الإعلانات
 نظرًا لأننا نقترب من نهاية سلسلة دروسنا المصغرة jQuery ، فقد حان الوقت لنلقي نظرة أكثر تعمقًا على إحدى أكثر ميزات jQuery استخدامًا. يسمح AJAX لموقع الويب بالتواصل مع خادم في الخلفية دون الحاجة إلى إعادة تحميل الصفحة بالكامل. من تدفقات الحالة اللانهائية على غرار Facebook إلى إرسال بيانات النموذج ، هناك ملايين مواقف الحياة الواقعية المختلفة التي يمكن أن تكون فيها هذه التقنية مفيدة.
نظرًا لأننا نقترب من نهاية سلسلة دروسنا المصغرة jQuery ، فقد حان الوقت لنلقي نظرة أكثر تعمقًا على إحدى أكثر ميزات jQuery استخدامًا. يسمح AJAX لموقع الويب بالتواصل مع خادم في الخلفية دون الحاجة إلى إعادة تحميل الصفحة بالكامل. من تدفقات الحالة اللانهائية على غرار Facebook إلى إرسال بيانات النموذج ، هناك ملايين مواقف الحياة الواقعية المختلفة التي يمكن أن تكون فيها هذه التقنية مفيدة.
إذا لم تكن قد قرأت الدروس السابقة ، أقترح عليك القيام بذلك قبل معالجة هذا لأنها تبني على بعضها البعض.
- مقدمة: ما هو jQuery ولماذا يجب أن تهتم؟ جعل الويب تفاعليًا: مقدمة إلى jQueryjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة Javascript الوحيدة ، لكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا ... قراءة المزيد
- 1: المحددات والأساسيات jQuery Tutorial - الشروع في العمل: الأساسيات والمحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أن الوقت قد حان لأن تكون أيدينا متسخة ببعض التعليمات البرمجية وتعلمنا كيف ... قراءة المزيد
- 2: الطرق مقدمة إلى jQuery (الجزء الثاني): الطرق والوظائفهذا جزء من مقدمة مستمرة للمبتدئين لسلسلة برمجة الويب jQuery. تناول الجزء الأول أساسيات jQuery حول كيفية تضمينها في مشروعك والمحددات. في الجزء 2 ، سنستمر في ... قراءة المزيد
- 3: في انتظار تحميل الصفحة والوظائف المجهولة مقدمة إلى jQuery (الجزء 3): انتظار تحميل الصفحة والوظائف المجهولةيمكن القول إن jQuery مهارة أساسية لمطور الويب الحديث ، وفي هذه السلسلة القصيرة القصيرة آمل أن أعطيك المعرفة لبدء الاستفادة منها في مشاريع الويب الخاصة بك. في... قراءة المزيد
- 4: الأحداث مسج البرنامج التعليمي (الجزء 4) - مستمعي الحدثسنقوم اليوم بتحريكها قليلاً ونظهر حقًا أين تشرق jQuery - الأحداث. إذا اتبعت الدروس السابقة ، فيجب أن يكون لديك الآن فهم جيد جدًا للشفرة الأساسية ... قراءة المزيد
- تصحيح الأخطاء باستخدام أدوات مطوري Chrome اكتشف مشاكل موقع الويب باستخدام أدوات مطوري Chrome أو Firebugإذا كنت تتابع دروس jQuery التعليمية الخاصة بي حتى الآن ، فربما واجهت بالفعل بعض مشكلات التعليمات البرمجية ولم تكن تعرف كيفية إصلاحها. عندما تواجه القليل من التعليمات البرمجية غير الوظيفية ، فإنه ... قراءة المزيد
ماذا؟
أجاكس هو اختصار ل جافا سكريبت و XML غير متزامن، ولكن الكلمة الرئيسية هنا غير متزامن. يشير غير المتزامن إلى حقيقة أن هذه الطلبات تحدث في الخلفية ، ولا تقطع تجربة التصفح للمستخدم. ربما لم تلاحظ ذلك من قبل ، ولكن إذا كان أحد مواقع الويب يقوم بتحديث نفسه ديناميكيًا ، فهناك فرصة جيدة لاستخدامه AJAX للقيام بذلك.
