الإعلانات
تعد مواقع Google واحدة من أفضل الأدوات المتاحة عبر الإنترنت لإنشاء صفحة ويب مجانية خاصة بك. كثير من الناس استخدامها كوسيلة سريعة لنشر صفحة المحفظة الشخصية أفضل بناة الموقع لإنشاء محفظة نظيفة عبر الإنترنتأي منشئ المواقع المجاني هو الأفضل لمحفظتك؟ إليك أفضل منشئي المواقع الذين يمكنك الاختيار من بينهم! قراءة المزيد أو موقع ويب تجاري بسيط. لا أحد يحتاج إلى أي مهارات خاصة في تصميم الويب أو معرفة الترميز.
في هذه المقالة ، ستتعلم كيفية استخدام مواقع Google ، وكيفية إنشاء موقع الويب الخاص بك باستخدام بضع خطوات بسيطة.
ما هي مواقع Google؟
لسنوات عديدة ، ظلت مواقع Google ثابتة إلى حد ما فيما يتعلق بالميزات. كان Google Sites Classic (كما يطلق عليه الآن) محدودًا دائمًا من حيث مقدار ما يمكنك فعلاً تصميم موقعك على الويب.
ظهر أسلوب معظم مواقع Google قديمًا جدًا مقارنة ببقية الويب. تحتوي المواقع الحديثة على عناصر مثل قوائم التنقل الديناميكية والتنسيقات سريعة الاستجابة.
تحتوي معظم الصفحات التي تم إنشاؤها بواسطة مواقع Google على قوائم تنقل ثابتة وتخطيط فوضوي. كان لديهم شعور الرجعية صالح لل أسلوب التسعينيات من تصميم المواقع
استرجع الويب في التسعينات من خلال زيارة هذه المواقع القديمة التسعةكانت هذه المواقع التسعة في طليعة اليوم. لقد جاءوا قبل ظهور رسومات فائقة السرعة وويب 2.0 ، ولكنهم يعملون اليوم كتذكير حنين إلى أي مدى وصل تطوير الويب. قراءة المزيد .
في عام 2016 ، قامت Google بتحديث مواقع Google بحيث يمكنك إنشاء موقع ويب أكثر حداثة وحداثة.
ستلاحظ الترقية على الفور. كانت أداة تحرير مواقع Google السابقة محدودة جدًا في مكان وكيفية وضع الأشياء. المحرر الجديد هو أداة تصميم حرة للغاية. يمكنك سحب عناصر الصفحة وعناصر الواجهة ووضعها وتغيير حجمها أينما تريد.
كيفية إنشاء موقع جوجل
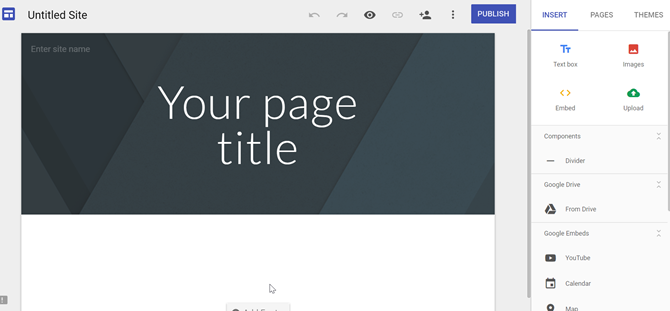
لإنشاء موقع Google من البداية ، انتقل إلى صفحة مواقع Google الجديدة وتسجيل الدخول باستخدام حساب Google الخاص بك. اضغط على الزر الأحمر "+" في الزاوية اليمنى السفلى.
سيؤدي ذلك إلى إظهار صفحة ويب فارغة مع السمة الافتراضية "البسيطة".

