الإعلانات
 عندما تكون مدونًا ، من المهم حقًا مواكبة آخر الأخبار في مجالك الخاص. يأخذك الناس على محمل الجد أكثر عندما تكون من أول من يغطي حدثًا مهمًا - بل وأكثر من ذلك إذا قمت بتغطيته قبل أن تفهمه وسائل الإعلام الرئيسية الرئيسية.
عندما تكون مدونًا ، من المهم حقًا مواكبة آخر الأخبار في مجالك الخاص. يأخذك الناس على محمل الجد أكثر عندما تكون من أول من يغطي حدثًا مهمًا - بل وأكثر من ذلك إذا قمت بتغطيته قبل أن تفهمه وسائل الإعلام الرئيسية الرئيسية.
إذا كنت أخبار المدون ، أهمية البقاء حتى الآن على الأخبار العاجلة أكثر أهمية. منذ أن بدأت في تغطية المزيد من الأحداث ذات الصلة بالأخبار على مدونتي الخاصة ، أدركت مدى أهمية مراقبة الأخبار في الوقت الحقيقي باستمرار. نظرًا لأنني أستخدم شاشتين مع جهاز الكمبيوتر المحمول الخاص بي ، فقد أدركت أنه يمكنني إعداد شاشة واحدة لتكون حصريًا لبث مؤشرات الأخبار الواردة.
المشكلة الوحيدة هي أنه في حين أن هناك تطبيقات لائقة لدفق خطوط مفردة من الأخبار ، مثل Yahoo Widgets أو GlowDart ، فإن تلك العروض إما تغطية دفق صغير جدًا من النص الوارد ، أو يصعب تخصيصها لتبدو بالضبط بالطريقة التي تريدها في نوع ملء الشاشة الوضع.
إنشاء الصفحة الخاصة بك في الوقت الحقيقي عرض الأخبار في الوقت الحقيقي
لحل هذه المشكلة ، أدركت أنه سيتعين علي بناء شيء بنفسي. نظرًا لأنني لم أرغب حقًا في قضاء بعض الوقت في كتابة تطبيق كامل ، فقد قررت إنشاء صفحة ويب باستخدام تدفقات RSS المضمنة. يمكنني عرض هذه الصفحة من خلال فتح المتصفح في وضع ملء الشاشة.
الأدوات التي استخدمتها لإنشاء هذه الصفحة ، وكل ما تحتاجه لإنشاء صفحتك الخاصة ، هي قالب صفحة ويب مجاني يعتمد على CSS (اخترت قالب الأعمال تم إنشاؤها بواسطة SliceJack) ، وحساب Google للوصول إلى عناصر الويب من Google وتنبيهات Google.
في ما يلي الشكل الذي يبدو عليه نموذج الأعمال الافتراضي من SliceJack قبل أن أبدأ في اختراق رمز الخلفية.

هذه هي طريقي المفضلة لإنشاء صفحات الويب ، أعترف بذلك - أكره إعادة اختراع العجلة. تحتوي هذه الصفحة على جميع العناصر التي أريد دمجها في صفحة الويب الأخيرة الخاصة ببث الأخبار.
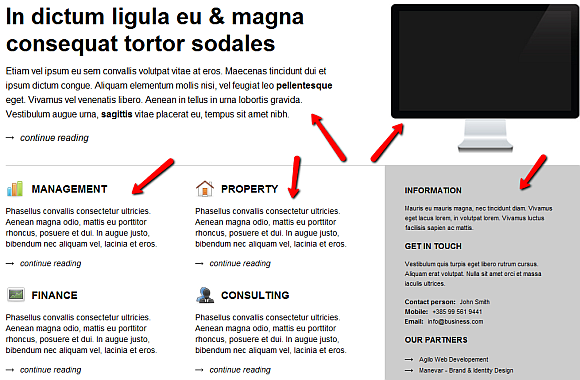
العنصران في الجزء العلوي - المقالة الرئيسية والصورة - سأحذفهما. ما أريد حقًا استخدامه هو الأعمدة الثلاثة الموجودة في منتصف الصفحة.

