الإعلانات
استحوذ Chrome مؤخرًا على حصة 25٪ من سوق متصفح الإنترنت ، مما جعله ثاني أكثر متصفح استخدامًا في العالم بعد Internet Explorer (الذي يتطور إلى Project Spartan مشروع Spartan: متصفح صغير وغير مكتمل للويب الحديثيخوض Spartan المعركة مع منافسي المتصفح مثل Chrome و Firefox. هل سترتقي إلى مثل الجنود الإسبارطيين؟ لقد وضعنا هذا الإصدار الأول على المحك ولم نتأثر. قراءة المزيد ). في النهاية ، هذا يعني أن Chrome هو بحكم الواقع الصفحة الرئيسية لمطوري الويب.
على الرغم من أنني جزء من Firefox ، إلا أنني أقدر سبب حب الناس لمتصفح Chrome. يميل إلى تهيمن على معايير المتصفح حروب المتصفح: Firefox vs. Chrome مقابل الأوبرا ، المعيار النهائيإذا كان بإمكانك اختيار متصفح واحد فقط ، فما هو المتصفح؟ أيهما أفضل: فايرفوكس أم كروم أم أوبرا؟ سنريكم. قراءة المزيد ويجعل من السهل على الناس العاديين أن يصبحوا مستخدمي طاقة Chrome كيف تصبح مستخدم قوة كروم ، الجزء 1 - إتقان لوحة المفاتيحكان Google Chrome لبعض الوقت المتصفح المفضل للكثيرين وعلى الرغم من أن غالبية يمكن لمتصفحات الويب الخاصة بنا القيام ببعض الأشياء الرائعة جدًا ، واصل Chrome انتزاع الطاقة المستخدمون ، ... قراءة المزيد
. البعض الآخر يكره في الواقع كروم ولكن تمسك باستخدامه أنا أكره جوجل كروم لكنني محاصر فيه. هنا لماذافي Chrome مقابل حرب فايرفوكس ، أنا مع مستخدمي جوجل. لكن لا اريد ذلك. Chrome هو متصفحي المفضل لأنه يحتوي على ميزات لا يمكنني العيش بدونها. قراءة المزيد بسبب توفر امتدادات معينة.هذا أحد الأسباب التي تجعل Chrome جيدًا جدًا لمطوري الويب: متجر كروم الالكتروني ما مدى أمان سوق Chrome الإلكتروني على أي حال؟وجدت دراسة ممولة من Google أن عشرات الملايين من مستخدمي Chrome لديهم وظائف إضافية تحتوي على برامج ضارة مثبتة ، تمثل 5 ٪ من إجمالي حركة مرور Google. هل أنت واحد من هؤلاء الناس ، وماذا يجب أن تفعل؟ قراءة المزيد ومجموعة ملحقاته. إذا كنت تخطط في أي وقت لتصميم أو ترميز موقع ويب ، فإليك بعض الأدوات الأساسية التي يجب تثبيتها على الفور.

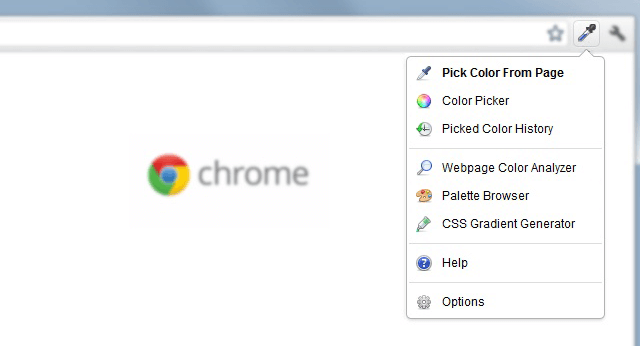
كولورزيلا بدأت كملحق فايرفوكس ، لكنها أصبحت شائعة لدرجة أن الكثير طلب إصدار Chrome. نحن هنا الآن. هذا الملحق العملي هو في الأساس إصدار متقدم من أداة قطارة العين التي ستجدها في برنامج مثل Paint أو Photoshop.
باستخدامه ، يمكنك الإشارة إلى أي مكان في متصفحك وسحب معلومات اللون على الفور في هذا المكان. بمجرد سحبها ، يمكنك تعديلها (سواء عن طريق RGB أو HSV أو عرافة مباشرة) قبل نسخها إلى الحافظة الخاصة بك. سهل الاستخدام للغاية.
كما يأتي مع CSS Gradient Generator ، ومحلل ألوان صفحات الويب ، وبعض لوحات الألوان المثبتة مسبقًا لراحتك.

