الإعلانات
جدول المحتويات
§1 المقدمة
§2 - البدء باستخدام xHTML
§3 – التصميم باستخدام CSS
§4 –مزيد من المعلومات
1. مقدمة: ما هو xHTML؟
مرحبًا بكم في عالم XHTML - لغة ترميز النص التشعبي الموسعة - لغة ترميزية (مشابهة للبرمجة) تسمح لأي شخص بإنشاء صفحات ويب ذات وظائف مختلفة. من نواح عديدة ، إنها اللغة الأساسية للإنترنت.
لذلك لماذا لا نهتم؟
حسنًا ، ألم تريد يومًا أن يكون لديك موقع ويب خاص بك؟ أو اصنع لعبتك الخاصة؟ دور هذا الدليل هو إعطائك طعم هذا العالم القوي. إذا كان لديك أي خبرة سابقة في البرمجة ، فستجد أن هذا أسهل ، بالطبع ، مما لو كنت بدأت للتو مغامرة البرمجة الخاصة بك. في كلتا الحالتين ، آمل أن أشرح ذلك حتى يمكن للمبتدئ أن يفهم.
نحن نهتم بـ xHTML لأنها نقطة بداية قوية لتعلم اللبنات الأساسية للويب. تستخدم مواقع الشبكات الاجتماعية مثل Facebook و MySpace و Twitter لغة برمجة أخرى (من جانب الخادم) تسمى PHP ، ولكن من الجيد أن تفهم الأساسيات قبل أن تغوص في البرمجة العالمية. هذا الدليل عن الأساسيات.
إذا كنت تريد معرفة المزيد حول كيفية عمل الإنترنت أو ربما كيف تعمل شبكات الكمبيوتر مع كل هذا الأشياء التقنية أو حتى كيف يمكن بناء أجهزة الكمبيوتر ثم جرب هذه الأدلة الرائعة من أصدقائك في جعل الاستخدام:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ كيفية بناء جهاز الكمبيوتر الخاص بكإنه لمن دواعي سروري أن نبني جهاز الكمبيوتر الخاص بك ؛ وكذلك تخويف. لكن العملية نفسها في الواقع بسيطة للغاية. سنرشدك إلى كل ما تحتاج إلى معرفته. قراءة المزيد
//www.makeuseof.com/tag/everything-need-know-home-networking/ كل ما تحتاج لمعرفته حول الشبكات المنزليةلا يعد إنشاء شبكة منزلية أمرًا صعبًا كما تعتقد. قراءة المزيد
//www.makeuseof.com/tag/guide-file-sharing-networks/ دليل MakeUseOf لشبكات مشاركة الملفاتهل تساءلت يومًا عن أكبر شبكات مشاركة الملفات الموجودة؟ ما هي الاختلافات بين BitTorrent و Gnutella و eDonkey و Usenet وما إلى ذلك؟ قراءة المزيد
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ ويندوز 7: الدليل النهائيإذا كنت تخشى الترقية من Vista أو XP لأنك تشعر أنه مختلف تمامًا عما اعتدت عليه ، يجب عليك قراءة هذا الدليل الجديد. قراءة المزيد
//www.makeuseof.com/tag/download-how-the-internet-works/ كيف يعمل الإنترنتيمكننا الآن الوصول إلى الإنترنت من أجهزة الكمبيوتر المنزلية والمكاتب وأجهزة الكمبيوتر المحمولة وهواتفنا. لكن الكثير من الناس لا يزالون غير متأكدين تمامًا من ماهية الإنترنت وكيف تعمل حقًا. قراءة المزيد
2. الابتداء مع xHTML
ستتعلم في هذا الفصل كيفية إنشاء مواقع الويب وتخصيصها بعدة طرق مختلفة بما في ذلك تعلم كيفية:
• إضافة صور لصفحات الويب.
• إنشاء واستخدام الارتباطات التشعبية للتنقل بين صفحات الويب.
• إعداد قوائم المعلومات باستخدام نقاط النقاط وما شابه ذلك.
• إنشاء جداول تحتوي على صفوف وأعمدة من البيانات العشوائية وتكون قادرة على التحكم في تنسيق الجداول المذكورة.
• إنشاء واستخدام النماذج التي يمكنك بالفعل التفاعل معها.
• جعل صفحات الويب في متناول محركات البحث.
كل هذا سيتم باستخدام برمجة xHTML. لا تصدق ذلك؟ واصل القراءة. سوف تفاجأ كم يمكنك أن تتعلم من مثل هذا الدليل القصير.
قبل أن ننتقل بالفعل إلى جزء "الترميز" من هذا الدليل ، ستحتاج إلى بعض البرامج لاستخدامها حتى تتمكن من تعديل برامجك واختبارها وتطويرها بشكل أساسي. انتقل إلى www.dreamspark.com واحصل على أحد البرامج التالية مجانًا ، بافتراض أنك طالب:
• Microsoft Visual Studio 2010
• Expression Studio 4
إذا لم تكن طالبًا ، يمكنك أيضًا استخدامه المفكرة ++، والتي يمكنك الحصول عليها بسهولة تامة www.notepad-plus-plus.org
بمجرد الحصول على أحد البرامج وتثبيته ، يمكنك بدء تجربة xHTML.
قد تكون تستخدم Mac أو Linux بدلاً من Windows ؛ ستحتاج إلى العثور على محرر النص يناسبك في هذه الحالة. حاول العثور على واحد يوضح لك عدد الخطوط ورمز الألوان لك.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - محرر نص خفيف للغاية [Linux] قراءة المزيد
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - محرر كود خفيف الوزن رائع لـ Linuxوالمثير للدهشة أن لينكس لا يقدم العديد من بيئات التطوير المتكاملة (IDE) الجيدة. أعتقد أن هذا يرجع إلى أن معظم مبرمجي لينكس في الماضي أخذوا برنامج Notepad القديم (أو gedit في هذه الحالة) وبدأوا ... قراءة المزيد
إذا كنت تفضل عدم تنزيل أي أدوات مخصصة ، فلا يزال بإمكانك استخدام محرر نصوص مثل المفكرة أو الدفتر. ومع ذلك ، فإن البرامج المذكورة أعلاه هي أدوات أفضل بكثير للاختبار والتصميم ، بالإضافة إلى مساعدتك الترميز الخاص بك لأنه يطالبك إذا ارتكبت خطأ أو إذا كنت تحاول تذكر الكلمة الصحيحة ل استعمال. البساطة أفضل ، أليس كذلك؟ أنا شخصياً أستخدم Notepad ++ و Microsoft Visual Studio ، على الرغم من أنني سمعت الكثير من الأشياء الرائعة حول Expression Studio 4. سيكون عليك أن تقرر ما تفضله ، ولكن كل منهم يعمل بشكل جيد.
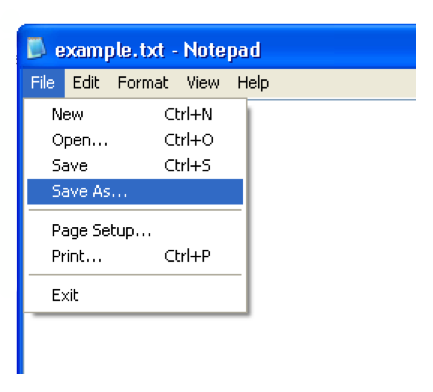
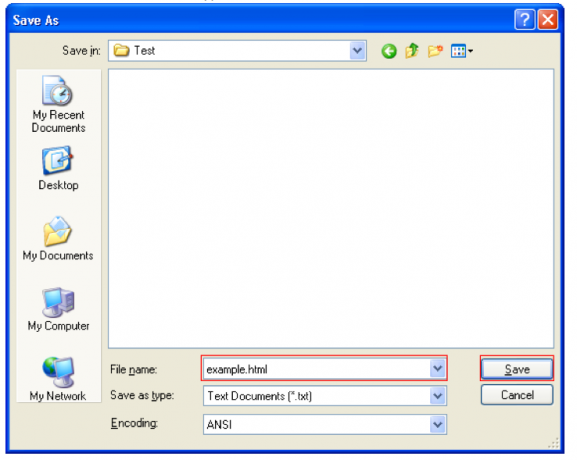
ملحوظة: لاختبار موقع ويب تم إنشاؤه من Notepad أو Wordpad:
مع فتح الملف ، انقر فوق ملف >> حفظ باسم
في نهاية اسم الملف اكتب.لغة البرمجة وانقر حفظ
فتح الملف المحفوظ حديثًا (سيتم فتحه في متصفح الإنترنت الافتراضي)
2.1 التعرف على "العالم"
حسنًا ، إليك بداية الرحلة. لنبدأ بمجرد وضع شيء على الشاشة في صفحة الويب هذه. ستحتاج أولاً إلى معرفة ما هم. يستخدم رمز XHTML علامات البداية والنهاية لفرز ما يجري مع كل عنصر من عناصر الصفحة.
