الإعلانات
 معارض الصور تحظى بشعبية كبيرة هذه الأيام. إذا كان لديك حساب مع أي خدمة لتخزين الصور ومشاركتها مثل Flickr أو بيكاسا ، فربما يكون لديك بالفعل معرض صور مرتبط بعنوان URL يمكنك إرساله إلى الأصدقاء. ولكن ماذا لو كانت مشاركة الصور الخاصة بك تتجاوز ارتباط البعض آخر URL الذي لا يمكنك التحكم فيه؟ ولماذا تتمسك بمعارض الصور ثنائية الأبعاد المملة والمملة التي توفرها معظم مواقع مشاركة الصور؟ بدلاً من ذلك ، ألن يكون رائعًا إذا كان بإمكانك تضمين معرض صور ثلاثي الأبعاد مباشرة في مدونتك الحالية أو موقعك الإلكتروني؟
معارض الصور تحظى بشعبية كبيرة هذه الأيام. إذا كان لديك حساب مع أي خدمة لتخزين الصور ومشاركتها مثل Flickr أو بيكاسا ، فربما يكون لديك بالفعل معرض صور مرتبط بعنوان URL يمكنك إرساله إلى الأصدقاء. ولكن ماذا لو كانت مشاركة الصور الخاصة بك تتجاوز ارتباط البعض آخر URL الذي لا يمكنك التحكم فيه؟ ولماذا تتمسك بمعارض الصور ثنائية الأبعاد المملة والمملة التي توفرها معظم مواقع مشاركة الصور؟ بدلاً من ذلك ، ألن يكون رائعًا إذا كان بإمكانك تضمين معرض صور ثلاثي الأبعاد مباشرة في مدونتك الحالية أو موقعك الإلكتروني؟
Cooliris هو واحد من حلول معرض الصور ثلاثية الأبعاد الأكثر شعبية على الإنترنت. لقد وسعت عروضها وتوفر الآن مكونًا مساعدًا مفيدًا لمعرض الصور ثلاثية الأبعاد يمكنك إنشاءه وتضمينه في أي مكان على الويب.
إنشاء معرض صور Cooliris الخاص بك
الشيء الرائع حول تضمين معرض صور Cooliris هو أنه بدلاً من العمل كمعرض صور ثابت ، فإنه في الواقع بمثابة خلاصة يتم تحديثها في كل مرة تضيف فيها صورًا جديدة إلى تدفق الصور في خدمات مثل Flickr أو بيكاسا. هذه واحدة من أسهل الطرق لتوزيع الصور على مدونات متعددة - فقط قم بتضمين دفق الصور الخاص بك إلى العديد من مواقع الويب التي مثل ، وعندما تقوم بتحميل الصور إلى حساب تخزين الصور الخاص بك ، يتم توزيع التحديثات أينما كان معرض صور Cooliris الخاص بك المضمنة.
يعد إعداد معرض صور Cooliris القابل للتضمين عملية بسيطة جدًا من ثلاث خطوات ، وهي قابلة للتخصيص بما يكفي لتتناسب بسهولة مع مظهر ومظهر موقعك. الخطوة الأولى هي زيارة موقع Express والنقر على "إنشاء حائط ثلاثي الأبعاد خاص بك!"

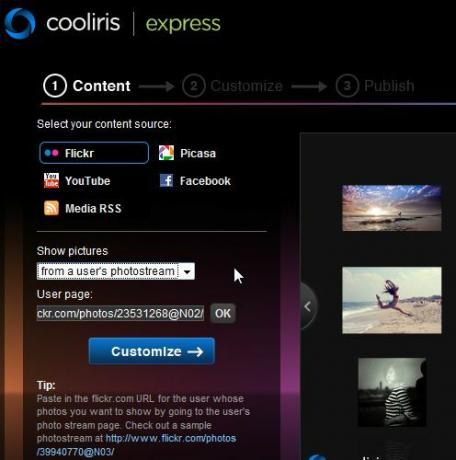
تتمثل الخطوة الأولى من العملية في اختيار المصدر الذي ستستخدمه لتدفق الصور. في المثال الخاص بي ، سأستخدم حساب Flickr الذي استخدمته كحزمة لجميع أنواع الصور ، من صور العائلة إلى منتجات Ebay التي كنت أبيعها. كل ما عليك فعله هو تحديد مصدر المحتوى ، ثم لصق عنوان URL لصفحة تدفق الصور الخاصة بك.

