الإعلانات
 أحبها أو كرهها ، الجميع وكلابهم على Facebook في الوقت الحاضر ؛ لذلك مثل أي شيء شائع في الحياة ، فقد تم تخريبه تمامًا بواسطة أنواع التسويق. أحد الاستخدامات الفعالة بشكل لا يصدق لصفحة علامة تجارية مستضافة على Facebook هو تحفيز الأشخاص على الإعجاب بالصفحة من خلال إنشاء بعض المحتوى السري للأعضاء فقط ؛ يشار إليها عادة باسم "بوابة المعجبين". هذا مليء بالفيديوهات الحصرية أو التنزيلات أو ربما قسيمة تسوق - نحن نستخدم واحدًا هنا في MakeUseOf لمنح معجبينا وصولاً سهلاً إلى جميع المسابقات الحالية.
أحبها أو كرهها ، الجميع وكلابهم على Facebook في الوقت الحاضر ؛ لذلك مثل أي شيء شائع في الحياة ، فقد تم تخريبه تمامًا بواسطة أنواع التسويق. أحد الاستخدامات الفعالة بشكل لا يصدق لصفحة علامة تجارية مستضافة على Facebook هو تحفيز الأشخاص على الإعجاب بالصفحة من خلال إنشاء بعض المحتوى السري للأعضاء فقط ؛ يشار إليها عادة باسم "بوابة المعجبين". هذا مليء بالفيديوهات الحصرية أو التنزيلات أو ربما قسيمة تسوق - نحن نستخدم واحدًا هنا في MakeUseOf لمنح معجبينا وصولاً سهلاً إلى جميع المسابقات الحالية.
كان هذا النوع من تطبيق Facebook الأساسي بسيطًا نسبيًا في الماضي ، ولكن يتطلب Facebook الآن أن تحتوي جميع تطبيقات علامة تبويب الصفحة على إصدار آمن - HTTPS الوصول إلى عنوان url - ولكن هذا هو 100 دولار أخرى سنويًا بالإضافة إلى تكاليف الاستضافة الحالية لموقعك. حتى إذا كنت تدير متجرًا صغيرًا للتجارة الإلكترونية ، فقد تستخدم PayPal كموفر للدفع وبالتالي لا تحتاج إلى شهادات SSL. ولكن لا داعي للقلق ، لأن موقع Facebook قد دخل أيضًا في شراكة هيروكو - شركة استضافة سحابية - مما يعني أنه يمكنك إنشاء تطبيق Facebook الأساسي الخاص بك واستضافته مجانًا على خادم آمن. اريد معرفة المزيد؟ تابع القراءة وأنا أصنع تطبيق علامة تبويب صفحة Facebook Fan-Portal الأساسي ، المستضاف مجانًا ، على Heroku.
تسجيل كمطور
قبل إنشاء أي تطبيقات ، يجب أن تكون مطورًا مسجلاً. اذهب إلى developer.facebook.com للبدء ، وانقر على اللون الأخضر تسجيل زر في أعلى اليمين إذا لم يكن بالفعل. أنت بحاجة إلى رقم هاتف للتسجيل ، ولكنه مجاني.

إذا كنت مسجلاً بالفعل ، فانقر على "تطبيقات رائعة" في شريط الأدوات العلوي للحصول على نظرة عامة على تطبيقاتك الحالية.

قم بإنشاء تطبيق جديد
هنا يبدأ المرح. انقر فوق إنشاء تطبيق جديد. لا يهم التسمية حقًا ، ولكن من الواضح أن اختيار شيء ذي صلة. سيتم إلحاق حقل مساحة الاسم بعنوان URL لصفحة المعجبين عندما ينقر المستخدم على علامة التبويب هذه ؛ يمكنك تركه فارغًا ، ولكن بعد ذلك سيرون معرّف التطبيق في عنوان URL بدلاً من ذلك ، وهو أمر أبشع قليلاً. يجب أن تكون مساحة الاسم أيضًا فريد، لذلك لا تهتم بشيء مثل "testapp" وإلا ستحصل على خطأ. أخيرًا ، حدد المربع الذي يقول أنك تريد استضافة مجانية من Heroku.
بعد ملء كلمة التحقق ، ستتم دعوتك لاختيار نوع الاستضافة التي تريدها من Heroku - حدد PHP ، واقبل. سيقوم Facebook تلقائيًا بإنشاء حساب جديد لك في Heroku إذا لم يكن لديك حساب بالفعل ، وملء إعدادات عنوان URL مسبقًا في الأساسيات ، وهو أمر جيد بالنسبة لهم. في الواقع ، من الصعب جدًا إفساد هذه الخطوة.

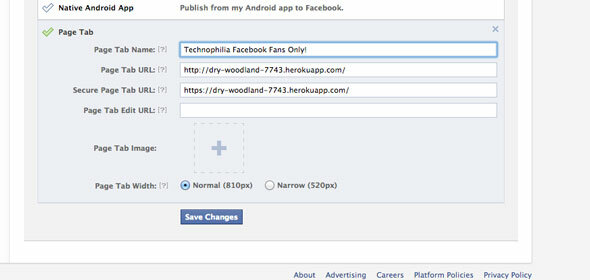
من صفحة تفاصيل التطبيق ، قد ترغب أيضًا في تعيين نوع التطبيق ليكون "علامة تبويب الصفحة" ، والتأكد من إدخال عناوين URL ذات الصلة هناك أيضًا - مرة أخرى ، يجب أن يكون هذا تلقائيًا. ثم احفظ.

