الإعلانات
 ماذا ستفعل إذا كان انطباعك الأول عن موقع ويب يستغرق تحميله إلى الأبد؟
ماذا ستفعل إذا كان انطباعك الأول عن موقع ويب يستغرق تحميله إلى الأبد؟
إذا كان موقع الويب الخاص بك يتم تحميله ببطء ، فستفقد انتباه زوارك حتى قبل إتاحة الفرصة لموقع الويب الخاص بك لإحداث انطباع على الإطلاق. علاوة على ذلك ، احتلت Google سرعة الصفحة في تصنيفات البحث. لذلك ترى أنه من المهم أن تراقب عن كثب سرعة تحميل صفحة موقع الويب الخاص بك.
إجراء اختبار السرعة على موقع الويب الخاص بك أمر بسيط للغاية.
هناك العديد من الخدمات التي تجري اختبارات مؤتمتة. فيما يلي بعض الموارد المفيدة التي ستساعدك على تحليل ليس فقط سرعة تحميل موقع الويب الخاص بك ، ولكن أيضًا ما يبطئه. توضح لك التوصيات التغييرات اللازمة لاجتياز اختبار السرعة ، وهو مدى انتباه زوارك.
اختبار سرعة موقع الويب [لم يعد متاحًا]
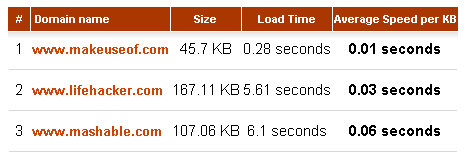
هذه هي أفضل أداة لاختبار سرعة سريعة ومتزامنة لنطاقات متعددة. يمكنك إدخال ما يصل إلى 10 نطاقات وسيعرض الموقع نتيجة تتضمن حجم الصفحة وإجمالي وقت التحميل ومتوسط السرعة لكل كيلوبايت. على ما يبدو ، تم تحسين MakeUseOf.com للتحميل السريع.

يمنحك هذا الاختبار فقط فكرة عما إذا كان يجب اتخاذ إجراء أم لا. لا يحلل عناصر موقع الويب التي تبطئ سرعة التحميل. ومع ذلك ، فإن ما تكشفه هو الحجم الكلي لصفحتك الرئيسية. قاعدة عامة: كلما كان أصغر ، كلما كان تحميله أسرع.
ومع ذلك ، كما يوضح المثال أعلاه ، فإن هذا ليس صحيحًا دائمًا ، وبالتالي ، يجب إجراء تحليل أكثر شمولاً.
باستخدام أداة تحليل صفحات الويب ، يمكنك تشخيص عنوان URL أو رمز (X) HTML الخاص به. يوفر تقرير سرعة صفحة الويب تشخيصًا شاملاً بالإضافة إلى أدلة حول كيفية تحسين موقع الويب الخاص بك.
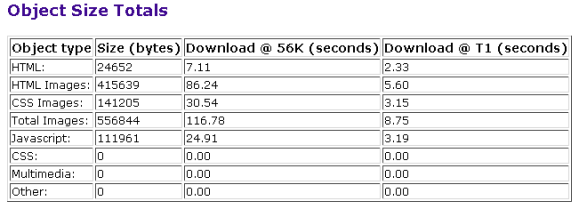
في قسم "إجماليات حجم الكائن" ، يتم تقسيم وقت التحميل الإجمالي حسب الكائنات ، بما في ذلك HTML والصور والبرامج النصية والوسائط المتعددة. توضح هذه الأرقام بوضوح ما يبطئ موقع الويب الخاص بك.