قبل AJAX ، يجب أن يتم أي شكل من أشكال التفاعل مع الخادم ، سواء كان جلب بيانات جديدة أو نشر معلومات من المستخدم ، باستخدام تحميل صفحة جديدة وعمليات إعادة توجيه.

سننظر اليوم في استخدام خدمة طرف ثالث ، Flickr - يمكننا من خلالها استخدام AJAX لجلب بعض الصور باستخدام نوع بيانات JSON. لا يهم في الواقع كيف ينفذ فليكر الجانب المتلقي للأشياء ، لأن هذا هو جمال واجهات برمجة التطبيقات - كل ما نحتاج إلى معرفته هو عنوان URL لواجهة برمجة التطبيقات ، ونوع البيانات التي سنستعيدها ، وكيفية معالجتها.
لمزيد من القراءة ، كتبت برنامجًا تعليميًا آخر منذ فترة حول التعامل مع AJAX في WordPress لتقديم نموذج الاتصال برنامج تعليمي عن استخدام AJAX في WordPressAJAX هي تقنية ويب رائعة نقلتنا إلى ما وراء "رابط النقر ، انتقل إلى صفحة أخرى" هيكل الإنترنت 1.0. وهو يمكّن مواقع الويب من جلب المحتوى ديناميكيًا وعرضه بدون المستعمل... قراءة المزيد ، لذا قد ترغب في التحقق من ذلك أيضًا ؛ إنها تتضمن كتابة معالج PHP الخاص بك ، ودمج ذلك في عملية WordPress AJAX "الرسمية".
طريقة AJAX
إليك التنسيق الأساسي لطلب AJAX:
$ .ajax ({type: "GET or POST" ، url: "API or your PHP handler URL" ، نوع البيانات: "JSON" ، // اعتمادًا على نوع البيانات التي تريد استعادتها ، لكن JSON هي الأكثر البيانات المشتركة: {// a key of key: "value" pairs}، Success: function (data) {// handle a الناجحة return of data} ، الخطأ: function (message) {// handle the error } });يبدو هذا معقدًا إلى حد ما في البداية - لا يساعده عدم وجود مسافة بادئة من هذا المكون الإضافي للكود - ولكنك سترى مدى سهولة الأمر عند الوصول إلى مثال حقيقي.
Flickr API AJAX
في هذا المثال ، سنأخذ العلامات المرتبطة بمنشأة WordPress الحالية ، ونجلب بعض الصور لإلحاقها في نهاية المقالة. هناك مثال مماثل في وثائق jQuery، لكنها تستخدم طريقة اختصار تسمى getJSON () بدلاً من شرح تنسيق AJAX كامل. في حين أن هذه طريقة صالحة للقيام بالأشياء إذا كنت تعلم أنك ستستعيد بيانات JSON فقط ، إلا أنني أشعر أن تعلم طريقة AJAX الفعلية أكثر أهمية ، لذا سنفعل ذلك.
أولاً ، واحد لأعلى single.php وسنحاول ترديد قائمة بسيطة منفصلة بفواصل لعلامات النشر الحالية. عادةً ما تستخدمه the_tags () للقيام بذلك ، ولكن هذا ليس جيدًا لأننا نريد تخزينها في النهاية كمتغير ، بينما the_tags () يرددها بشكل مسبق. بدلاً من ذلك ، سنستخدم get_the_tags ():
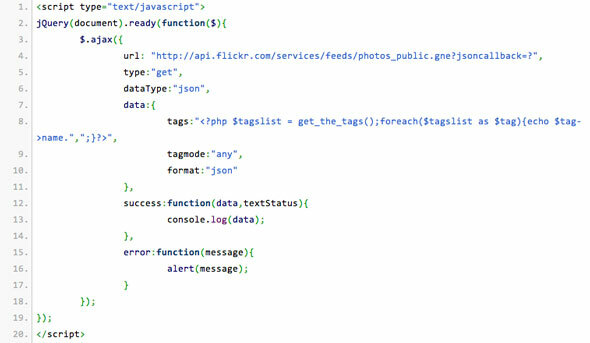
بي أتش بي. $ taglist = get_the_tags () ، foreach ($ taglist كـ $ tag) { echo $ tag-> name. "،"؛ }يعمل هذا بشكل جيد ، لذلك سنخرج هذا داخل طلب AJAX إلى Flickr API URL على النحو التالي (ملاحظة ، هذه لقطة شاشة - للحفاظ على المسافة البادئة ، يتوفر الرمز على هذا PasteBin).

