الإعلانات
 مواقع الويب هي أدوات رائعة تنقل جميع أنواع المعلومات والأفكار. لقد تطوروا كثيرًا في غضون 10 إلى 15 عامًا فقط ، ومن المتوقع الآن أن يكونوا من الدرجة الأولى ومصممين بشكل جميل. بالطبع ، هناك تقنيات تساعدنا في تحقيق ذلك - ومن هنا التطور - مع كون CSS هي المسؤولة بشكل أساسي عن التصميم والجوانب الجمالية الأخرى لموقعك.
مواقع الويب هي أدوات رائعة تنقل جميع أنواع المعلومات والأفكار. لقد تطوروا كثيرًا في غضون 10 إلى 15 عامًا فقط ، ومن المتوقع الآن أن يكونوا من الدرجة الأولى ومصممين بشكل جميل. بالطبع ، هناك تقنيات تساعدنا في تحقيق ذلك - ومن هنا التطور - مع كون CSS هي المسؤولة بشكل أساسي عن التصميم والجوانب الجمالية الأخرى لموقعك.
CSS 5 خطوات طفل لتعلم CSS و لتصبح ساحر CSSCSS هي أهم صفحات التغيير التي شهدتها صفحات الويب في العقد الماضي ، ومهدت الطريق لفصل النمط والمحتوى. بالطريقة الحديثة ، يحدد XHTML البنية الدلالية ... اقرأ أكثر أو جتصاعدي ستيل سهي ببساطة لغة ترميزية شبيهة لغة البرمجة - باستثناء أنها تحتوي فقط على خصائص العلامات. على سبيل المثال ، إذا كنت تستخدم
علامات للنص الخاص بك ، يمكنك تعيين جميع أنواع السمات إلى
علامات داخل CSS وسيتم تطبيقها على جميع تلك المجالات. ومع ذلك ، أين يمكنك اختبار جميع أفكار CSS الخاصة بك؟
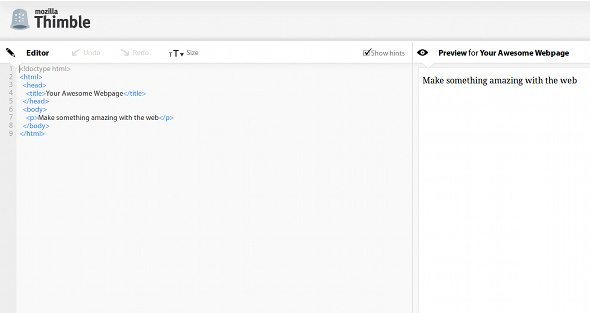
موزيلا ثيمبل

موزيلا ثيمبل هو مشروع جديد نسبيًا يسمح لك باختبار التغييرات الفورية لرمز الصفحة. يتم تقسيم الشاشة بين الرمز ومعاينة لما سيبدو عليه الموقع مع الرمز الحالي. ستنعكس أي تغييرات تجريها على الشفرة على الفور في المعاينة.
تم تصميم Thimble بشكل أساسي لاختبار صفحات الويب وشفرة HTML الخاصة بها ، ولكن يمكنك أيضًا اختبار شفرة CSS الخاصة بك أيضًا عن طريق وضعها في
العلامات.تتمثل ميزة استخدام Thimble في أنه يمكنك مشاهدة التغييرات على الفور وكيفية ارتباط CSS بـ HTML للصفحة.
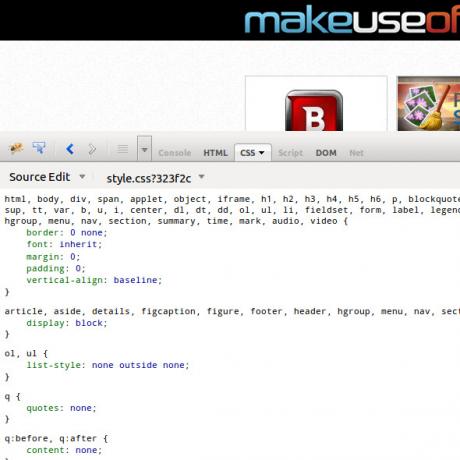
Firebug

