الإعلانات
خلال الوقت الذي بدأت فيه استخدام خرائط Google ، وجدت العديد من الطرق لدمجها في حياتي قدر الإمكان. إنها مدمجة في برنامج GPS للسيارة من Motorola Android ، تتيح لي Google Latitude مشاركة موقعي في الخرائط مع أطفالي أثناء سفري ، وأستخدمه دائمًا للبحث عن المتنزهات والمعالم التاريخية من حولنا عندما نكون في عائلة رحلة قصيرة.
شارك مؤلفو MakeUseOf الآخرون أيضًا ميزات رائعة تقدمها خرائط Google ، مثل قائمة Tina أفضل 5 أشياء عن خرائط جوجل أفضل خمسة أشياء عن خرائط جوجل اقرأ أكثر ، ومقال إيال عن الخلق خرائط جوجل تعاونية كيفية إنشاء خرائط جوجل التعاونية المشتركةتتيح لك خرائط Google إنشاء خرائط مخصصة ومشاركتها. إليك كيفية استخدام خرائط Google للتعاون مع الآخرين. اقرأ أكثر . إذا لم تكن قد خمنت ذلك بعد ، فنحن معجبون كبيرون.
اليوم ، أود أن أعرض لك تطبيقًا رائعًا قائمًا على Google API يسمى MapTheWay يتيح لك دمج خرائط Google المخصصة الخاصة بك مباشرة في مدونتك أو موقع الويب الخاص بك ، باستخدام نقاط طريق الطول والعرض التي يمكنك تراكبها على الخريطة من خلال ملف XML.
هذه طريقة مفيدة لرسم خرائط لمواقع متعددة لزوارك لأنه يمكنك إما رسم يدويًا رحلة أو يمكنك إنشاء برنامج تفاعلي يحدد نقاط الطريق تلقائيًا عن طريق تحرير ملف XML عبر النصي. تخيل أن تكون قادرًا على كتابة مشاركة مدونة بخرائط مضمنة بالفعل - وليس فقط لقطات شاشة. يمكن لزوارك مشاهدة الخرائط التي وضعتها ويمكنك عنوان كل نقطة كيفما شئت.
تثبيت MapTheWay لرسم خرائط لمواقع متعددة على موقع الويب الخاص بك
أثناء استعراضنا لهذا البرنامج التعليمي ، سترى لماذا يعد تضمين هذه الميزة على موقع الويب الخاص بك أمرًا مريحًا للغاية. لا حاجة لتخزين الخرائط أو مشاركتها من خرائط Google - كل ما عليك فعله هو إنشاء ملف XML جديد لنقاط الطريق وفويلا - يمكنك مشاركة خريطة جديدة على الفور في دقائق.
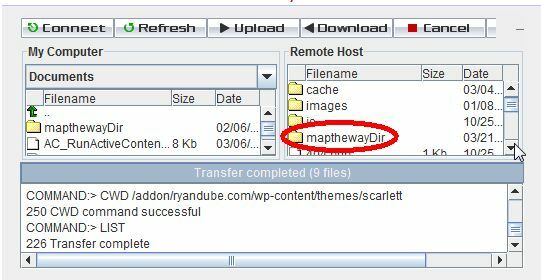
دعنا نبدأ وسترى لماذا هذه أداة رائعة جدًا لتثبيت مدونتك أو موقعك على الويب. أولاً ، قم بتنزيل ملفات الإصدار الأساسية المجانية على جهاز الكمبيوتر الخاص بك ، ثم قم ب FTPmapthewayDir"(وجميع المحتويات) إلى المجلد الجذر http لموقع الويب الخاص بك.

في حالة مدونة WordPress ، ستحتاج إلى تحميل المجلد والمحتويات (جنبًا إلى جنب مع الملفات الأساسية) إلى نفس المستوى في مجلد السمات حيث يتم تخزين ملف index.php. لقد وصلت بالفعل إلى منتصف الطريق لرسم خرائط لمواقع متعددة على مدونتك!
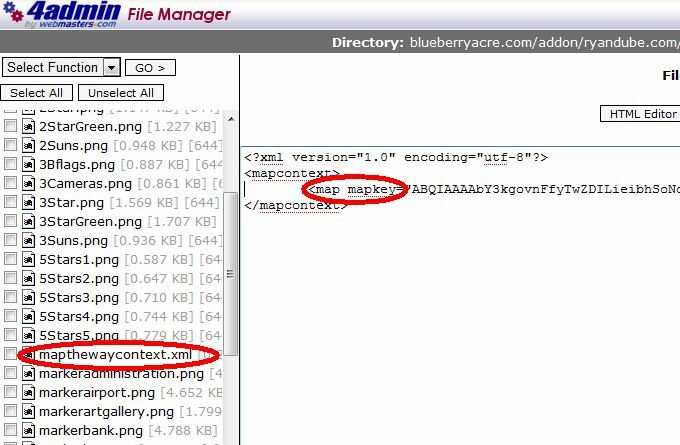
الآن ، إذا لم يكن لديك بالفعل مفتاح خريطة API لموقعك على الويب ، فانتقل إلى Google واشترك للحصول على API لخرائط Google باستخدام المجال حيث قمت بتحميل دليل MapTheWay. بمجرد استلام المفتاح الخاص بك ، انتقل إلى دليل mapthewayDir على خادم الويب الخاص بك وقم بتحرير الملف mapthewaycontext.xml باستخدام مفتاح Google API الخاص بك.

