الإعلانات
محركات البحث هي قوي بشكل مذهل 7 بدائل بحث Google وميزات العلامات التجارية الخاصة بهمهل أنت مستخدم جوجل صعب؟ جرب محركات البحث البديلة هذه. من الخصوصية إلى مساعدة القضايا الخيرية ، يمكن أن تمنحك محركات البحث هذه بعض الأسباب لتغيير طريقة التصفح. اقرأ أكثر . يمكنهم تفسير اللغة غير الواضحة التي نستخدمها في كثير من الأحيان لاكتشاف ما نبحث عنه ، وتحديد أفضل مورد للإجابة على أسئلتنا ، وإظهاره لنا خلال أجزاء من الثانية.
لقد أصبح Google جيدًا جدًا في الإجابة عن الأسئلة في صفحة نتائج البحث ، متجاهلاً الحاجة إلى النقر فوق أي شيء. بل انه تخصيص نتائج البحث كيفية تعطيل تخصيص نتائج البحث جوجل اقرأ أكثر . وذلك يساعد الأشخاص في العثور على المعلومات التي يبحثون عنها بشكل أسرع.
لكن محركات البحث لا يمكنها القيام بذلك بمفردها - فهي تحتاج إلى مساعدة من مالكي ومطوري المواقع. وترميز المخطط هو إحدى الطرق التي يمكنك من خلالها المساعدة على موقعك الخاص.
ما هو ترميز المخطط؟
ترميز المخطط هو طريقة لإبراز أجزاء محددة من البيانات المنظمة.
ما هي البيانات المنظمة؟ انها المعلومات المنظمة والمعلمة بحيث يمكن فهمها بشكل أفضل بواسطة الآلات. باختصار ، ترميز المخطط هو معلومات تساعد محركات البحث في العثور على أنواع معينة من المعلومات على صفحة الويب الخاصة بك. من الأسهل أن ننظر إلى مثال.
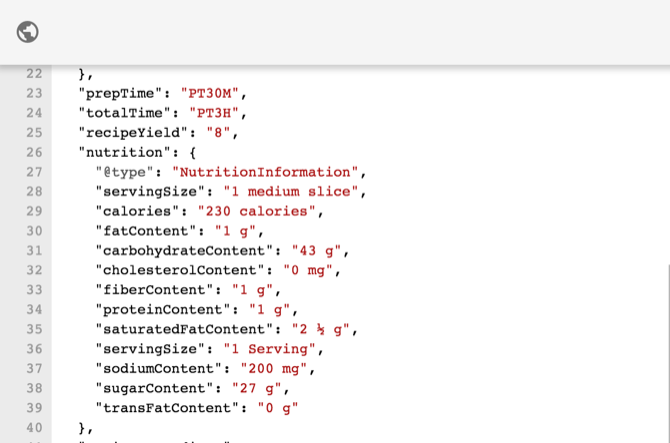
جوجل لديها خاصة بها مثال تفاعلي لترميز المخطط تفاصيل وصفة فطيرة التفاح:

أعلاه ، يمكنك رؤية جافا سكريبت التي تحدد وقت التحضير ، والوقت الإجمالي ، وإنتاجية الوصفة ، وحقائق التغذية المختلفة للوصفة.
تجدر الإشارة في هذه المرحلة إلى وجود طريقتين رئيسيتين لترميز البيانات المنظمة: مع JSON ما هو JSON؟ نظرة عامة ليمانسواء كنت تخطط لتكون مطور ويب أم لا ، فمن الجيد أن تعرف على الأقل ما هو JSON ، وسبب أهميته ، وسبب استخدامه في جميع أنحاء الويب. اقرأ أكثر أو مع علامات HTML مضمنة. توصي Google باستخدام طريقة JSON ، لكننا سنراجع كليهما لاحقًا.
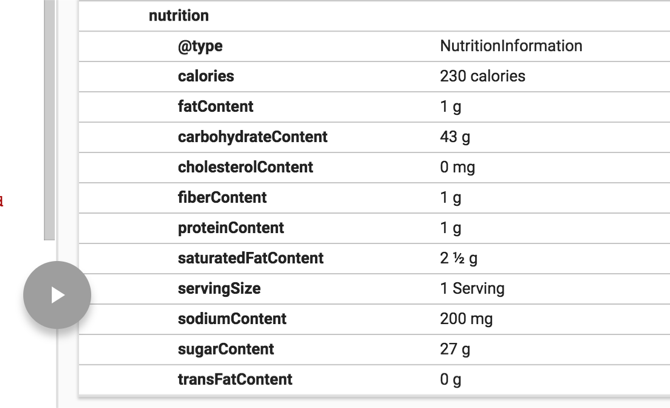
إليك كيفية سحب Google لمعلومات التغذية المحددة:

Schema.org يحتوي على آلاف الأنواع المختلفة من الترميز التي يمكنك استخدامها لعرض معلومات على صفحتك لمحركات البحث بشكل أفضل. نوع TechArticle ، على سبيل المثال ، يتضمن ، من بين أمور أخرى ، السمات التالية:
مستوى الكفاءةعدد الكلماتالجمهورالمنشئتاريخ الإنشاءالتاريخ عدلتاريخ نشرمبادئ النشرالنمطية للمسنين
هناك مخطط كامل للمكتبات ، وإسكان الشركات ، والشقق ، وأحداث الفنون المرئية ، وقنوات البث ، وطرق التسليم ، وحالات خادم الألعاب ، والمزيد.
تكمن الفكرة في التأكد من أن محركات البحث تعرف ما يمثله كل جزء من المعلومات على صفحتك بالفعل ، بحيث يمكنها عرض هذه المعلومات للأشخاص الذين يبحثون عنها.
فوائد ترميز المخطط
حسنا. يخبر ترميز المخطط محركات البحث عن محتويات صفحتك - ما المشكلة الكبرى؟
يضعها Google على النحو التالي:
"عندما تكون المعلومات منظمة للغاية ويمكن التنبؤ بها ، يمكن لمحركات البحث تنظيمها وعرضها بسهولة أكبر بطرق إبداعية."
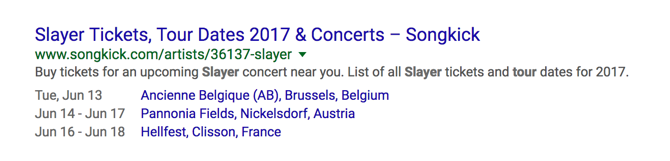
على سبيل المثال ، قد ترى تواريخ الجولة لجولة Slayer القادمة معروضة مباشرة في نتائج البحث:

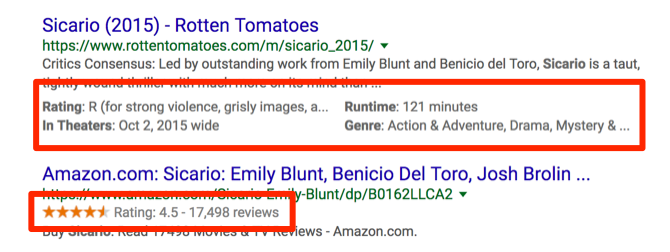
أو احصل على معلومات محددة حول فيلم عند البحث عنه:

تتحسن Google طوال الوقت في العثور على هذه المعلومات من تلقاء نفسها ، ولكن باستخدام المخطط بشكل صحيح الترميز يجعل العملية أسهل ، ويزيد من احتمالية أن تكون المعلومات على صفحتك متميز.
وعندما تعرف محركات البحث ما هو موجود على صفحتك بالضبط ، يمكنها عرضها على الأشخاص الذين يبحثون عنها داخل نتائج البحث مباشرة. وهذا جيد للجميع.
الخطوات الأولى للبيانات المنظمة
الآن بعد أن رأيت مزايا استخدام ترميز Schema.org ، فقد حان الوقت لبدء الغوص. سنبدأ بأسهل أداة حول: أداة تمييز البيانات من Google.
ستحتاج إلى أن يكون موقعك متصلاً بـ Search Console من Google (المعروف سابقًا باسم أدوات مشرفي المواقع احصل على رؤى بحث أعمق لموقعك مع طلبات بحث أدوات مشرفي المواقعيمكن للتغييرات التي يتم إجراؤها على أداة استعلامات البحث في مشرفي المواقع من Google أن تغير طريقة قيامك بالبحث في الموضوع. يتضمن إنشاء المحتوى على الويب الإبداع وتركيز المستخدم ، والكثير من البحث عن الكلمات الرئيسية. اقرأ أكثر ). إذا كنت بحاجة إلى مساعدة في إعداده ، فاطلع على تجول Yoast المفيد.
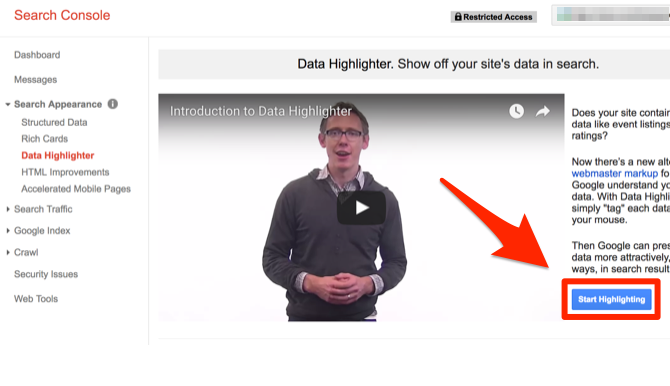
بمجرد القيام بذلك ، قم بتسجيل الدخول إلى Search Console وانقر فوق مظهر البحث> أداة تمييز البيانات. ضرب ابدأ التظليل زر على الجانب الأيمن من الشاشة.

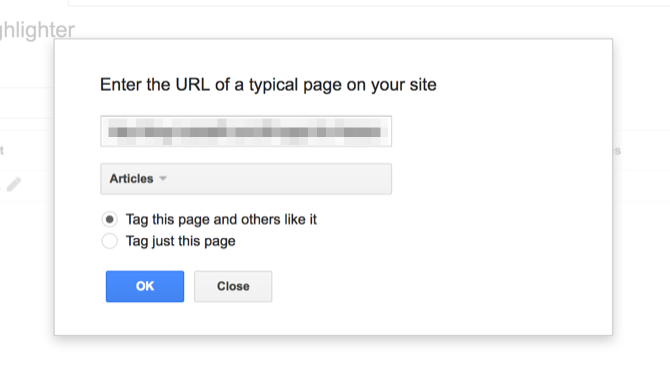
بعد ذلك ، ستحتاج إلى إدخال عنوان URL للصفحة التي تريد وضع علامة عليها وتحديد نوع الترميز الذي ستقوم به. في هذه الحالة بالذات ، سنستخدم نوع ترميز المقالات.

لأنني أسلط الضوء على مقال على موقع ينشر الكثير من المقالات ، سأحتفظ به ضع علامة على هذه الصفحة وغيرها مثلها التحقق.
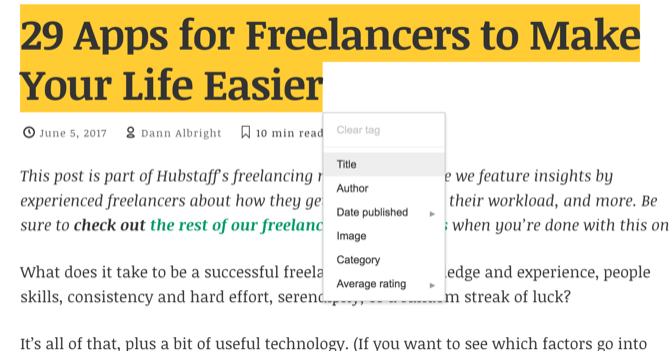
سترى الآن شاشة مقسمة: صفحتك على اليسار وحقول الترميز المتاحة على اليمين.
الأمر بسيط حقًا من هنا. مجرد بدء تسليط الضوء! كلما قمت بتمييز نص (أو انقر على صورة) ، ستظهر قائمة صغيرة حيث يمكنك تحديد نوع المعلومات التي قمت بتمييزها.
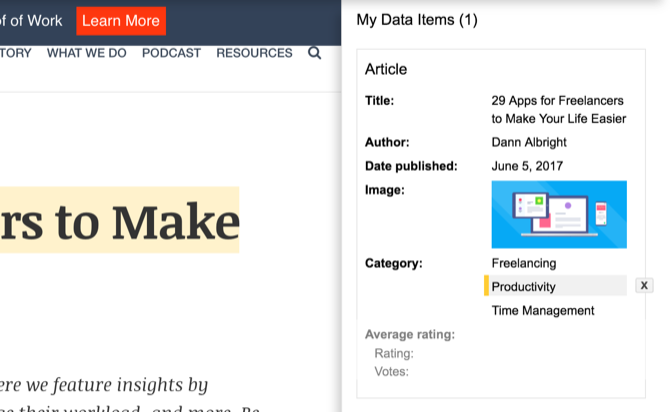
هنا ، سلطت الضوء على عنوان الصفحة. كل ما علي فعله هو النقر فوق "العنوان" في القائمة.