تصميم المحرر سهل الاستخدام للغاية ويتضمن عدة أقسام:
- لوحة التحكم اليمنى: منطقة قائمة تضم ثلاثة إدراج القائمة مع الأشياء والحاجيات. هناك الصفحات القائمة حيث يمكنك إنشاء صفحات وصفحات فرعية جديدة للموقع. سترى أيضا المظاهر القائمة حيث يمكنك تحديد موضوع الصفحة التي تقوم بتحريرها.
- القائمة العلوية: هذا هو المكان الذي تقوم فيه بتسمية الموقع أو معاينة الصفحة التي تقوم بتحريرها أو نشر الموقع على الويب. يمكنك أيضًا مشاركة الموقع مع أشخاص آخرين.
- نافذة التصميم: المنطقة المركزية حيث ستعمل على تصميم صفحتك ومحتواها.
للبدء ، لديك ثلاثة أنماط للرأس للاختيار من بينها. يمكنك الذهاب مع لافتة كبيرة جدًا ، أو لافتة متوسطة ، أو بدون لافتة على الإطلاق ومجرد عنوان صفحة ويب.
إنشاء رأس ومحتوى
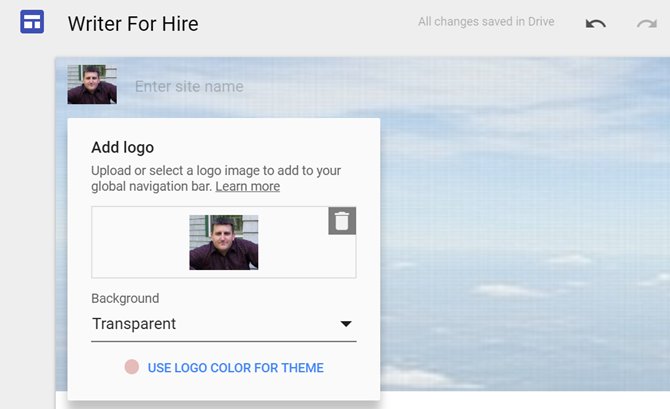
يمكنك أيضًا إضافة اسم موقع وشعار إلى أعلى الصفحة. ضعه على الجانب الأيسر حيث ستذهب قائمة التنقل الخاصة بك.

الشيء الجميل في مواقع Google هو أنه يمكنك وضع الأشياء أينما تريد.
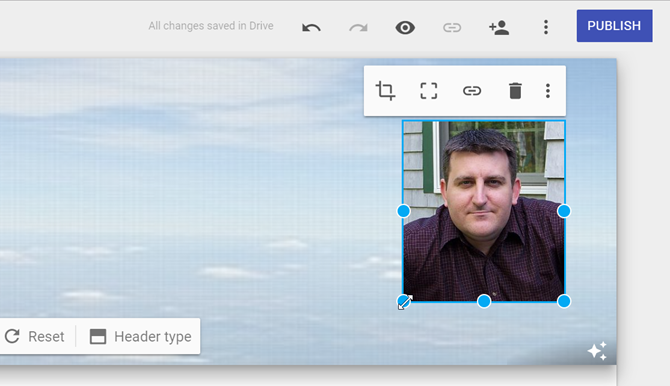
على سبيل المثال ، إذا كنت تقوم بإنشاء صفحة ملف شخصي وتريد إضافة صورة ملفك الشخصي أعلى صورة البانر ، فلا يلزمك معرفة أي سحر CSS أو برمجة PHP. ما عليك سوى إضافة كائن صورة من القائمة "إدراج" ، واسحب الصورة على الصفحة أينما تريد.

تحت العنوان ، يمكنك إضافة قسم جديد فقط عن طريق النقر على الصفحة. امنح كل قسم لون الخلفية الخاص به ، أو أدخل أي كائن تريده فيه ، أو ابدأ الكتابة فقط.

مع مواقع Google ، ما تحصل عليه بسهولة ومرونة ، ستفقد في الخيارات.
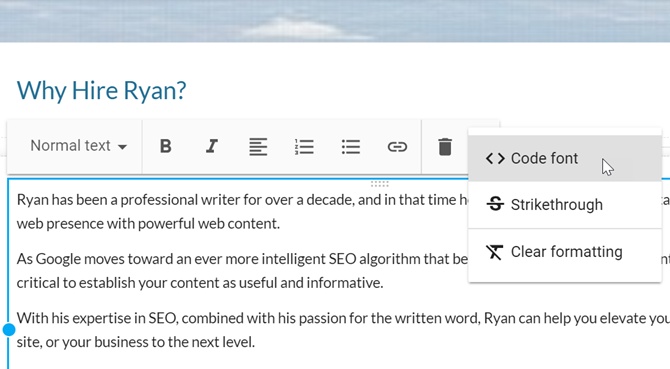
لا يتوفر سوى عدد قليل من أنماط العناوين اعتمادًا على الحجم الذي تختاره. هذه هي العنوان (H1) أو العنوان (H2) أو العنوان الفرعي (H3).
ومع ذلك ، إذا كنت تعرف كيف قرص رمز الخلفية 17 أمثلة بسيطة على كود HTML يمكنك تعلمها في 10 دقائقهل تريد إنشاء صفحة ويب أساسية؟ تعرف على أمثلة HTML هذه وجربها في محرر نصوص لترى كيف تبدو في متصفحك. قراءة المزيد ، يمكنك النقر فوق أكثر رمز (ثلاث نقاط) لتحريره وتعديل النمط إذا أردت.