فيما يلي مثال لعلامة البداية:
في ما يلي مثال لعلامة النهاية:
ترى الفرق؟ يحتوي أحدهما على اسم العنصر محاطًا بأقواس مدببة والآخر هو نفسه ولكن يحتوي على شرطة مائلة قبل اسم العنصر.
مهم: يجب إغلاق علامة بعد فتحها في مرحلة ما في الرمز. يجب أيضًا أن تتداخل العلامات ، بمعنى أنه لا يمكنك القيام بما يلي:; يجب أن يكون. انظر كيف تتناسب العلامات داخل بعضها البعض؟ فكر فيها مثل الصناديق: لا يمكنك وضع شيء صلب في صندوق ونصف.
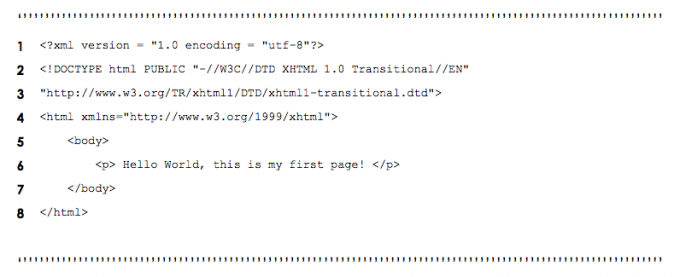
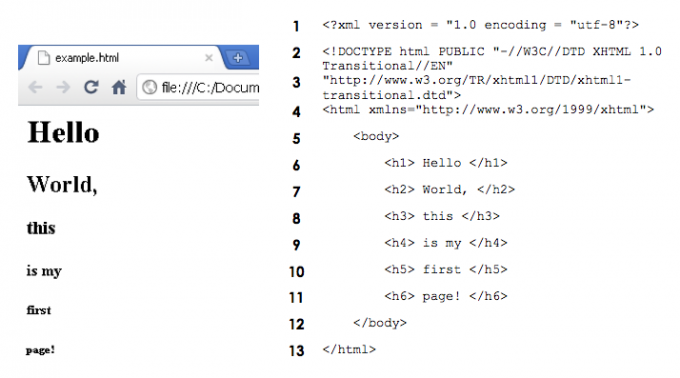
أفضل طريقة للتعرف على كيفية البرمجة هي من خلال القيام بذلك بالفعل ، لذا فإن النظرية كافية. كمرجع فقط ، سأقوم بتسمية كل سطر من التعليمات البرمجية برقم حتى أتمكن من شرح ما يحدث سطرًا بسطر.
في السطر الأول ، ذكرت كود html وفي السطر 5 قمت بإنهائه. داخل العلامة هي
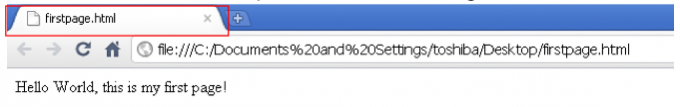
). إذا فتحت هذا في مستعرض ويب ، فسترى ما يلي يأتي عبر الشاشة:
إذا كنت ترغب في تغيير عنوان الصفحة من وجهة نظر المتصفح (على سبيل المثال ، firstpage.html) ثم يمكنك بسهولة إضافة السطر التالي من التعليمات البرمجية:
سيجعل هذا صفحة الويب الخاصة بك تبدو أكثر احترافية.
2.2 بدءًا من والعمل أسفل
في معظم الحالات ، داخل علامة هناك
و .ال يستخدم عادة للبرمجة النصية في CSS (القسم 3) وجافا سكريبت (موضحة في دليل قادم) ، في حين أن عادة ما يكون محتوى الصفحة.
يمكن تغيير بعض المحتوى باستخدام البرمجة النصية في
، لكن ال عادة ما يكون المحتوى الذي لا يمكن تغييره على الصفحة. مثال على ذلك هو كلام قصير عن الموقع الذي تزوره.يمكنك إجراء تغييرات على تنسيق المحتوى باستخدام CSS (القسم 3) في
. ومع ذلك ، يمكنك أيضًا إجراء تغييرات على التنسيق في .مجموعة علامات شائعة الاستخدام يتم استخدامها في النص هي خطوط الرأس. وتتراوح خطوط العناوين هذه في الحجم والقوة / الجرأة. انظر بنفسك أدناه:

2.3 هل صورتك تساوي ألف كلمة؟ - صور
حتى الآن ، تحدثنا فقط عن النص وما يمكن أن يفعله على موقع الويب ، ولكن لا يزال هناك المزيد. هل تريد أن تجعل موقع الويب الخاص بك يبدو أكثر جاذبية من الخطوط الفاخرة فقط؟ حاول الحصول على بعض الصور الجيدة لجعل موقعك يمنح الجمهور شيئًا للنظر فيه. كن حذرا من قوانين حقوق التأليف والنشر رغم ذلك ؛ من الأفضل التقاط صورك الخاصة إذا كنت تنوي وضع موقعك على الإنترنت.
قد تحتاج إلى استخدام Photoshop أو بعض مهارات التصوير الرقمي لإنشاء صورة رائعة أو ربما تحسين صورتك الخاصة وجعلها تبدو أكثر روعة. جرب هذه الأدلة للحصول على بعض النصائح والرؤى الرائعة:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ تعلم تحرير الصور في Photoshop: احصل على الأساسيات في ساعة واحدةيعد Photoshop برنامجًا مرعبًا - ولكن مع ساعة واحدة فقط ، يمكنك تعلم كل الأساسيات. التقط صورة تريد تعديلها ، ولنبدأ! قراءة المزيد
• //www.makeuseof.com/tag/guide-to-digital-photography/ دليل المبتدئين للتصوير الرقمييعد التصوير الرقمي هواية رائعة ، ولكنه قد يكون مرعبًا أيضًا. سيخبرك دليل المبتدئين هذا بكل ما تحتاج إلى معرفته للبدء! قراءة المزيد
تنسيقات الصور الأكثر شيوعًا هي التالية:
• GIF = تنسيق تبادل الرسومات
• JPEG = مجموعة خبراء التصوير المشتركة
• PNG = رسومات الشبكة المحمولة
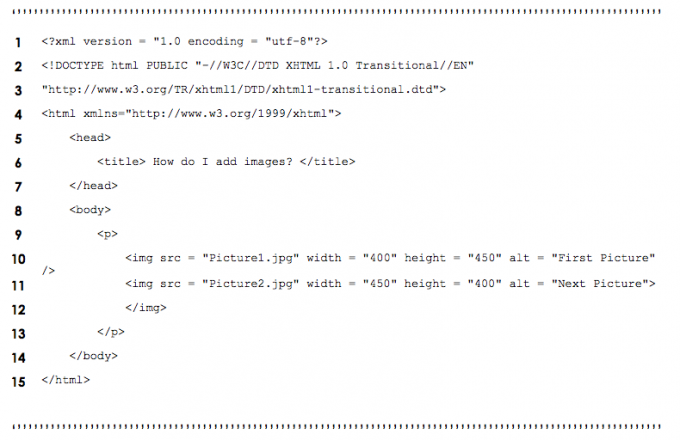
ألق نظرة على الرمز أدناه وسأشرح بعد ذلك ما يعنيه ؛ أي كيفية إضافة الصور إلى صفحة الويب الخاصة بك.

