الإعلانات
عندما تتلهف لتجربة التعليمات البرمجية ، فليس هناك حد لعدد الدروس والبرامج التعليمية والدورات عبر الإنترنت المتاحة لك لتجربتها. ولكن في بعض الأحيان ، تكون أفضل طريقة لتعلم شيء ما هي الغوص وتجربتها مباشرة. تطوير الويب لا يختلف.
إذا كنت مهتمًا بشأن HTML و CSS وجافا سكريبت ، أو تعتقد أنه قد يكون لديك موهبة لتعلم كيفية إنشاء مواقع الويب من البداية - فهناك بعض الميزات الرائعة دروس خطوة بخطوة يستحق المحاولة.
سترشدك قائمة البرامج التعليمية التالية إلى أساسيات HTML و CSS ، وستعطيك حتى مقدمة للعالم المعقد جافا سكريبت ما هي جافا سكريبت JavaScript ، وهل يمكن أن توجد الإنترنت بدونها؟JavaScript هي واحدة من تلك الأشياء التي يعتبرها الكثير من المسلمات. الجميع يستخدمه. قراءة المزيد - على الأقل فيما يتعلق بالمبتدئين. لكن ما لن يفعلوه هو إعدادك للحياة كمطور فور إخراجها من العلبة. معظم هذه الخدمات هي ببساطة مكان سهل للبدء.
سوف يستغرق الأمر أكثر من ذلك بكثير لبدء تطوير مواقع الويب بشكل احترافي. هذه الأدوات ، ومعظمها مجانية ، تمنحك اللبنات الأساسية لتطوير الويب، وسيجعل من السهل الغوص في الدورات الأكثر تعقيدًا.
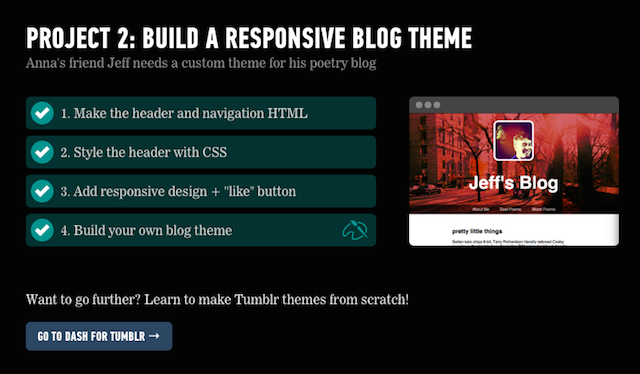
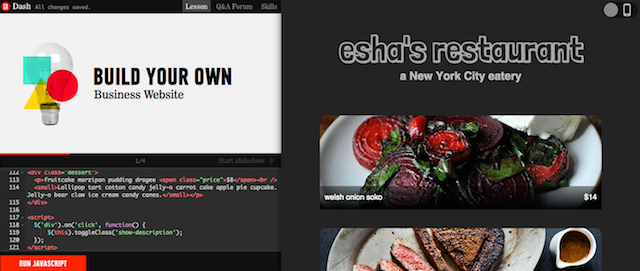
يتمتع الأشخاص في الجمعية العامة بأداة مجانية تعلمك أساسيات HTML و CSS وجافا سكريبت ، وهي المكان المثالي لبدء المبتدئين بالكامل. عبر سلسلة من خمسة مشاريع، ستتعلم المصطلحات ومهارات الترميز الأساسية التي تسمح لك بإنشاء موقع ويب يشبه صفحة about.me ، وكيفية إنشاء مدونة متجاوبة ، وموقع ويب للمطعم.

تتجاوز دروس Dash التعليمية كيفية إنشاء مواقع ويب بسيطة ، ويمكنك أيضًا الاستفادة من قوة HTML و CSS و JavaScript لإنشاء روبوت باستخدام الأشكال والخطوط أو حتى لعبة Mad Libs.
تتحرك دروس داش بوتيرة معقولة ، حيث تأخذك في كل خطوة بضعة أسطر من التعليمات البرمجية في كل مرة. كما هو الحال مع أي برنامج تعليمي ، أوصي بتدوين الملاحظات أثناء عملك. سيساعدك ذلك على حفظ مختلف الأدوات التي تتعلمها ، ومع دروس الجمعية العامة ، بمجرد الانتهاء من المرحلة ، لا يبدو أن هناك طريقة لتكرارها.