بعد أن تقوم بوضع رأس الصفحة وبانرها ، وإنشاء عنوان القسم ، عليك فقط التركيز على إنشاء محتوى صفحتك.
تصميم الموقع والملاحة
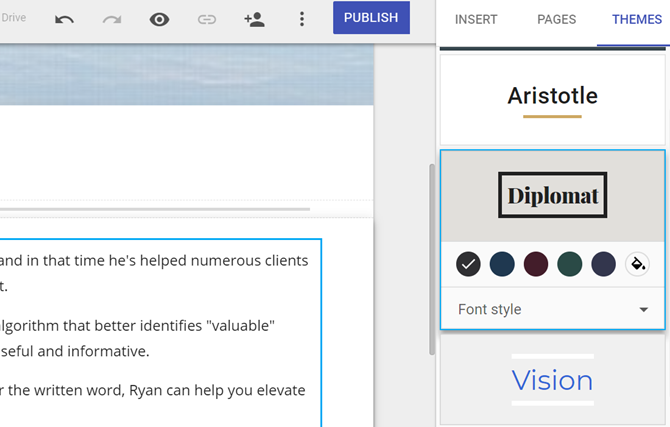
إذا قمت بالنقر فوق المظاهر عنصر القائمة في شريط التنقل الأيمن ، سترى قائمة من ستة مواضيع يمكنك الاختيار من بينها. غالبًا ما يغير نظام الألوان لعناصر مثل الخطوط الأفقية وحجم الخط ونمطه وأنماط العناوين.
من الذكي إنشاء صفحة واحدة لموقعك الجديد ثم اللعب بهذه المواضيع لمعرفة أيها تفضل. ولكن عند اختيار واحد ، تأكد من استخدامه باستمرار على جميع صفحات الموقع.

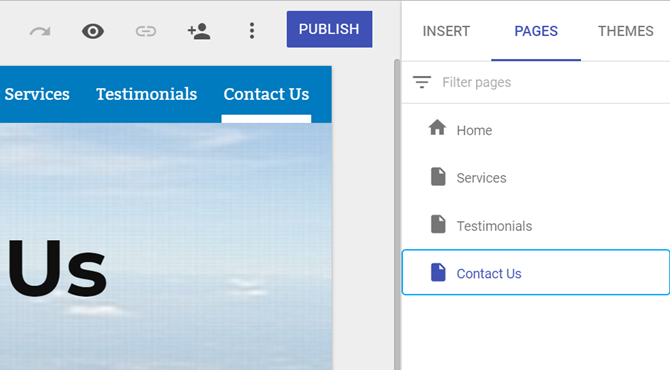
إذا قمت بالنقر فوق الصفحات عنصر القائمة في شريط التنقل الأيمن ، حيث يمكنك إضافة صفحات أو صفحات فرعية جديدة إلى موقع الويب الخاص بك.
في كل مرة تضيف فيها صفحة جديدة ، ستضيف عنصرًا جديدًا إلى قائمة التنقل العلوية في رأس كل صفحة.

ليس عليك تتبع الروابط الخاصة بالقائمة. في أي وقت تقوم فيه بتغيير اسم إحدى هذه الصفحات ، يتم تحديث روابط القائمة تلقائيًا.
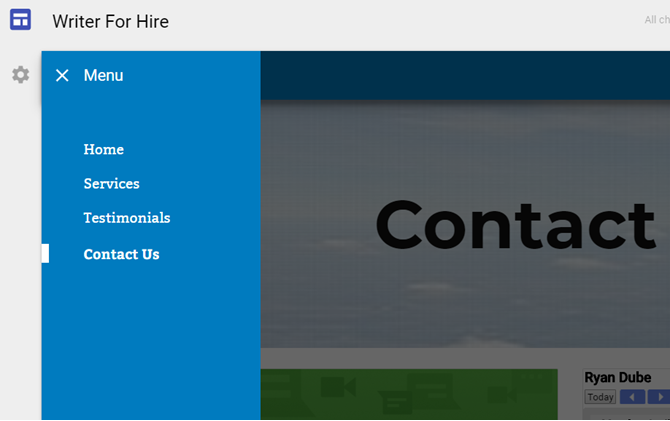
أيضا ، أنت لست عالقا مع قائمة ثابتة في أعلى كل صفحة. إذا شعرت أن المدرسة قديمة جدًا بالنسبة لك ، فما عليك سوى النقر على رمز الترس على الجانب الأيسر من الشاشة وتحديد التنقل الجانبي.