كما تم تدريسه في الأقسام السابقة نبدأ دائمًا بـ وشركاه العلامات. بجانب ال
بعد فتح الفقرة في السطر 9 ، يتم إدراج الصور على موقع الويب. لإضافة صورة / صورة يجب عليك استخدامها لتبدأ. بعد ذلك ، تحتاج إلى اقتراح مكان الملف. عادةً ما ستحاول وضع هذا الملف في نفس المجلد مثل ملفات موقع الويب الأخرى التي ستضطر إلى إدخال مسار المجلد الموجود فيه. في الحالة المذكورة أعلاه ، فقد استخدمت
 . هذا يعني أن المصدر (src) للصورة الموجودة في نفس المجلد واسم ملف الصورة هذا Picture.jpg. حق سهل؟
. هذا يعني أن المصدر (src) للصورة الموجودة في نفس المجلد واسم ملف الصورة هذا Picture.jpg. حق سهل؟
ليس عليك إضافة أي شيء أكثر من  لإنشاء صورة مع بديل الخاصية ولكن يمكنك إضافة خصائص إليها لإجراء بعض التغييرات عليها.
لإنشاء صورة مع بديل الخاصية ولكن يمكنك إضافة خصائص إليها لإجراء بعض التغييرات عليها.
يُعرف أيضًا باسم نص بديل، يتم عرض قيمة هذه الخاصية عند تحريك الماوس فوق الصورة.
قد تلاحظ أنه في السطر 10 لقد بدأت العلامة مع وانتهت به />. هذه طريقة أخرى لفتح وإغلاق العلامات. هذه هي الطريقة المعتادة لإنشاء الصور لأنه يمكنك اختيار الخصائص المختلفة للصورة مثل العرض والارتفاع كما هو موضح في المثال أعلاه.
في السطر 11 و 12 يتم إدراج صورة أخرى ولكن هذا يستخدم الطريقة الأخرى لفتح وإغلاق العلامات. يخلق السطر 10 الصورة بطريقة أكثر أناقة. استخدم ذلك بدلاً من الطريقة في السطور 11 و 12.
2.4 الروابط التشعبية أين يمكن أن تذهب؟
2.4.1 التنقل حول "العالم"
هل تريد أن تعرض لأصدقائك بعض المواقع الرائعة على موقع الويب الخاص بك ولكنك لا تعرف كيف؟ لقد أتيت إلى المكان الصحيح ، تابع القراءة ...
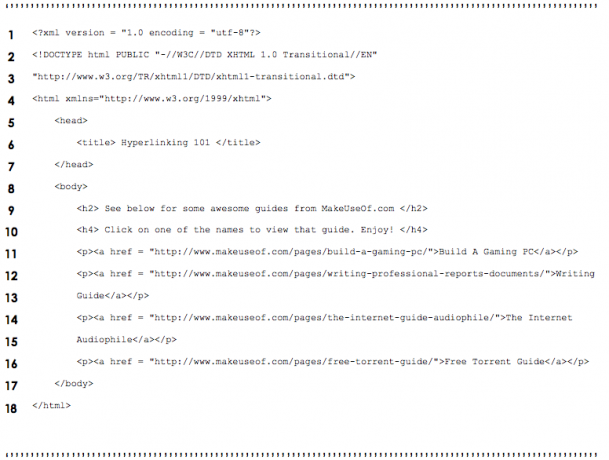
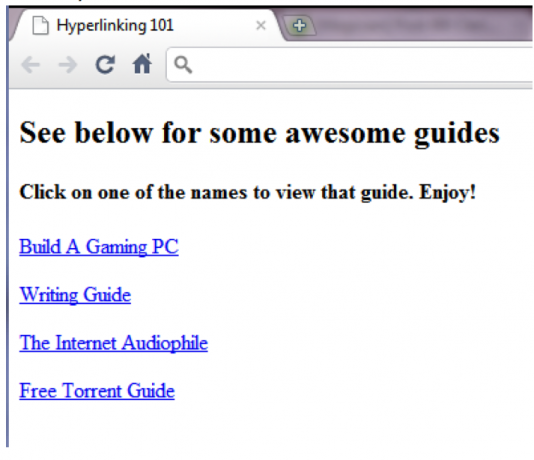
ألق نظرة على الرمز أدناه ومعرفة ما إذا كان يمكنك تخمين ما أفعله قبل أن أشرح ذلك.
هذا صحيح ، أنا أقوم بإنشاء ارتباطات تشعبية لبعض المواقع الرائعة والمفيدة. بشكل أساسي للارتباط التشعبي إلى صفحة ويب معينة تحتوي على عنوان ويب ، يمكنك ببساطة استخدام بناء الجملة أدناه:
[ما تريد الارتباط التشعبي]
لا يبدو صعبا للغاية أليس كذلك؟ يمكنك بسهولة وضع نص هناك مثل رمز المثال أعلاه. ومع ذلك ، لا يوجد سبب يمنعك من استخدام شيء آخر مثل الصورة. فقط للحصول على القليل من المعلومات الإضافية: عنوان URL هو Uniform Resource Locator ، وهو في الأساس عنوان الويب.
2.4.2 تذكرك الصور بالمكان الذي كنت فيه وتأخذك إلى هناك مرة أخرى
إليك مثال على استخدام صورة كارتباط تشعبي:
أنا متأكد من أنك إذا كنت تقرأ الأجزاء السابقة من هذا القسم فأنت تطرح أن هذا ببساطة يمزج إنشاء الصور والارتباطات التشعبية. يتم تعيين بناء الجملة على الارتباط التشعبي من الخارج والصورة من الداخل ، حيث يتم وضع ارتباط تشعبي للصورة المدرجة.
2.4.3 لديك بريد - ارتباط تشعبي بعنوان بريد إلكتروني
هذا مجرد تكرار للجزء الأخير ، ولكن إذا لم تكن منتبهًا كثيرًا ، فما عليك سوى إلقاء نظرة على الرمز أدناه:
بدلاً من استخدام عنوان URL (على سبيل المثال ، http://www.something.com) هنا أستخدم عنوان بريد إلكتروني يتضمن وضع بناء الجملة التالي بعد علامة التساوي:
"mailto: [youremailaddress]"
السطر 10 هو المثال الأساسي لهذا المفهوم. إذن إلى من سترسل بريدًا إلكترونيًا؟ صائدي الأشباح!
2.4.4 التعرف على عالمك - الارتباط التشعبي الداخلي
الآن يمكنك أن ترى كيف ستتجول في موقع الويب الخاص بك. يتم ذلك ببساطة باستخدام اسم الملف الخاص بك كعنوان URL. لذلك يمكنك الحصول على مجموعة من مواقع الويب كما هو موضح في الرسم البياني أدناه. بناء الجملة الذي ستستخدمه سيكون شيء مثل هذا:

2.5 هل أنت مميز؟ هذه الشخصيات هي ...