بالمناسبة ، إذا كنت ترغب في ذلك ، يمكنك تغيير لغة الخريطة إلى الفرنسية (fr) أو البرتغالية (po) بدلاً من الإنجليزية. يبدو أن هذه هي اللغات الوحيدة المتاحة حاليًا. الآن MapTheWay مثبت على موقعك ، وأنت على استعداد لبدء تضمين خرائطك!
كيفية تعيين نقاط الطريق وعرض خريطتك
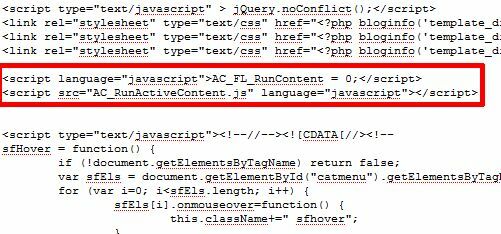
هناك عدد قليل من الملفات التي تعد جزءًا من حزمة التنزيل التي تريد سحبها. اثنان من هذه الملفات HtmlHead.txt و HtmlBody.txt. عندما تريد تضمين خريطة في إحدى صفحاتك ، عليك فقط التأكد من تضمين نص الرأس ونص النص الأساسي في الصفحة. لا يتغير نص الرأس. وخمن ماذا ، إذا كنت تستخدم سمة WordPress ، فإن الاحتمالات جيدة جدًا أن يكون لديك header.php - يمكنك ببساطة إدراج البرنامج النصي مرة واحدة وتكون جاهزًا.

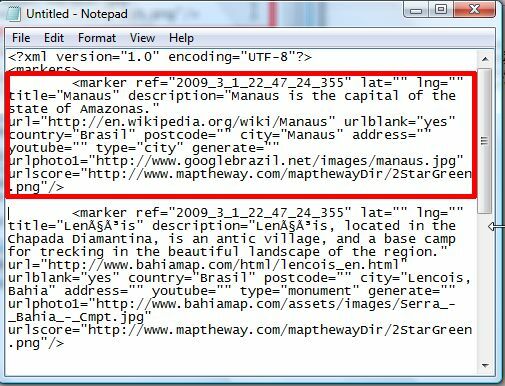
الآن ، تحتاج إلى إعداد ملف XML المملوء بنقاط Way الخاصة بك. القالب المطلوب استخدامه هو MyWebPage.xml المدرجة في مجلد mapthewayDir. تنسيق هذا الملف كما هو موضح أدناه.

العديد من المتغيرات المستخدمة في ملف المثال غير متوفرة في الإصدار المجاني. لإعدادك المجاني ، تحتاج إلى التركيز على تعيين خطوط العرض ، lng ، العنوان ، الوصف ، البلد ، الرمز البريدي ، المدينة والعنوان (كلها اختيارية باستثناء lng و lat). "النوع" هو اسم ملف صورة العلامة ، لذا فإن نوع "المدينة" يشير إلى ملف "العلامة [المدينة]. png. لذلك ، يمكنك تخصيص أيقونات العلامة الخاصة بك إذا كنت تستخدم اصطلاح التسمية هذا.
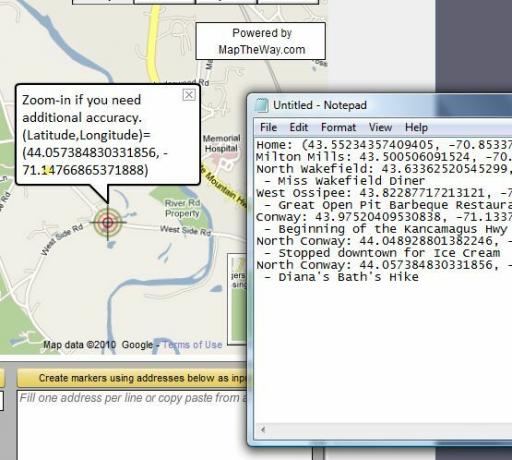
سؤالك الأول هنا على الأرجح - أليس هذا معقدًا بعض الشيء؟ كيف من المفترض أن تعرف خطوط الطول والعرض لمواقعك؟ لا تقلق يا أصدقائي ، لقد قمت بتغطيتك - لأنه عندما قمت بتنزيل هذا التطبيق الرائع الرائع ، قمت أيضًا بتنزيل أداة مساعدة لتحديد نقاط الموقع هذه. فقط اذهب إلى متصفحك ، اذهب إلى نطاقك وافتح الملف. إذا لم يعمل في نطاقك ، فما عليك سوى استخدام الأداة المقدمة مجانًا في MapTheWay.

