الإعلانات
وورد على دراية تامة باستخدام السمات. يمكنهم بسهولة تغيير مظهر مدونتهم بمجرد تبديل السمات. هناك الكثير من مظاهر WordPress المتاحة هناك ويأتي كل منها بمظهره وميزاته الفريدة.
الغريب ، من بين آلاف موضوعات الطرف الثالث ، لم يكن هناك سوى موضوعين رسميين جاءا مع تثبيت WordPress: الإصدار الكلاسيكي من الإصدار 1.5 والإصدار الافتراضي من الإصدار 1.6. ولجعل الأمور أسوأ ، لم يكن هذان الموضوعان الرسميان أيضًا للتخصيص.
لكن مطوري WordPress أرادوا تغيير ذلك. لقد أصدروا أحدث إصدار من WordPress - v 3.0 - إلى جانب إصدار جديد تمامًا موضوع رسمي قابل للتخصيص بدرجة كبيرة يسمى الموضوع العشرون (ربما للاحتفال بعامه الإصدار - 2010).
دعونا نرى ما هي الاحتمالات التي يوفرها موضوع Twenty-Ten.
الحاجيات لوتا كاملة
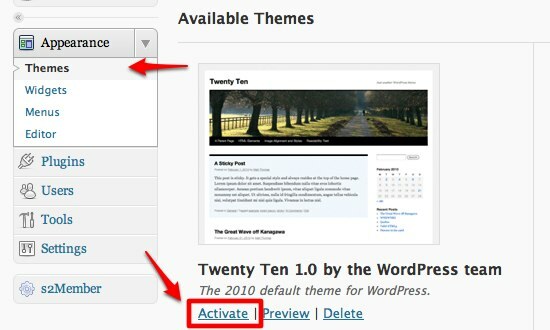
بعد الترقية> إلى WordPress 3.0 ، سترى موضوع Twenty-ten تحت عنوان "مظهر خارجيالقائمة الجانبية. قم بتفعيل السمة بالضغط على "تفعيل" حلقة الوصل.
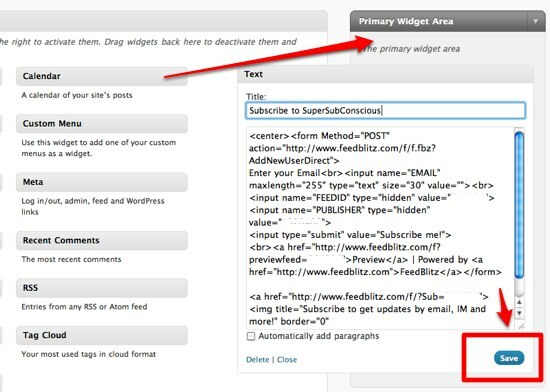
ثم يمكنك بدء طقوس التخصيص بالنقر على القائمة الأولى تحت الموضوع: "الحاجيات“. الحاجيات في WordPress هي تحسينات على السمة. يمكنك استخدام الأدوات لإضافة وظائف صغيرة من تقويم بسيط إلى رموز HTML.

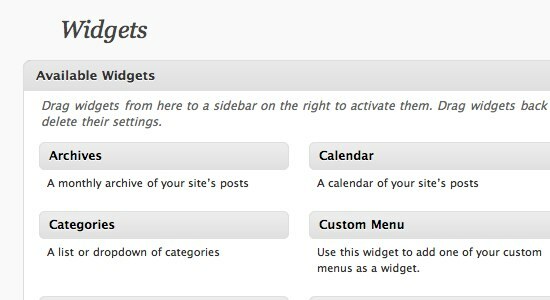
هناك مجموعة من الأدوات التي يمكنك استخدامها هنا. أولئك الذين يعيشون ويتنفسون WordPress سيكونون على دراية بهم.

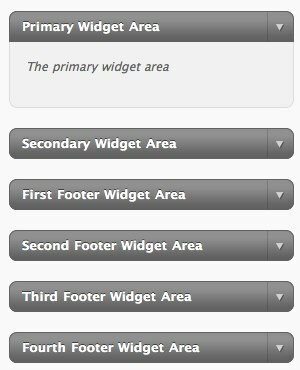
ولكن ما يجعل الحاجيات في Twenty-Ten خاصة هي مناطق القطعة. توفر معظم المظاهر للمستخدمين منطقة واحدة أو منطقتين في حين يوجد ستة منها هنا.