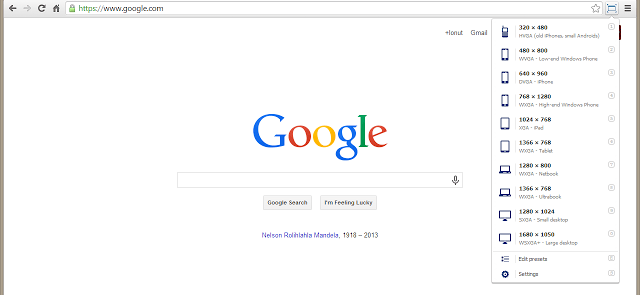
تتمثل إحدى مخاطر مطور الويب في التأكد من أن تجربة مشاهدة موقع الويب ممتعة للمستخدمين عبر جميع أنواع الأجهزة. نحن لا نتحدث فقط عن الجوّال مقابل سطح المكتب - الذي يكون مهم - ولكن أيضًا الفرق بين الأجهزة اللوحية الصغيرة والشاشات الضخمة.
ريسيزر النافذة طريقة سهلة لتغيير حجم نافذة المتصفح أثناء التنقل. بنقرة زر واحدة ، ستتمكن من اختبار موقع الويب الخاص بك بدرجات دقة مختلفة لرؤية ما يراه المستخدمون - ومن ثم يمكنك التعديل وفقًا لذلك.

خطر كبير آخر لمطور الويب هو معايير المتصفح (أو عدمه). سيعرض Internet Explorer و Firefox و Chrome و Opera وجميع المتصفحات الصغيرة الأخرى مواقع الويب بطرق مختلفة قليلاً. وفي الوقت نفسه ، فإن بعض المتصفحات أبطأ في اعتماد المعايير أكثر من غيرها.
أو في حالة Internet Explorer ، يتم طرح المعايير خارج النافذة ويتم دفع مطوري الويب إلى تمزيق شعرهم حيث يضطرون إلى توفير التسهيلات.
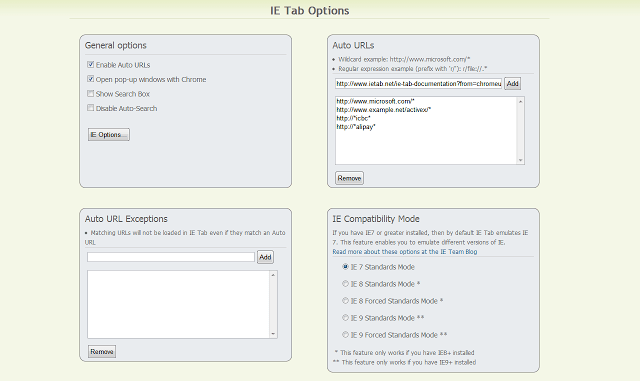
مع علامة التبويب IE، هذه العملية أسهل قليلاً. يسمح لك بعرض موقع ويب في علامة تبويب جديدة في Chrome ، ولكن يتم عرضه كما سيظهر في IE. ليس حلاً ثوريًا لمشكلة IE ، ولكنه على الأقل شيء.

ليست كل أكواد HTML متساوية. بينما تلعب المتصفحات دورًا كبيرًا في الامتثال للمعايير ، فإن جزءًا من العبء يقع أيضًا على عاتق مطور الويب لاتباع ممارسات HTML الجيدة. لهذا السبب هناك أدوات متاحة اختبار والتحقق من صحة HTML أفضل 5 برامج تحرير مجانية عبر الإنترنت لاختبار الكودفي الأوقات التي تريد فيها فقط العبث بمقتطف صغير من HTML حتى تتمكن من تعديله حسب رغبتك ، فإن محرر HTML عبر الإنترنت سيخدمك بشكل أفضل. قراءة المزيد .
صلاحية هو امتداد يتيح لك القيام بكل ذلك دون الحاجة إلى زيارة أي مواقع لطرف ثالث. ما عليك سوى فتح موقع الويب الخاص بك ، والنقر فوق الزر ، وسيعرض جميع رسائل HTML غير الصالحة في وحدة تحكم المستعرض. يتم التحقق من الصحة من خلال خدمة التحقق W3C.