يؤدي هذا إلى إنشاء قائمة الشريط الجانبي الديناميكي التي تنبثق فقط عندما ينقر زوارك على أيقونة القائمة في الزاوية اليسرى العليا من صفحتك.
إنها طريقة رائعة جدًا لإعطاء موقع Google الخاص بك مظهرًا عصريًا واحترافيًا للغاية.
إضافة الحاجيات
هناك شيء واحد تجلبه مواقع Google إلى الجدول وهو مدى سهولة تضمين العناصر الوظيفية في الصفحة. تتيح لك هذه الميزة إضافة بعض التفاعل إلى الموقع وتمنحك بديلاً أبسط لـ إنشاء موقع WordPress قم بإعداد مدونتك باستخدام WordPress: الدليل النهائيهل تريد بدء مدونتك الخاصة ولكنك لا تعرف كيف؟ انظر إلى WordPress ، أقوى منصة تدوين متوفرة اليوم. قراءة المزيد .
وهي ليست مجرد مربعات نصية أو مقاطع فيديو. يمكنك تضمين أي مما يلي مباشرة في صفحتك.
- مستند محرر مستندات Google
- شرائح عرض جوجل
- جدول بيانات Google
- نموذج جوجل
- مخططات Google من داخل أي جدول بيانات
- خرائط جوجل
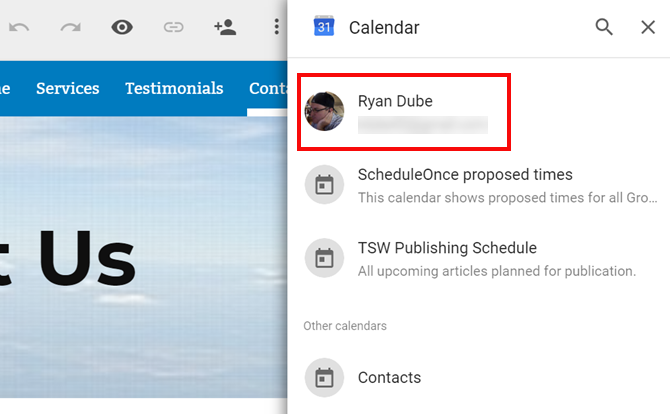
- تقويم جوجل
يمكنك نقل أي من هذه العناصر في أي مكان على الصفحة التي تريدها أن تسحبها بالسحب والإسقاط. وفيما يلي بعض الأمثلة على ذلك:
تضمين التقويم. انقر على التقويم القطعة وحدد حساب Google الذي تريد سحب التقويم منه.

ضع هذه العناصر جنبًا إلى جنب ، أو انقلها حول الصفحة ، أو قم بتغيير حجمها لجعلها تبدو كما تريدها أن تبدو على الصفحة.
إنه مستوى من تصميم الويب بسيط للغاية بحيث يمكن لأي شخص تصميم صفحة ويب رائعة. ليس عليك معرفة رمز واحد.

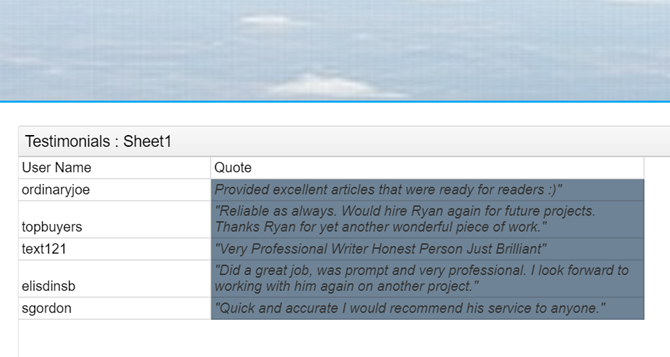
تضمين ورقة جوجل. باستخدام جدول البيانات ، يمكنك نقل المعلومات إلى القراء بطريقة منظمة جيدًا ، بجهد قليل جدًا.
والشيء الجميل في هذا هو أنك لست مضطرًا مطلقًا إلى تعديل صفحة الويب هذه مرة أخرى. ما عليك سوى تحديث ورقة Google المصدر ، ويتم تحديث الورقة المضمّنة في صفحة الويب تلقائيًا.

