الإعلانات
 منذ حوالي شهر ، قدمنا عنصر واجهة جديد إلى MakeUseOf - شريط تنقل وبحث عائم. كانت التعليقات التي تلقيناها إيجابية تمامًا تقريبًا ، وازدادت حركة البحث الداخلي بشكل صارم ، وكان بعض القراء يسألون عن كيفية إنشاء واحدة لموقعهم الخاص ، لذلك اعتقدت أنني سأشارك.
منذ حوالي شهر ، قدمنا عنصر واجهة جديد إلى MakeUseOf - شريط تنقل وبحث عائم. كانت التعليقات التي تلقيناها إيجابية تمامًا تقريبًا ، وازدادت حركة البحث الداخلي بشكل صارم ، وكان بعض القراء يسألون عن كيفية إنشاء واحدة لموقعهم الخاص ، لذلك اعتقدت أنني سأشارك.
سنستخدم jQuery لوضع الشريط في أعلى الشاشة - ولكن بعد نقطة معينة فقط. سأفعل كل هذا في قالب WordPress الافتراضي - Twenty Eleven ، على الرغم من أنه بالطبع يمكن تطبيقه على أي موضوع أو موقع ويب تفهمه بشكل كافٍ كيفية التعديل.
HTML
أولاً ، افتح header.php المظاهر وحدد شريط التنقل الذي سنقوم بإلصاقه. كما قلت ، الرمز أدناه هو الافتراضي الحادي والعشرين ؛ قد تختلف لك.
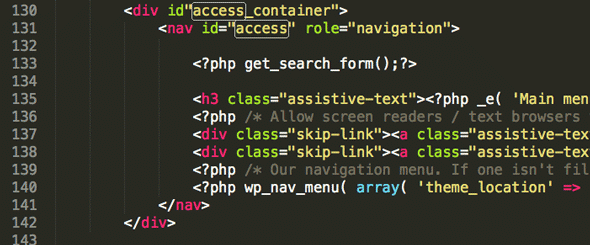
أولاً ، أضف حاوية DIV جديدة تحيط بقسم NAV بأكمله.
أيضًا ، دعنا ننقل شريط البحث الافتراضي إلى هنا. ستلاحظ أنه تم إضافته بشكل افتراضي إلى أعلى يمين الموضوع ؛ جد الخط php get_search_form () ، والصقه في قسم التنقل. احذف كافة مثيلاته الأخرى في هذا الملف.