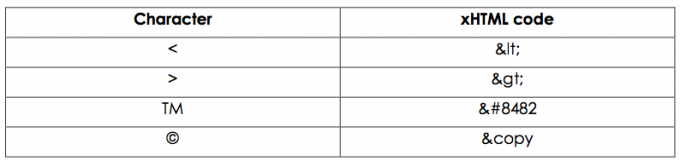
عندما تكتب المعلومات التي ستظهر على موقع الويب مثل المحتوى ، فقد تحتاج إلى ذلك ضع في شيء مثل رمز مثل رمز حقوق النشر: © أو ربما أقل أو أكبر من رمز. ولكن نظرًا لأن الرموز العادية تستخدم من خلال بنية التشفير ، فيجب أن تكون هناك طريقة أخرى لتجاوز هذا القليل العائق ، وكان الحل باستخدام علامة العطف (&) ثم رمز قصير بعد ذلك لإخبار الكمبيوتر بالرمز الذي ضعه في. يوجد أدناه جدول يتضمن بعض الأمثلة على الأحرف الخاصة من الترميز:
على سبيل المثال قد تقول:
يوجد صفين
يوجد <6 صفوف في الجدول أعلاه ، ولكن> صفان
2.6 القوائم والقوائم والمزيد من القوائم
حسنًا ، سيتعين علينا الآن تنظيم بعض الأشياء ، مثل قائمة التسوق. هناك نوعان من القوائم. هم ال:
• قائمة مرتبة (أرقام ، أبجدية ، أرقام رومانية)
• قائمة غير مرتبة (نقاط)
للحصول على قائمة مرتبة ، ستستخدم العلامات التالية =
للحصول على قائمة غير مرتبة ، يمكنك استخدام العلامات التالية =
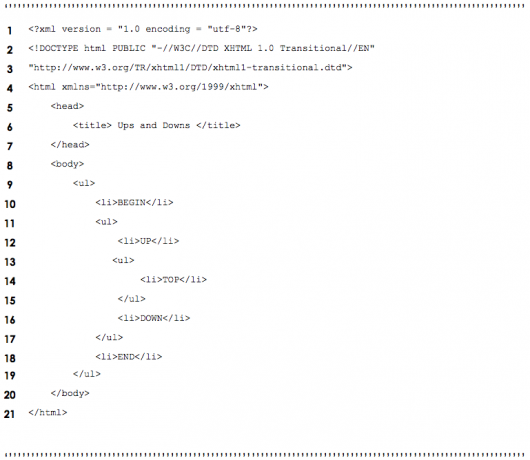
فمثلا:
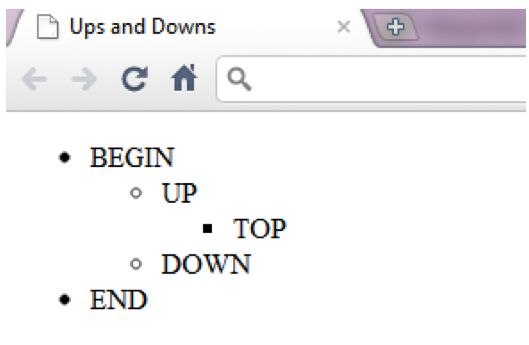
في المثال أعلاه ، قمت بتضمين كل من أنواع القوائم غير المرتبة والمنظمة. ولكن هل لاحظت ماذا فعلت؟ لقد ضمنت أيضًا تقنية تسمى قوائم متداخلة. يمكن استخدام هذه القوائم المتداخلة لتمثيل العلاقات الهرمية ، مثل قائمة المكونات في خطوة الحصول على المكونات من الوصفة أعلاه.
قد ترى أنني بدأت القائمة بأكملها كقائمة مرتبة في السطر 10 وانتهيت منها في السطر 23. بين سترى و العلامات التي استخدمتها. هذه تدل قائمة المواد. عناصر القائمة هي الكلمات التي تظهر كما في السطر 21:
إذا كنت ترغب في الانتقال إلى المستوى الهرمي التالي من نقاط النقاط أو الأرقام ، فقم بالتداخل داخل أنفسهم على النحو التالي:

2.7 الجداول... لا الرياضيات
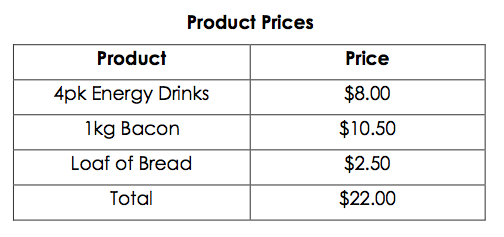
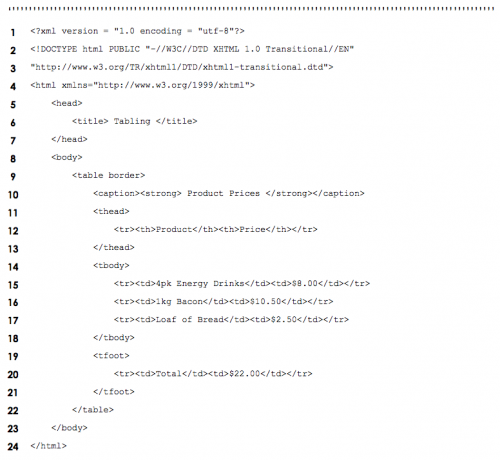
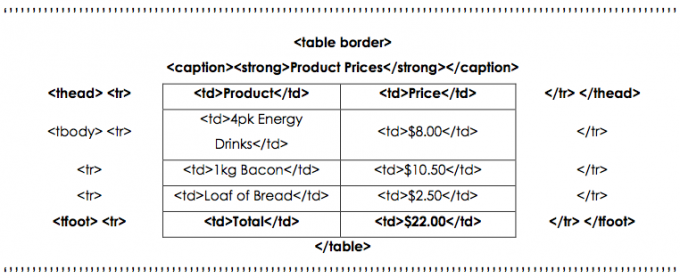
هل هذا صعب مثل جداول الضرب الخاصة بك؟ بالطبع لا ، إذا قمت بذلك بالطريقة الصحيحة. إذا كنت قد بدأت للتو بهذا المفهوم وأفترض أنك كذلك ، فمن الأفضل عادة رسم الطاولة التي تريد صنعها على قطعة من الورق كما فعلت أدناه:
الآن انظر إليها في الرمز أدناه:
الآن قم بخلطهما معًا وسيساعدك العرض أدناه على فهم كيفية بناء الجدول:
أ
و
بالخط العريض في الصف الأول والأخير على التوالي لجذب المزيد من الانتباه إلى تلك الأجزاء من الجدول. ينظر معظم الناس إلى الإجمالي في تذييل الجدول أولاً ، أليس كذلك؟2.8 النماذج الرقمية (أقلام أقلام)
عند تصفح الإنترنت ، ستحتاج إلى التفاعل مع صفحات الويب التي تصادفها. على سبيل المثال ، في www.makeuseof.com ، ستحتاج إلى إدخال عنوان بريدك الإلكتروني كما هو محاط بدائرة أدناه اشترك في النشرة الإخبارية والتحديثات اليومية من MakeUseOf. بعد إدخال عنوان بريدك الإلكتروني ستضغط انضم وهذا سيرسل المعلومات (بريدك الإلكتروني) في مربع النص بجوار الزر إما إلى قاعدة بيانات أو ربما عنوان بريد إلكتروني آخر. نماذج يتم استخدامها للقيام بذلك وهو ما ستتعلمه في هذا الفصل.
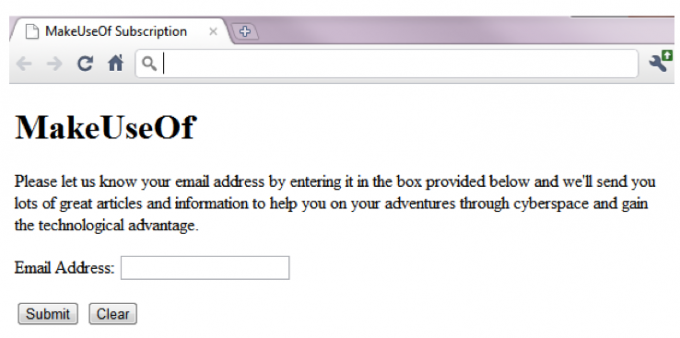
فيما يلي نموذج يُستخدم لوضع اسمك فقط والنقر فوق أي منهما إرسال أو واضح:
إليك الشفرة من وراء الكواليس ، والتي سأشرحها بمزيد من التفصيل قريبًا:
أولاً ، أهم شيء في النص أعلاه هو السطر 10. هذه هي بداية النموذج. عادة ما تكون الطريقة إما بريد أو احصل على. تفسيرية إلى حد ما ، ولكن بريد يرسل المعلومات في مكان ما لتسجيلها ، مثل عنوان بريد إلكتروني أو قاعدة بيانات. على سبيل المثال: نشر سؤال على إجابات MakeUseOf. احصل علىمن ناحية أخرى ، يرسل المعلومات التي قدمتها ويعيدها مع معلومات الملاحظات ، مثل محرك البحث ، وإرسال الكلمات الرئيسية للبحث والعودة مع النتائج.