استنتاج: سيتيح لك استخدام Dash كل المعرفة التي تحتاجها لإنشاء موقع ويب حديث أساسي - من التنقل إلى التصميم سريع الاستجابة. لقد تعرفت حتى على أساسيات كيفية إنشاء سمة Tumblr مخصصة. ومع ذلك ، لا يوجد سوى أربعة دروس حول Dash. بينما يمكنك أخذ المفاهيم التي تعلمتها ومحاولة تطبيقها بطرق مختلفة ، تحتاج إلى استكمال معرفتك بدورات أخرى مضمنة في هذه القائمة.
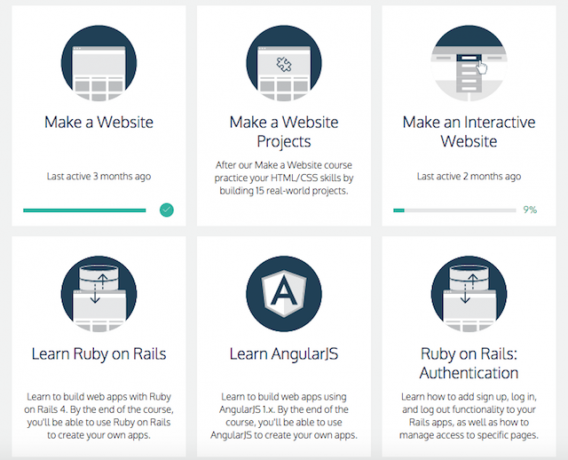
كان Codecademy موجودًا لفترة أطول بكثير من Dash ، وغالبًا ما يضيف دروسًا جديدة إلى عروضه. باستخدام نفس الدروس الشاملة خطوة بخطوة التي ستجدها في Dash ، تقدم Codecademy خطوة أخرى إلى الأمام من خلال منح المستخدمين لمحة عامة نظرة عامة على إنشاء موقع ويب باستخدام HTML و CSS ، ولكنه يوفر أيضًا دروسًا تفصيلية حول اللغات الفردية و HTML و CSS و جافا سكريبت.
مثل الخدمات الأخرى ، يظهر Codecademy كيفية إنشاء قائمة الإبحار، إضافة صور الخلفيةاصنع معرض الصور، أو حتى أ صفحة الاشتراك. (لإضافة وظائف لصفحة الاشتراك الخاصة بك ، تأكد من الذهاب من خلال روبي أون ريلز تعليمي.)

هناك أيضا دروس مخصصة في مسج جعل الويب تفاعليًا: مقدمة إلى jQueryjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة Javascript الوحيدة ، لكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا ... قراءة المزيد ، وهي لغة أساسية تجعل تعلم جافا سكريبت أسهل بكثير. إذا كنت مهتمًا بتطوير الواجهة الخلفية ، فهناك أيضًا دروس متعمقة لـ Ruby و Python و PHP والمزيد.
بالإضافة إلى تعلم كيفية تصميم موقع على شبكة الإنترنت ، والغوص في تعقيدات لغات البرمجة 7 حيل مفيدة لإتقان لغة برمجة جديدةلا بأس في أن تغمر نفسك عندما تتعلم البرمجة. ربما ستنسى الأشياء بنفس السرعة التي تتعلمها بها. يمكن أن تساعدك هذه النصائح في الاحتفاظ بجميع هذه المعلومات الجديدة بشكل أفضل. قراءة المزيد ، يمكنك أيضًا استخدام Codecademy للحصول على الأساسيات حول كيفية إنشاء تطبيقات الويب ، وكيفية إضافة وظائف التسجيل وتسجيل الدخول والخروج إلى موقع الويب الخاص بك.

استنتاج: مثل داش ، تفاعل Codecademy لا يقدر بثمن. إن القدرة على رؤية كيف تتحقق كل خطوة في موقعك على الويب أمر مشجع ، كما أن الإعداد يجعل من السهل اكتشاف الأخطاء. إذا كنت مبتدئًا تمامًا ، فإن Codecademy هو مكان رائع لتبتل أصابع قدميك وتقرر ما إذا كان الترميز وتصميم الويب هو الأنسب لك. مع هذه التجربة ، يمكنك أن تأخذ هذه المعرفة إلى دورة أو فصل مدفوع.
Tutsplus.com هو موقع ويب مليء بالدروس التعليمية (المجانية والمدفوعة) حول مجموعة متنوعة من المواضيع بما في ذلك كل شيء التليفون المحمول تصميم تطبيق اختراق؟ 7 مدونات تطوير المحمول يجب أن تقرأتعد مساحة الهاتف المحمول جديدة للغاية لدرجة أن الاتجاهات تتغير باستمرار ويتم تقديم رؤى جديدة كل يوم. إذا كنت تخطط لتطوير تطبيقات الهاتف المحمول ، فكيف يمكنك مواكبة دون جنون؟ قراءة المزيد و تطوير اللعبة 4 مواقع مجانية حيث يمكنك تعلم أساسيات تطوير اللعبةعند البحث عن سلسلة تعليمية جيدة لتطوير اللعبة ، فأنت تريد واحدة ستعلمك ممارسات وعقلية التشفير الجيد لأنه يمكنك بعد ذلك تحويل تلك الممارسات بأي لغة أو منصة. قراءة المزيد إلى نظرية اللون كيف تتعلم نظرية اللون في أقل من ساعة واحدةيمكن أن تعني المعرفة الأساسية بنظرية الألوان الفرق بين الجمالية "الهواة" و "المهنية" - ولا يستغرق الأمر وقتًا طويلاً للتعلم. قراءة المزيد وكيفية استخدامها أدوبي المصور علم نفسك Adobe Illustrator مجانًالطالما كان Adobe Illustrator أداة التوضيح المفضلة لفناني الجرافيك. هل أنت جاهز لإحياء تصميماتك؟ إليك كيفية تعلم Adobe Illustrator مجانًا. قراءة المزيد . على الرغم من أن جميع الدروس التي يتم تدريسها على موقع الويب لا تتبع النموذج خطوة بخطوة ، إلا أن هناك عددًا قليلًا يأخذ هذا النهج ويوجه المستخدمين من خلال كيفية تطوير الويب بسهولة.