ضع في اعتبارك أن كل مصدر لديه خيارات تكوين مختلفة ، لذلك قد تبدو شاشتك الخاصة مختلفة قليلاً عن هذا المصدر. كان Cooliris محدودًا إلى حد ما في عدد المصادر التي يمكنك استخدامها ، على الأقل في عام 2008 ، ولكن يمكنك اليوم استخدام أي مصدر رئيسي للصور ، بما في ذلك أي موجز RSS للوسائط. هذا يعني أنه ليس عليك استخدام معرض الصور الخاص بك. إذا كنت تريد تضمين صور من تدفق الصور أو موقع الويب الخاص بشخص آخر ، فما عليك سوى تحديد مصدره ولصق عنوان URL الخاص بدفق الصور الخاص به.

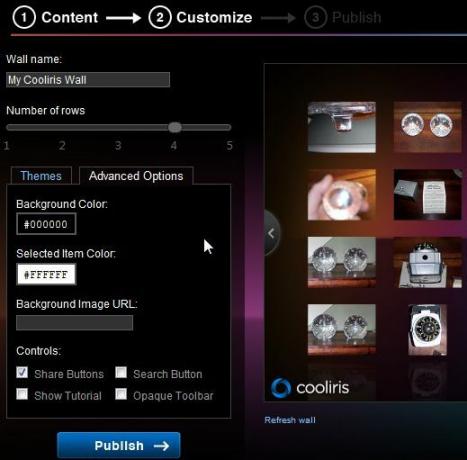
بمجرد الانتهاء من تكوين مصدر الصورة ، فإن الأمر يتعلق فقط بتخصيص مظهرك ليتناسب مع موقع الويب الخاص بك. يمكنك الاختيار من بين مجموعة صغيرة من موضوعات الخلفية الجاهزة. إذا لم يكن أي منها يناسب موقعك ، فما عليك سوى النقر فوق "خيارات متقدمة" واستخدام عنوان URL لصورة الخلفية التي تختارها. تتيح لك القدرة على استخدام صورة خلفية بشكل أساسي إنشاء أي موضوع للخلفية تريده ، لذا فإن اختيارك غير محدود. تتيح لك علامة التبويب Advanced (خيارات متقدمة) أيضًا تعديل التفاصيل الصغيرة حول كيفية ظهور المعرض وتصرفاته.

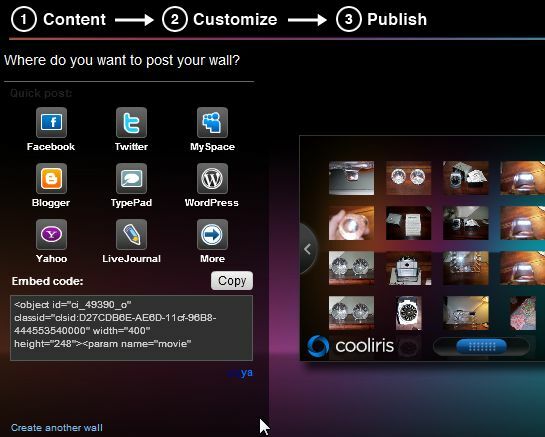
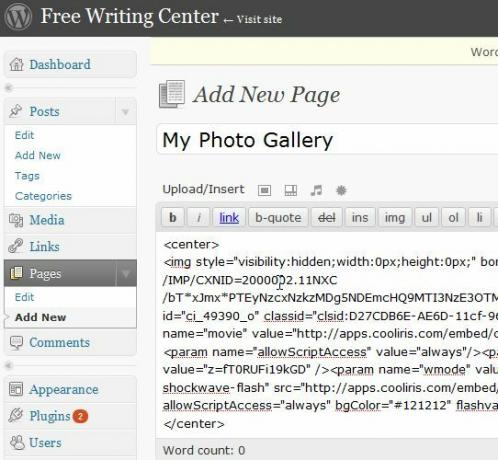
في الصفحة الأخيرة ، يمكنك نسخ رمز التضمين ولصقه. إذا كنت تستخدم خدمة معينة مثل Facebook أو Blogger لنشر معرض ديناميكي ، فتأكد من تحديد الزر لتلك الخدمة ، لأن كود التضمين سيكون مختلفًا قليلاً. بخلاف ذلك ، التزم برمز التضمين الافتراضي لأنه سيعمل على أي مدونة تقريبًا تتيح لك تضمين كود HTML القياسي.

