الإعلانات
 لا تستهين بقوة الأجهزة المحمولة. على الرغم من أن الوصول إلى الإنترنت عبر الهاتف النقال كان ضعيفًا ، إلا أن الإحصاءات الحديثة تقول أن هناك أكثر من 47 مليون شخص يدخلون إلى الإنترنت من هواتفهم المحمولة كل يوم في الولايات المتحدة وحدها. وهذا الرقم ينمو بسرعة فائقة.
لا تستهين بقوة الأجهزة المحمولة. على الرغم من أن الوصول إلى الإنترنت عبر الهاتف النقال كان ضعيفًا ، إلا أن الإحصاءات الحديثة تقول أن هناك أكثر من 47 مليون شخص يدخلون إلى الإنترنت من هواتفهم المحمولة كل يوم في الولايات المتحدة وحدها. وهذا الرقم ينمو بسرعة فائقة.
قد لا تعني هذه البيانات شيئًا لمعظمنا ، خاصة إذا كنا في الجانب السلبي من المعلومات. ولكن إذا كنت مدونًا أو ناشرًا على الويب ، يجب أن تدرك بالفعل أن الحاجة الملحة لجعل موقعك متوافقًا مع الجوّال تتزايد أيضًا مع هذا الرقم.
إن العمل الإضافي لإعادة تصميم الواجهة وإعادة ضبط خطوط الأكواد لتناسب احتياجات المشاهدة على الأجهزة المحمولة قد يجعل معظم أصحاب الويب يتذمرون من الإحباط. لحسن الحظ ، إذا كنت تستخدم استضافة ذاتية وورد بالنسبة إلى مدونتك ، يمكن حل المشكلات بسهولة - وبأسلوب - عن طريق WPtouch.
البحث والتثبيت
WPtouch هو مكون إضافي من WordPress سيحول واجهة مدونتك لتناسب واجهة الشاشة (التي تعمل باللمس) للهاتف المحمول الخاص بزوارك. تم تطويره في الأصل لواجهة iPhone فقط وقد غطينا الإصدار القديم من هذا المكون الإضافي في عام 2008. لكنها نمت كثيرًا منذ ذلك الحين ، وهي الآن متوافقة بالفعل مع العديد من أنواع الهواتف الأخرى ، التي أعتقد أنها تستحق نظرة أخرى.
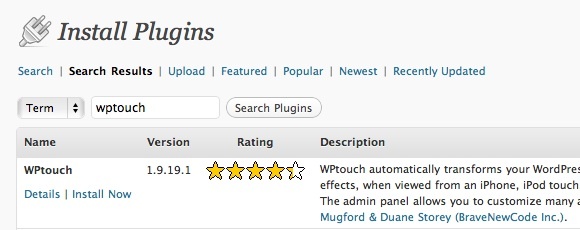
لنبدأ من البداية: التثبيت. تثبيت إضافات WordPress ليس مزعجًا كما كان من قبل. كل ما عليك فعله هو البحث عن الإضافات التي تريدها من قائمة إضافات WordPress. لا حاجة للعبث مع FTP بعد الآن.

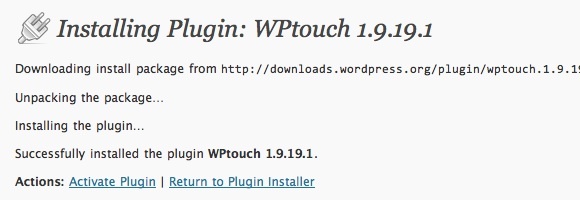
بعد ظهور النتائج ، انقر فوق "تثبيت الآن"، انتظر حتى تنتهي العملية ، وقم بتنشيط المكون الإضافي.