شيء واحد أكره حول تطوير الويب هو أن هناك كثير جدا المكتبات والأطر والمحركات المتاحة للاستخدام. إن حرية الاختيار رائعة ، ولكنها تتألم عندما يصبح عدد التقنيات كبيرًا جدًا بحيث لا يمكنك مواكبة كل هذه التقنيات.
هل سبق لك أن زرت موقع ويب وتساءلت عن التكنولوجيا الأساسية؟
ال بنيت مع الإضافة عبارة عن زر واحد يحلل صفحة الويب الحالية لمشاهدتها الكل من مكتبات الويب ، والأطر ، والمحركات التي تشغلها ، بما في ذلك شبكات الإعلانات ، ومنصات توزيع المحتوى ، وحتى برامج الاستضافة وراءها.
عميل Postman REST [لم يعد متاحًا]
لأولئك منكم الذين يعملون مع REST APIs ، ساعي البريد هي الأداة التي تحتاجها لسير عمل مبسط. باستخدامه ، يمكنك إنشاء طلبات HTTP والحصول على استجابات منسقة بتنسيق JSON و XML. يتم فتح الردود في نافذة منفصلة مثل HTML.
يمكنك أيضًا تجميع طلبات متعددة في شيء يسمى مجموعة ، وهي طريقة رائعة للحفاظ على التنظيم والفعالية. يمكنك أيضًا الاختبار على بيئات متعددة من خلال تبديل المتغيرات البيئية داخل الامتداد.

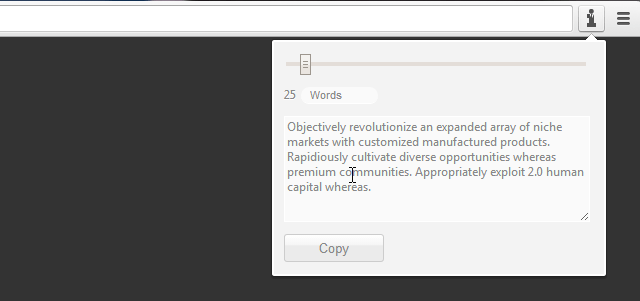
تتمثل إحدى طرق إنشاء نص الحشو في نسخ ولصق "asdf" مرارًا وتكرارًا مئات المرات. أفضل طريقة هي التثبيت شركة ايبسوم والسماح لها بإنشاء نص حشو لك في غمضة عين.
لقد غطينا العديد مولدات لوريم إيبسوم 10 بدائل يدوية إذا كنت تعبت من نصوص حشو لوريم إيبسوم المعتادةمن المحتمل أن يكون لدى مصممي الويب مجموعة من أدوات Lorem Ipsum التي تم حفظها بالقرب من ذلك مفيدة لعمل تطوير الويب. تأتي مولدات Lorem Ipsum بأشكال مختلفة ؛ بعضها يسمح بتخصيص النص الوهمي ... قراءة المزيد من قبل ، ولكن جاذبية Corporate Ipsum هي أنها تجلس مباشرة في متصفحك. يمكنك سحبها بنقرة زر واحدة. لا يوجد سبب لعدم استخدامه ، إذا سألتني. الآن يمكنك العودة إلى ترميز موقعك على الويب!
يحدث تطوير الويب أحيانًا عبر أجهزة متعددة. في حين التحكم بالمصادر للمطورين ما هو Git ولماذا يجب عليك استخدام التحكم في الإصدار إذا كنت مطورًاكمطورين على الويب ، نميل في كثير من الأحيان إلى العمل على مواقع التطوير المحلية ثم تحميل كل شيء عند الانتهاء. هذا جيد عندما تكون أنت والتغييرات صغيرة ، ... قراءة المزيد هي الطريقة الرئيسية للبقاء متزامنة ومحدثة ، ماذا لو كنت تريد نقل علامات تبويب متعددة عبر أجهزة الكمبيوتر؟ هذا هو المكان TabCloud ادخل.
يقوم TabCloud بمزامنة علامات التبويب الخاصة بك إلى السحابة ، مما يسمح لك بإعادة فتحها في مكان آخر. يمكن أيضًا استخدامه محليًا كموفر للجلسات ، مما يسمح لك بتخزين مجموعة من علامات التبويب لإعادة زيارتها لاحقًا. يتم حفظ علامات التبويب في حساب Google الخاص بك.