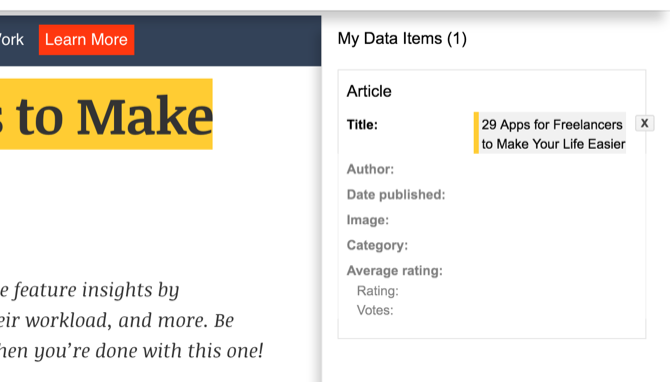
الآن يتم تعبئة العنوان في الجزء الأيمن.

سأستمر في إبراز المؤلف وتاريخ النشر والصورة الرئيسية والفئة (أبرزت العلامات أعلى المقالة ، وتم استيراد الثلاثة كفئة).

وقد انتهينا! هذا كل ما في الامر.
عندما تضرب منجز، ستساعدك أداة تمييز البيانات على تطبيق هذا الترميز على صفحات أخرى مماثلة على موقعك.
إضافة المزيد من التفاصيل
تتيح لك Data Highlighter خدش سطح ترميز البيانات المنظمة فقط. كما رأيت أعلاه ، تمكنت فقط من إضافة عدد قليل من السمات لتلك المقالة. يحتوي نوع مقال Schema.org على الكثير من السمات التي يمكن تعيينها.
ماذا نفعل إذا أردنا إضافة المزيد من التفاصيل إلى ترميز المخطط؟
سيكون عليك الغوص في الكود عند هذه النقطة. كما ذكرت سابقًا ، هناك طريقتان رئيسيتان لتمثيل البيانات المنظمة: مع JSON وعلامات HTML المضمنة. بسبب ال علامات HTML 17 أمثلة بسيطة على كود HTML يمكنك تعلمها في 10 دقائقهل تريد إنشاء صفحة ويب أساسية؟ تعرف على أمثلة HTML هذه وجربها في محرر نصوص لترى كيف تبدو في متصفحك. اقرأ أكثر أكثر بديهية بعض الشيء ، سنستعرضها أولاً.
Inline Schema.org HTML ترميز
كمثال ، سنحدد جملة بسيطة: "أعيش في دنفر". في HTML ، سيتم تمثيل ذلك ببساطة ، مثل هذا:
أعيش في دنفر.
لبدء الترميز ، نحتاج إلى تحديد أن هذه الجملة بالذات تتعلق بشخص ما (يظهر حسب نوع عنصر الشخص). إليك كيفية القيام بذلك:
أعيش في دنفر.
الآن سوف يعرف محرك البحث أن كل شيء موجود داخل هذا
بعد ذلك ، سنضيف سمة ترميز: موقع المنزل. يعرّف موقع Schema.org homeLocation بأنه "موقع اتصال لمكان إقامة الشخص".
نحتاج إلى إضافة هذه السمة المحددة إلى HTML. إليك كيفية القيام بذلك:
انا اعيش فى دنفر.
الآن يتم تعريف "دنفر" باسم موقع المنزل الملكية ، وتعرف Google أن الشخص المحدد في هذه الفقرة يعيش هناك.
إذا قمنا بتغيير الجملة إلى "أعيش وأعمل في دنفر" ، فيمكننا إظهار ذلك أيضًا:
أنا أعيش وأعمل فيها دنفر.
يتم تحديد دنفر الآن على حد سواء موقع المنزل و مكان العمل. (بفضل Lloyd Bank و unor في Stack Exchange for تحديد هذا المثال.)
هذه حالة بسيطة إلى حد ما من ترميز المخطط ، لكنك تفهم الفكرة. باستخدام و العلامات ، يمكنك إضافة سمات وخصائص إلى أي شيء على صفحتك.
