الإعلانات
أكثر من مجرد لبنة وقذائف هاون ، رمز الكمبيوتر والبكسل هي أساس اقتصاد القرن الحادي والعشرين. إذا سبق لك الاطلاع على "مصدر الصفحة" أو "أدوات المطورين" في متصفحك ، فمن المحتمل أنك واجهت فوضى نصية وتساءلت عن كيفية عمل صفحة الويب هذه.
استدعاء مطوري الويب زطائفي شسر أناnterfaces (واجهات المستخدم الرسومية) بشكل جماعي نهاية المقدمة لصفحة ويب ، على عكس النهاية الخلفية. الواجهة الأمامية هي ما يمكن للمستخدم التعامل معه واتخاذ إجراء معه واستخدامه بأي شكل آخر. يمكن اعتبار النهاية الخلفية على أنها البنية التحتية التي تحتوي على وتدعم جميع المعلومات والمهام التي تنطوي عليها الواجهة الأمامية.
هذه المقالة هي عن الواجهة الأمامية. سنرسم المنطقة بحيث يمكنك فهم الاختلافات والقدرات التي تجعل الواجهة الأمامية ماذا إنه كذلك ، ويوضح لك كيفية البدء في فهم واستخدام أدوات مطوري الويب لإنشاء شبكة جذابة وتفاعلية على الويب الصفحات.
تصميم الويب مقابل تطوير الواجهة الأمامية
في المنظمات الكبيرة ، يعد التصميم والتطوير مهامًا تقوم بها فرق من المهنيين ذوي مجموعات مهارات مختلفة. سيقوم المصممون بإنشاء تصميم مرئي وتفاعلي محدد ؛ سينفذها مطورو الواجهة الأمامية.
بالنسبة للفرد ، مع ذلك ، لا يوجد سبب لقصر الاستكشاف الخاص بك: فقط لأنك مهتم بالتطوير ، لا يعني أنه ليس لديك رؤية للتصميم ، والعكس صحيح. يمكن أن يكون قدرًا متواضعًا من المعرفة حول تقنيات الويب الأساسية أو مبادئ التصميم مفيدًا للغاية في حياتك المهنية أو عملك.
تطوير الواجهة الأمامية هو نشاط ترميز أكثر فأكثر. أكثر لأنه أكثر من نصف التصميم في تفكيره: العديد من المفاهيم مستمدة من عالم إنتاج الطباعة. أقل لأنه أثناء استخدام رمز الكمبيوتر ، فإن هذا الرمز هو مجموعة أقل تعقيدًا وأكثر تسامحًا وتتطلب معرفة أساسية أقل بالبرمجة عن لغات برمجة ويب أخرى (يمكن العثور على الكثير منها في الواجهة الخلفية) أي لغة برمجة يجب تعلمها - برمجة الويبسنلقي اليوم نظرة على لغات برمجة الويب المختلفة التي تشغل الإنترنت. هذا هو الجزء الرابع من سلسلة برمجة للمبتدئين. في الجزء الأول ، تعلمنا أساسيات ... قراءة المزيد .
الواجهة الأمامية للويب: الترميز وورقة الأنماط ولغات البرمجة
يتم إنشاء معظم صفحات الويب باستخدام ثلاث تقنيات: لغة ترميز النص التشعبي (HTML) وأوراق الأنماط المتتالية (CSS) وجافا سكريبت (JS):
- لغات الترميز مثل HTML وضع علامة على مستند به العلامات. علامات تمييز المحتوى الدلالي وهيكل الوثيقة. يمكن أن تكون المستندات المنظمة على غرار.
- CSS هو لغة ورقة الأنماط وينحدر من اتجاهات نمط الطباعة إلى مؤلف الصفحة (الذي ينشئ الصورة النهائية القابلة للطباعة لمطبعة) ؛ على الويب ، يملي CSS عرض المحتوى مثل الطباعة والتخطيط بشكل عام ، بالإضافة إلى وضع الرسومات.
- جافا سكريبت ، على عكس الاثنين السابقين ، هو لغة برمجة. تتعامل JS مع التفاعل وإدخال المستخدم ، وتركز على الأحداث التي ينتجها المستخدم. لملء الصورة أكثر قليلاً ، فإن عكس النموذج القائم على الحدث هو حيث يتم تنفيذ البرمجة بغض النظر عن إدخال المستخدم.
