الإعلانات
 إذا سبق لك أن جربت يدك في تصميم الويب ولم تكن بالفعل نوعًا فنيًا من الأشخاص ، فأنت تعلم أن الجزء "غير التصميم" الفعلي من المعادلة يمكن أن يكون صعبًا بعض الشيء.
إذا سبق لك أن جربت يدك في تصميم الويب ولم تكن بالفعل نوعًا فنيًا من الأشخاص ، فأنت تعلم أن الجزء "غير التصميم" الفعلي من المعادلة يمكن أن يكون صعبًا بعض الشيء.
بالنسبة لبعض الأشخاص ، مثل بعض أفراد عائلتي الذين لديهم تكلفة رخيصة جدًا لشراء برامج إنشاء الصور ، تنشأ الصعوبة عندما يريدون تصميم الشعارات أو الخلفيات. بالنسبة لبعض المبرمجين ، تأتي المشكلة عند الحاجة إلى رمز CSS ، ولم يأتوا بسرعة على أحدث معايير CSS.
يمكنك قضاء الكثير من الوقت في مواكبة أحدث اتجاهات ومعايير تصميم الويب. مع ظهور العديد من أدوات تصميم الويب WYSIWYG ، أصبح إنشاء مواقع الويب يقع في نطاق غير المبرمجين أكثر من المبرمجين هذه الأيام. تكمن المشكلة في أنه عندما يتعلق الأمر بتعديل التصميم لفعل ما تريده حقًا ، فعليك العودة إلى مبرمج ، فلا يوجد ما يدور حوله.
لحسن الحظ ، هناك الكثير من الموارد التي يمكن أن تساعد قبل أن تضطر للذهاب إلى الزحف إلى مبرمج للحصول على المساعدة. هنا في MUO ، نحن نحب تصميم الويب ونغطي الموضوع كثيرًا ، مثل Ann مراجعة Firebug دليل الهواة لتخصيص تصميم موقع الويب باستخدام FireBug اقرأ أكثر أو قائمة ستيف الرائعة بلوق تصميم مواقع الإنترنت لمتابعة أفضل 6 مدونات تصميم ويب للمتابعة اقرأ أكثر .
أحد المواقع التي توفر قائمة كاملة بأدوات تصميم الويب المفيدة حقًا والتي يمكن لأي شخص استخدامها Mudcu.be.
أدوات تصميم الويب Mudcu.be
Mudcu.be هو ما أسميه مجموعة أدوات من الأدوات الأساسية لمصمم ويب يعمل بميزانية صغيرة جدًا (أو بدون ميزانية). الأدوات التي ستجدها على هذا الموقع تركز بشكل كبير على الرسومات وتصميم أو تنسيق ألوان موقعك. في النهاية ، الألوان هي حقا ما يمكن أن يصنع أو يكسر التصميم ، لذا فهذه أدوات مهمة لتكون في متناول اليد.
إذا كنت أحد هؤلاء الأشخاص الذين لا يملكون المال الكافي لوضع الطلاء عالي الجودة أو إنشاء الصورة أو ربما كنت مسافرًا مع كمبيوتر محمول صغير أو نتبووك وتحتاج إلى تحرير الصور على شبكة الإنترنت المحلول. أداة واحدة في Mudcu.be التي يمكن أن تساعد هي لوحة رسم.

ستسمح لك أداة Sketchpad بتلفيق أي صورة تريدها في أداة قائمة على الويب لا تشبه Windows Paint. ومع ذلك ، بعد استخدام Sketchpad لفترة من الوقت ، شعرت حقًا أنه أسهل بكثير في الاستخدام وأكثر مرونة من Windows Paint. عند الانتهاء ، ما عليك سوى النقر على صورة القرص الصغيرة في الأعلى ، ويمكنك حفظ الصورة التي أنشأتها للتو على جهاز الكمبيوتر الخاص بك. انه من السهل.
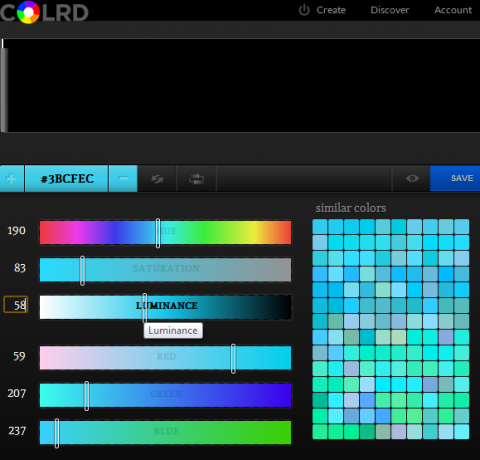
الآن ، في رأيي ، أروع الأدوات التي يقدمها مايكل ديل في موقعه هي مجموعة COLRD من أدوات التدرج اللوني. هذه سلسلة من أدوات لوحة الألوان التي تتيح لك ضبط عناصر الألوان بعناية للتوصل إلى الظل الدقيق لأي لون تحتاجه. يمكنك ضبط الصبغة والتشبع والإضاءة وتعديل مستويات الأحمر والأخضر والأزرق ، ويمكنك الاختيار من مربع الألوان المتشابهة من اليمين إذا كنت تريد ذلك. عند الانتهاء ، يتم سرد رمز لون الظل الذي أنشأته أعلى أشرطة التمرير مباشرة.