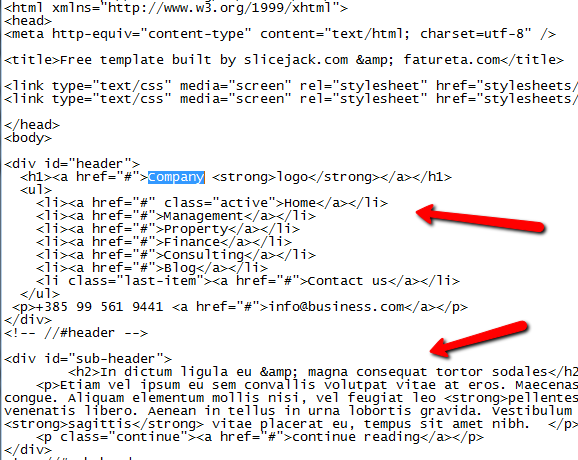
عندما تقوم بتنزيل القالب على جهاز الكمبيوتر الخاص بك ، ستجد ملف index.html في المجلد الرئيسي ، ولكن بعد ذلك ملفات .css في مجلد أوراق الأنماط. عند عرض ملف index.html ، عادةً ما يكون من السهل جدًا العثور على الأقسام التي تريد تعديلها. في هذه الحالة ، أقوم بتحرير الشريط العلوي لعرض "أخباري"وتغيير روابط القائمة إلى فئات مختلفة سأقوم بإنشاء صفحات أخبار إضافية لها.

يمكنك عادة العثور على أقسام الصفحة من خلال البحث عن
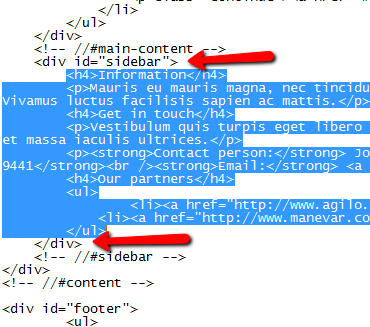
الشيء التالي الذي أريد القيام به في القالب هو تغيير عمود الشريط الجانبي الأيمن إلى موجز أخبار متدفق من YouTube. أولاً ، حدد القسم الذي تريد استبداله بـ

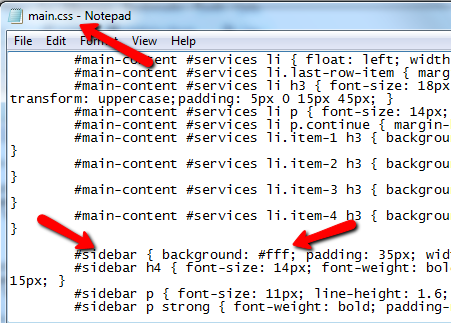
لا يعجبني لون هذا القسم (إنه رمادي وسيبدو سخيفًا وبه مقطع فيديو أبيض بداخله) ، لذا عليّ تغييره إلى اللون الأبيض. ابحث عن ملف css الرئيسي وابحث عن المعرف. لقد وجدت "الشريط الجانبي" داخل main.css ، وتم تعيين الخلفية على #FFF. للتغيير إلى الأبيض ، لقد صنعت هذا # 000.

دمج الحاجيات في صفحتك المخصصة
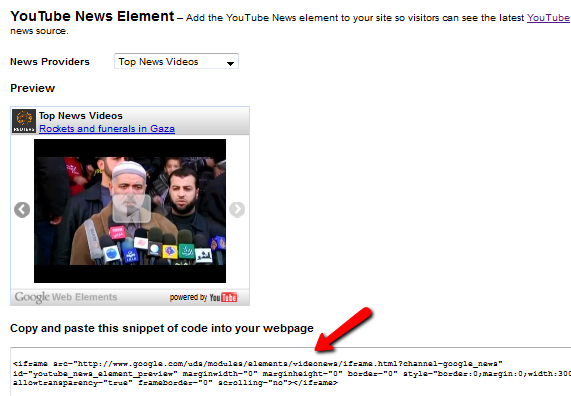
الآن من أجل الجزء الممتع. بمجرد أن يكون لديك التنسيق الصحيح ، يمكنك البدء في تضمين خلاصات التدفق في صفحتك. أول شيء أريد القيام به هو تضمين عنصر YouTube من [NO LONGER WORKS] عناصر الويب من Google.

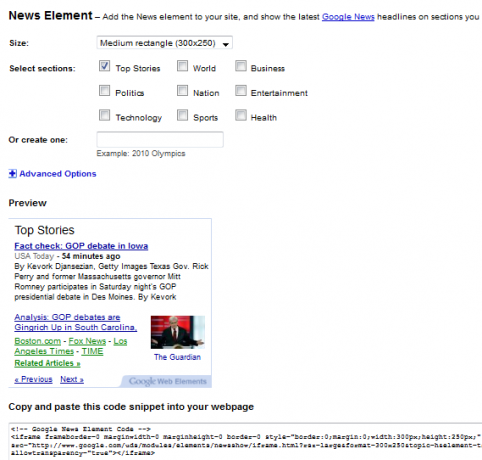
ما عليك سوى تحديد مصدر الأخبار التي تريدها ثم نسخ ولصق الرمز. في الواقع ، يمكنك إنشاء صفحة الأخبار المتدفقة بالكامل باستخدام Google Web Elements فقط باستخدام عنصر Google Reader. ومع ذلك ، أريد أن أعرض فقط عدد المصادر المتاحة للتحديثات في الوقت الحقيقي. قبل الانتقال ، تأكد بالتأكيد من الاستيلاء على عنصر أخبار Google ، ونسخ ولصق هذا الرمز في صفحتك أيضًا.

