الإعلانات
كم مرة أرسل لك شخص ما رابطًا إلى موقع ويب مليء بصعوبة القراءة بشكل لا يصدق الخطوط? لقد حدث ذلك لنا جميعًا ، وليس هناك الكثير الذي يمكننا القيام به حيال ذلك - أم هناك؟
هناك عدد قليل من الأشخاص على الإنترنت واجهوا نفس المشكلة التي واجهتها ، ولحسن الحظ ، قرروا فعل شيء حيال ذلك. لذا اقبل برفق سلسلة الجدة البريد الإلكتروني الربط دون طرح أسئلة ، وتجربة أدوات الويب هذه التي يكون لكل منها غرض واحد - للسماح لك بمشاهدة النص على الويب كيف أنت تريد أن تراه.
يجب أن يكون واضحًا أن FontFonter لن يحول أسوأ موقع ويب في العالم إلى شيء نقي وجميل. لنواجه الأمر. سيئة تصميم المواقع 8 أفضل مواقع الويب لجودة أمثلة على كود HTMLهناك بعض المواقع الرائعة التي تقدم أمثلة ودروس تعليمية مفيدة ومصممة بشكل جيد. هنا ثمانية من المفضلة لدينا. اقرأ أكثر تصميم ويب سيئ ، ولا يمكنك فعل أي شيء لتغييره. ومع ذلك ، سوف تجعل مواقع الويب أسهل للقراءة. ما عليك سوى كتابة عنوان URL الذي تريده في شريط عناوين FontFonter ، وانقر فوق "FontFont It!"، واحتضن سحر TypeKit الرائع لتغيير الخط.

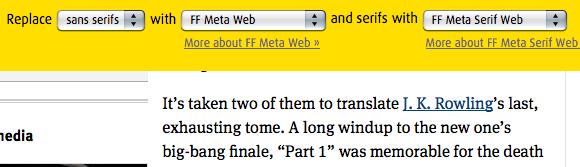
باستخدام FontFonter ، يمكننا تغيير خطوط أي موقع ويب باستخدام ثلاثة تصنيفات: serif و sans-serif وكل شيء. بشكل أساسي ، هذا يعني أنه يمكنك إصلاح موقع الويب باستخدام مخطط خطوط جديد تمامًا ، أو يمكنك جعل كل شيء موحدًا من خلال تحديد أن جميع الخطوط يجب أن تكون هي نفسها. الأداة سهلة الاستخدام إلى حد ما حيث يمكنك استبدال جميع خطوط موقع sans serif من اختيارك ، والعكس صحيح لـ serif. كما ذكرنا ، يمكنك استبدال كل من خطوط sans-serif و serif لموقع الويب بنفس الخط.

الجانب السلبي لـ FontFonter هو حقيقة أنها لا توفر معاينات للشكل الذي تبدو عليه الخطوط ، لذلك إذا لم يكن لديك القائمة العقلية لخطوط TypeKit ، ستنتهي في نهاية المطاف بلعب اليانصيب قليلاً أثناء محاولتك العثور على شيء ما متكافئ. من المؤكد أن هذا سعر صغير للدفع ، لأنك عندما تستخدم FontFonter بمرور الوقت ، ستصبح مألوفًا مع اختياراتك المفضلة.
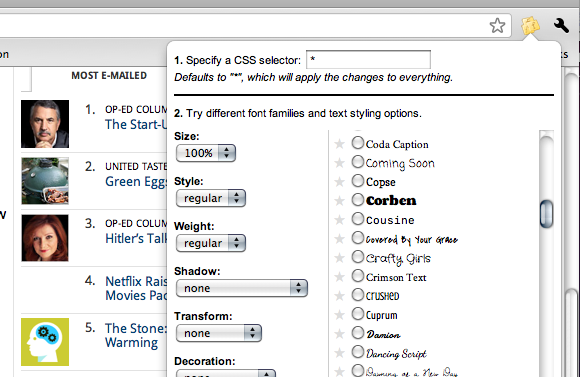
ال معاينة الخط جوجل تم إنشاؤه مع وضع مطوري الويب في الاعتبار ، ولكنه مفيد أيضًا لمستهلك الإنترنت القياسي. تم تصميم ملحق Chrome لمصممي الويب الذين يريدون أن يروا كيف الخطوط من دليل Google Font API كل ما تحتاجه لإنشاء خطوطك الخاصة مجانًاستسمح لك هذه الأدوات البسيطة بإنشاء خطوطك الخاصة مجانًا ، حتى إذا لم يكن لديك أي خبرة سابقة في التصميم الجرافيكي. اقرأ أكثر تظهر على صفحات الويب عند الاستخدام ، ولكنها يمكن أن تكون أيضًا مساعدة جيدة لمن يرغبون في الحصول على خط أفضل لتسهيل القراءة.