يتم استخلاص النتائج من البيانات الأولية في قسم "التحليل والتوصيات" في نهاية التقرير. لا تظهر لك القائمة فقط المكان الذي تحتاج إلى تحسينه وتوصي بإجراء ، بل تهنئك أيضًا على ما تم فعله بشكل صحيح.
YSlow هو امتداد Firefox تم تطويره بواسطة Steve Souders ، الرجل الذي تم توظيفه من قبل Yahoo! لتسريع موقعه على الويب ومن كتب كتابين حول موضوع تسريع مواقع الويب. يتكامل YSlow في Firebug ، لذا فمن الضروري تثبيت كل من هذه الإضافات. Firebug هي أداة تطوير ويب معبأة في ملحق Firefox. يساعدك على فحص HTML الخاص بك ، وتصحيح JavaScript ، وتحليل استخدام الشبكة وأداء موقع الويب الخاص بك.
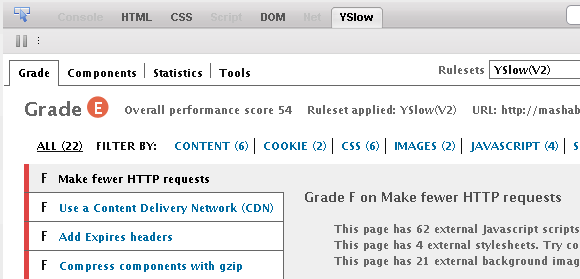
بمجرد التثبيت ، ستجد أزرار Firebug / YSlow في شريط الحالة الخاص بك. ضمن نافذة تحليل Firebug ، تحتل YSlow علامة التبويب الخاصة بها. ستستغرق هذه الأداة المعقدة لحظة في الهضم حيث يوجد الكثير من الميزات في عشرات علامات التبويب الفرعية.
الجانب الرئيسي هو تصنيف الموقع. هناك أكثر من 20 نقطة متدرجة وتساهم في الأداء العام. لكل نقطة ، يتم تقديم اقتراحات حول كيفية تحسين درجة معينة.

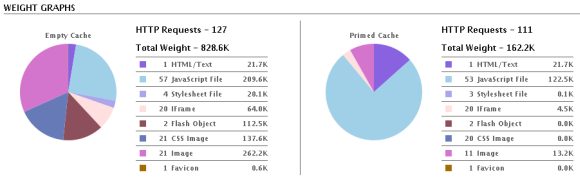
يتم فرز المكونات حسب النوع في جدول يسرد حجمها ووقت الاستجابة إلى جانب الخصائص الأخرى. هذا مفيد للعثور على العناصر التي تبطئ موقع الويب الخاص بك. تكشف الإحصائيات عن وزن الموقع على ذاكرة التخزين المؤقت الفارغة أو الجاهزة وتقسيم الوزن إلى مكوناته ، مثل HTML أو JavaScript أو الصور.

أخيرًا ، يوفر YSlow أدوات لإظهار جميع رموز JavaScript أو CSS ، وتلقي عرض قابل للطباعة من الدرجات وقوائم المكونات و الإحصائيات ، والأفضل من ذلك كله ، يمكن لـ Smush.it ضغط جميع الصور على موقع الويب الخاص بك لتوفير الحجم وبالتالي تحميل الصفحة زمن.

بمساعدة جميع هذه الخدمات ، يجب أن تعرف بالضبط ما يبطئ موقعك.
إذا كنت قد اكتسبت في الوقت نفسه اهتمامًا كبيرًا بالموضوع ، فاقرأ هذا الملخص لأطروحة الدكتوراه حول أداء صفحة الويب.
تحقق أيضًا من المقالات التالية على MakeUseOf:
- 5 نصائح HTML لإنشاء موقع ويب مجاني سريع التحميل 5 نصائح HTML لإنشاء موقع ويب مجاني سريع التحميل قراءة المزيد بواسطة غي.
- كيفية تثبيت Firebug على IE و Safari و Chrome و Opera كيفية تثبيت Firebug على IE و Safari و Chrome و Opera قراءة المزيد بواسطة خورخي.
- دليل الهواة لتخصيص تصميم موقع الويب باستخدام FireBug دليل الهواة لتخصيص تصميم موقع الويب باستخدام FireBug قراءة المزيد بواسطة Ann.
ما هي النصائح التي يجب عليك مشاركتها لتحسين بطء تحميل المواقع؟
حقوق الصورة: vierdrie
تينا تكتب عن تكنولوجيا المستهلك لأكثر من عقد من الزمان. حاصلة على دكتوراه في العلوم الطبيعية ودبلوم من ألمانيا وماجستير من السويد. ساعدتها خلفيتها التحليلية على التفوق كصحافية تكنولوجية في MakeUseOf ، حيث تدير الآن عمليات البحث عن الكلمات الرئيسية والعمليات.