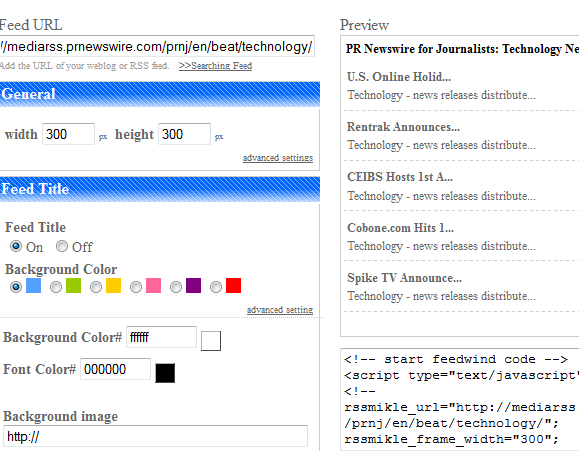
مورد آخر رائع للحصول على موجز الأخبار عبر RSS هو FeedWind تغذية الرياح: توليد القطعة القابلة للتضمين من موجز ويب RSS اقرأ أكثر . يعجبني حقًا لأنك تلصق فقط في الخلاصة التي تريدها ، وتخصصها ، وتمنحك أداة لطيفة ونظيفة يمكنك تضمينها في صفحتك مباشرة.

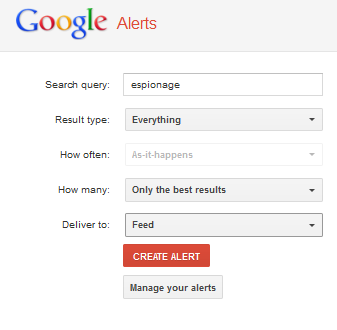
أيضًا ، إذا كنت ستراقب الأخبار داخل مكانة معينة ، فلا يمكنك أن تنسى مراقبة بحث Google داخل هذا المكان. في غضون تنبيهات جوجل، ما عليك سوى تحديد "الخلاصة" في الحقل "تسليم إلى".

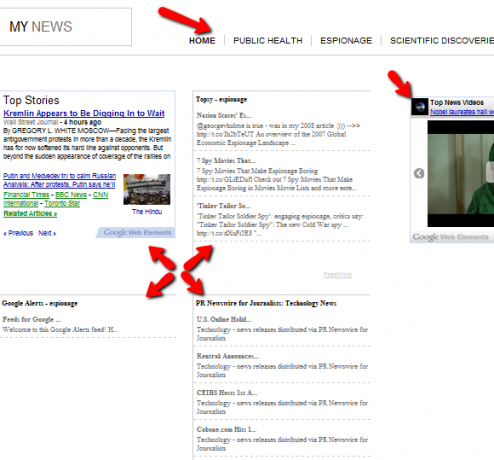
بعد ذلك ، يمكنك استخدام عنوان URL الخاص بالموجز في FeedWind لإنشاء أداة نتائج بحث Google. الآن بعد أن تم تضمين جميع مصادر الأخبار المختلفة هذه على الصفحة - تم الانتهاء أخيرًا من عرض الأخبار المتدفقة في الوقت الفعلي. تسمح لك القائمة العلوية بإنشاء صفحات متعددة مثل هذه ، مع عناصر واجهة المستخدم التي تجلب مصادر الأخبار المستهدفة.

والقيام بذلك أصبح سهلاً الآن بعد الانتهاء من أول صفحة رئيسية. كما ترى ، فإن استخدام نموذج CSS يوفر صفحة منسقة بشكل جميل حيث يمكنك فقط إدراج خلاصات الأخبار المختلفة الخاصة بك للحصول على عرض إخباري لطيف في صفحة كاملة في الوقت الحقيقي.
هذا أفضل من معظم تطبيقات شريط الأخبار المتدفقة التي ستجدها في أي مكان مجانًا ، وأيضًا يسمح لك بتخصيصها تمامًا وفقًا لاحتياجاتك - وهذا هو جمال استخدام صفحة ويب بدلاً من تطبيق.
هل قمت بإنشاء صفحتك الخاصة مع هذه المقالة؟ هل تم تعليق المكالمة في أي مكان ، أو اكتشفت أي مصادر رائعة أخرى لعناصر واجهة استخدام الأخبار المتدفقة في الوقت الفعلي؟ شارك رؤيتك في قسم التعليقات أدناه.
حقوق الصورة: صراع الأسهم
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.