تعد كتلة الترميز أعلاه مثالاً على نموذج نشر يمكنك من خلاله إدخال عنوان بريدك الإلكتروني وإرساله إلى الخاصية المخفية بعنوان بريد إلكتروني بعد النقر فوق الزر إرسال. ال
الخطوط 22 - 25 ضع زري الإرسال وإعادة الضبط / المسح في الصفحة أسفل مربع النص. ال إعادة تعيين الزر ببساطة يحذف أي نص تم إدخاله في مربع النص أو المربعات في هذا النموذج. ال إرسال يتبع الزر تعليمات من الأجزاء المخفية من النموذج والتي يتم إنشاؤها في السطور 14-18. عادة ما يفترض النوع المخفي لشيء تلقائي أو جزء من شيء آخر يتم استخدامه في النموذج الحالي. في هذه الحالة هو الأخير الذي يعطي بريدتحرير المعلومات وجهة ، في هذه الحالة [email protected] ، مع مجموعة الموضوع ، في هذا حالة "اشتراك البريد الإلكتروني" ، ثم إعادة توجيهك إلى صفحة أخرى ، في هذه الحالة الصفحة الرئيسية أو "index.html".
2.9 الفوقية ماذا؟ لماذا ا؟
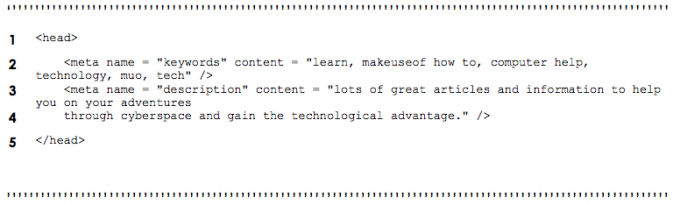
هل تساءلت يومًا كيف تجد محركات البحث مواقع الويب؟ حسنًا ، هذا هو ما يستخدمونه: عناصر التعريف. تقوم محركات البحث عادةً بفهرسة المواقع باتباع ارتباطات إلى صفحات على المواقع التي يعثرون عليها. تحتوي عناصر التعريف هذه على معلومات حول الصفحة الموجودة عليها. ألق نظرة على المقتطف التالي من بعض الرموز للحصول على مثال:
كما ترون أعلاه ، فإن معلومات التعريف تذهب في
3. التصميم باستخدام CSS
في معظم الأحيان يحدث أن الأشخاص الذين ينظرون إلى أدلة مثل هؤلاء يحبون لعب ألعاب الفيديو. لكن CSS ليست Counter Strike Source ، ولا هي لعبة First Person Shooter (FPS) على الإطلاق. CSS هي تقنية تعمل مع xHTML وتقف جتصاعدي ستيل سheets. إن XHTML مملة للغاية من تلقاء نفسها ، ولكن إذا قمت بإضافة خدمة عادلة لـ CSS ، فإن تنسيق وتقديم عرضك أكثر إثارة للاهتمام. يمكن للمؤلفين إجراء تغييرات على عناصر على صفحة ويب مثل الخطوط والتباعد والألوان ؛ يتم ذلك بشكل منفصل عن هيكل الوثيقة (الرأس ، الجسم ، وما إلى ذلك ؛ سيتم شرح ذلك في الفصول اللاحقة). تم تصميم xHTML بالفعل لتحديد محتوى وهيكل المستند. ليس الأمر كما لو أن xHTML لا يمكنه إجراء تغييرات على تنسيق المحتوى. ومع ذلك ، يعد هذا الإعداد أكثر فائدة حيث يمكن التحكم فيه من مكان واحد إذا لزم الأمر. على سبيل المثال ، إذا تم تحديد تنسيق موقع الويب بالكامل من خلال ورقة أنماط مرفقة ، يمكن لمصمم الويب ببساطة وضع ورقة أنماط أخرى لتغيير عرض موقع الويب بشكل كبير.
3.1 أنماط الرقص المضمنة
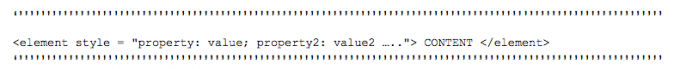
كما ذكر أعلاه ، هذا القسم هو كل شيء عن التنسيق والأنماط. نظرًا لوجود العديد من الطرق لتغيير نمط المحتوى والصفحة الخاصة بك ، اعتقدت أنه سيكون من الجيد البدء باستخدام أكثر التقنيات مباشرة وهي أنماط مضمنة. يتم ذلك عن طريق وضع الكود في قسم الخصائص بعلامة تبويب تتضمن المحتوى. مثله:
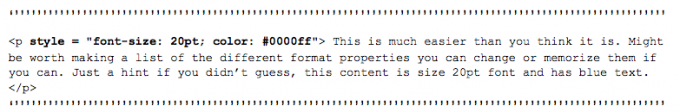
يبدو صعبا للغاية؟ اسمحوا لي أن أقدم لكم مثالا:

ملاحظة: يتم تهجئة اللون اللون عند استخدام هذا الرمز لأنه تم إنشاؤه في مكان ما ليس رائعًا مثل أستراليا أو كندا ؛ آمل ألا يزعجك ذلك كثيرًا.
المعلومات الغامقة في المثال أعلاه هي التنسيق الذي يتم معالجته على المحتوى المتضمن في
بطاقة شعار. للحصول على قائمة بالرموز السداسية العشرية لألوان مختلفة ، ما عليك سوى البحث في Google أو استخدام هذا الموقع: http://html-color- odes.com/
3.2 أوراق النمط المضمنة (أوراق الغش هي الفوز)
يمكن أن يكون استخدام الأنماط المضمنة في القسم السابق مؤلمًا إذا كان لديك موقع كبير جدًا. ولكن إذا كنت ترغب في استخدام نفس الأنماط مرارا وتكرارا ، فلماذا لا تستخدم ورقة أنماط مضمنة? يتيح لك هذا البديل إنشاء أنماطك الخاصة في
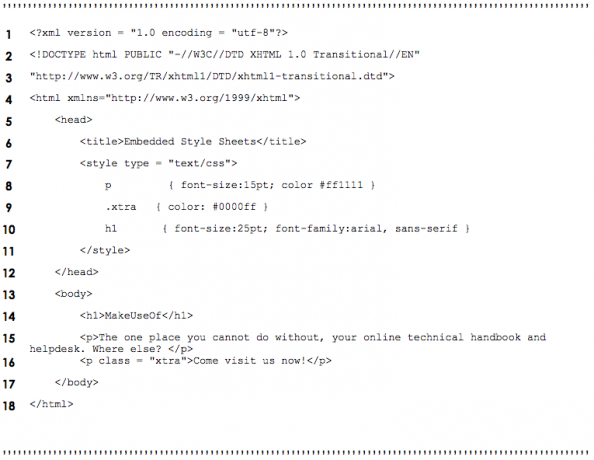
علامة الرمز ثم الرجوع إليها في التعليمات البرمجية عند إدراج بعض المحتوى على صفحتك. معقد جدا؟ إليك مثال:

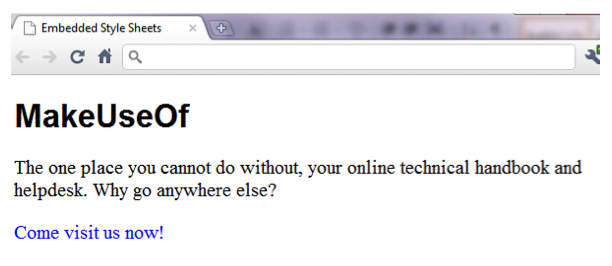
انظر كيف يغير النص اللون أو الحجم أو التنسيق اعتمادًا على ورقة الأنماط في الأعلى؟ هذا ليس من الصعب فهمه صحيح؟
في السطر 7 حيث نقدم بداية
يستخدم السطر 16 الرمز .xtra الطبقة التي تم إجراؤها في وقت سابق. طريقة عمل هذا هو أنه يضيف على إكسترا فئة إلى أي نمط يتم فتحه عليه ، حيث يتم استبدال أي خصائص إكسترا يستخدم الطبقة. على سبيل المثال: إذا كان النمط يحتوي على خط بحجم 20 نقطة وكان لونه أخضر ، وتم وضع فئة عليه تحتوي على يختلف حجم الخط ، فإن حجم الخط الجديد سيحل محل الخط القديم ، لكن اللون الأخضر القديم سيستمر كما هي.