ترميز Schema.org مع JSON
توصي Google باستخدام JSON-LD (تدوين كائن جافا سكريبت للبيانات المرتبطة) لترميز المخطط. أكبر ميزة لهذه الطريقة هي أنها تحافظ على HTML الخاص بك أكثر نظافة. إذا عدت لتعديل صفحة ورأيت عشرات الصفحات من التعليمات البرمجية بترميز ، فلن تكون سعيدًا.
لا يزال ترميز JSON يتطلب مساحة كبيرة ، ولكنه منفصل عن HTML الخاص بك ، مما يسهل الحفاظ عليه.
لنفترض أن لديك متجرًا لبيع الكتب اسمه Harker ، وقد أدرجت المعلومات التالية في صفحة الاتصال الخاصة بك:
رقم الهاتف: 555-8710. العنوان: 749 Stoker St.، Boulder، Colorado. ساعات العمل: 10-9 الإثنين إلى الجمعة ، 11-8 السبت ، 12-5 الأحدإليك كيفية تمثيل ذلك باستخدام JSON-LD:
هذا يذهب في رأس صفحتك. كما ترى ، سيستغرق هذا مساحة كبيرة ، لأنه من شبه المؤكد أنه سيتم عرض هذا المحتوى أيضًا على صفحتك بتنسيق HTML. لذلك سيتم كتابة كل ما تريد ترميزه مرتين.
على الرغم من هذا التكرار ، إلا أن طريقة JSON هي المفضلة غالبًا ، لأنها تفصل بين ترميز المخطط و HTML الخاص بك. كثير أفضل ممارسات HTML 9 أخطاء لا يجب عليك القيام بها عند بناء صفحة ويبمن السهل ارتكاب أخطاء ترميز HTML التالية ، ولكن إذا قمت بإيقافها في وقت سابق وليس آجلًا ، فستبدو صفحتك أفضل ، وستكون أسهل في الصيانة ، وتعمل بالطريقة التي تريدها. اقرأ أكثر تبدو غريبة بعض الشيء حتى تدرك أنها تجعل صيانة المواقع أكثر سهولة. نفس الشئ.
إضافة ترميز المخطط إلى موقعك
الآن بعد أن رأيت بعض الطرق المختلفة لإضافة تدوين البيانات المنظمة إلى موقعك ، يمكنك البدء! من الجيد البدء باستخدام أداة تمييز البيانات والانتقال من هناك. وثائق Schema.org هي المورد النهائي ، ولكن من الصعب قليلاً تخطيها.
بغض النظر عما إذا كنت تريد الذهاب إلى الأساسيات أو البدء في ترميز كل شيء في الأفق ، فلديك الآن الموارد التي تحتاجها للبدء!
هل استخدمت ترميز Schema.org على موقعك الخاص؟ هل لديك أي نصائح لأصحاب المواقع أو المطورين الذين يتطلعون إلى البدء؟ شارك أفكارك في التعليقات أدناه!
حقوق الصورة: iinspiration عبر Shutterstock.com
دان هي إستراتيجية المحتوى واستشاري التسويق الذي يساعد الشركات على توليد الطلب والعملاء المتوقعين. كما يكتب عن الاستراتيجية وتسويق المحتوى في dannalbright.com.