لغة البرمجة
لقد مضى أكثر من عشرين عامًا ، ويظل الغرض الأساسي من HTML كما هو: فصل النص المخصص للقارئ عن البنية المطلوبة لتحليل المستند.
لماذا تحتاجه
لماذا لا يزال HTML مهمًا؟ ببساطة ، HTML هي حيث يكمن المعنى الدلالي للمحتوى الخاص بك. يعد ذلك ضروريًا لقراء الآلة مثل عناكب محركات البحث وقارئات الشاشة (لإمكانية الوصول). بمرور الوقت ، ازدادت أهمية فصل ما هو دلالة مقابل ما هو بنيوي بدلاً من تناقصه بمرور الوقت. قدم أحدث إصدار من HTML (5) علامات مثل
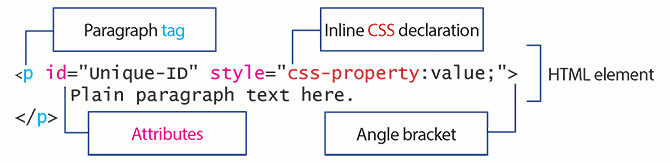
تشريح عنصر HTML
عناصر HTML ، كحد أدنى ، هي أزواج من علامات فتح وإغلاق، كل علامة مرفقة بها

نتيجة هذا الترميز:
نص فقرة عادي هنا.
رصيد إضافي (متقدم)
هاجس المطورين من جميع الأنواع بسرعة التنفيذ. تحقيقا لهذه الغاية ، سيتم تحسين اللغات نفسها من أجل السرعة في الكتابة وإنشاء خطوط قابلة للقراءة. هذا يسمي طلاء نحوي. أنتج مجتمع HTML عددًا قليلاً من هذه الجهود.
لماذا تستخدم اختصارًا يركز على المطور عندما تكون مبتدئًا ، على الأرجح؟ من خلال إنشاء أشياء بترميز أبسط ، يمكنك التركيز على النية ، وليس التعبير ، أثناء التحقق من معيار آخر. ستتم ترجمة ملفات المصدر التي تنشئها في الترميز المبسط إلى HTML صالح ، أو سيقوم المترجم بإلقاء خطأ في رقم سطر معين. قد تجد ذلك أكثر إفادة من الصيد من خلال "حساء العلامة" لقوس زاوية مفقود. يحتاج كل منهم إلى برنامج وسيط لتحويله إلى HTML. (أنه إضافي الائتمان ، بعد كل شيء.)
- هامل (لغة ترميز تجريد HTML) | يستوجب روبي (التي كتبنا عنها بعناية من قبل 3 طرق تفاعلية وممتعة ومجانية لبدء تعلم لغة برمجة روبيروبي هي لغة برمجة نصية معبرة وعالية المستوى. يتم استخدامه على الويب بشكل رئيسي كجزء من إطار تطوير الويب Ruby on Rails ، ولكنه أيضًا مستقل. إذا كنت متشوقًا لمعرفة ما روبي (وليس ... قراءة المزيد ) تجميع
- اليشم [تمت إزالة عنوان URL المكسور] | يستوجب Node.js (ستجد مقدمة هنا ما هي العقدة. شبيبة ولماذا يجب أن أهتم؟ [تطوير الشبكة]JavaScript هي مجرد لغة برمجة من جانب العميل يتم تشغيلها في المتصفح ، أليس كذلك؟ ليس بعد الآن. Node.js هي طريقة لتشغيل JavaScript على الخادم. لكنه أكثر من ذلك بكثير. إذا... قراءة المزيد ) تجميع
- معتدل البنيه | يتطلب روبي لتجميع (على النحو الوارد أعلاه)
CSS
يتيح CSS إمكانية إدراج المحتوى الدلالي وعرض المستندات بشكل منفصل ، مما يجعل الميزات الأسلوبية مثل التخطيط والألوان والطباعة المحمولة قابلة للتطبيق على المستندات المختلفة. عندما يكون المحتوى والتصميم المرئي منفصلين ، يكتسب المطور مزيدًا من المرونة والاتساق في التصميم المرئي.
لماذا تحتاجه
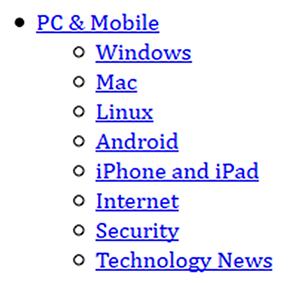
تبدو المواقع غير المستقرة رهيبة وغير جذابة. في حين أنها قد تكون قابلة للقراءة ، فإن CSS هي حجر الزاوية في التسلسل الهرمي للمعلومات المرئية بسبب التصميم الذي تمكّنه. على سبيل المثال ، يوضح الشكل أدناه بشكل جزئي قائمة التنقل العلوية الحالية لـ makeuseof.com، بدون تطبيق CSS.