3.3 الأنماط في الحرب (الأنماط المتضاربة)
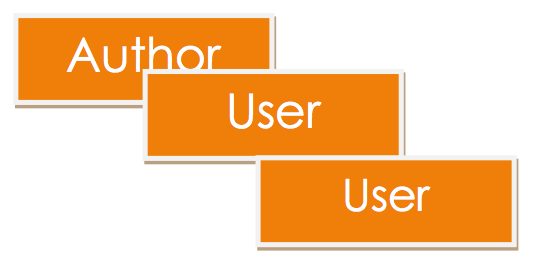
هناك ثلاثة مستويات من الأنماط وهي:
• المستخدم (عرض الموقع)
• مؤلف (الموقع)
• وكيل المستخدم (المتصفح)
تندمج الأنماط معًا بطريقة تخلق أفضل إعداد ممكن من موقع المستخدم. يوضح الرسم البياني التالي التسلسل الهرمي للمستويات الثلاثة:
3.4 أوراق الأنماط من الخارج (خارجي)
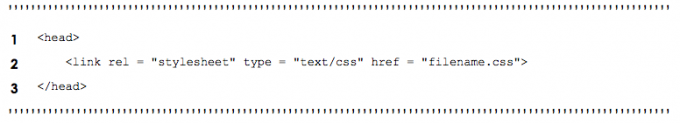
ألا تعتقد أنه سيكون من المزعج أن تكتب دائمًا نفس ورقة الأنماط في كل ملف ترميز جديد؟ هل هناك حل: أوراق الأنماط الخارجية. يمكنك إنشاء ملف آخر بغرض استخدامه للتنسيق ؛ انه ".cssملف. لاستخدامه في ملف آخر ، اكتب ببساطة المقتطف التالي:
يحل محل اسم الملف باسم ملف CSS الخاص بك وهنا نذهب ، فهي مرتبطة. تأكد من وجود ملف CSS في نفس المجلد الموجود به الملف (الملفات) المرتبطة.
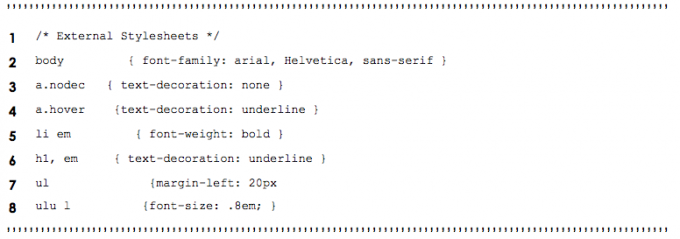
نموذج لملف CSS:
قبل أن نستمر ، أهملت أن أذكر ما يفعله م. أعلاه سترى في السطر الأخير أنني وضعت "ul ul {font-size: .8em؛ } "وهذا يعني أن حجم الخط سيتم تغييره إلى الحجم النسبي .8 أو 80٪ من الحجم العادي الذي يريده المستخدم أن يستخدم ورقة الأنماط الخاصة به التي تم تحميلها في المتصفح. لا يستخدم معظم الأشخاص ورقة أنماط معرفة من قبل المستخدم ، لذا لا داعي للقلق بشأن ذلك.
3.5 عناصر تحديد المواقع (أين التالي؟)
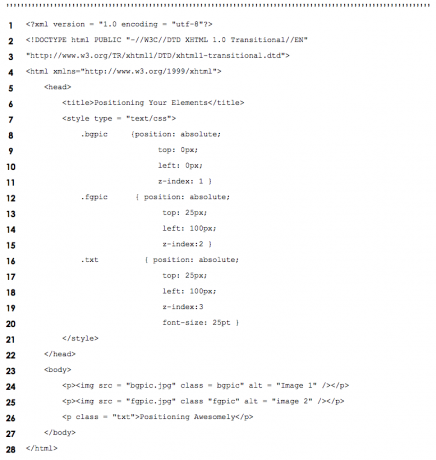
عندما تضع صورة على صفحة ويب ، فأنت لا تريدها حقًا أن تذهب إلى أي مكان. ألا تريد أن يكون لها رأي في ذلك؟ حسنًا ، هذه هي الطريقة التي تفعلها ، حسنًا ، إنه في الواقع مثال وسأشرح ذلك قريبًا:
في السطور من 9 إلى 13 ستلاحظ أنها فئة بمعرف كـ fgpic ولديه بعض الخصائص المستخدمة فيه. ال موضع تم تعيين الخاصية إلى مطلق مما يعني أنه بغض النظر عن كيفية تغيير المستخدم لها ، ستبقى الصورة حيث يضعها (المؤلف) الخاص بك مع التعليمات البرمجية الخاصة بهم. ال أعلى و اليسار خصائص تحدد النقطة التي عندها العنصر (على سبيل المثال ، سيتم وضع الصورة / النص). ال مؤشر z property أداة قوية جدًا لأنها تحدد مستوى التراص كما هو موضح في لقطة الشاشة أدناه:
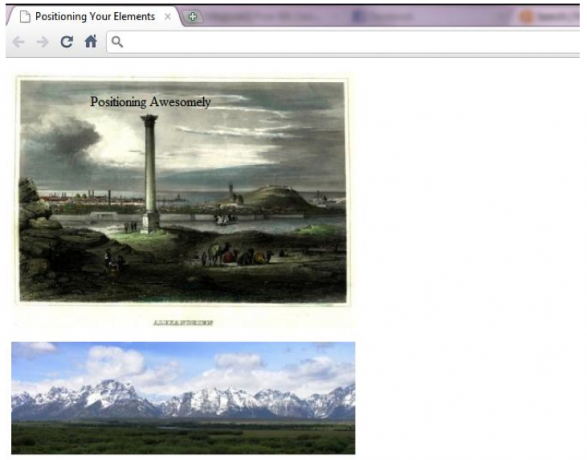
شاهد كيف تكون صورة الخلفية في الخلف مع قيمة الفهرس من 1 والنص في المقدمة مع قيمة الفهرس من 3 ، بينما تكون الصورة الأمامية في المنتصف بقيمة الفهرس من 2. يجعلها تبدو جيدة للغاية في الواقع إذا لعبت أوراقك بشكل صحيح
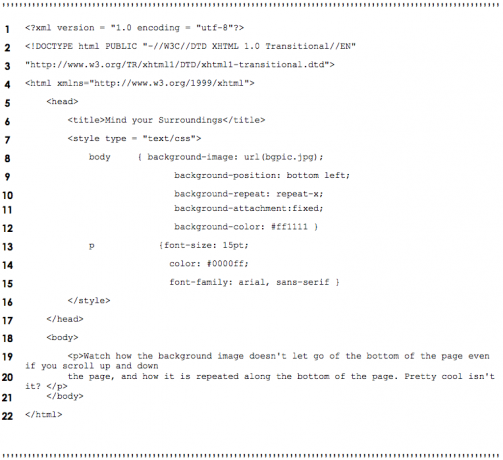
3.6 مراعاة محيطك (الخلفية)
مواقع الويب تبدو جيدة مع الخلفيات ، أليس كذلك؟ ألن يكون مملاً حقًا إذا كانت جميع مواقع الويب ذات خلفية بيضاء أو سوداء؟ لماذا لا تضع صورة هناك وتغير اللون قليلاً؟ هناك بعض الخصائص التي يمكنك استخدامها لجعل خلفية صفحتك تبرز أكثر قليلاً وتعطي الصفحة بعض التوهج. ألق نظرة على الكود التالي وتحقق مما إذا كان بإمكانك معرفة ما تفعله الخصائص المميزة:
