الإعلانات
 لقد تم ذكره من قبل ولكن الأمر يستحق التكرار: إذا كنت لا تريد أن تكون مواقع الويب / المدونات الخاصة بك مجرد وجه آخر في الحشد ، عليك أن تجعلها تبرز عن الآخرين ، واللعب بالتصميم هو إحدى الطرق لتحقيقه ذلك. لكن كل مصمم ويب يعرف جيدًا أن الطباعة هي مجال واحد حيث ترتبط أيديهم إلى حد كبير.
لقد تم ذكره من قبل ولكن الأمر يستحق التكرار: إذا كنت لا تريد أن تكون مواقع الويب / المدونات الخاصة بك مجرد وجه آخر في الحشد ، عليك أن تجعلها تبرز عن الآخرين ، واللعب بالتصميم هو إحدى الطرق لتحقيقه ذلك. لكن كل مصمم ويب يعرف جيدًا أن الطباعة هي مجال واحد حيث ترتبط أيديهم إلى حد كبير.
إن إطلاق Google Fonts يجلب الهواء النقي إلى عالم الطباعة المجانية على الويب. ولكن على الرغم من أن Google توفر لنا العديد من الخطوط الرائعة المجانية للاستخدام ، إلا أن الإضافة لا تزال مجرد بقعة من الغبار بين الآلاف (أو ربما الملايين؟) من الخطوط الموجودة هناك.
يجتمع Fonts.com، خدمة ويب توفر لنا آلاف الخطوط البديلة لصفحات الويب التي يمكننا استخدامها لتصميم الويب / المدونة - وأكثر من 3000 منها متاحة مجانًا.
الخطوط الجميلة لك
يتم تقديم Fonts.com إلينا من خلال Monotype Imaging ، وهو اسم معروف في صناعة الخطوط. اسم الشركة نفسها هو ضمان أنك ستجد خيارات واسعة من الخطوط هنا. ولكن قبل أن نتمكن من استخدام خدمة Fonts.com ، يجب علينا أولاً الاشتراك للحصول على حساب مجاني.

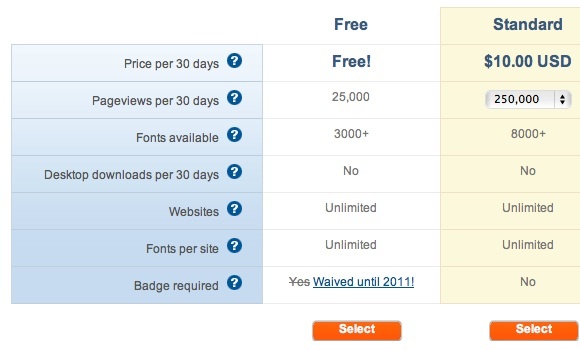
هناك ثلاثة مخططات "تسعير" متاحة بميزات مختلفة ، لكنني أعتقد شخصيًا أن البرنامج المجاني - مع أكثر من 3000 اختيار خط ، استخدام عدد غير محدود من المواقع والخطوط لكل موقع ، و 25000 مشاهدة للصفحة شهريًا - أكثر من كافية للمدونين وموقع الويب اليومي أصحابها. العرض المجاني كريم للغاية بالنظر إلى ذلك
Typekit - لاعب كبير آخر في نفس المجال - يقيد مستخدميه باستخدام موقع ويب واحد فقط وخطين لكل موقع.
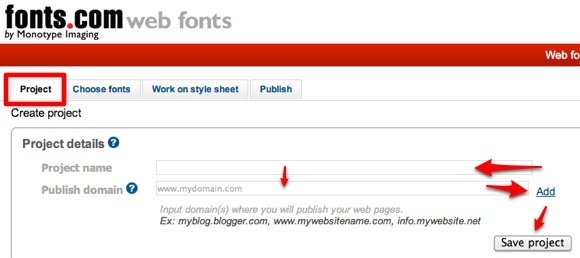
ابدأ ببناء مشروع: قم بإعطائه اسمًا وأضف المجالات التي تريد استخدام الخطوط معها. لا تنس حفظ المشروع قبل المتابعة. يمكنك إنشاء عدة مشاريع لإدارتها ، ولكن نظرًا لقيود مشاهدات الصفحة ، أقترح عليك إنشاء حساب آخر لمشروع آخر إذا كان موقع الويب الخاص بك يمكن أن يجذب عددًا كبيرًا من الزيارات.

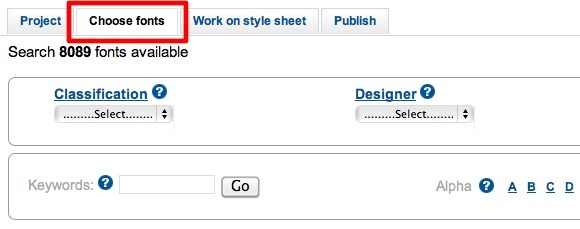
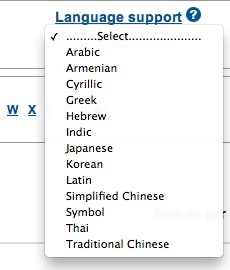
الخطوة التالية هي اختيار الخطوط لمشروعك. يمكنك الفرز حسب التصنيف أو المصمم أو المسبك أو دعم اللغة. إذا كنت تعرف اسم الخط ، يمكنك الانتقال مباشرة إلى مربع البحث ، أو - إذا كان لديك الكثير من وقت الفراغ - يمكنك تصفح جميع خطوط صفحة الويب المتاحة أبجديًا.