بعد تنزيل إضافة Font Previewer ، ستتمكن من العثور عليها على يمين شريط عنوان Chrome. ما عليك سوى النقر عليه أثناء وجودك على موقع الويب الذي تختاره ، وسيزودك بالعديد من الخيارات لمزج الأشياء. حدد الخطوط باستخدام القائمة المقدمة ، وقم بالتخصيص باستخدام خيارات مثل زيادة النص أو تغيير النص بأكمله إلى أحرف استهلالية أو زيادة النسبة المئوية لحجم النص بزيادات قدرها 50.
في حالة قيامك بالفعل بتصميم موقع ويب ، يمكنك معالجة المهمة باستخدام Font Previewer's CSS ميزة الاختيار. بدلاً من اختبار موقعك بالكامل أثناء النظر فقط إلى خط واحد محدد ، يمكنك بالفعل إدخال علامات محددة ستغير أجزاء فقط من عملك. هذه الطريقة أفضل من الرجوع إلى الشفرة في كل مرة تريد فيها تعديل شيء لمجرد رؤيته كيف سيبدو.
مقروء [إضافة فَيَرفُكس]
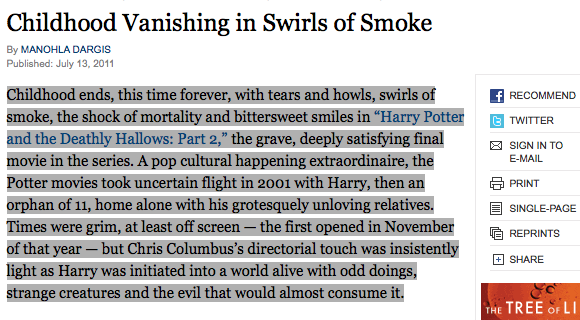
مرة أخرى في مقال MakeUseOf السابق ، 4 أدوات لجعل صفحات الويب أسهل للقراءة للأشخاص ضعاف البصر 4 أدوات لجعل صفحات الويب أسهل للقراءة للأشخاص ضعاف البصر (Firefox) اقرأ أكثر ، تم تعريفنا على ثعلب النار مقروء الوظيفة الإضافية (بالإضافة إلى قريبها المتطابق تقريبًا ، قارئ). لا تغير الإضافة بالضرورة نمط النص الخاص بالموقع الفعلي في حد ذاته ، لكنها تجعل النص الموجود عليه جيدًا... قابل للقراءة.
إذا كنت ترغب في قراءة مقالة معينة ولكنك تتصارع مع الخط المكتوب به ، فما عليك سوى النقر فوق الزر "مقروء" لتغيير المشهد بشكل لطيف. عند تفعيلها ، ستفتح الإضافة محتوى الموقع الإلكتروني في عرض تقديمي على غرار المسرح الذي يتميز بنص الصفحة وصورها في شكل بدائي للغاية ، ولكنه سهل الاستخدام ، و sans-serif. علاوة على ذلك ، يؤدي تمييز جزء من النص إلى تحويل التحديد فقط ، مما يقلل من الفوضى التي عادة ما تحتاج إلى التمرير خلالها.


صحيح ، حتى الأشياء اللطيفة حقًا لها عيوبها ، وفي خطوة قاسية ، زر التنشيط نفسه هو كعب أخيل للقارئ. إن زر المتصفح صغير للغاية بشكل لا يصدق وهو يمتزج تقريبًا مع المتصفح نفسه ، مما يوفر ميزة تصميم يصعب رؤيتها لأولئك الذين تم تصميم الوظيفة الإضافية للمساعدة. ومع ذلك ، هذه المشكلة لا تغرق القارب القابل للقراءة ، لأنه ككل ، أداة ممتازة يمكن استخدامها لضعاف القراءة.

خاتمة
تركز أدوات الويب الثلاثة هذه بشكل أساسي على المحتوى النصي لموقع الويب بدلاً من موقع الويب ككل ، ولكن أيضًا شخص يعاني من الصداع النصفي الشديد ذات مرة بسبب قدر كبير من القراءة في المتصفح ، فهم بالتأكيد بركة. ومع ذلك ، إذا كنت ترغب في العثور على المزيد من الموارد لتسهيل القراءة داخل المتصفح ، فيجب أن تلقي نظرة على MakeUseOf 7 إضافات فَيَرفُكس التي تحسن مستوى قابلية قراءة صفحة الويب 7 إضافات فايرفوكس التي تحسن مستوى قراءة صفحة الويبقراءة صفحة ويب مختلفة جدًا (وصعبة) عن قراءة كتاب. عندما يتعلق الأمر بتحسين إمكانية القراءة على الويب ، لم يكن المتصفح يساعد كثيرًا. يمنحنا عرض ملء الشاشة ... اقرأ أكثر .
ما هي بعض الخطوط المفضلة لديك المستخدمة في تصميم الويب؟ كيف ساعدتك هذه الأدوات؟ ما الأدوات الأخرى التي تنصح بها؟
حقوق الصورة: جيلتوفسكي, اوقات نيويورك
جوشوا لوكهارت هو منتج فيديو على شبكة الإنترنت بخير وكاتب أعلى قليلاً من المحتوى عبر الإنترنت.