هل عملت ما تفعله؟ بشكل أساسي ، صورة الخلفية هي ما سنستخدمه في الخلفية ، مسار الصورة يذهب بين قوسين / قوسين مثل هذا> url (هنا). قد تعتقد أن هذا يحتوي على قيمة فهرس z 0 لأنه دائمًا في الجزء الخلفي من الصفحة. تم تعيين موضع الخلفية للصورة إلى أسفل اليسار ، أليس كذلك؟ بعد ذلك ، تم تكرار صورة الخلفية عبر المحور السيني للصفحة (تكرار- x) وليس ذلك فحسب ، بل يتم تثبيتها في أسفل النافذة (الخلفية-المرفقات). وأخيرًا ، تم تعيين اللون بشكل عشوائي ليكون باللون الأحمر. ألق نظرة أدناه على النتيجة:
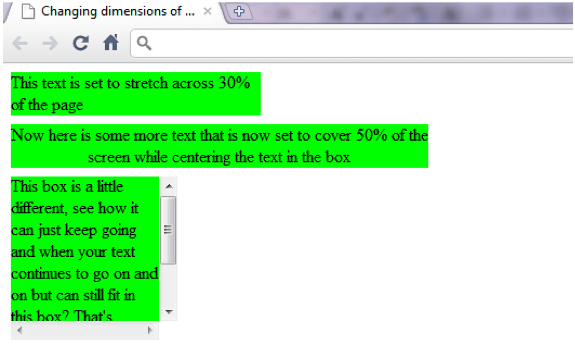
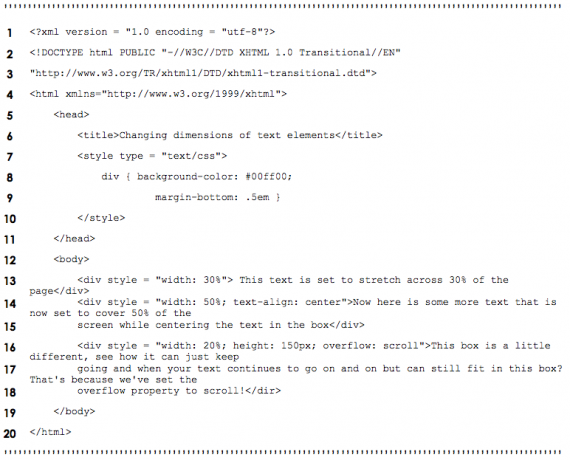
3.7 كم هو كبير برأيك؟ (أبعاد العناصر / حدود النص)
إذا كنت تعتقد أن هذا كل ما تقدمه CSS ، فأنت مخطئ تمامًا. يمكن لقواعد CSS تحديد الأبعاد الفعلية لكل عنصر صفحة. دعنا نأخذ مثال مربع نص. هل تريد كتابة بعض النص الذي لا يمر بالكامل عبر الشاشة ، أو ربما إنشاء مربع نص يمكن تمريره دون تحريك الصفحة؟ هذا هو المكان الذي يجب أن تكون فيه بعد ذلك. انظر الصورة أدناه لما وصفته للتو:
الآن دعونا نلقي نظرة على الكود وراء الكواليس:
مجرد ملاحظة ثانوية: يضيف السطر 6 حدًا هامشيًا في أسفل كل مربع من مربعات النص. رائع جدا ، أليس كذلك؟ ولكن المزيد على الحدود في القسم التالي.
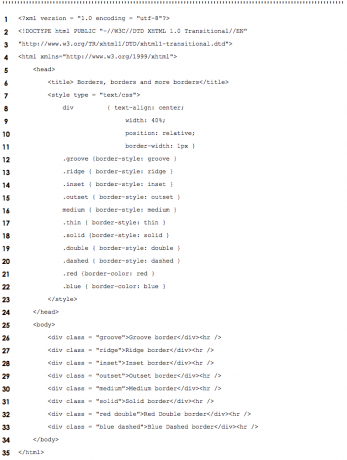
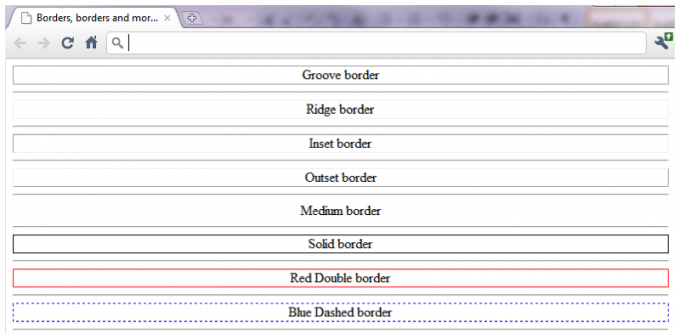
3.8 ما يدور يأتي (الحدود)
لا أعتقد أن هذا يحتاج إلى تفسير لكني سأعطيه على أي حال. في الأساس ، يمكنك وضع حدود حول أي شيء تقريبًا ، لذلك دعونا نلقي نظرة على كيفية القيام بذلك. إذن هذا هو الرمز:
إليك ما يفعله الرمز ، في الأساس مجموعة من الحدود المحيطة باسم / أسماء نوع الحد المستخدم. ضع في اعتبارك أن عكس الأخدود هو سلسلة من التلال وعكس الإقحام هو البداية.
3.9 العناصر العائمة والمتدفقة
عادةً ما يكون الأمر مملًا فقط لرؤية العنوان ، ثم النص ، ثم العنوان ثم النص. بينما لا تجعلها تبدو أجمل قليلاً؟ هناك طريقة يمكن استخدامها تسمى يطفو على السطحوالآن سأريكم كيفية القيام بذلك. يتيح لك Floating نقل عنصر إلى جانب واحد من الشاشة بينما يتدفق المحتوى الآخر في المستند حول العنصر المعوم. يمكن أن يكون العنصر المعوم صورة أو عنوانًا أو حتى كتلة نصية أخرى. الآن دعونا نلقي نظرة على ما يبدو عليه:
جيد جدًا في بعض المواقف ، والآن هذا هو الرمز الذي يبني هذا التصميم:
أليس مدهشًا ما يمكنك فعله إذا وجدت الطريقة الصحيحة؟
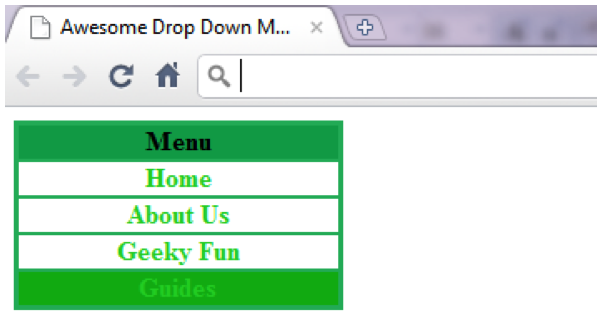
3.10 لا تسقط القائمة المنسدلة - مثال
إذا كنت تفكر في إنشاء موقع ويب ، فستحتاج على الأرجح إلى قائمة ، أليس كذلك؟ حسنًا ، قد يكون هذا هو المكان المناسب لك إذا كنت تريد شيئًا لا يجلس هناك فقط. العناصر الديناميكية تجعل صفحات الويب تبدو أفضل وتعطي إحساسًا أفضل للموقع ككل.