عند هذه النقطة ، كل ما تفعله للإخراج إلى وحدة تحكم المتصفح ، أو تنبيه رسالة خطأ إذا كانت هناك واحدة. للقيام بشيء ما بالبيانات التي تم إرجاعها ، أضف مكانًا لوضع الصور فيه:
وتحرير نجاح معلمة استدعاء AJAX للتكرار عبر العناصر التي تم إرجاعها.
$ .each (data.items، function (i، item) {if (i == 3) return false؛ // توقف عندما يكون لدينا 3 $ ("# flickr"). إلحاق (" "); });
"); });ويوجد لدينا ذلك. كانوا إلحاق 3 عناصر من كائن JSON الذي تم إرجاعه (البيانات مفهرسة صفرًا ، لذلك إذا وصلت إلى العنصر 3 ، فنحن بالفعل في العنصر الرابع. مربكة ، أعرف. عند هذه النقطة ، نستخدم عودة كاذبة لتقفز من كل() المكرر). لقد قمت بالفعل بفحص محتويات الكائنات التي يتم إرجاعها ، لذلك أعرف بنية البيانات وأنا أقوم فقط باستخراج ارتباط ومرجع IMG. إذا كنت مهتمًا بمعرفة ما يتم إرجاعه ، فما عليك سوى إلقاء console.log (البند) هناك.
ها هي النتائج على موقع الاختبار الخاص بي ، و كود الكامل في هذا PasteBin. لاحظ أن النتائج التي تم إرجاعها هي في الأساس غير المرغوب فيها - تضمنت مشاركتي العلامة DIY أ جري الدجاج، وقد أعطاني Flickr حياكة DIY. لطيف. بالطبع ، هذه إحدى العقبات التي تواجهها عند العمل مع واجهة برمجة التطبيقات والقيام بالأشياء تلقائيًا ؛ يمكنك إما إعادة وضع علامات على مشاركاتك (مهمة كبيرة) ، وتغيير الطلب لطلب علامات "الكل" بدلاً من "أي" (من المحتمل أن تعود لا شيء في هذه الحالة) ، أو ابتكار حقل مخصص جديد يمكنك تحديد كلمة رئيسية مستهدفة لاستخدامها مع واجهة برمجة التطبيقات (ربما أسهل).

اعتبارات تحسين محركات البحث
هذه ليست نقطة رئيسية ، ولكن نظرًا لأنك تعمل في مجال تطوير مواقع الويب ، فيجب أن تكون كذلك ذكر: لن تقوم محركات البحث بفهرسة محتوى غير موجود عند تحميل الصفحة ، مثل أي شيء تم القيام به عبر AJAX. أسوأ شيء يمكن أن تفعله هو AJAXify مدونتك بالكامل بحيث تكون الصفحة الرئيسية مجرد حاوية تشبه iframe لجميع المحتوى الذي يتم تحميله ديناميكيًا. استخدم AJAX بحكمة ل تحسين محتوى الصفحة ، وليس كـ إستبدال. أو مواجهة عواقب وخيمة.
شكرا للقراءة ، وآمل أن أعطيتك بعض الأفكار. بالطبع ، Flickr ليست واجهة برمجة التطبيقات الوحيدة المتاحة - فقط Google "API العامة"وأنت متأكد من العثور على المزيد من الأشياء التي يمكنك اللعب بها.
سيكون الأسبوع القادم هو الدرس الأخير في سلسلة jQuery Tutorial بينما نتحقق من المكوّن الإضافي jQuery UI. كما هو الحال دائما ، نرحب بالتعليقات والاقتراحات. إذا كان لديك سؤال سيستفيد منه الآخرون ، ففكر في نشره على موقع الإجابات الخاص بنا.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.