اسحب الهدف ببساطة على طول مسارك وسيمنحك خط الطول وخط العرض لكل نقطة. قم بتدوين كل نقطة طريق أثناء تتبع رحلتك. بمجرد الانتهاء ، قم فقط بتعديل النموذج MyWebPage.xml مع نقاط وأوصافك الجديدة ، واحفظها كملف XML جديد في مجلد mapthewayDir.
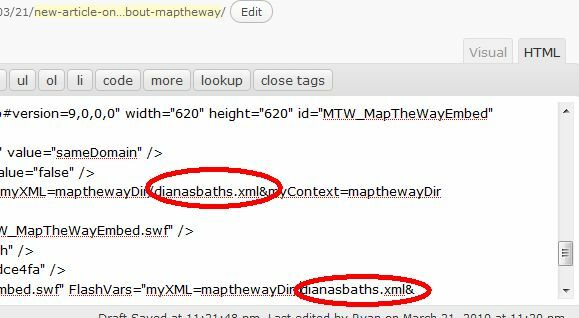
عند الانتهاء ، كل ما عليك فعله هو تضمين الخريطة في صفحة الويب الخاصة بك باستخدام الرمز الموجود في HtmlBody.txt ملف. يجب أن تجد اسم ملف xml في الرمز 3 مرات ، لذا ستحتاج إلى تعديل هذه الإدخالات الثلاثة باستخدام اسم ملف XML الجديد.

احفظ الصفحة ، والآن تم تضمين خريطتك الجديدة في موقع الويب الخاص بك!

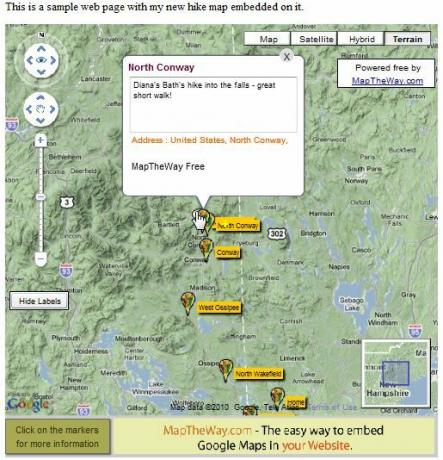
تم تضمين الخريطة بشكل مثالي على صفحة الويب الخاصة بي. تظهر جميع العناوين عندما ينقر المستخدم على "عرض التصنيفات، "وإذا نقر المستخدم على رمز لنقطة طريق ، فسيتم عرض نص الوصف. تبدو الخريطة احترافية وتحاول في البداية التركيز على جميع نقاط طريقك عند بدء تشغيلها لأول مرة.
الشيء الوحيد الذي لاحظته في هذا الإعداد هو أنه لا يحب هيكل ملف WordPress (يحب التطبيق أن يكون موجودًا في جذر نطاقك) ، لذلك تمكنت من تشغيله من خلال تثبيته على نطاق جديد اشتريته مؤخرًا وإنشاء ملف index.html مع الرمز الموضح في هذا الدورة التعليمية. لذا ، إذا قمت بإنشاء موقع الويب الخاص بك - فسيكون تضمين هذا التطبيق أمرًا سهلاً. إذا كنت ترغب في استخدامه على مدونتك ، فسوف يستغرق الأمر بعض التغيير قبل أن يعمل بشكل صحيح - ولكن هذا يتجاوز نطاق هذه المقالة.
لذا قم بإعطاء MapTheWay لقطة على موقع الويب الخاص بك وأخبرنا برأيك. هل تعرف أي طرق رائعة أخرى لتضمين الخرائط مباشرة على موقع الويب الخاص بك؟ شارك مواردك في قسم التعليقات أدناه.
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.