Firebug هي أداة رائعة أخرى تمت التوصية بها كثيرًا هنا في MakeUseOf. إنها امتداد لتطوير الويب ، مثل Thimble ، يمكن أن يعرض لك التغييرات التي تم إجراؤها على التعليمات البرمجية على الفور. الفرق بين Thimble و Firebug هو أن Thimble يقتصر على أي رمز تضعه في في المربع الأيمن ، ولكن باستخدام Firebug ، يمكنك تغيير رمز أي موقع مباشر ، حتى إذا كان الموقع لا ينتمي إلى أنت.
التغييرات ليست دائمة ولن يتم نقلها إلى خادم الويب حتى يتسنى للجميع رؤية جميع التغييرات ، ولكن Firebug يتيح لك تغيير الشفرة محليًا لمحاولة تحقيق نتائج مختلفة. يمكنك بعد ذلك أخذ نتائجك في Firebug وتطبيقها على رمزك الفعلي.
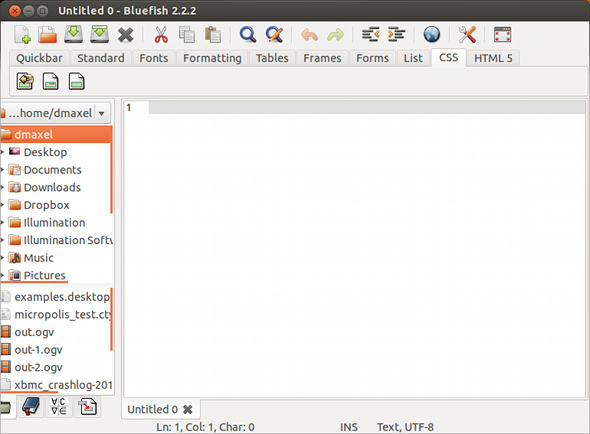
بلوفيش

بلوفيش هو تطبيق محرر نص مكتبي متخصص في البرمجة وتطوير الويب. إنها ليست مثيرة بصريًا مثل قول Thimble أو Firebug ، ولكن إذا كنت بحاجة فقط إلى كتابة الرمز في محرر جميل ، فإن Bluefish هو الشخص الذي يكتبه.
إنه ليس مثل محرري النصوص الآخرين لأنه يحتوي على ميزات البحث القوية الخاصة به ، والتراجع / الإعادة غير المحدود ، ويمكنه فتح آلاف الملفات في وقت واحد ، وهو عبر منصة ، وأكثر من ذلك بكثير.
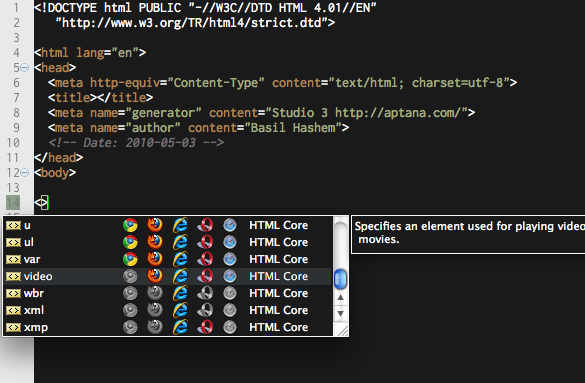
ستوديو أبتانا

ستوديو أبتانا لا يتعلق الأمر بتجربة تعديل التعليمات البرمجية فحسب ، ولكنه يتجاوز ذلك كثيرًا. يمكن تثبيت البرنامج كبرنامج مستقل أو كمكوِّن إضافي Eclipse ، بحيث يكون لديك خيارات تتعلق بالطريقة التي تريد استخدامها. يحاول حقًا مساعدتك في قرارات التعليمات البرمجية الخاصة بك عن طريق عرض أشياء مثل المتصفحات التي تدعم العناصر.
كما أنه يساعد في التجربة بأكملها من خلال تسهيل دفع مشاريعك إلى خادم git لتسهيل التحكم في الإصدار ، ومحطة و مصحح أخطاء مدمج ، وخيارات التخصيص. مثل أي شيء آخر في هذه القائمة ، فهو عبر منصة.
خاتمة
كما ترى ، لديك بعض الخيارات الرائعة جدًا عندما يتعلق الأمر بكود CSS الخاص بك. يعتمد ذلك حقًا على الإعداد الذي تفضله أو تطلبه للحصول على سير العمل الأكثر كفاءة أو معظم الميزات. تحل جميع هذه البرامج أو الخدمات تحرير كود CSS بطريقتها الخاصة ، ولكنها كلها رائعة فيما تفعله. إذا لم تكن متأكدًا من الخلاف الذي قد يكون مناسبًا لك ، فجربهم جميعًا! إذا كنت ترغب في ذلك ، يمكنك أيضًا الاطلاع على دليلنا كيف يعمل الإنترنت كيف يعمل الإنترنتيمكننا الآن الوصول إلى الإنترنت من أجهزة الكمبيوتر المنزلية والمكاتب وأجهزة الكمبيوتر المحمولة وهواتفنا. لكن الكثير من الناس لا يزالون غير متأكدين تمامًا من ماهية الإنترنت وكيف تعمل حقًا. اقرأ أكثر للتعرف على اللغات الأخرى للويب!
ماذا تستخدم لتعديل كود CSS الخاص بك؟ هل لديك أي توصيات أخرى؟ اسمحوا لنا أن نعرف في التعليقات!
حقوق الصورة: خلفية ملونة ثلاثية الأبعاد عبر Shutterstock
داني خبير في جامعة شمال تكساس ويتمتع بجميع جوانب البرمجيات مفتوحة المصدر ولينكس.