بالنسبة إلى WordPress newbies ، يمكنك استخدام عناصر واجهة المستخدم عن طريق سحبها وإفلاتها في مناطق عناصر واجهة المستخدم التي تريدها. مفضلتي الشخصية هي أداة النص لأنه يمكنك وضع رموز قابلة للتخصيص هنا.

فقط تذكر أن تضرب "حفظ"بعد كتابة الرمز.
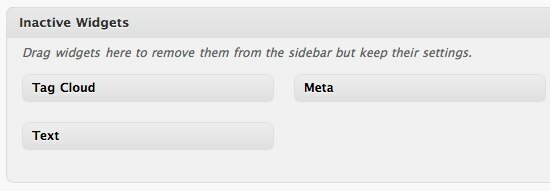
شيء آخر لطيف حول WordPress 3.0 و Twenty-Ten من حيث دعم الأدوات هو وجود "الحاجيات غير النشطة" منطقة. في الإصدار السابق من WordPress ، كان إلغاء تنشيط عنصر واجهة المستخدم يعني فقد إعداداته. يمكنك الآن إلغاء تنشيط الأدوات مؤقتًا مع الاحتفاظ بإعداداتها من خلال سحبها إلى هذه المنطقة.
وعندما تريد إعادة تنشيطها مرة أخرى ، ما عليك سوى سحبها مرة أخرى إلى منطقة الأدوات. ليس عليك القيام بأي إعادة ضبط.
ما ذا يوجد بالقائمة؟
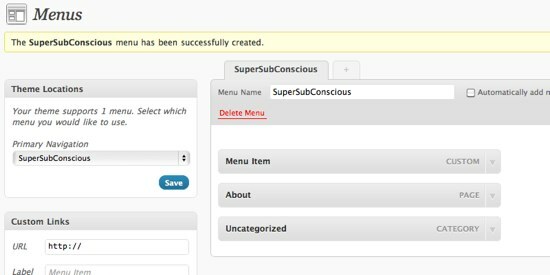
العنصر التالي ضمن "مظهر خارجي" يكون "القوائم“. لقد ناقشنا هذا الموضوع قليلاً في المقالة السابقة. بشكل أساسي ، تتيح لك هذه الميزة إضافة تنقل مخصص إلى صفحة مدونتك.
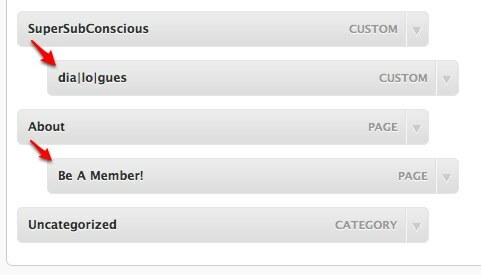
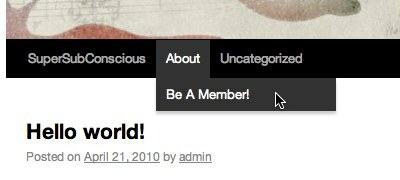
يمكنك إضافة قائمة كقائمة فرعية فقط عن طريق سحبها وإفلاتها تحت قائمة أخرى.
إليك ما تبدو عليه القوائم في صفحة المدونة.
تخصيص الخلفية والرأس
قد تكون هذه الميزة أمرًا شائعًا جدًا بين مستخدمي WordPress المتحمسين الذين يستخدمون المظاهر بكثافة. ومع ذلك ، فإن هذه إضافة مرحب بها لتعزيز موضوع WordPress المدمج.
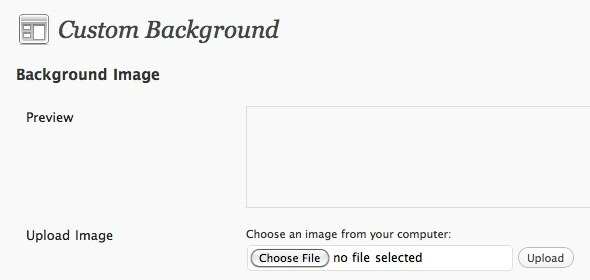
مع خلفية مخصصة يمكنك تحميل الصورة التي اخترتها.