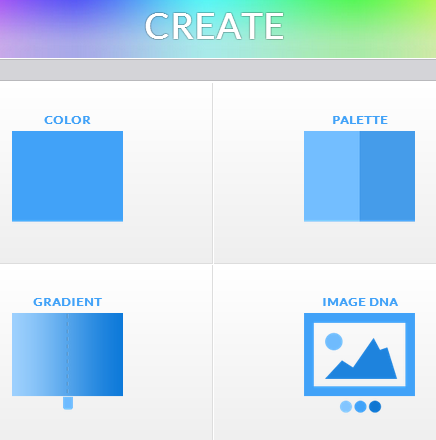
تتضمن سلسلة أدوات COLRD تطبيقات ويب مشابهة لتلك المذكورة أعلاه. تتيح لك قائمة "إنشاء" الاختيار من أداة اللون أعلاه ، أو يمكنك الذهاب باستخدام لوحة الألوان أو التدرج أو صورة DNA.

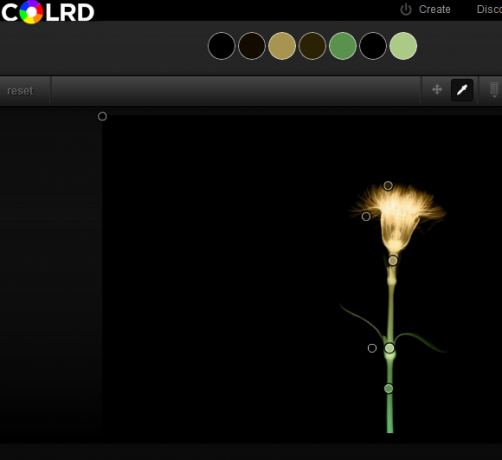
الأدوات الأخرى تفسر نفسها بنفسها ، لكن صورة الحمض النووي تستحق الذكر. باستخدام هذه الأداة ، يمكنك فتح أي صورة قد تكون لديك على جهاز الكمبيوتر الخاص بك ، ثم استخدام الأداة لتحديد الألوان داخل الصورة.
إن جمال أداة مثل هذه هو أنه إذا كنت تخطط لاستخدام صور معينة على صفحة الويب الخاصة بك ، فإن تطبيق الويب هذا يتيح لك حدد الألوان التي يمكنك استخدامها على صفحة الويب الخاصة بك والتي تتطابق تمامًا مع الألوان السائدة في صورتك. يمكن أن يساعد ذلك مصممي الويب الهواة في التغلب على المشكلة الشائعة جدًا المتمثلة في تصادم الألوان على صفحة الويب - وتحويل ما يمكن أن يكون تصميمًا لائقًا إلى موقع ويب فظيع.

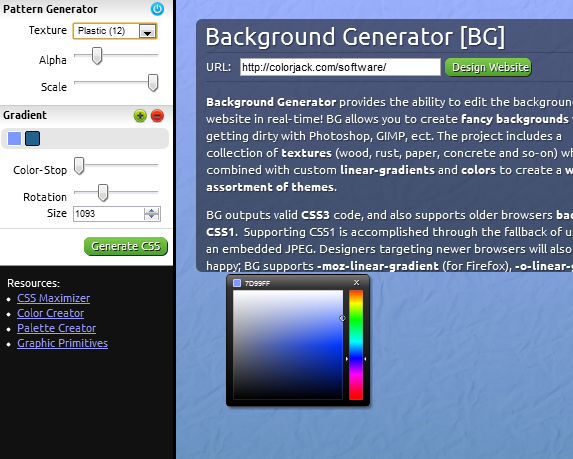
بالحديث عن المواقع الفظيعة ، في هذا اليوم وهذا العصر ، لماذا لا يزال لدى الناس خلفيات سيئة تبدو وكأنهم خرجوا مباشرة من التسعينات؟ بمجرد حصولك على ألوان وصور موقع الويب الخاصة بك مرتبة حسب الأدوات المذكورة أعلاه ، يمكنك الانتقال إلى مولد الخلفية.
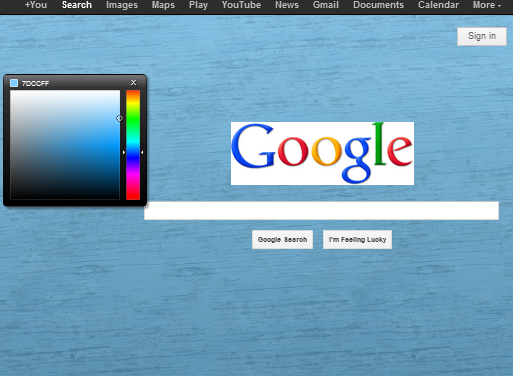
سيتيح لك تطبيق الويب هذا الاختيار من قائمة طويلة من "الأنسجة" لخلفيتك. يمكن أن يبدو بعضها جبنيًا إذا لم تضعه بشكل صحيح ، لكن الكثير منها يبدو جيدًا حقًا إذا كنت تستخدمه اختيارات التدرج لضبط درجة اللون بحيث تبدو جيدة مع صورك وموقع الويب الخاص بك الألوان. بمجرد الانتهاء ، ما عليك سوى النقر فوق الزر "إنشاء CSS" ، ويتم إنشاء رمز CSS لك. لا يصبح الأمر أسهل من ذلك بكثير.