 لاحظ أنه بصرف النظر عن الطباعة واللون ، فإن القائمة غير المستقرة تكون رأسية لأن هذا هو النمط الافتراضي للمتصفح. من غير المحتمل أن ترغب في إعادة إنشاء الإنترنت لعام 1990 ، لذلك ستحتاج إلى جرعة صحية ومستمرة من معرفة CSS لتكون مؤهلة حقًا. بالإضافة إلى ذلك ، مع ظهور أجهزة مختلفة الحجم ومتصلة مثل أجهزة iPhone والأجهزة اللوحية وما إلى ذلك من أهم المهارات أصبح "التصميم سريع الاستجابة" أو صفحات الويب التي تتكيف مع الشاشة المختلفة الأحجام. كل هذا يتم عبر CSS.
لاحظ أنه بصرف النظر عن الطباعة واللون ، فإن القائمة غير المستقرة تكون رأسية لأن هذا هو النمط الافتراضي للمتصفح. من غير المحتمل أن ترغب في إعادة إنشاء الإنترنت لعام 1990 ، لذلك ستحتاج إلى جرعة صحية ومستمرة من معرفة CSS لتكون مؤهلة حقًا. بالإضافة إلى ذلك ، مع ظهور أجهزة مختلفة الحجم ومتصلة مثل أجهزة iPhone والأجهزة اللوحية وما إلى ذلك من أهم المهارات أصبح "التصميم سريع الاستجابة" أو صفحات الويب التي تتكيف مع الشاشة المختلفة الأحجام. كل هذا يتم عبر CSS.
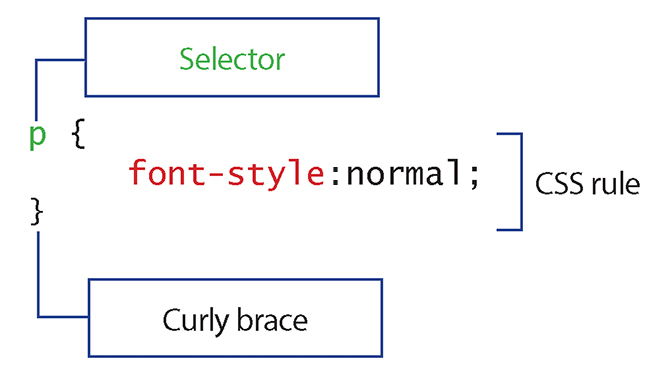
تشريح قاعدة CSS
تتم كتابة قواعد CSS في واحد من ثلاثة أماكن: أ) مضمنة داخل عنصر ، ب) عن طريق إنشاء
من الناحية المثالية ، تتم كتابة الأنماط في أوراق أنماط منفصلة قد تشير إليها صفحات ويب متعددة. باستخدام نفس مجموعة القواعد ، يمكن للمؤلفين توفير الوقت وإنشاء عرض مرئي بمزيد من النظام والاتساق. (لا يمكن أن تساعدك الأنماط المضمنة في تشكيل الأساس الأساسي للنمط على مستوى الموقع أو حتى على مستوى الصفحة - ولهذا السبب يُفضل استخدامها بشكل مقتصد لتلبية الاحتياجات المحددة.)
تبدأ قواعد CSS بـ محددمكتوبة باللون الأخضر أدناه. في هذه الحالة ، يكون محدد القاعدة ص، للفقرة: تنطبق القاعدة على عناصر الفقرة. تم تضمين القاعدة في {curly braces} ، بدلاً من

يمكن أن تصبح قواعد CSS أكثر تعقيدًا وتعقيدًا مما تسمح به هذه المقدمة. لهذا السبب ، من حيث الوقت المخصص ، يمكنك أن تتوقع سيستغرق CSS وقتًا أطول في إتقان HTML.
رصيد إضافي (متقدم)
تمامًا مثل HTML ، يحتوي CSS على تحسينات لهؤلاء الذين يريدون تحقيق المزيد ، بشكل أسرع.
