الإعلانات
إنشاء صفحة ويب باستخدام HTML و CSS هو واضحة ومباشرة جدا كيفية إنشاء موقع على شبكة الإنترنت: للمبتدئينسأرشدك اليوم خلال عملية إنشاء موقع ويب كامل من الصفر. لا تقلق إذا كان هذا يبدو صعبًا. سأرشدك خلال كل خطوة على الطريق. قراءة المزيد . ولكن من السهل ارتكاب الأخطاء ، وهناك بعض الأشياء التي قد لا تفكر فيها. في معظم الأحيان ، لن تحدث هذه الأخطاء الصغيرة فرقًا كبيرًا.
ولكن على المدى الطويل ، يمكن أن تجعل حياتك أكثر صعوبة. من السهل ارتكاب هذه الأخطاء التسعة ، ولكن إذا قمت بإيقافها مبكرًا وليس آجلًا ، فستبدو صفحتك أفضل ، وستكون أسهل في الصيانة ، وتعمل بالطريقة التي تريدها.
1. التصميم المضمن
أحد الأشياء الرائعة في HTML و CSS هو أنه يمكنك تنسيق أي سطر من النص - أي كلمة واحدة حقًا - وقتما تشاء. لكن هذا لا يعني أنه يجب الاستفادة من هذه الإمكانية.
في ما يلي مثال على نمط مضمّن يمكنك استخدامه لجعل فقرة أكبر من الفقرات المحيطة وإبرازها بلون مختلف:
نصك هنا.
هذا يعطي الفقرة أ نمط CSS تعلم HTML و CSS مع هذه البرامج التعليمية خطوة بخطوةهل لديك فضول حول HTML و CSS و JavaScript؟ إذا كنت تعتقد أن لديك موهبة لتعلم كيفية إنشاء مواقع الويب من البداية - إليك بعض الدروس الرائعة خطوة بخطوة تستحق المحاولة. قراءة المزيد ينتهي باختتام الفقرة. تبدو فعالة جدا ، أليس كذلك؟
هناك مشكلة كبيرة بها: إذا كنت ترغب في تغيير الكثير من الأشياء عبر موقع الويب الخاص بك ، فستحتاج إلى الذهاب والعثور على كل مثيل من التصميم المضمن وتغييره. إذا كان لديك 100 فقرة مختلفة بحجم نص 120٪ وأزرق ، فسيتعين عليك العثور على جميع الفقرات المائة وتغييرها إلى أي شيء قررت أنه تنسيق أفضل.
بدلاً من ذلك ، استخدم ورقة أنماط CSS. إليك النمط الذي ستستخدمه للفقرة أعلاه:
ص مهم {الحجم: 120٪ ؛ لون أزرق؛ }الآن ، بدلاً من استخدام النمط المضمن ، يمكنك ببساطة استخدام هذا الخط:
نصك هنا.
وستكون فقرتك كبيرة وزرقاء. وعندما تُجري تغييرًا على الفصل "المهم" في CSS ، سيتغيرون جميعًا.
2. جداول التخطيط
اعتاد الناس على استخدام الجداول لتنسيق تخطيط الصفحة بشكل منتظم. باستخدام جدول ، يمكنك تنظيم العناصر على صفحتك في أعمدة وصفوف ، بالإضافة إلى تطبيق محاذاة وأنماط مختلفة. حتى الجداول أحادية الخلية ستستخدم لمحاذاة المحتوى بشكل صحيح. لكن هذا الاستخدام للجداول أمر مستهجن بشكل عام.
يشبه إلى حد كبير الأنماط المضمنة ، فإن استخدام CSS بدلاً من جداول HTML للتخطيط أسهل في الصيانة. مرة أخرى ، إذا كنت تريد إجراء تغييرات عبر عشرات أو مئات الصفحات ، فمن الأسهل بكثير تعديل ورقة الأنماط الخاصة بك بدلاً من تصفح كل صفحة وتعديل الجداول.
بالإضافة إلى سهولة الصيانة ، فإن قراءة تخطيطات CSS تميل إلى أن تكون أسهل قليلاً من قراءة جداول HTML. خاصة إذا انتهى بك الأمر إلى تداخل العديد من مستويات الجداول داخل بعضها البعض. قد لا يكون من السهل جدًا التنقل بين مستند HTML وورقة الأنماط الخاصة بك لمعرفة ما يحدث بالضبط ، ولكن محتوى صفحتك سيكون أكثر وضوحًا وأسهل للتعديل.