يأتي WPtouch مع مجموعة من الإعدادات القابلة للتعديل ، ولكن دعنا نرى كيف يبدو على شاشة الهاتف المحمول قبل التعديل.
المس المدونة
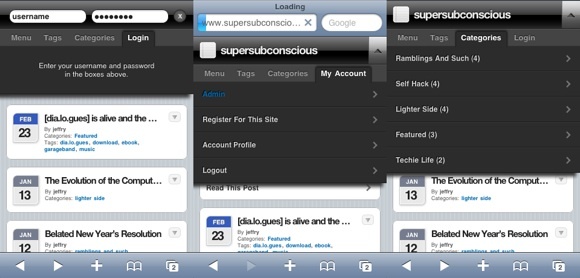
تم المثال التالي على iPhone. لا يمكنني الوصول إلى أجهزة أخرى لأجربها ، لذلك إذا كان يمكنك تجربتها على أنواع أخرى من الهواتف المحمولة ، فالرجاء مشاركة تجاربك في التعليقات أدناه.
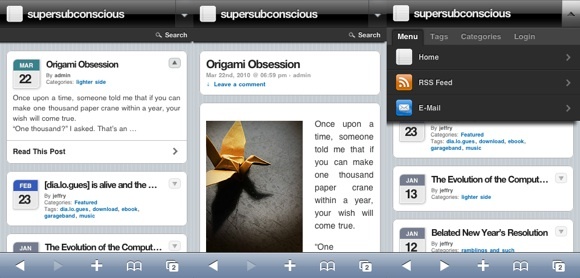
تتكون الصفحة الأولى من مربعات من المقالات المتاحة مع التواريخ والعناوين وبعض المعلومات حول تلك المقالات. يمكنك النقر على السهم الصغير في الزاوية العلوية اليمنى لأحد المربعات للكشف عن فقرة افتتاحية قصيرة من المقالة وخيار قراءة المزيد.

يتم تنسيق كل مشاركة بخط بحجم قابل للقراءة وصور مصغرة ، وحدود على مستوى الشاشة. في الجزء العلوي الأيسر من الشاشة ، توجد قائمة منسدلة تحتوي على موجز RSS وزر البريد الإلكتروني والعلامات والفئات وتسجيل الدخول.
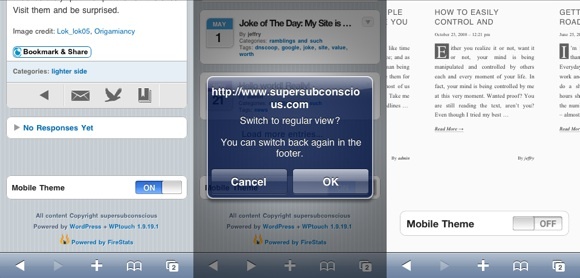
يمكن للزوار إيقاف تشغيل موضوع الجوال بالانتقال إلى أسفل الصفحة وتحريك مفتاح الإيقاف. ستظهر نافذة منبثقة للتأكيد ، مع التأكد من أن الطلب غير عرضي. لإعادة العرض إلى وضع الجوال ، انتقل إلى الجزء السفلي من شاشة العرض العادية وحرك المفتاح.

سيؤدي النقر على زر تسجيل الدخول إلى الكشف عن حقول اسم المستخدم وكلمة المرور. يمكنك تسجيل الدخول والوصول إلى جميع القوائم التي ستظهر بشكل طبيعي فقط من داخل منطقة إدارة WordPress.

ضبط الإعدادات
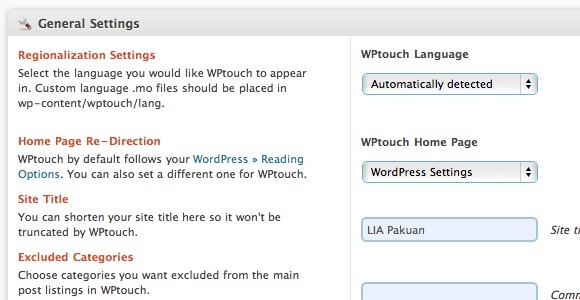
توجد الخيارات تحت عنوان "الإعدادات - WPtouch" قائمة طعام. اول واحد هو "الاعدادات العامةالتي تتعامل مع كل شيء من "الأقلمة" إلى "رسالة التذييل“.

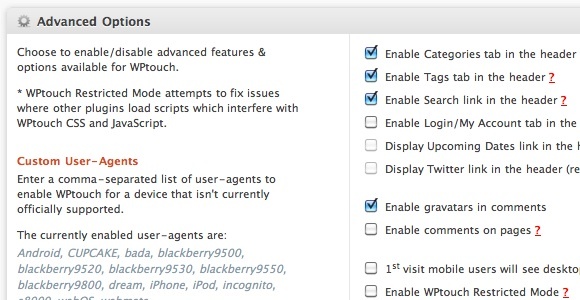
ال "خيارات متقدمة"يتعامل أيضًا مع العديد من الأشياء ، ولكن أبرزها هو القدرة على إضافة وكلاء المستخدم للهواتف غير المدعومة.