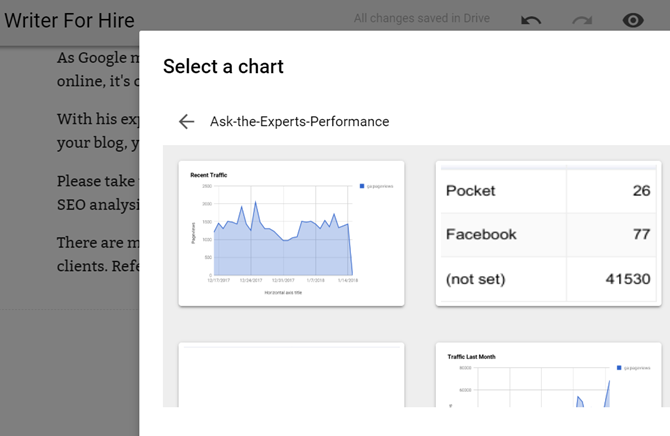
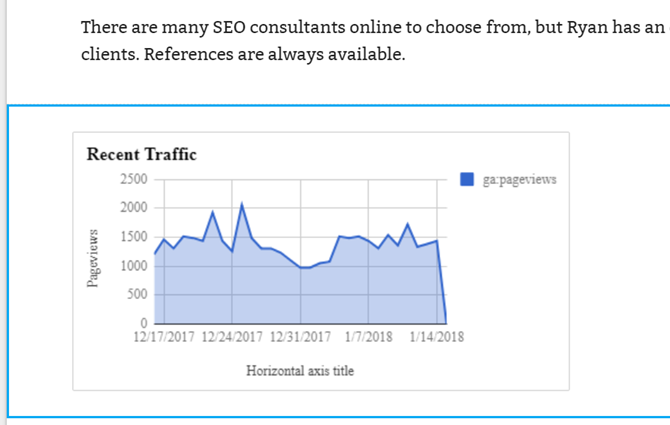
تضمين مخطط. حدد ورقة Google التي تحتوي على أي عدد من الرسوم البيانية. يمكنك تحديد المخطط المحدد الذي تريد تضمينه في صفحة الويب الخاصة بك.

إذا كانت وظيفتك هي إنشاء لوحات تحكم تتطلب تحديثات من جدول البيانات بشكل متكرر ، يمكنك إثارة إعجاب رئيسك من خلال تضمين الرسوم البيانية من جميع جداول البيانات في صفحة الويب.