ولكن قبل القيام بذلك ، من الأفضل إلقاء نظرة على قائمة الخطوط المميزة.

ستكون خيارات دعم اللغة مفيدة للغاية إذا كنت تبحث عن خطوط تدعم الأحرف غير اللاتينية مثل العربية أو الصينية.

إن إضافة الخطوط إلى المشروع أمر سهل مثل النقر فوق "أضف إلى المشروع"في الجانب الأيمن من قائمة الخطوط. إذا وجدت خطًا باللون الرمادي "تطوير"، فهذا يعني أن الخط متاح فقط للمستخدمين المدفوعين.

بعد إضافة الخطوط التي تريدها إلى المشروع ، يمكنك البدء في العمل على ورقة الأنماط الخاصة بك. انتقل إلى "المحددات"، اكتب محددًا وانقر فوق"أضف محدد“. كرر العملية مع المحددات الأخرى. القليل من المعرفة بتنسيق HTML و CSS ستكون مفيدة جدًا هنا ، ولكن باستخدام "الجسم"و"ح 1" إلى "س س"(قم بتغيير x بأي رقم) ستفعل للمبتدئين.

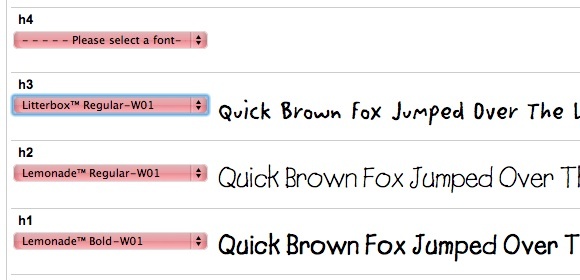
ثم اختر خطًا من القائمة المنسدلة لكل محدد. الخطوط المتاحة هي الخطوط التي اخترناها سابقًا. ستظهر معاينة لاستخدام الخط على يمين القائمة.

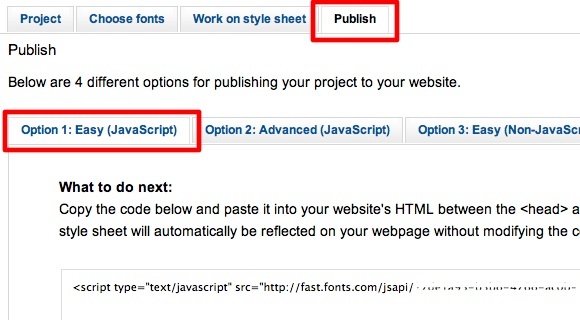
الخطوة الأخيرة هي نشر مشروعك. النقر على "ينشر"ستمنحك علامة التبويب أربعة خيارات. سيرغب المبتدئون في الالتزام بالخيار 1.

بينما الخياران 3 و 4 متاحان فقط للمستخدمين المدفوعين.
سوف تحصل على سطر واحد من التعليمات البرمجية لتطبيقه على موقع الويب الخاص بك. انقر على "حدد الرمز"واضغط على Command + C (Mac) أو Ctrl + C (Windows) لنسخ الرمز.

الآن دعنا ننتقل إلى موقع الويب الخاص بك لتطبيق الرمز.
تطبيق الكود
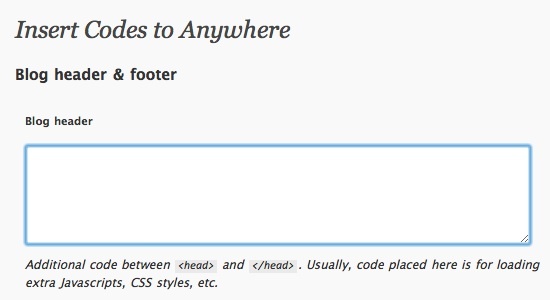
يجب لصق الرمز الذي تحصل عليه بين "رئيس". أفترض أنه إذا كان لديك موقع ويب ، يجب أن تعرف كيفية القيام بذلك. ومع ذلك ، لاستضافة الذات وورد أصحاب المدونات ، هناك طريقة سهلة للقيام بذلك دون الحاجة إلى تعديل أي رمز.
قم بتثبيت وتفعيل إضافة WordPress تسمى "أدخل الرموز"والصق رمز الخط داخل"رأس المدونة"، واحفظ التغييرات.

لقد جربت هذا على مدونة WordPress ذاتية الاستضافة وعمل كل شيء على ما يرام. ظهرت العناصر بمظهرها الجديد.

يكمن جمال هذا النظام في أنه إذا أجريت أي تغييرات على مشروعك داخل Fonts.com ، فسيتم تطبيق التغييرات تلقائيًا على موقعك (مواقعك) على الويب دون الحاجة إلى القيام بأي شيء.
لذلك إذا كنت تبحث عن طرق مجانية وسهلة للعب مع طباعة الويب ، فإن الخدمة من Fonts.com ستكون أفضل رهان. أنا شخصياً أعتقد أنه أفضل من دليل خطوط Google - على الأقل من عدد الخيارات المتاحة للمستخدمين مجانًا.
هل العبث الطباعة على شبكة الإنترنت؟ هل تعرف بدائل أخرى؟ يرجى مشاركة أفكارك وآرائك باستخدام التعليقات أدناه.
كاتب إندونيسي ، وموسيقي معلن ذاتياً ، ومهندس بدوام جزئي ؛ الذي يريد أن يجعل العالم مكانًا أفضل لمشاركة واحدة في كل مرة عبر مدونته SuperSubConscious.