الإعلانات
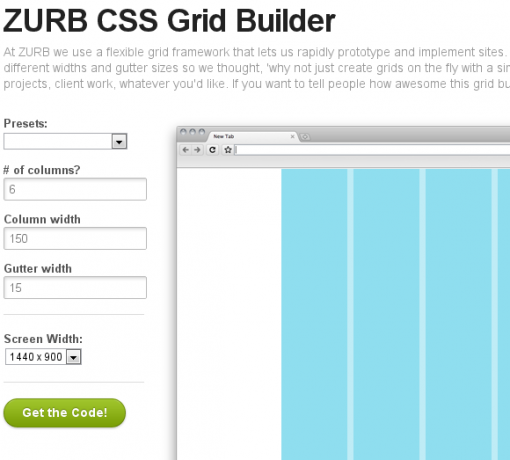
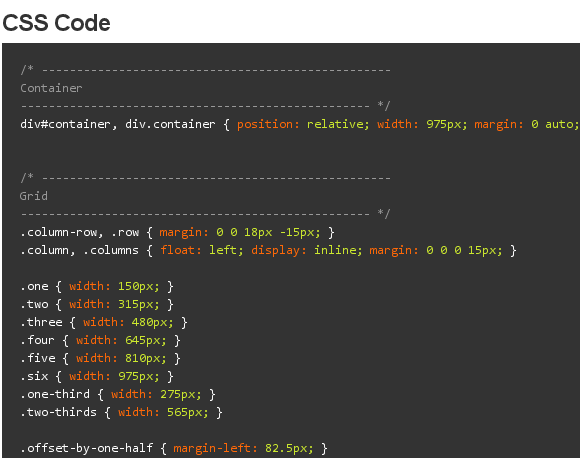
إذا كنت تحاول تصميم موقع ويب بناءً على إطار عمل شبكي ، فستعلم أنه يستغرق وقتًا طويلاً. يزيل CSSGridBuilder الألم عن طريق السماح لك بإنشاء شبكات على الطاير. ما عليك سوى تحديد عدد الأعمدة التي تريدها في شبكتك وعرض العمود المطلوب وعرض الميزاب المطلوب. ستقوم الأداة بعد ذلك بإنشاء رمز CSS الذي يمكنك استخدامه في أي مشروع تصميم ويب.
يمكنك أيضًا اختيار قيمة عرض الشاشة التي تريدها بين 1024 × 768 و 1200 × 800 و 1440 × 900. يتم تحديث معاينة كبيرة على الفور لتعكس التغييرات التي تجريها لإعدادات الشبكة الخاصة بك. الأدوات مجانية تمامًا للاستخدام الشخصي والتجاري ويمكن أن توفر لك الكثير من الوقت عند تنفيذ التصاميم القائمة على الشبكة.


الميزات:
- إنشاء شبكات CSS عبر الإنترنت.
- حدد الأعمدة وحجم العمود وحجم الميزاب.
- إنشاء رمز CSS لشبكتك.
- معاينة مباشرة لكيفية ظهور شبكتك.
- لا يتطلب التسجيل.
- لمزيد من أدوات CSS راجع مقالنا "11 أدوات مفيدة لفحص وتنظيف وتحسين ملف CSS الخاص بك 11 أدوات مفيدة للتحقق من ملفات CSS وتنظيفها وتحسينهاهل تريد تحسين كود CSS الخاص بك؟ ستساعد أدوات التحقق والمُحسِّن في CSS في تحسين كود CSS ، وبناء الجملة ، وتقليل صفحات الويب الخاصة بك. اقرأ أكثر “.
قم بزيارة CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

