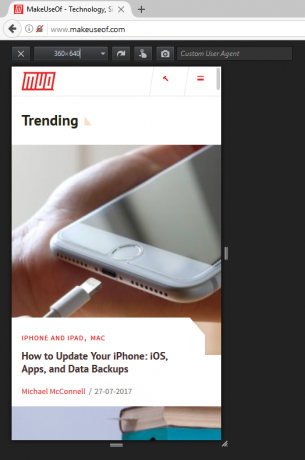
إذا كنت تبحث عن خيار أبسط وتريد ببساطة اختبار موقع أو رابط للاستجابة ، فهناك عدد قليل من أدوات المتصفح التي تجعل ذلك سهلاً - ولكن الأسهل هو Firefox ، والذي يحتوي على ميزة أصلية لهذا الأمر شيء.
في قائمة المتصفح ، انتقل إلى مطور > وضع التصميم سريع الاستجابة. يمكنك أيضًا استخدام اختصار لوحة المفاتيح Ctrl + Shift + M (أو Cmd + Shift + M على Mac). سيتحول متصفحك إلى واجهة أصغر. يمكنك تحديد أبعاد مسبقة الضبط من 320 × 480 إلى 1920 × 900 ، أو يمكنك إدخال حجم مخصص ، أو سحب المقابض لتغيير حجم الشاشة.

يمكن لمستخدمي Chrome تثبيت الإضافة ريسيزر النافذة، الذي يعمل بطريقة مماثلة. تسهّل كلتا هاتين الأداتين معرفة ما إذا كان موقعك يبدو جيدًا على أجهزة الجوّال والأجهزة اللوحية.
إذا كنت لا تستخدم Chrome أو Firefox ولا تريد استخدام أي من الطرق المذكورة أعلاه ، يمكنك ببساطة اختيار موقع مثل مستجيب. فقط أدخل الرابط الذي تريد اختباره ، وانقر فوق زر السهم على اليمين لرؤية واجهة iPad.
ما الأدوات التي ستضيفها إلى هذه القائمة؟ اسمحوا لنا أن نعرف في التعليقات.
نانسي كاتبة ومحررة تقيم في واشنطن العاصمة. عملت سابقًا كمحرر للشرق الأوسط في The Next Web وتعمل حاليًا في مركز أبحاث مقره DC حول الاتصالات والتواصل عبر وسائل التواصل الاجتماعي.