بعد ذلك ، عندما يحين وقت تسليم تقريرك إلى المدير ، ما عليك سوى تزويدهم برابط عنوان URL الذي يمكنهم الوصول إليه باستخدام حساب Google. تحدث عن كونك موظف مبتكر!
إنهاء ونشر موقع الويب الخاص بك
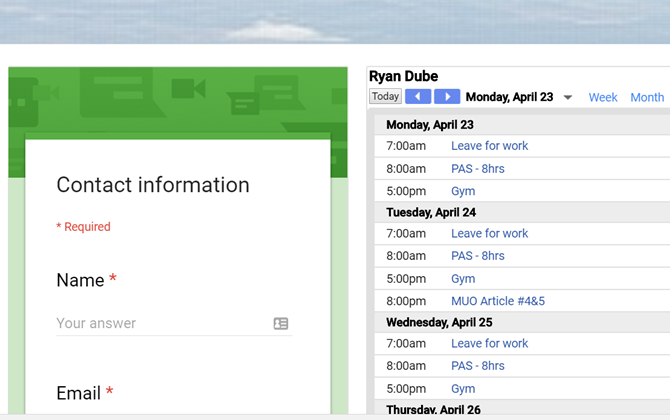
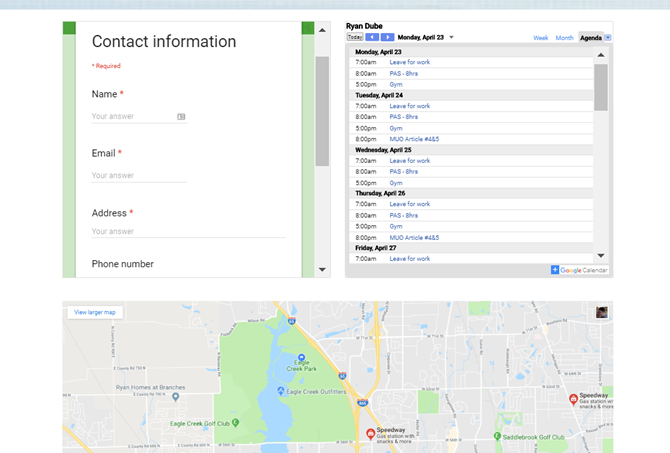
عندما تجتمع جميع عناصر صفحتك معًا ، يكون ذلك شيئًا جميلًا. يمكنك الآن إنشاء صفحة اتصال بالمعلومات توضح لعملائك المحتملين كيف يبدو جدولك الزمني.
يمكنك تضمين نموذج اتصال ، وحتى خريطة لعنوان عملك إذا كان لديك واحد. محاولة نموذج اتصال لجمع البيانات كيفية إنشاء نموذج اتصال مجاني لموقع الويب مع نماذج جوجلهل تحتاج إلى نموذج اتصال لموقعك على الويب أو مدونتك ، ولكنك لا تحب الخيارات الافتراضية؟ استخدم نماذج Google واجمع الردود في جداول بيانات Google! قراءة المزيد باستخدام نماذج Google المرنة.

بمجرد الانتهاء من إنشاء موقعك الجديد وجميع الصفحات التي تدخل إليه ، تكون جاهزًا للنشر.
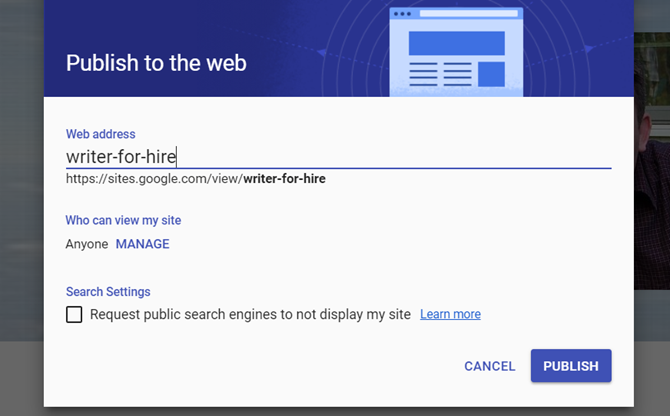
كل ما عليك فعله هو الضغط على ينشر في أعلى الصفحة ، وستتاح لك الفرصة للمطالبة باسم الصفحة الفرعية ضمن مواقع Google لموقعك.

لا تقلق إذا كنت تريد نطاقك الخاص ، يمكنك دائمًا تسجيل النطاق ثم إعادة توجيهه إلى عنوان URL هذا. عندما تعيد توجيه النطاق ، يبدو للزائرين أن الصفحة التي يتصفحونها هي في الواقع ذلك النطاق وليس موقعًا لمواقع Google.
هل مواقع Google لك؟
تفتح حقيقة أنه يمكنك إنشاء موقع ويب مجاني باستخدام مواقع Google عالماً كاملاً من الاحتمالات.
- يمكنك إنشاء صفحات خاصة داخلية فقط لإنشاء تقارير لعملك.
- يمكنك إعداد صفحة محفظة احترافية لمشاركتها مع عملاء محتملين جدد.
- يمكنك استخدام مواقع Google لبدء صفحة أعمال بسيطة وفعالة.
أعتقد أنك ستوافق على أن الإصدار الجديد من مواقع Google أسهل كثيرًا في العمل معه. يساعدك على إنشاء مواقع أكثر حداثة. ولكن ، إذا لم تكن مواقع Google لك ، فستجدها دائمًا مولدات موقع ثابت استخدم مولد موقع ثابت لإنشاء موقع ويب سريعسنشرح في هذا الدليل ما هو مولد الموقع الثابت (SSG) ، ولماذا تريد استخدام واحد ، وكيفية إنشاء موقع جديد تمامًا باستخدامه. قراءة المزيد سيساعدك ذلك في إنشاء موقع في دقائق معدودة.
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.