إن استخدام الجداول هنا وهناك لتقسيم الصفحات إلى أعمدة ليس خطيئة مميتة. في بعض الأحيان يكون الأمر أسهل وأسرع من العبث مع CSS. ولكن إذا كنت تصنع جداول ضخمة ومتعددة المستويات ، فيجب التفكير في إعادة التهيئة باستخدام CSS.
3. HTML موقوف
مثل أي لغة ، يتغير HTML بانتظام. تتغير العلامات المعترف بها رسميًا ويصبح بعضها مهملاً. حتى إذا كانت هذه العلامات لا تزال تعمل ، فمن الأفضل تجنبها.
على سبيل المثال ، إذا كنت معتادًا على استخدام علامة للجريء و علامة بخط مائل ، فأنت متأخر عن الزمن. و ("للتأكيد") هي الآن العلامات القياسية.
تم استبدال معظم العلامات الموقوفة ب CSS ، لذلك ستحتاج إلى استخدام الأنماط (يفضل أن لا تكون مضمنة) للحصول على نفس التأثير. إذا لم تكن متأكدًا من كيفية استبدال علامة مهملة أو إذا كانت علامة معينة لا تزال قيد الاستخدام ، فراجع وثائق HTML الرسمية أو مجرد إجراء بحث سريع.
4. JavaScript مضمنة
تستخدم بعض صفحات الويب جافا سكريبت في إضافة وظائف إضافية جافا سكريبت وتطوير الويب: استخدام نموذج كائن المستندستعرفك هذه المقالة على الهيكل العظمي للمستندات الذي تعمل به JavaScript. من خلال معرفة عملية بنموذج كائن المستند التجريدي هذا ، يمكنك كتابة JavaScript تعمل على أي صفحة ويب. قراءة المزيد . يمكن أن تجعل صفحات الويب تفاعلية ، وتتحقق من صحة النص أثناء إدخاله ، وتضيف رسومًا متحركة ، وتقدم ردودًا على إجراءات المستخدم ، وما إلى ذلك. باختصار ، يمكن أن تجعل الصفحة أكثر فائدة من خلال توفير سلوك إضافي.
تمامًا مثل CSS ، يمكنك إضافة JavaScript مضمنة إلى HTML الخاص بك. أيضًا ، مثل CSS ، لا يشجع هذا بشكل عام. بالإضافة إلى صعوبة الحفاظ عليها ، هناك سببان آخران يبرران هذا التحذير.
يمكن أن تستخدم JavaScript المضمنة كميات أكبر من النطاق الترددي من البرنامج النصي المرتبط بملف مختلف. تعمل عملية تسمى تصغير على ضغط HTML و CSS قبل إرسالها إلى مستخدم ، مما يتطلب عرض نطاق ترددي أقل عبر اتصالات النطاق العريض أو اتصالات الهاتف المحمول. ومع ذلك ، لا يمكن تصغير JavaScript المضمنة. لن يتم تخزينه مؤقتًا أيضًا ، في حين أن ملف جافا سكريبت منفصل يستطيع تكون مخبأة.
كل هذه الأشياء تجعل JavaScript المضمنة أكثر كثافة في عرض النطاق الترددي.
من الصعب أيضًا تصحيح الخطأ ، حيث يمكنك استخدام مدقق جافا سكريبت لملف جافا سكريبت... ولكنه لن يعمل على النص البرمجي المضمّن. ومرة أخرى ، يجعل HTML أنظف وأكثر سهولة في الصيانة.
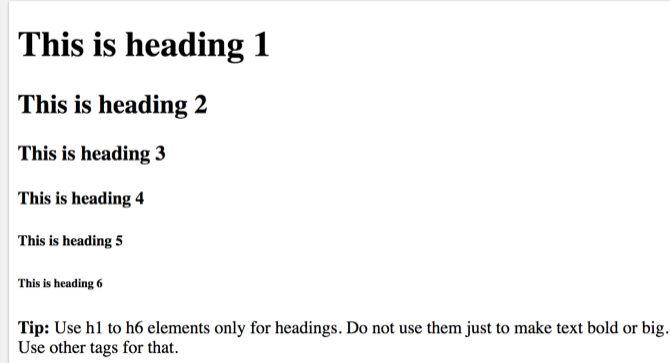
5. علامات H1 متعددة
علامات العنوان رائعة. إنها تجعل الصفحات أسهل في الكشط ، ويمكن أن تمنحك تعزيزًا لتحسين محركات البحث ، ويمكن استخدامها للتأكيد على نقاط معينة.