خطوات Heroku الأولى
عند الانتهاء ، ستتلقى بريدًا إلكترونيًا من Heroku يتضمن تفاصيل حول كيفية تغيير كلمة المرور الخاصة بك ، وتنزيل "حزام أدوات" Heroku لنظامك. بالنسبة لأولئك منكم الذين ليسوا على دراية بـ Heroku ، فإنه ليس مضيفًا تقليديًا بمعنى أنه يمكنك تسجيل الدخول إلى عنوان FTP وتحميل الملفات ؛ بدلاً من ذلك ، يعمل Heroku مع Git ، نظام التحكم في الإصدار. بمجرد تثبيت حزام الأدوات ، تحتاج أولاً إلى استنساخ الموقع إلى محرك الأقراص المحلي - وهذا يمنحك دليلًا يعكس ما يتم استضافته على Heroku. عندما تقوم بإجراء تغييرات على هذه الملفات ، تقوم بمزامنتها جميعًا مرة أخرى لتحديث Heroku.
يتم تضمين تعليمات إجراء هذه المزامنة الأولى في بريدك الإلكتروني الترحيبي ، وهو أمر بسيط من سطر واحد فريد لعنوان الاستضافة - ما عليك سوى النسخ واللصق من البريد الإلكتروني. عنوان URL لاستضافتك تعسفي تمامًا - في حالتي كان كذلك جاف وودلاند 7743 - يتم إنشاؤه بشكل عشوائي ولا يهم على الإطلاق لأن المستخدمين لن يشاهدوه. افتح الدليل الذي تم إنشاؤه حديثًا ، وألق نظرة حولك.
لقد وضعت Heroku الكثير من الوظائف ، لكننا لا نحتاج إلى معظمها. افتح index.php وإلقاء نظرة حولك. ابحث عن الأسطر التالية بالقرب من بداية الملف:
$ facebook = new Facebook (array ('appId' => AppInfo:: appID ()، 'secret' => AppInfo:: appSecret ()، 'sharedSession' => true، 'trustForwarded' => true،))؛
وبعد ذلك مباشرة ، انسخ هذه:
$ signature_request = $ facebook-> getSignedRequest () ؛ $ liked = $ signature_request ['page'] ['أعجبني'] ؛
لا تقلق إذا كان هذا معقدًا للغاية بالنسبة لك - سأعطيك نموذجًا نهائيًا قريبًا. يتم إرسال طلب موقع إلى تطبيقك من Facebook والذي يتضمن بعض المعلومات حول المستخدم - سواء كان لديه حق الوصول الإداري وما إذا كان قد أعجب بالصفحة أم لا. إذا كنت تريد أن تعرف بدقة ما يتم إرساله ، أضف ما يلي:
print_r ($ signature_request) ؛
وستحصل على نسخة مطبوعة كاملة لكائن الطلب الموقع.
في هذه المرحلة ، يجب أن أعترف بأنني كنت أواجه مشكلة حقيقية في تشغيل الطلب الموقع - يبدو أن Heroku كان يجرد البيانات على الصفحة تحميل ، وبعد تحديث واجهة برمجة تطبيقات JS فقط (10 ثوانٍ جيدة بعد التحميل الأولي للصفحة) يتم تحديث الصفحة والإشارة إلى "الإعجاب" الصحيح الحالة. بفضل سؤال Stack Overflow هذا، يبدو أن الحل يزيل الشفرة التي تفرض HTTPS للمستخدمين غير الآمنين. حذف كتلة التعليمات البرمجية التالية في بداية القالب:
// فرض https على الإنتاج. if (substr (AppInfo:: getUrl ()، 0، 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {head ('Location: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']) ؛ خروج()؛ }
الآن ، عندما يتم تحميل الصفحة ، يكون لديك متغير منطقي - هذا هو صحيح أو أ خاطئة - الذي يخبرك ما إذا كان المستخدم قد أحب الصفحة أم لا. يمكنك استخدام هذا بطريقة بسيطة إذا بيان لإظهار أي من المحتوى أ أو ب:
php if ($ أعجبني): echo ('fan') ؛ // هذا هو المحتوى السري الآخر الخاص بك: echo ('not a fan')؛ // يظهر هذا للجماهير المحتملة النهاية ؛
ضع ذلك مباشرة بعد الافتتاح العلامة في index.php. الآن ، إذا كنت قد قمت بمعاينة صفحتك على Heroku ، فستلاحظ أنها تحتوي على عدد هائل من الوظائف الإضافية ، والتي تعرض الصفحات التي أعجبتك ، والأزرار التي نشر التحديثات وما إلى ذلك - لا نحتاج إلى أي من ذلك حقًا ، لذا فقد جردت كل ذلك بما في ذلك JavaScript SDK لـ Facebook ، ولم يتبق سوى CSS و بوابة المعجبين. إليك الرمز المجرد الذي انتهيت منه في النهاية (هذه صورة - نسخ لصق من PasteBin إذا كنت ترغب في ذلك):