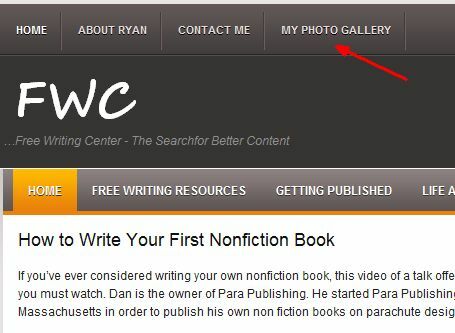
في حالتي ، سأقوم بإنشاء صفحة محددة لصوري فقط ، لأن مدونتي معدّة لتعيين علامة تبويب في أعلى الشاشة لكل صفحة فريدة أقوم بإنشائها. أود أن أقدم للزوار رابطًا سريعًا وسهلاً إلى معرض الصور الخاص بي ، لذا فإن إنشاء صفحة "معرض الصور الخاص بي" هو بالتأكيد أفضل طريقة للذهاب. هذه هي الطريقة التي تظهر بها بمجرد إنشاء الصفحة.

هذه هي الطريقة التي يتم بها إعداد سمة WordPress الخاصة بي ، ولكن إذا كان لديك إعداد مختلف ، فقد ترغب فقط في تضمين معرض الصور في منشور جديد ، أو ربما تريد تضمينه في الشريط الجانبي. سيعمل أي خيار لأنه يمكنك فقط تضمين الرمز في المنشور أو في أداة الشريط الجانبي الخاصة بك ، وسيتم عرض معرض صور Cooliris الديناميكي الخاص بك مباشرة داخل مدونتك. يتم تضمينه في الصفحة مثلما قمت بتشفير معرض صور على موقعك. لن يعرف زوارك حتى أن الصور ومصدر المعرض تأتي من موقع ويب آخر.

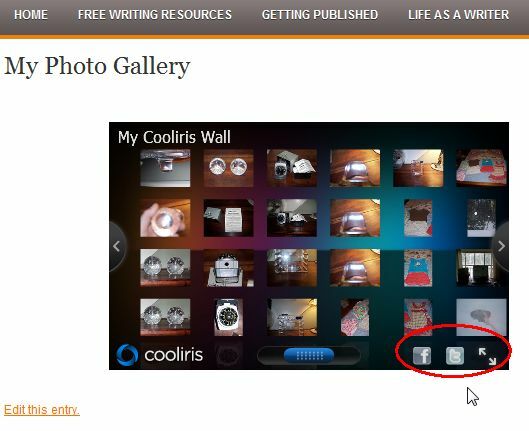
والأفضل من ذلك كله ، أن الميزات الرائعة التي تتوقعها من Cooliris ، مثل التمرير ثلاثي الأبعاد ونوافذ عرض الصور المنبثقة ، تعمل جميعها بشكل مثالي داخل معرض الصور المضمّن بذاته. انقر على الصورة ، وسوف يتم تكبيرها وعرضها مباشرة داخل النافذة المدمجة. انقر فوق زر التمرير ، ويميل المعرض بأكمله ويمرره بأبعاد ثلاثية مباشرة داخل صفحة الويب الخاصة بك.

بالطبع الميزة التي تعجبني أكثر هي الشيء الذي ذكرته أكثر في هذه المقالة - الطبيعة الديناميكية لمعرض الصور. لم تعد بحاجة إلى تحميل وإدارة معرض صور قمت ببرمجته في موقع الويب الخاص بك أو مدونتك ، يمكنك الآن ببساطة تحديث المصدر الخاص بك - في حالتي ، حسابي على Flickr - وتعرض الصفحة تلقائيًا تدفق الصور الجديد الخاص بك مع تلك التحديثات. على سبيل المثال ، قررت أنني أريد إزالة صور أطفالي من تدفق الصور ، حيث إنني جعلتها عامة. هنا سترى أن الدفق يتم تحديثه تلقائيًا ليعكس تلك التغييرات.

والأفضل من ذلك كله ، يوجد في معرض الصور المضمن ، روابط يمكن للزائر من خلالها مشاركة الصور عبر Facebook و Twitter. أو يمكنهم النقر لتكبير العرض - الأمر الذي لا يأخذهم بعيدًا عن موقعك على الويب. بمجرد النقر على تصغير ، يعيدهم مباشرة إلى الصفحة على موقع الويب الخاص بك حيث بدأوا.
هل سبق لك أن جربت Cooliris كمعرض صور مضمن؟ هل تحب القدرة على التحديث الديناميكي والميزات ثلاثية الأبعاد؟ هل تعرف أي بدائل تفضلها؟ شارك بصيرتك في قسم التعليقات أدناه.
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.