ولكن هناك ستة مستويات من علامات العناوين لسبب ما. يجب ألا يكون هناك سوى علامة H1 واحدة على صفحتك. وهذا غالبًا ما يكون عنوان الصفحة (خاصةً في المدونات والمواقع المشابهة). قد تعتقد أن وضع مجموعة من الكلمات الرئيسية في علامات H1 سيجعل Google أكثر احتمالية لالتقاطها وترتيب موقعك أعلى في النتائج.

ولكن ما يفعله حقًا هو جعل صفحتك أكثر إرباكًا وصعوبة في القراءة. مما يلغي أي من مزايا تحسين محركات البحث التي قد تراها على أي حال.
استخدم H2 و H3 وبقية علامات العناوين لتوضيح صفحتك بشكل أفضل. يجب أن يعطي مستوى العنوان القارئ فكرة عن مدى أهمية القسم التالي. إذا ضللتهم ، فسوف يعرفون ذلك ، ولن يكونوا سعداء.
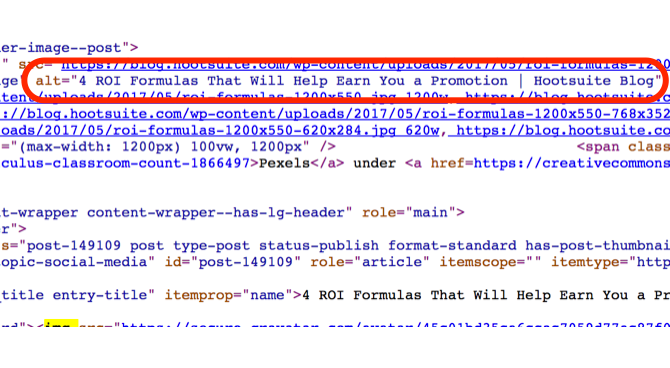
6. تخطي Alts الصورة
يمكن إعطاء كل صورة سمة "alt" التي تعرض سطرًا معينًا من النص إذا تعذر عرض الصورة. قد لا يبدو هذا أمرًا كبيرًا ، خاصةً مع المتصفحات الحديثة (سطح المكتب والجوّال) التي يمكن عرضها تقريبًا.
لكن عدم إضافة سمات بديلة هو خطأ كبير ، خاصة في عصر التصفح المستمر للجوال. لا تعد اتصالات الجوال رائعة دائمًا ، وإذا لم يتمكن المتصفح من تحميل صورة ، فلا يبقى لدى القارئ أي فكرة عما يجب أن يشاهده هناك. يمكن لسمة بديل إصلاح ذلك.

وإذا كان شخص ما يستخدم قارئ الشاشة يجعل VoiceOver أجهزة Apple أكثر سهولة من ذي قبليعتقد رئيس المؤسسة الأمريكية للمكفوفين أن "آبل قد فعلت أكثر من أي شركة أخرى حتى الآن" - وقد لعبت VoiceOver دورًا كبيرًا في ذلك. قراءة المزيد أو ميزة أخرى لإمكانية الوصول ، قد تكون هذه السمة البديلة هي كل ما يخرجون من الصورة.
بالطبع ، هناك فوائد محتملة لتحسين محركات البحث أيضًا. قد تقوم محركات البحث بفهرسة السمات البديلة الوصفية القصيرة. لكن أكبر فائدة هنا هي مساعدة القراء.
7. عدم إغلاق العلامات
هناك بعض علامات HTML التي يمكنك التخلص منها بدون إغلاق ، مثل
و
أولاً وقبل كل شيء ، على الرغم من التقدم في تقنية المتصفح ، هناك بالتأكيد احتمال أن يعرض المتصفح المحتوى الخاص بك بشكل غير صحيح إذا لم تغلق علاماتك. ويمكن أن ينتج عن تطبيق الأنماط بعض النتائج غير المتوقعة ، مثل يوضح المستخدم مستخدم Stack Exchange.
والنتيجة هي أن المتصفحات تتوقع علامات إغلاق. لا يحتاجون إليها مطلقًا... لكنهم سيستفيدون بالتأكيد من الحصول على HTML الصحيح عندما يحاولون عرض صفحتك.
