الإعلانات
في درسنا الأخير في هذا مسج للمبتدئين سلسلة البرنامج التعليمي ، سوف نلقي نظرة سريعة مسج واجهة المستخدم - المكوّن الإضافي jQuery الأكثر استخدامًا لإضافة واجهات المستخدم الرسومية إلى تطبيقات الويب. بدءًا من النماذج الفاخرة والتأثيرات المرئية ، إلى الأدوات القابلة للسحب والمفاتيح ومربعات الحوار - يمنحك jQuery UI القدرة على إنشاء واجهات مستخدم ويب غنية.
إذا لم تكن قد فعلت بالفعل ، فتأكد من قراءة مقالاتنا السابقة في السلسلة:
- مقدمة: ما هو jQuery ولماذا يجب أن تهتم؟ جعل الويب تفاعليًا: مقدمة إلى jQueryjQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة Javascript الوحيدة ، لكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا ... اقرأ أكثر
- 1: المحددات والأساسيات jQuery Tutorial - الشروع في العمل: الأساسيات والمحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أن الوقت قد حان لأن تكون أيدينا متسخة ببعض التعليمات البرمجية وتعلمنا كيف ... اقرأ أكثر
- 2: الطرق مقدمة إلى jQuery (الجزء الثاني): الطرق والوظائف هذا جزء من مقدمة مستمرة للمبتدئين لسلسلة برمجة الويب jQuery. تناول الجزء الأول أساسيات jQuery حول كيفية تضمينها في مشروعك والمحددات. في الجزء 2 ، سنستمر في ... اقرأ أكثر
- 3: في انتظار تحميل الصفحة والوظائف المجهولة مقدمة إلى jQuery (الجزء 3): انتظار تحميل الصفحة والوظائف المجهولةيمكن القول أن jQuery مهارة أساسية لمطور الويب الحديث ، وفي هذه السلسلة القصيرة القصيرة آمل أن أعطيك المعرفة لبدء الاستفادة منها في مشاريع الويب الخاصة بك. في... اقرأ أكثر
- 4: الأحداث مسج البرنامج التعليمي (الجزء 4) - مستمعي الحدثسنقوم اليوم بتحريكها قليلاً ونظهر حقًا أين تشرق jQuery - الأحداث. إذا اتبعت الدروس السابقة ، فيجب أن يكون لديك الآن فهم جيد جدًا للشفرة الأساسية ... اقرأ أكثر
- تصحيح الأخطاء باستخدام أدوات مطوري Chrome اكتشف مشاكل موقع الويب باستخدام أدوات مطوري Chrome أو Firebugإذا كنت تتابع دروس jQuery التعليمية الخاصة بي حتى الآن ، فربما واجهت بالفعل بعض مشكلات التعليمات البرمجية ولم تكن تعرف كيفية إصلاحها. عندما تواجه القليل من التعليمات البرمجية غير الوظيفية ، فإنه ... اقرأ أكثر
- 5: أجاكس مسج دروس (الجزء 5): أجاكس لهم جميعا!نظرًا لأننا نقترب من نهاية سلسلة دروسنا المصغرة jQuery ، فقد حان الوقت لنلقي نظرة أكثر تعمقًا على إحدى أكثر ميزات jQuery استخدامًا. يسمح AJAX لموقع إلكتروني بالتواصل مع ... اقرأ أكثر
ما هو jQuery UI ولماذا يجب استخدامه؟
يمنحك jQuery UI جميع المكونات اللازمة لتطبيق ويب حديث مع واجهة المستخدم الرسومية. للحصول على وصف أفضل ، إنها مجموعة من الأدوات.
للحصول على فكرة سريعة عما يمكنك فعله به ، فقط تصفح حول MakeUseOf. المحتوى في بلدنا هو في الواقع منفصل فقط divs مع قائمة غير مرتبة لتكون بمثابة فهرس. قم بتشغيل وظيفة علامات التبويب jQuery عليها ، وتتحول بطريقة سحرية إلى علامات تبويب. مدهش! يمكنك حتى تحميل محتوى علامة التبويب عبر AJAX إذا أردت.

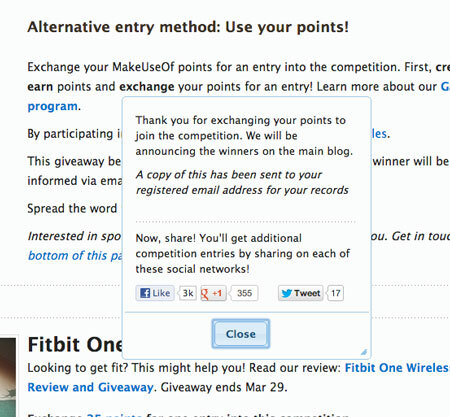
تستخدم صفحة المكافآت أيضًا مربع حوار "نافذة منبثقة مشروطة" لتأكيد إجراء المستخدم وإرجاع الرسائل. لتركيز انتباه المستخدم ، يمكنك جعل مربع الحوار يخفي بقية محتوى الصفحة حتى ينتهي التفاعل.

في موقع إجاباتنا ، نستخدم بسيط تلميح ميزة لتوفير تلميحات على الأزرار.

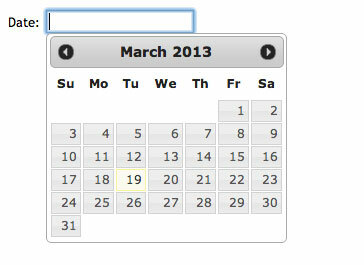
يتفوق jQuery UI حقًا عندما يتعلق الأمر بالنماذج ، مما يتيح الوصول إلى العديد من أشرطة التمرير والمتقاطرين. أنا من أشد المعجبين datepicker عنصر واجهة المستخدم بنفسي ، بحيث يمكنك تحميله أعلى مربع إدخال نص عادي حيث يفترض أن يقوم المستخدم بكتابة تاريخ.

تبدو معقدة ، أليس كذلك؟ هل يمكنك تخيل ترميز شيء كهذا في JavaScript خالص؟ هذه هي كيفية القيام بذلك باستخدام واجهة مستخدم jQuery:
$ ("# dateField"). datepicker () ؛
لن أقضي المزيد من الوقت في شرح مدى روعتها لأن jQuery UI official demos تقديم نظرة عامة جيدة على جميع الميزات المتاحة بالإضافة إلى عينات بسيطة من التعليمات البرمجية. اذهب لقراءتها.
إضافة واجهة مستخدم jQuery
إن أبسط طريقة لبدء استخدام واجهة مستخدم jQuery هي إضافة الأسطر التالية إلى رأسك - ولكن اجعلها تأكد من إضافتها بعد مرجع jQuery الرئيسي ، نظرًا لأن jQuery UI يتطلب تحميل jQuery مسبقًا. أنت بحاجة إلى مرجع إلى نص البرنامج الإضافي و a ورقة الأنماط يحتوي على الوصف المرئي لعناصر واجهة المستخدم هذه.