الإعلانات
 jQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة جافا سكريبت الوحيدة ، ولكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا. إنه أحد اللبنات الأساسية لأي موقع حديث. ولكن ما هو بالضبط jQuery ، وما الذي يجعله شائعًا جدًا ، ولماذا يجب أن تهتم به إذا كنت تبدأ كمطور ويب؟
jQuery هي مكتبة نصية من جانب العميل تستخدمها كل مواقع الويب الحديثة تقريبًا - فهي تجعل مواقع الويب تفاعلية. إنها ليست مكتبة جافا سكريبت الوحيدة ، ولكنها المكتبة الأكثر تطورًا والأكثر دعمًا والأكثر استخدامًا. إنه أحد اللبنات الأساسية لأي موقع حديث. ولكن ما هو بالضبط jQuery ، وما الذي يجعله شائعًا جدًا ، ولماذا يجب أن تهتم به إذا كنت تبدأ كمطور ويب؟
ما هو المسج؟
مسج هي امتداد ل Javascript ، مكتبة جافا سكريبت الوظائف والأدوات المساعدة التي تضيف الذوق المرئي ، وتجعل الميزات المتقدمة سهلة التنفيذ في بضعة أسطر من التعليمات البرمجية. وهو مدعوم عبر المتصفحات ، ومصدر مفتوح. بالإضافة إلى ذلك ، يمكنك أيضًا توسيع وظائف jQuery باستخدام الإضافات سهلة الاستخدام.

تم بناء jQuery في أعلى جافا سكريبت ، ولكنه يضيف أساليب ووظائف غير موجودة في جافا سكريبت النقي. تم إنشاؤه من أجل تبسيط استخدام جافا سكريبت وإزالة المتاعب المتعلقة بتنفيذ جافا سكريبت المختلفة في متصفحات مختلفة. باستخدام jQuery ، يمكنك الكتابة مرة واحدة فقط ، وسيقوم jQuery بتفسير شفرتك بشكل صحيح لأي متصفح.
الوظيفة الرئيسية لـ jQuery هي معالجة DOM (DOM هو نموذج كائن المستند) ، وهذا يعني الهيكل الأساسي لأي صفحة ويب تزورها. كل شيء تراه في الصفحة - والكثير لا تراه - يتم تمثيله في DOM.
jQuery ليست مكتبة جافا سكريبت الوحيدة الموجودة ، ولكنها الأكثر شيوعًا - يستخدمها حوالي 55٪ من أفضل 10000 موقع ويب. النموذج المبدئي, MooTools و مخطوطة بدائل شائعة ، ولكنها ليست مدعومة بشكل جيد تقريبًا.
جانب العميل مقابل جانب الخادم
يتم إنشاء معظم صفحات الويب على جانب الخادم - تستخدم MakeUseOf PHP و MySQL (في شكل WordPress) لجلب بيانات المقالة من قاعدة بيانات ثم تطبيق قالب على هذه البيانات. يتم إرسال الصفحة الناتجة إلى المستعرض الخاص بك وتفسيرها وعرضها لك. يؤدي النقر فوق ارتباط إلى طلب آخر لقاعدة البيانات ، ويتم إنشاء صفحة أخرى. ولكن ماذا لو كنت تريد إنشاء نوع من التفاعل على الصفحة؟ نموذج يتحقق من أنواع المستخدم (مثل Twitter ، الذي يحسب عدد الحروف المتبقية) ، أ الزر الذي يظهر مربع حوار ، أو ربما تريد تحميل المزيد من البيانات دون إعادة تحميل كامل الصفحة؟
هذا هو المكان البرمجة النصية من جانب العميل يأتي دور. هذا هو المكان الذي يقوم فيه العميل - متصفحك - بالتحمل. تستخدم معظم مواقع الويب ، بما في ذلك هذا الموقع ، القليل من كليهما.

لماذا استخدام jQuery؟
البصري الذوق
تتيح لك jQuery تغيير أجزاء من صفحة الويب استجابة لإجراءات المستخدم. كمثال سريع ، أضغط على هذا الرابط - كل رابط في الصفحة سوف التغيير إلى اللون الأحمر. بدون فائدة؟ ربما ، لكنك فهمت النقطة. تعد عروض شرائح الصور استخدامًا شائعًا لـ jQuery. إن موازنة التأثيرات المرئية التي لا داعي لها والإضافات المفيدة حقًا لتجربة المستخدم هي جزء من المهارة في كونك مطور ويب.
ها هي قائمة سريعة بعض التأثيرات الرائعة حقًا التي يمكنك تحقيقها.