إذا قمت بالحفظ والتحديث الآن ، فسترى أن نموذج البحث لا يظهر بالفعل في شريط التنقل - ولا يزال يظهر في أعلى اليسار. هذا لأنه تم وضعه بشكل مطلق مع CSS ، وسنقوم بحذف كل ذلك في ثانية.
CSS
افتح ملف style.css الرئيسي وابحث عن قسم نموذج البحث:
#branding #searchform {... }
استبدل ما بداخله (يجب أن يكون قادرًا على أربعة أسطر ، بما في ذلك بعض المواقع المطلقة) بما يلي:
#branding #searchform { تعويم: اليسار؛ الخلفية: أبيض ؛ الهامش: 7 بكسل ؛ }
لا تتردد في ضبط اللون أو الهامش. قم بتغيير العوامة إذا كنت تفضل ظهورها على يمين الشريط. في هذا الموضوع ، يتم تعيين البحث للتوسيع عندما ينقر المستخدم داخله ؛ هذا خارج نطاق هذا البرنامج التعليمي ، ولكن يمكنك رؤية تأثير مماثل على بحث MakeUseOf.
مسج
إذا كنت تتساءل عن سبب استخدامنا jQuery للقيام بذلك ، فهو أمر بسيط: تم إصلاح CSS ولا يمكن تعديله ديناميكيًا. بينما يمكننا استخدام CSS لعمل رأس ثابت ، يجب أن يكون العنصر الأعلى في الصفحة. تكمن المشكلة في أن قائمتنا ليست العنصر الأعلى ، لذلك لا يمكننا أن نبدأ في كونها لزجة. هذا هو المكان الذي يستخدم فيه jQuery. يمكننا التحقق عندما يتجاوز المستخدم نقطة معينة ؛ عندها ، وعندها فقط ، اجعلها لزجة.
ابدأ بإضافة jQuery إلى مظهرك. قد يكون موضوعك قد تم تحميله بالفعل ؛ إذا لم يكن كذلك ، فلا تقلق. يمكنك إما إدراجها ، عن طريق إضافة الكود التالي إلى function.php ، مثل ذلك:
بي أتش بي. دالة my_scripts_method () { wp_deregister_script ('jquery') ؛ wp_register_script ('jquery'، ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery') ؛ } add_action ('wp_enqueue_scripts'، 'my_scripts_method')؛
أو يمكنك تجاوز WordPress تمامًا وتأكيد ذلك في ملف الرأس. في مكان ما في قسم الرأس ، ما عليك سوى إضافة هذا السطر:
إذا استخدمت الطريقة الأولى ، فسيتم تحميلها الصراع الوضع ، مما يعني أنك ستحتاج إلى استخدام "jQuery" في التعليمات البرمجية الخاصة بك للوصول إلى وظائف jQuery. إذا كنت تستخدم الطريقة الثانية لإضافتها مباشرة إلى رأسك ، فيمكنك استخدام موصل jQuery القياسي لـ $. سأفترض الطريقة الثانية في الرمز أدناه.
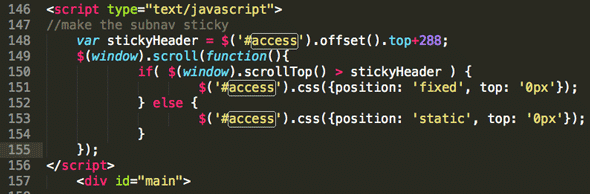
لذا ، لإضافة بعض كود jQuery الفعلي ، ضع ما يلي في مكان ما في نهاية header.php - لقد وضعت لي قبل
أول شيء يفعله البرنامج النصي هو معرفة من أين يبدأ شريط التنقل عنده ، ويتذكر تلك القيمة. ثانيًا ، نعلق على حدث التمرير - وهذا يعني أنه في كل مرة يقوم المستخدم بتمرير الصفحة ، يمكننا تشغيل كتلة التعليمات البرمجية هذه. عند تشغيل الرمز ، هناك طريقتان يمكن اتباعهما:
1. إذا تم تمرير النافذة بعد شريط التنقل ، فإننا نجعلها CSS ثابتة (هذا هو الجزء "الثابت").
2. إذا كان الجزء العلوي من النافذة أعلى من الموضع الأصلي لشريط التنقل (على سبيل المثال ، قام المستخدم بالتمرير مرة أخرى لأعلى) ، فإننا نعيده إلى الموضع الثابت الافتراضي.

هناك نقطتان أود أن أوجه انتباهكم إليهما:
- +288 هناك لإصلاح خطأ الحصول على موقف غير صحيح. بدونه ، فإن الشريط يؤدي إلى حالته اللاصقة في وقت مبكر جدًا - قم بإزالته لمعرفة ما أعنيه. لن يكون هذا ضروريًا في جميع الموضوعات ، وربما يمكنك التوصل إلى حل أفضل.
- لإصلاح مشكلة تغيير عرض شريط التنقل عندما ينتقل إلى الحالة اللاصقة ، قم بتحرير style.css ، السطر 550 ، لقراءة 1000 بكسل بدلا من 100%
هذا كل شيء ، يجب أن يكون شريط التنقل الآن دقيقًا بشكل جيد.

ملخص:
الاستبدال الكامل header.php يمكن العثور على رمز هذا البرنامج التعليمي في هذا Pastebin; والاستبدال style.cssهنا. آمل أن تكون قد استمتعت بهذا البرنامج التعليمي الصغير ؛ إذا كنت تواجه مشاكل ، فقم بنشرها في التعليقات ، ولكن يرجى تذكر أن تجعل موقعك متاحًا للجميع حتى أتمكن من متابعة وإلقاء نظرة بنفسي. إذا كنت جديدًا هنا ، فتأكد من الاطلاع على كل ما لدينا المدون ومقالات تطوير الويب.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.