يجب أن يكون أحد الأنواع المفضلة من القوائم أ القائمة المنسدلة لذلك دعونا الآن نلقي نظرة على كيفية إنشاء واحدة باستخدام CSS. تحقق من الرمز أدناه:
أعلم أن هذا يبدو صعبًا في البداية ، ولكن إذا كنت صبورًا وقرأت للتو ، فستفهم قريبًا بما فيه الكفاية.
يقول السطر 15: عندما يكون لدي <شعبة> علامة مع class = “قائمة طعام"والفأر يحومجي أكثر من ذلك عرض ال منعق داخله.
خطوط 16-21 تقول: عندما يكون لدي <شعبة> علامة مع class = “قائمة طعام"و <أ> علامة ثم قم بتعيين هذه التنسيقات. ضع في اعتبارك أن هذه الخطوط تختار تنسيق أزرار القائمة المخفية. تقوم الخطوط 9-14 بإعداد تنسيقات زر القائمة للتمرير فوق لإظهار باقي القائمة.
يقول السطر 22: عندما يكون لدي <شعبة> علامة مع class = “قائمة طعام"و <أ> علامة وأنا يحوم فوق أحد هذه العناصر ثم قم بتعيين لون الخلفية إلى أخضر مختلف.
ألق نظرة أدناه للمنتج النهائي:
3.11 أوراق نمط المستخدم (أنت مركز الكون)
يمكن للمستخدمين تحديد الخاصة بهم أوراق أنماط المستخدم لجعل الصفحات تبدو كما تريد. فقط للتمييز بين أوراق أنماط المستخدم و أوراق نمط المؤلف. أنماط المستخدم هي أوراق أنماط خارجية يمكن للمستخدمين إنشاؤها بأنفسهم ويتم تنفيذها ببساطة كملفات CSS بدون معظم الترميز. هنا سأريكم واحدة:
لم يكن بهذه البساطة؟
إذا كنت تريد معرفة كيفية إعداد هذا في متصفحك الخاص ، فانتقل ببساطة إلى أدوات >> خيارات إنترنت >> عام >> إمكانية الوصول >> ثم حدد ملفك الخاص يتم تعريف ورقة أنماط المؤلف داخل الكود بينهما .
4. معلومات اكثر
4.1 لماذا تستخدم xHTML و co. على التصميم والتطبيقات الأخرى؟
قبل أن تنظر إلى هذا على أنه حقيقة أو شيء مشابه لذلك ، يجب أن تعرف أن هذه ببساطة وجهة نظر اعتمادًا على موقفك ومدى تفكيرك الفني. أنا أستمتع باستخدام لغات البرمجة لإكمال مشاريعي لأنه يعني أنه يمكنك فهم ما وراء التصاميم ، في حين استخدام تطبيقات التصميم مثل أدوبي دريمويفر ويسمح لك Microsoft FrontPage بإنشاء موقع الويب الخاص بك باستخدام الأدوات المتاحة في القوائم فقط. لذلك ، تقتصر تطبيقات التصميم على خيار القائمة المقدم لك. في الختام ، من الواضح تمامًا أن استخدام لغات البرمجة من شأنه أن يبني موقع الويب أو يكتمل المنتج شيء أكثر جاذبية بكثير لأن وظيفته محدودة فقط بمهارة المبرمج مع اللغة المحددة (على سبيل المثال. JavaScript ، CSS ، xHTML). أعلم أنك ربما تفكر في أنني متحيز ، ولكن سيتعين عليك تجربة كلاهما وتحديد كيفية ذلك الكثير من الجهد الذي ترغب في وضعه في عملك ثم اختر الأدوات المناسبة للوصول إلى عملك المكان المقصود. يمكنك أيضًا اختيار استخدام كلٍ منهما لأن كلاً من Dreamweaver و FrontPage يمتلكان "عرض تشفير" و "عرض تصميم".
هناك طرق أخرى يمكنك من خلالها إنشاء مواقع ويب مثل استخدام Joomla و WordPress.
4.2 جملة
Joomla هو نظام إدارة محتوى رائع (CMS) مع الكثير من المرونة ومع مستخدم سهل الاستخدام واجهة يخيفها الكثير من الناس عندما يدركون عدد الخيارات والتكوينات متاح. جملة منصة تعتمد على PHP و MySQL. هذا البرنامج مفتوح المصدر يمكنك الحصول عليه http://www.joomla.org/download.html
إذا كنت تريد دليلاً مفصلاً على جملة ، جرب هذا الدليل من MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ دليل المبتدئين لجملةسيرشدك هذا الدليل خلال كل شيء من سبب اختيار جملة وكيفية تثبيتها على خادم الويب الخاص بك إلى كيفية تصميم موقعك وتخصيصه حسب رغبتك. قراءة المزيد
4.3 وورد
WordPress هو نظام إدارة محتوى (CMS) يسمح للمستخدمين بإنشاء موقع ويب والمحافظة عليه من خلال إداري الواجهة ، بما في ذلك بنية التنقل التي يتم إنشاؤها تلقائيًا ، دون الحاجة إلى معرفة HTML أو معرفة أي أداة أخرى. WordPress هو جزء من برنامج مفتوح المصدر تم إنشاؤه من قبل آلاف المبرمجين حول العالم ووضعه في المجال العام ، لذلك لا يتعين عليك الدفع لاستخدامه. WordPress هو تطبيق قائم على الويب ، مكتوب بلغة PHP و MySQL ، مصمم للتشغيل على خوادم Linux: PHP هي لغة برمجة للويب التطبيقات ، MySQL هي قاعدة بيانات علائقية (مثل MS Access) ، و Linux هو نظام تشغيل لخوادم الويب - كل هذه مفتوحة أيضًا مصدر. يعد WordPress ، إلى حد بعيد ، أشهر أنظمة إدارة المحتوى مع أكثر من 200 مليون موقع حول العالم اعتبارًا من أواخر عام 2009.
قراءة إضافية
- أعلى علامات HTML 11 يجب أن يعرفها كل مالك مدون وموقع على الويب أعلى علامات HTML 11 يجب أن يعرفها كل مالك مدون وموقع على الويبتعرف شبكة الويب العالمية العديد من اللغات ويتم ترميزها بعدة لغات مختلفة. اللغة الوحيدة التي يمكن العثور عليها في كل مكان وكانت موجودة منذ اختراع صفحات الويب ، هي ... قراءة المزيد
- 5 أشياء ممتعة للقيام بها عبر الإنترنت مع HTML5 5 أشياء ممتعة للقيام بها عبر الإنترنت مع HTML5يستمر HTML5 في الانتقال من قوة إلى قوة ، مع تحول المزيد من مواقع الويب إلى المعيار الجديد الذي يجلب محتوى الوسائط المتعددة إلى الويب دون الحاجة إلى مكونات إضافية مثل Adobe Flash. هل انتقد ذلك ... قراءة المزيد
- كود للويب مع هذه الأدوات في متصفحك بناءه: 11 ملحقات Chrome الرائعة لمطوري الويبيعتبر Chrome رائعًا لمطوري الويب نظرًا لمجموعة الإضافات الخاصة به. إذا كنت تخطط في أي وقت لتصميم أو ترميز موقع ويب ، فإليك بعض الأدوات الأساسية التي يجب تثبيتها على الفور. قراءة المزيد
تم نشر الدليل: يونيو 2011