لحسن الحظ ، لا يستغرق إغلاق العلامات كثيرًا ، خاصةً إذا كنت تستخدم محرر HTML جيدًا.
8. لا يشمل DOCTYPE
في بداية مستندات HTML ، سترى عادةً إعلان DOCTYPE ، مثل هذا:
إنه شيء لا يتم التحدث عنه كثيرًا ، ولكنه عنصر مهم في صفحتك. يخبر إعلان DOCTYPE المتصفح بنوع HTML الذي تستخدمه. هذا يسمح لها بتقديم HTML بشكل صحيح.
إذا تخطيت إعلان DOCTYPE ، فسيتم عرض الصفحة في "وضع المراوغات". هذا هو دفاع المتصفح الحديث ضد صفحات الويب القديمة. وتغير طريقة عرض صفحتك. نظرة سريعة على وضع المراوغات فايرفوكس يوضح أن حساسية الحالة تتغير ، وخصائص الخط لا ترث في الجداول ، ويتم حساب أحجام الخط بشكل مختلف ، وتظهر الصور التي لا تحتوي على سمات alt في بعض الأحيان بشكل غير صحيح.
معظم هذه الأشياء صغيرة نسبيًا. ولكن إذا كنت تريد عرض صفحتك بشكل صحيح ، فيجب عليك التأكد من تمكين وضع المعايير الكامل في المتصفح.
وللقيام بذلك ، تحتاج إلى DOCTYPE. (إذا لم تكن متأكدًا مما يجب استخدامه ، فما عليك سوى استخدامه .)
9. إهمال مخطط المخطط
يساعد ترميز المخطط محركات البحث في الحصول على فكرة أفضل عما يوجد على صفحتك. وبشكل أكثر تحديدًا ، يخبر هذا الترميز محركات البحث بما تكتب عنه في كل قسم.
على سبيل المثال ، في مقال ، يمكنك استخدام ترميز المخطط لإخبار محرك البحث بالعنوان ، والمؤلف ، والتاريخ ، والناشر ، والمعلومات المفيدة الأخرى حول المقالة.
هناك مخططات للأفلام والكتب والمنظمات والأشخاص والمطاعم والمنتجات والأماكن والحركات وأنواع مختلفة من البيانات والموسيقى والنحت والتحفظات والخدمات وأجهزة الصراف الآلي ومصانع الجعة وكل ما يمكنك التفكير فيه. إنه لأمر مدهش للغاية.
يمكنك بالتأكيد الابتعاد دون استخدام ترميز المخطط. سيتم عرض صفحتك بشكل صحيح بدونها. لن يعرف قرائك أنها موجودة. ولكن هناك الكثير الذي يمكن كسبه من تضمين هذا الترميز. ستكون محركات البحث قادرة على تقديم معلومات أكثر تفصيلاً ومفيدة حول صفحتك ، بما في ذلك المقتطفات المنسقة.
وباستخدام أداة ترميز المخططات من Google ، تكون العملية سهلة للغاية.
التعود على أفضل ممارسات HTML
قد يستغرق جعل أفضل الممارسات هذه عادة بعض الوقت. وأحيانًا قد تشعر أنك تأخذ الكثير من الوقت الإضافي لشيء لا يجعلك تحصل على الكثير. ولكن تأكد من أن لديك HTML و CSS تعلم HTML و CSS مع هذه البرامج التعليمية خطوة بخطوةهل لديك فضول حول HTML و CSS و JavaScript؟ إذا كنت تعتقد أن لديك موهبة لتعلم كيفية إنشاء مواقع الويب من البداية - إليك بعض الدروس الرائعة خطوة بخطوة تستحق المحاولة. قراءة المزيد تم تصميمها جيدًا ، وسهلة العمل معها ، وستوفر لك الصيانة الكثير من الوقت على المدى الطويل.
ما هي العادات الجيدة الأخرى التي وجدتها مفيدة عند إنشاء صفحات الويب؟ هل لا توافق على أي من الممارسات المذكورة أعلاه؟ شارك أفكارك في التعليقات أدناه!
دان هي إستراتيجية المحتوى واستشاري التسويق الذي يساعد الشركات على توليد الطلب والعملاء المحتملين. كما يكتب عن الاستراتيجية وتسويق المحتوى في dannalbright.com.