تأتي الأداة حتى مع ميزة "المحاكاة" ، حيث يمكنك اختبار الخلفية على صفحة الويب الخاصة بك قبل تنفيذها فعليًا. إليك ما سيبدو عليه الأمر عند تشغيل المحاكي على Google.com.

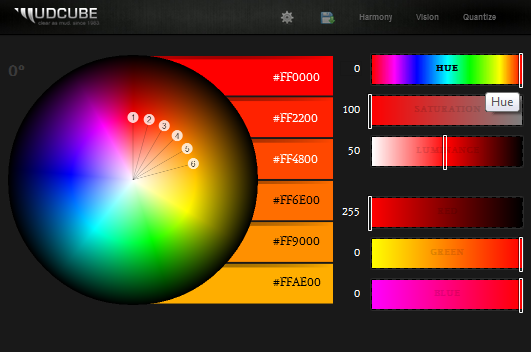
يحب مايكل اللون ، ولا تظهر أي أداة هذا أكثر منه المجال اللون. بالطريقة التي يصفها بها على موقع الويب ، من المفترض أن يسمح لك المجال اللوني "تصور تناغم الألوان" باستخدام الصيغ التي توصل إليها. إنها رائعة حقًا لأنها تتيح لك البدء باختيار لون معين ، مثل اللون الأحمر - ثم يكسر اللون الذي تختاره في تدرج ألوان أخرى تتدفق في "انسجام". ستكون هذه هي الألوان التي ترغب في التمسك بها على موقع الويب الخاص بك لضمان عمل جميع الألوان بشكل جيد معًا

مجرد اللعب مع Color Sphere لفترة من الوقت ، يجب أن أقول أنه على الرغم من أنني لا أعرف الصيغ التي يستخدمها ، فإن خيارات الألوان تعمل جيدًا معًا.
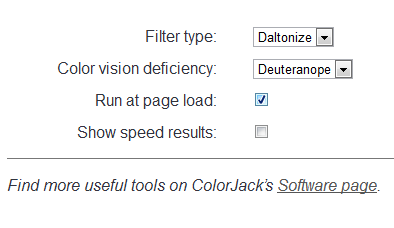
آخر من تطبيقات مايكل الجدير بالذكر هو في الواقع عرض Appspot يسمى دالتونيز. هذه أداة رائعة حقًا تتيح لك تحديد نوع عمى الألوان لديك ، ثم استخدمها الاختيار لتمكين متصفحك من عرض صفحات الويب لك بتنسيق يأخذ عمى الألوان لديك الحساب.

بعد تثبيت الإشارة المرجعية في متصفحك ، باتباع التعليمات ، سترى رمز الكرة الأرضية في شريط الأدوات (على الأقل في Chrome). تتيح لك إعدادات Daltonize تحديد أوجه القصور في رؤية الألوان عند فتح المتصفح ، ويمكنك أيضًا تغيير تحديد نوع عمى الألوان في أي وقت.

إليك ما ستبدو عليه الصفحة الناتجة عند استخدام مرشح عمى الألوان. إذا لم تكن مصابًا بعمى الألوان ، فستعرض الصورة أدناه مدونتي ، والتي عادةً ما تحتوي على ظل برتقالي لجوانب الرأس ولون الرمز ، كلون أرجواني متوهج. يبدو أنه أيضًا قام بتلوين بعض الصور على الموقع أيضًا. أداة رائعة للغاية!

هذه ليست قائمة بكل أداة تصميم متاحة على Mudcu.be ، لذلك إذا كان اللون هو الشيء الخاص بك ، أو إذا كنت تبحث عن طرق لدمج اللون بشكل أفضل في تصميم الويب الخاص بك ، فإن هذا الموقع يجب زيارته.
هل سبق لك أن واجهت صعوبة في الألوان في جهودك لتصميم الويب؟ ما الأدوات أو التقنيات التي تستخدمها لمطابقة الأشياء؟ شارك أفكارك وأفكارك في قسم التعليقات أدناه!
حقوق الصورة: تصميم مواقع الإنترنت عبر Shutterstock
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.