تصميم الخط هو مكون كبير في تطوير الويب ، وهذا هو السبب في أن الخدمات مثل خطوط الويب من Google كيفية استخدام خطوط Google في مشروع الويب التالي ولماذا يجب عليكاختيار الخط هو قرار تصميم متكامل على أي موقع ويب ، ولكننا في معظم الوقت نكتفي بنفس عائلة serif و sans-serif القديمة. في حين أن النص الرئيسي للنص يجب أن يكون دائمًا شيئًا ... قراءة المزيد أصبحت شائعة جدًا. الخبر السار هو أن هذه الخطوط المجانية هي الآن بعض من أجمل خطوط الويب صقل موقع الويب الخاص بك مع خطوط جوجل 12 الجميلة هذهعلى مدى العقد الماضي ، بدأت عددًا من المدونات الشخصية التي لم أتابعها أبدًا حقًا ، ولكن بعض من أعز ذكرياتي ترتكز على تصميم السمة وتعديل الخطوط. هناك شيء مرضي عندما ... قراءة المزيد متاح حاليا.
ولكن اعترف بذلك: هناك أوقات تتصفح فيها الويب وتصادف خطًا رائعًا لم تره من قبل. هناك العديد من الطرق للتعرف عليها ، ولكن أسرع طريقة هي استخدامها WhatFont. باستخدامه ، يمكنك فحص الخطوط ببساطة عن طريق تحوم فوقهم. كيف يمكن أن يكون أسهل من ذلك؟
لقطة شاشة رائعة [لم تعد متوفرة]

إذا لم تكن لقطات الشاشة جزءًا من روتين تطوير الويب المعتاد ، لقطة شاشة رائعة سوف يساعد على تغيير ذلك. تعتبر لقطات الشاشة رائعة لتوثيق التغييرات في التصميم ومشاركة الأعمال الجارية مع العميل أو أعضاء الفريق.
يحتوي هذا الملحق على العديد من وظائف الالتقاط ، بما في ذلك الصفحة الكاملة أو المنطقة المحددة أو المنطقة المرئية. كما يسمح لك بإضافة التعليقات التوضيحية وطمس الأجزاء الحساسة من الصورة والمشاركة بنقرة واحدة. أو قم بالتحميل إلى Google Drive الخاص بك بدلاً من ذلك.
إذا كان المفهوم يثير اهتمامك ولكنك تفضل استخدام برنامج سطح مكتب أكثر قوة ، فراجع هذا مقارنة أداة لقطة الشاشة مقارنة أفضل 4 أدوات لإنشاء لقطات شاشةCTRL + SHIFT + 4. ثلاثة مفاتيح - هذا كل ما تحتاجه للحصول على لقطات شاشة مثالية. لا تحتاج إلى أن تكون متاعب! جرب أدوات التقاط الشاشة المتقدمة هذه ولن تنظر إلى الوراء أبدًا. قراءة المزيد وابدأ في استخدام الأفضل لك.

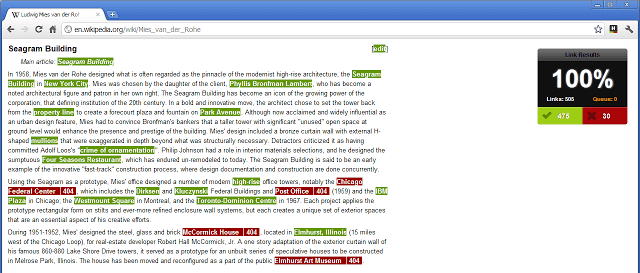
ستحبط الكثير من أخطاء تطوير الويب زوارك ، وتعتبر الروابط المعطلة واحدة من أسوأ المخالفين. قد يكون أحد الروابط المعطلة على ما يرام ، ولكن أكثر من ذلك ويبدأ موقع الويب الخاص بك في فقدان المصداقية والسمعة. لحسن الحظ ، هذا خطأ يمكن تجنبه بسهولة.
تحقق من صلاتي يفعل بالضبط ما يعد به: فهو يفحص روابطك. يتم تمييز الروابط الصالحة باللون الأخضر بينما يتم وضع علامة على الروابط المقطوعة باللون الأحمر وفي النهاية ستمنحك درجة مئوية. كل ما عليك فعله بعد ذلك هو إصلاح هذه الروابط!
ما الامتدادات التي تستخدمها؟
مرة اخرى ملحق للإنتاجية 15 لا يمكن تفويت ملحقات Chrome للإنتاجيةنقدم لك اليوم بعض الإضافات الأساسية الموجهة لمساعدتك على العمل بشكل أفضل عبر الإنترنت. قراءة المزيد أنصح StayFocusd. إنها امتداد للأغراض العامة أكثر من كونها امتدادًا لتطوير الويب ، ولكنها بالتأكيد مفيدة بغض النظر. يمنعك من تشتيت الانتباه عن طريق الويب أثناء العمل!
مارأيك بهذه؟ هل هناك أي ملحقات تطوير ويب أساسية أخرى توصي بها؟ شارك معنا في التعليقات أدناه!
جويل لي لديه بكالوريوس. في علوم الكمبيوتر وأكثر من ست سنوات من الخبرة في الكتابة المهنية. وهو رئيس تحرير MakeUseOf.