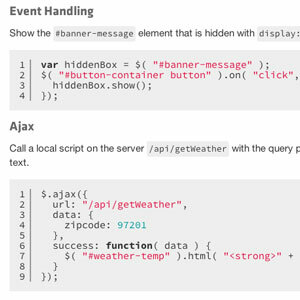
أحداث سهلة
تعمل جميع البرامج تقريبًا على نموذج الحدث - انقر فوق شيء ما ، ويتم تشغيل حدث النقر. اسحب إصبعك عبر الجهاز اللوحي ، ويتم تشغيل حدث السحب. التطبيقات "استمع" لهذه الأحداث وافعل شيئًا - يتيح لك jQuery القيام بذلك في متصفح.
أداء AJAX ببساطة
جافا سكريبت و XML غير متزامن هي طريقة للاتصال بخادم بعيد دون الحاجة إلى تحميل صفحة أخرى. مثال جيد على ذلك هو تيار الحالة على Facebook. حاول التمرير عبر جميع التحديثات الخاصة بك حتى تصل إلى الأسفل. لا يمكنك. بمجرد أن تصل إلى النهاية ، يكتشف jQuery أنك قريب ، ويرسل طلب AJAX لعرض المزيد من الحالات.
ثم تقوم بحقنها في الصفحة الحالية ، دون أن تدرك. تحصل على دفق غير محدود من التحديثات ، ولكن لم يتم تحميلها جميعًا في البداية.
واجهات المستخدم المتقدمة
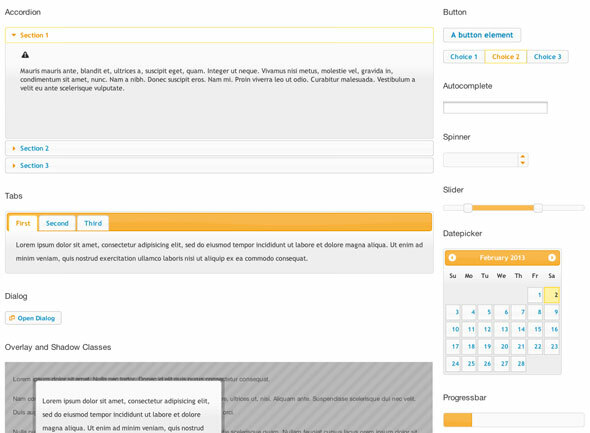
جنبا إلى جنب مع jQuery UI البرنامج المساعد الأساسي ، يمكنك إنشاء تطبيقات ويب كاملة باستخدام مكونات النموذج القياسية ؛ أشرطة التقدم ، أشرطة التمرير ، الأزرار ، علامات التبويب ، السحب والإفلات - كل ذلك موجود. يتيح لك نظام المواضيع البسيط تخصيص الشكل والأسلوب ، أو يمكنك استخدام أحد الإعدادات الافتراضية.

يجب أن أهتم؟
إذا كان لديك أي اهتمام على الإطلاق تطوير مواقع الويب لغة البرمجة التي يجب تعلمها - برمجة الويبسنلقي اليوم نظرة على لغات برمجة الويب المختلفة التي تشغل الإنترنت. هذا هو الجزء الرابع من سلسلة برمجة للمبتدئين. في الجزء الأول ، تعلمنا أساسيات ... اقرأ أكثر ، ثم نعم - jQuery هو شيء تحتاج بالتأكيد إلى تعلمه. إذا سألت نفسك في أي وقت "كيف يمكنني جعل X يفعل Y عندما يقوم المستخدم بعمل Z؟"، ثم سوف تحب jQuery. إن إضافته إلى موقعك بسيطة إضافة رابط لها في الرأس; أو إخبار WordPress بتحميله.
هل ترغب في تعلم jQuery؟ أخبرنا في التعليقات وسأرى ما يمكنني القيام به.
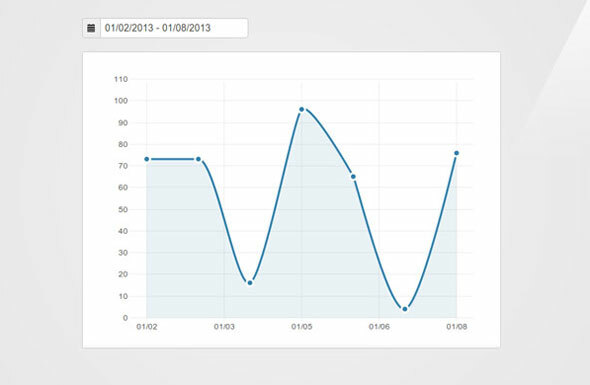
ائتمانات الصورة: لوحة ديناميكية دوارة تم إنشاؤها باستخدام jQuery, PistolSlut.com, رسم بياني مصنوع من jQuery
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.