الإعلانات
في العصر المرئي للإنترنت ، من السهل نسبيًا إنشاء تصميماتك الرسومية الخاصة ، ولكن ليس من الضروري أن تبدو محلية الصنع.
سواء كنت تقوم بتصميم شعار أو إعلان حدث أو لافتة شبكة اجتماعية أو ورقة ذات رأسية أو رسالة إخبارية بالبريد الإلكتروني ؛ أنت بحاجة إلى معرفة خمسة مبادئ أساسية للتصميم الجرافيكي. تشرح مصممة الجرافيك والمؤلفة الأكثر مبيعًا روبن ويليامز هذه المبادئ في كتابها الكلاسيكي كتاب التصميم غير المصمم.
سنقدم اليوم لمحة عامة عن هذه المبادئ باستخدام بعض الأمثلة المعاصرة.
القرب
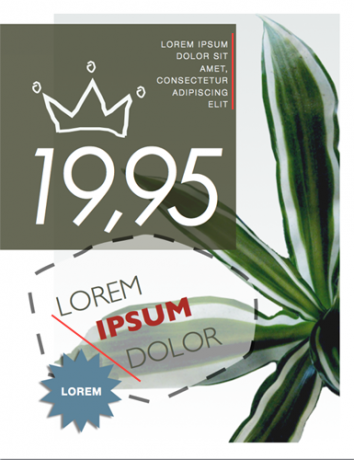
القرب يعني تجميع العناصر معًا بحيث توجه المشاهد / القارئ إلى أجزاء مختلفة من الرسالة. لاحظ أدناه في النموذج الموجود على اليسار ، المأخوذ من صفحات Apple ، يتم تجميع العناصر ذات الصلة معًا ، على عكس الترتيب الخطي لتصميمات الهواة كما هو موضح على اليمين.

على الرغم من أن العناصر قد تبدو متناثرة في البداية ، إلا أن قربها يضيف الوحدة والاستمرارية إلى الصفحة. حتى إذا كنت تنوي الالتزام بالقوالب ، فلا يزال من المفيد معرفة مبادئ التصميم لأغراض تخصيص تصميم موجود.
انتقام
مبدأ تصميم مهم آخر هو محاذاة العناصر في ترتيب مرئي وقابل للقراءة. يبدأ معظم مصممي الهواة من خلال محاذاة كل شيء في وسط الصفحة ، ولكن هذه ليست الطريقة الوحيدة. مرة أخرى مع التصميم "المنتثر" ، يمكننا رؤية محاذاة العناصر التي تساعد على الحفاظ على التوازن في التصميم. المجموعة العلوية من النص محاذية لليسار ، وثلاثة عناصر نصية أكبر محاذاة رأسيًا.

من المهم أن تكون متسقًا في محاذاة العناصر. عندما تنظر إلى التصميم ولا يبدو شيئًا ما على ما يرام ، العب مع المحاذاة وشاهد ما إذا كان يمكن تحسين التصميم.
تكرار
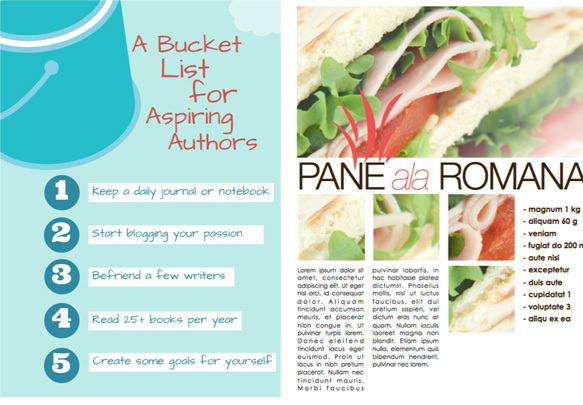
مثل استخدام الخطافات المتكررة في الأغنية ، يمكن أن تكون العناصر المتكررة في التصميم الجرافيكي جذابة بصريًا. في المثالين أدناه ، يتم استخدام قائمة مرقمة ، ولكن هناك أيضًا تكرار للدوائر الزرقاء التي تجعل عبارة أكثر جرأة.