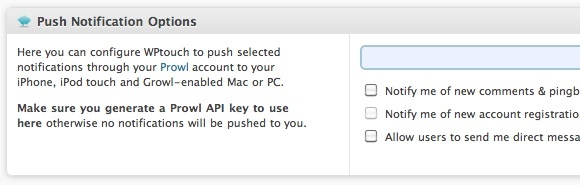
يتمتع WPtouch بالقدرة على إرسال إخطارات دفع إلى أجهزة iDevices وأجهزة Mac أو الكمبيوتر الشخصي التي تدعم تقنية Growl بمساعدة Prowl ، ولكن يُطلب منك إنشاء Prowl API قبل أن تكون الميزة متاحة مفعل. سنناقش المزيد حول Prowl في مقال لاحق.

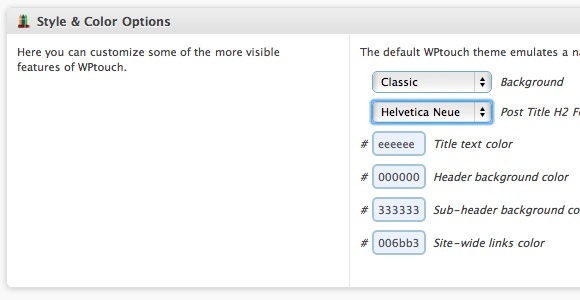
“النمط واللون"تتعامل الخيارات مع أنماط الخطوط وألوان عناصر WPtouch. يمكنك أيضًا اختيار أحد أنماط الخلفية المتاحة من هنا.

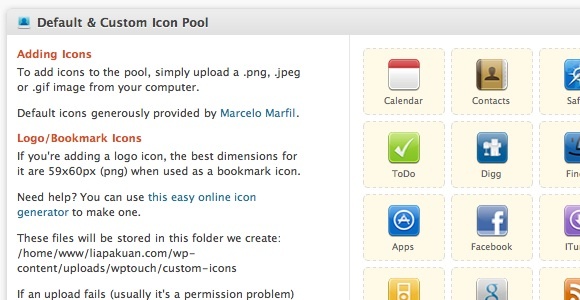
ال "تجمع أيقونة"يجمع الأيقونات التي يمكن استخدامها لاحقًا لتخصيص مظهر إصدار الجوال لمدونتك ، وهناك بالفعل العديد من الرموز المتاحة في القائمة ، ولكن يمكنك إضافة الرموز الخاصة بك إلى التجمع.

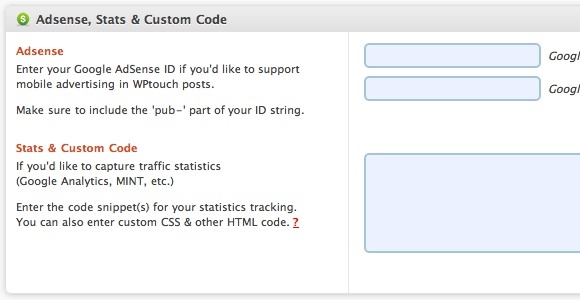
وإذا كنت ناشرًا في Adsense ، فيمكنك إضافة معرّف Google AdSense الخاص بك بحيث يمكن عرض الإعلانات عبر واجهة الجوال.

لذلك ، لا يهم ما إذا كانت مدونات WordPress الخاصة بك على مستوى الهواة أو المستوى المهني ، WPtouch يمكن أن تساعدك على نقل الواجهة بسهولة لتكون أكثر سهولة في التنقل لتلبية احتياجات تلك الأجهزة المحمولة الزائرين.
هل جربت WPtouch لمدوناتك؟ كيف كانت النتيجة في أجهزتك المحمولة؟. شاركوا تجاربكم في التعليقات بالأسفل
كاتب إندونيسي ، وموسيقي معلن ذاتياً ، ومهندس بدوام جزئي ؛ الذي يريد أن يجعل العالم مكانًا أفضل لمشاركة واحدة في كل مرة عبر مدونته SuperSubConscious.