- ساس (و SCSS) | يتطلب روبي ، على النحو الوارد أعلاه
- أقل | يتطلب Node.js ، على النحو الوارد أعلاه
جافا سكريبت
عندما يفكر الكثير من الناس في الترميز ، فإنهم يفكرون فيه على أنه توجيه للكمبيوتر كيففعل شيئا ما. هذه هي مهمة لغة البرمجة ، وإضافتنا النهائية إلى معادلة الواجهة الأمامية.

عادة ما يتم تصنيف لغات البرمجة حسب مستوى التجريد الذي يستخدمونه في دلالاتهم ، ولغات أجدادهم ، ولغاتهم نماذجو تخصصات الكتابة. تتحدى جافا سكريبت التصنيف البسيط لأنه تم توسيعه في العديد من الأطر لتناسب العديد من الأغراض المختلفة. إنها حرب هجينة مرنة ، مشتقة بشكل غامض من عائلة C ، ومتعددة النماذج ، ومهجورة بشكل فضفاض ، وتعتمد على الحرباء الهجينة التي تلعب دور العقعق مع مفاهيم التشفير. إنها إما مثال رائع للغة ذات أغراض عامة جدًا ، أو مثال ضعيف جدًا للعديد من أنواع اللغات المختلفة.
لماذا تحتاجه
لماذا تعلم جافا سكريبت؟ كما يشير زميلي ، فإن JavaScript لها أبطالها ومنتقديها 6 لغات برمجة أسهل للتعلم للمبتدئينتعلم البرمجة هو العثور على اللغة الصحيحة تمامًا كما هو الحال في عملية التعديل. فيما يلي أفضل ست لغات برمجة للمبتدئين. قراءة المزيد ، خاصة في حالة ملاءمتها للمتعلمين لأول مرة. أنه ربما ال لغة البرمجة الأكثر شعبية اليوم. في حين أنه لا ينقل أساسًا قويًا لفهم بقية مملكة الترميز ، فهناك حجة جيدة لتعلم JS جنبًا إلى جنب مع Ruby أو PHP.
ومع ذلك ، فإن Vanilla JS لا تذهب بعيدًا - فالأطر مسؤولة عن صفحات الويب اليوم.
الأطر الشعبية
- الزاوي ، إطار عمل JS من Google لتطبيقات الويب مثل GMail والباقي.
- مسج جعل الويب تفاعليًا: مقدمة إلى jQueryjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة Javascript الوحيدة ، لكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا ... قراءة المزيد , غطت بالفعل MUO هنا جعل الويب تفاعليًا: مقدمة إلى jQueryjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة Javascript الوحيدة ، لكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا ... قراءة المزيد ، الذي يشغل WordPress من بين تطبيقات أخرى.
- تتفاعل، التي تم إنشاؤها بواسطة جيوش هندسة Facebook ، لإنشاء واجهات مستخدم.
رصيد إضافي (متقدم)
تتطلب طبيعة جافا سكريبت القاتمة بعض فرض الهيكل. كل من معطف السكر أدناه يذهب بعض الشيء نحو التنفيذ
- كوفي سكريبت | يتطلب Node.js ، على النحو الوارد أعلاه
- مخطوطة | يتطلب Node.js ، على النحو الوارد أعلاه
من أين تبدأ التعلم
نظرًا لأن تطوير الواجهة الأمامية يعتبر الآن على نطاق واسع مهارة مهمة حاسمة للعاملين في المعرفة من جميع الأنواع ، ستجد العديد من نقاط البداية في شكل دورات التعلم الإلكتروني. هذه قائمة منسقة قمنا بعملها لقرائنا:
-
كورسيرا (دفع)
تجمع Coursera دورات عبر الإنترنت من جامعات ومؤسسات تعليمية. ينخفض النطاق السعري من 50-250 دولارًا أمريكيًا للدورة ، لكنهم يعلنون عن مستوى عالٍ من المعرفة ونتائج عالية الكفاءة. -
الجمعية العامة داش (مجانا)
الجمعية العامة هي خيار شعبي للتعليم المهني المدفوع الأجر. Dash هو عرضهم المجاني ، ويغطي HTML / CSS / JS. -
MakeUseOf.com - حزمة Learn to Code 2017 (مدفوع ، قابس)
وصول مدى الحياة إلى 10 فصول تغطي سلسلة كاملة من تطوير الويب الأمامي والخلفي ، مقابل 20 دولارًا أمريكيًا. -
شبكة مطوري موزيلا (مجانا)
تعد MDN موثوقة ، ولكنها تشارك في أسلوب التوثيق أكثر من التعليمات على غرار الفصول الدراسية أو العروض المبوبة عبر الإنترنت فقط. -
تريهاوس (دفع)
عرض آخر عبر الإنترنت ، يدفع هذا العرض شهريًا بدلاً من الدورة التدريبية. يأتي هذا بناء على توصية من كارين إكس تشنغ في منشورها الفيروسي "كيفية الحصول على وظيفة كمصمم دون الذهاب إلى مدرسة التصميم.” -
دروس تصميم الويب من Envato Tuts + (مختلط بين المحتوى المجاني والمدفوع بجودة متساوية)
سيرة من مقالات لمرة واحدة وسلسلة متعددة الأجزاء من معلومات عالية الجودة ومحددة وموجهة عادةً حول موضوع واحد.