يجب عليك تعديل الأقسام التي تقول "ليس من المعجبين" و "من المعجبين" لتحتوي على المحتوى الافتراضي والسري على التوالي. إذا كنت تفضل الاحتفاظ بالمحتوى الخاص بك في ملف منفصل ، فاستخدم:
تشمل ("secret.html") ؛
لاستيراد الملفات الخارجية.
تزامن مع Heroku
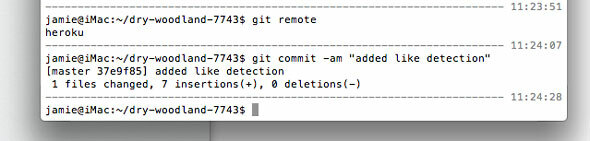
بمجرد إجراء جميع التعديلات اللازمة على ملفك ، تحتاج إلى المزامنة احتياطيًا مع Heroku - نقوم بذلك عن طريق "دفع" نسختنا المحلية إلى "الفرع الرئيسي" في Heroku. للتأكد من أنك في الدليل الصحيح من سطر الأوامر ، اكتب:
الالتزام git -am "رسائل التغييرات"
(يمكنك استبدال رسالة التغييرات بملاحظة لنفسك بالتغييرات التي أجريتها بالفعل هذه المرة - من الجيد الاحتفاظ بهذه السجلات)

وثم
git دفع heroku سيد
انتظر حتى ينتهي الأمر ، حيث قد يستغرق الأمر بعض الوقت.
الخطوة الأخيرة: أضف التطبيق إلى صفحتك
الآن بعد أن تم إنشاء التطبيق ، نحتاج إلى إضافته بالفعل كعلامة تبويب إلى صفحة علامتك التجارية. الغريب ، يتم ذلك باستخدام عنوان URL معد خصيصًا:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
يحل محل YOUR_APP_ID مع المعرّف المدرج في تفاصيل تطبيقك ، و YOUR_APP_URL_ON_HEROKU مع عنوان URL لاستضافة Heroku. سيؤدي تحميل عنوان URL الخاص هذا إلى بدء مربع حوار "إضافة إلى صفحتك" ، والذي يمكنك من خلاله تحديد صفحة العلامة التجارية المناسبة لإضافة علامة تبويب صفحتك إليها.
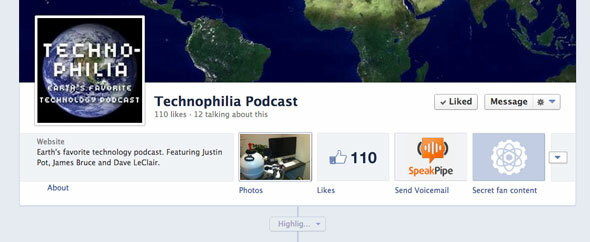
ثم يا المعزوفة - سيكون زر جديد على صفحتك ، مثل هذا:

كما ترى ، لم نقم بتحديد صورة لعلامة التبويب حتى يتم تركها كإعداد افتراضي - يمكنك القيام بذلك من صفحة تفاصيل التطبيق. هذا هو الأساس على الرغم من ذلك ؛ إذا قمت بتحميل علامة التبويب هذه ، بديلي index.php سوف تظهر لك إما باسم معجب أو أ لا معجب. أو أيا كان ما قمت بتخصيصه لإظهار:

سأعترف - كانت هذه العملية أصعب مما توقعت ، لكنها تتجنب تمامًا الحاجة إلى استضافة أي شيء على خادمك أو الحصول على شهادة SSL. إذا كان لديك أي أسئلة أو مشاكل ، اسأل في التعليقات وسأحاول المساعدة. إذا تم إغلاق التعليقات ، فانتقل إلى موقع الإجابات الخاص بنا ؛ ويرجى ، إذا وجدت هذا البرنامج التعليمي مفيدًا ، فشاركه على الشبكة الاجتماعية المفضلة لديك. ربما تريد أيضًا الاطلاع على موقعنا دليل مجاني وكامل لتسويق وسائل التواصل الاجتماعي دليلك لتسويق وسائل الاعلام الاجتماعيةفي الوقت الحالي ، هناك هجمة من كل من الأشخاص والشركات يتجهون إلى وسائل الإعلام الاجتماعية. المنافسة شرسة ، ولا يمكن لأي شركة إضاعة الوقت أو المال في القيام بذلك بشكل خاطئ. اقرأ أكثر ، والنظر في إضافة بينتيريست دليل Pinterest غير الرسميسيعرض لك دليل Pinterest هذا بسرعة كيفية استخدام Pinterest وجميع ميزاته. يوضح هذا الدليل كل ما يمكن معرفته عن Pinterest. اقرأ أكثر لاستراتيجيتك أيضًا.
يحمل جيمس درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.

