الإعلانات
ليس من الملائم للغاية أن يختبر مطور الويب تصميم الويب الخاص به على جهاز كمبيوتر فقط ليجد أن التصميم هو عربات التي تجرها الدواب عند عرضها من هاتف ذكي. هنا لمساعدتك على معالجة هذا القلق في مرحلة التطوير هو تطبيق يسمى FROONT.
FROONT هي خدمة مجانية على الويب تتيح لك تصميم مواقع الويب في واجهة مستجيبة. تبدأ في استخدام خدمة الويب عن طريق إنشاء حساب على موقع الويب. الخطوة التالية هي البدء بلوحة رسم جديدة على الرغم من أنه يمكنك اختبار الموقع بصفحته التجريبية أيضًا. على اللوحة ، ستجد عناصر تحكم في الجزء الأيمن تتيح لك إضافة حاويات وشبكات ونص وصور وناقلات. يمكنك النقر على نوع العنصر الذي تريد إضافته.

قد يكون هناك تأخير بسيط بين النقر على الزر والعنصر الذي يظهر بالفعل على الصفحة - وهذا هو وقت تحميل العنصر. عندما يكون العنصر موجودًا على الصفحة ، يمكنك النقر فوقه لإبرازه.

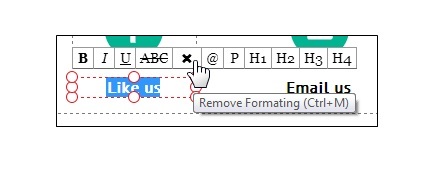
مع تحديد عنصر ، ستجد مربع التسلسل الهرمي الخاص به عائمًا هناك على الصفحة. يتيح لك مربع التسلسل الهيكلي العائم هذا حذف عنصر معين أو نقله بسهولة. لتحرير العناصر ، كل ما عليك فعله هو النقر المزدوج على العنصر. يمكن تغيير حجم العناصر أيضًا لتناسب تفضيلات التصميم الخاصة بك. بالنسبة لحقول النص ، ستظهر مجموعة من الخيارات في نافذة عائمة صغيرة تسمح لك بإضافة تنسيق خاص إلى النص.

بمجرد الانتهاء من إجراء تعديلات على الصفحة ، يمكنك الحصول على كود CSS و HTML لتصميم الصفحة. يمكنك أيضًا مشاركة عنوان URL للصفحات التي تنشئها لمشاركة التصاميم مع أصدقائك والمتعاونين.

أثناء تعديل تصميماتك ، يمكنك ببساطة تغيير حجم نافذة المتصفح لرؤية الشكل الذي ستبدو عليه صفحتك على متصفح بأبعاد أصغر على الهاتف الذكي على سبيل المثال.
ميزات:
- خدمة ويب سهلة الاستخدام.
- يتيح لك إنشاء صفحات ويب في واجهة مستجيبة.
- يساعدك على توفير الوقت المستغرق في اختبار موقع الويب بشكل منفصل على الأجهزة.
- تعدل الصفحة نفسها عند تغيير حجم نافذة المتصفح.
تحقق من FROONT @ http://froont.com