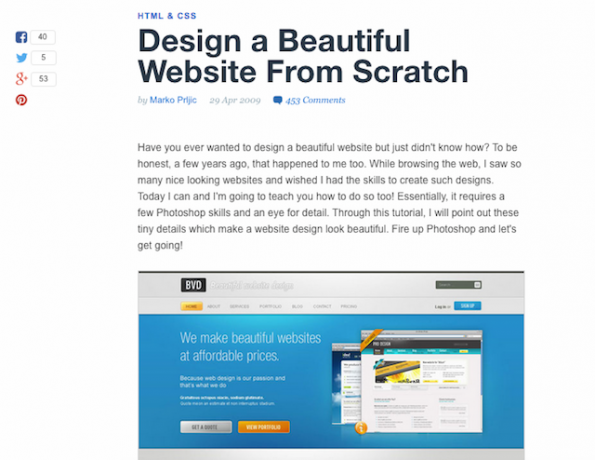
يرشدك أحد الدروس المفيدة بشكل خاص من خلال الخطوات إلى تصميم وتشفير موقعك الإلكتروني. من المسلم به أن البرنامج التعليمي يعود إلى عام 2009 لذلك قد لا تجذبك جمالية التصميم ، ولكن هذا ما قاله البرنامج التعليمي يعلمك المهارات اللازمة لتصميم موقع الويب الخاص بك ، ويمكنك بعد ذلك تطبيق هذه المهارات على تصميم أكثر تحديثًا. تحذير آخر جدير بالذكر في هذا البرنامج التعليمي هو أنه يتطلب استخدام Adobe Photoshop. إذا لم يكن لديك حق الوصول إلى البرنامج ، فيمكنك دائمًا اختيار خيار Adobe Creative Cloud مقابل 50 دولارًا في الشهر.
يرشدك البرنامج التعليمي خلال تصميم موقع ويب أساسي من عمودين يحتوي على رأس وتذييل. يشتمل الموقع على محتوى وشريط تنقل وأزرار وسائط اجتماعية والمزيد. بمجرد تصميم موقع الويب في Photoshop ، يمكنك التبديل إلى محرر التعليمات البرمجية ويوجهك البرنامج التعليمي عبر التعليمات البرمجية المطلوبة لتحويل تصميمك إلى صفحة HTML. سيتطلب البرنامج التعليمي بعض المعرفة الأساسية بلغة HTML ، لذلك أوصيك بتجربة هذا البرنامج التعليمي بعد الانتهاء من أولى دورات الجمعية العامة التعليمية القليلة الأولى.
إذا كنت تريد إنشاء موقع ويب أكثر تفصيلاً ، فراجع برنامج تعليمي آخر لـ Tuts + كيفية تصميم موقع جميل من الصفر. آخر PSD إلى HTMl تعليمي يجعل الحياة أسهل قليلاً من خلال توفير ملفات HTML و CSS وملفات الصور. دروس أخرى على Tuts + ترشدك إلى كيفية إنشاء موضوع يوميات صور تمبلر - على الرغم من أن هذا هو تصميم Photoshop بسيط ، مطروحًا منه الرمز.