في التخطيط على اليمين ، يتم قص صورة السندويتش وإخفائها في المربعات المتكررة ، بالإضافة إلى استخدام اللون الأحمر المتكرر ضربات فوق كلمة "PANE". يركز التكرار على عناصر معينة من التصميم ، ويجذب انتباه القارئ إلى تلك العناصر عناصر.
التباين
التباين بين عناصر التصميم يمكن أن يجعل العرض التقديمي بارزًا ويلفت الانتباه. خذ على سبيل المثال هذا القالب الأصلي من موقع التصميم الجرافيكي الشخصي ، Canva.com إنشاء تصميمات جميلة بالطريقة السهلة باستخدام Canva [الاشتراك ورصيد مجاني]ماذا لو وعد أحد التطبيقات بتمكين أي شخص من إنشاء تصميمات جميلة جمالية؟ ماذا لو كان إنشاء تصميم جميل حقيقي هو مجرد مسألة سحب وإسقاط؟ اقرأ أكثر . يتم تجميع عناصر التصميم معًا ، مع محاذاة قوية وتكرار للأسهم ونقاط التعداد النقطي. ولكن لبعض الأغراض ، يمكن أن يكون التصميم الأصلي مسطحًا قليلاً.

إن إضافة تباين الألوان يجعل التصميم رائعًا ، ويجذب الانتباه إلى الأجزاء المهمة من العرض التقديمي والرسالة.

لاحظ قطعة أخرى من التباين: السهمان يتبعهما علامة في الدائرة ، والتي ترسل رسالة مرئية. يمكن أيضًا تغيير لون هذا العنصر لإضافة التباين.
المساحة البيضاء
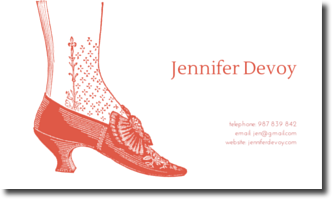
اعتمادًا على العرض التقديمي ، يمكن أن يكون استخدام المساحة البيضاء قويًا جدًا في التصميم. من المفيد عندما تريد إنشاء رسالة مباشرة ، أن تبرز فوق الفوضى الموجودة في العديد من التصميمات الرسومية. تساعد المساحة الفارغة في قالب بطاقة العمل Canva هذا على توضيح الرسالة.

يرى قارئ البطاقة أولاً العنصر الرسومي ، ثم اسم المالك ، متبوعًا بمعلومات الاتصال. العناصر الموجودة على البطاقة متوازنة وغير مرتبة.
وينطبق الشيء نفسه على ورقة غلاف قالب اقتراح مشروع الصفحات هذا. توفر المساحة البيضاء مساحة لنمط الخط النظيف للعنوان ، والعناصر الرسومية ، والنص المجمع. لا تخف من ترك المساحة البيضاء في تصميمك. كما يشير روبن ويليامز ، يمكن أن تكون المساحة البيضاء أيضًا شكلًا من أشكال التباين.

تعلم مبادئ الرسم
أنا لست مصممًا للرسومات ، لكنني تعلمت منذ سنوات الكثير من العمل خلال تمارين كتاب روبن ويليامز. Canva.com كما يوفر العديد من دروس التصميم التي تغطي المبادئ الأساسية المذكورة أعلاه والعديد من تقنيات التصميم الأخرى. يسهل الموقع على المستخدمين تخصيص النماذج وحفظ التصميمات لاستخدامها لاحقًا.
جرب يدك في تطبيق المبادئ المذكورة أعلاه على مشروع التصميم الجرافيكي التالي ، وأخبرنا بأفكارك وأفكارك ونصائحك لتعلم التصميم الجرافيكي.
ما مشاريع التصميم التي كنت تعمل عليها مؤخرًا؟
بكاري كاتب ومصور مستقل. إنه مستخدم Mac منذ فترة طويلة ، وعشاق موسيقى الجاز ، ورجل العائلة.