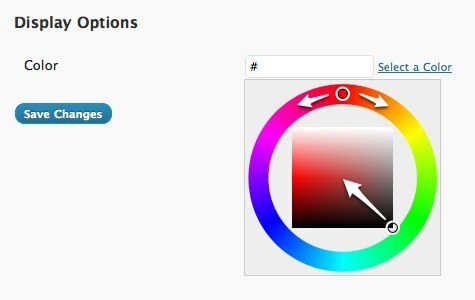
وحدد لون الخلفية.
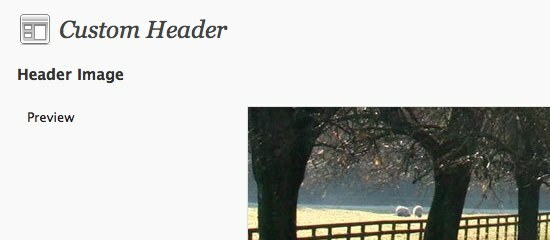
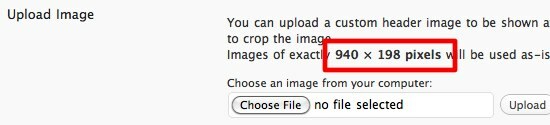
أثناء استخدام الرأس المخصص ، يمكنك أيضًا تحميل صورة رأس. يمكنك استخدام التقنيات الموضحة في مقالتنا القديمة لإنشاء أسلوبك الخاص صورة عنوان موقع الويب كيفية إنشاء صورة رأس الموقع باستخدام PowerPoint اقرأ أكثر .
الحجم الموصى به للصورة هو 980 × 198 بكسل.
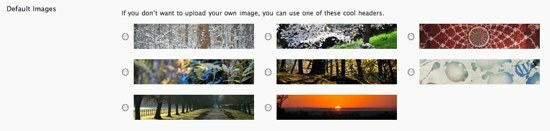
أو يمكنك استخدام واحدة من مجموعة رؤوس الويب التي تقدمها WordPress.
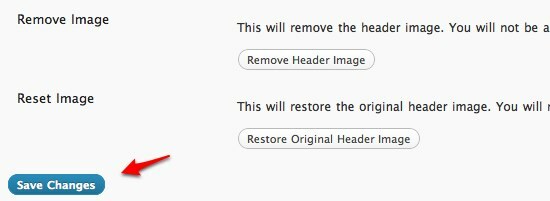
في الجزء السفلي من هذه الصفحة ، ستجد خيارات لإزالة الصورة وإعادة تعيينها.
لا تنس النقر على "حفظ التغييرات"للحفاظ على إعداداتك.
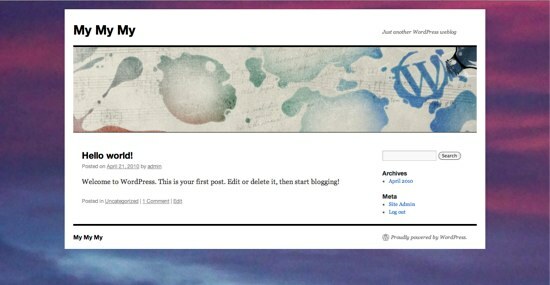
لتمكنك من رؤية الشكل الذي تبدو عليه السمة Twenty-Ten ، إليك مدونة تم إعدادها بسرعة باستخدام السمة.
قد لا يكون Twenty-عشر قويًا مثل المُنشئ ، ولكنه جيد بما يكفي لمعظمنا الذين لا يرغبون في التعمق أكثر في الميزات المخفية ، ولكنهم يريدون فقط مظهرًا جيدًا جاهزًا للاستخدام. إذا كنت لا تزال غير متأكد من تغيير مظهر مدونتك إلى Twenty-Ten ، فيمكنك تجربتها أولاً لمعرفة كيف ستبدو.
هل جربت WordPress 3.0 وموضوع Twenty-Ten؟ ما رأيك بهم؟ يرجى إعلامنا في التعليقات أدناه.
كاتب إندونيسي ، وموسيقي معلن ذاتياً ، ومهندس بدوام جزئي ؛ الذي يريد أن يجعل العالم مكانًا أفضل لمشاركة واحدة في كل مرة عبر مدونته SuperSubConscious.