ابدء
واحدة من المزايا التي يحملها تطوير الواجهة الأمامية للمبتدئين هي أنها لا تتطلب ، في معظم الأحيان أدوات الملكية باهظة الثمن: إن الأداة الأساسية لتطوير الواجهة الأمامية هي محرر النصوص المقترن بمتصفح خيار:
- محرري النصوص مثل محرر النصوص Atom في Git, نص رفيع (مدفوع) أو كود VS من Microsoft
- المتصفحات مثل موزيلا فايرفوكس أو جوجل كروم
- من المفيد ، ولكن خارج نطاق هذه المقالة ، أن يكون لديك استضافة أو خادم محلي (مثل XAMPP) اقامة.
تعتبر البدائل أكثر ملاءمة ، إذا كانت أقل دوامًا ، محررين مباشرين على الويب مثل:
- Codepen.io
- JSbin.com
تخفيضات قصيرة
إن بنية HTML ، في معظمها ، مفهومة جيدًا ، ولا تستحق تمامًا إعادة المفتاح مع تكرار كبير. بالنسبة إلى CSS ، يبلغ طول ورقة أنماط الموقع آلاف الخطوط ، ويمكنك المراهنة على أن القليل منها حديث مكتوب يدويًا فقط. وفيما يتعلق بالتفاعل ، ظهرت معايير معينة. بموجب هذه الحقائق ، ستجد أن العديد من مطوري الواجهة الأمامية يستخدمون أطر عمل مصممة مسبقًا كعمود فقري ، ومن ثم يتم تعديلها أو إزالتها أو استبدالها حسب الحاجة.
- الحذاء، الذي تم تطويره في الأصل بواسطة Twitter ، يحتوي على قوالب HTML و CSS و JS التي توجد على نطاق واسع على الويب اليوم. الحذاء تقريبا لغة مشتركة في بداية تطوير الويب.
- مؤسسة تعتبر نفسها بمثابة الإطار الأكثر تقدمًا في العالم ، وهي مبنية بالتركيز على الحجم الصغير والسرعة.
مادة مرجعية
- قائمة بصرف النظر - إصدار قائمة A ، "للأشخاص الذين يصنعون مواقع الويب"
- هل يمكنني استخدام - "جداول الدعم لـ HTML5 ، CSS3 ، إلخ"
- حيل CSS - مركز لمجتمع CSS ونافورة المعرفة حول أفضل الممارسات والتوافق
- وثائق HTML المعيشة القياسية - "The Living Standard - Edition for Web Developer"
- HTML5 من فضلك - "استخدم الجديد اللامع بمسؤولية"
- مجلة تحطيم - "لمصممي الويب والمطورين المحترفين"
استنتاج
نأمل أن تكون قد استمتعت بهذا التوجه لعالم الواجهة الأمامية. كما ترون ، تطوير الواجهة الأمامية هو حقل مليء بالكثير من الاحتمالات ، ولكن لديه العديد من نقاط الدخول. تعلمه سيضيف مهارة رائعة إلى محفظتك ، ويمكّنك من اتخاذ الخطوة التالية في حياتك المهنية ، أو الانتقال إلى واحدة جديدة تمامًا.
المطورين: ماذا يوجد في مجموعتك الأمامية؟
مبتدئين: ما الذي يمكن أن ندرجه لتوجيهك؟
يتمتع Rodrigo بالكتابة التقنية وتطوير الويب وتجربة المستخدم. عندما لا يكون مفرطًا في التفكير ، أو يبتعد عن لوحة المفاتيح ، أو يضغط على البكسل ، فإنه يستمتع بالثقافة الرائعة في الهواء الطلق والثقافة السيبرانية.