استنتاج: مقارنة ببرنامج Codecademy و Dash ، فإن دروس Tuts + التعليمية تستغرق المزيد من الجهد حيث يجب عليك أن تسير في خطواتك. مع الموقعين الآخرين ، هناك الكثير من "الإمساك باليد" إذا جاز التعبير. أثناء تجوالك في كل خطوة ، يكون من الأسهل غالبًا معرفة الخطأ الذي ربما ارتكبته. يتطلب أيضًا استخدام برنامجك الخاص ، في حين أن Dash و Codecademy لديهم أنظمة مدمجة. ومع ذلك ، من خلال مجموعة متنوعة من البرامج التعليمية ، ستضطر إلى العثور على مجموعة من الدروس التي تلبي بالضبط ما تريد تعلمه.
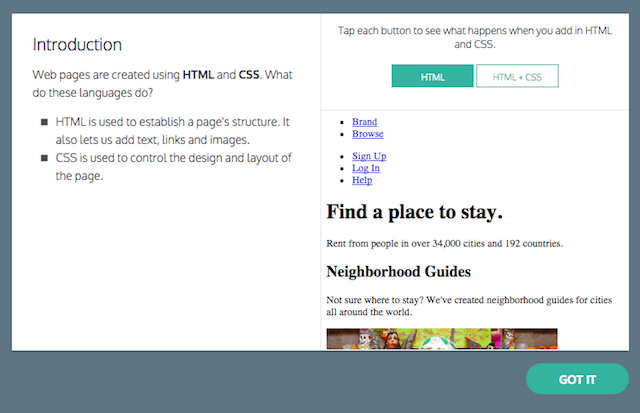
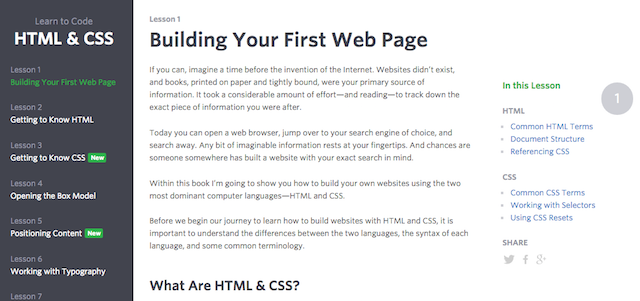
مع سلسلة من 12 درسًا ، يقوم Shaye Howe بعمل رائع حقًا في كسر أساسيات HTML التي تقدم لك المصطلحات وكيفية استخدام العناصر المختلفة لـ HTML و CSS. تتضمن الدروس المختلفة التعرف على HTML و CSS وفهم نموذج الصندوق ووضع المحتوى والطباعة والمزيد.

عندما يتعلق الأمر بتطبيق الدروس في البرنامج التعليمي ، لا يوفر موقع الويب طريقة لرؤية سريعة لكيفية ظهور HTML و CSS. للتغلب على هذا ، يمكنك استخدام أداة عبر الإنترنت توفر نفس الميزات التي ستجدها في Codecademy و Dash.
تحقق من رمل CSS / HTML / JavaScript مثل CSSDeck أو LiveWeaveوالتي تسمح لك بإدخال HTML و CSS وجافا سكريبت وعرض النتيجة النهائية. من الناحية الفنية ، يمكنك أيضًا استخدام برامج تحرير HTML و CSS و JavaScript في Dash و Codecademy أيضًا إذا كنت تحب الإعداد الذي توفره.
أثناء العمل في طريقك من خلال التفسيرات ، يوفر الموقع أيضًا أمثلة على التعليمات البرمجية لتجربتها بنفسك. في نهاية كل درس يوجد تدريب عملي يسمح لك بتطبيق ما تعلمته.
بعد الانتهاء من الدروس الـ 12 ، يمكنك التبديل إلى درس HTML و CSS متقدم، والذي يتضمن التصميم سريع الاستجابة ، و jQuery ، والمزيد.
استنتاج: يأخذ هذا البرنامج التعليمي نهجًا مختلفًا قليلاً عن الاقتراحات الأخرى المدرجة هنا. مع شرح أكثر تعمقًا ، ستقضي وقتًا في القراءة أكثر من تطبيقك لما تعلمته. في حين أن هذا قد يبدو مملًا للبعض ، إلا أن هناك بعض الدروس القيمة التي توفر السياق وفهمًا أفضل لكيفية عمل هذه اللغات.
ما هو خذك؟
حان وقت الاستماع منك. هل هناك أي دروس تطوير ويب على الإنترنت قد توصي بها؟ ما رأيك في الخطوة التالية بعد تجربة هذه الدورات عبر الإنترنت؟ اسمحوا لنا أن نعرف في التعليقات.
حقوق الصورة: hackNY.org
نانسي كاتبة ومحررة تقيم في واشنطن العاصمة. عملت سابقًا كمحرر للشرق الأوسط في The Next Web وتعمل حاليًا في مركز أبحاث مقره DC حول الاتصالات والتواصل عبر وسائل التواصل الاجتماعي.