الإعلانات
في الماضي ، نظرنا في أسباب وطرق اختبار موقعك على الويب ، سواء كان نشاطًا تجاريًا أو شخصيًا ، على متصفحات سطح مكتب متعددة. تضمن أهمية اختبار موقعك على متصفحات مختلفة أن يظهر موقعك ويتصرف بشكل صحيح ، بغض النظر عن المتصفح الذي يتم عرضه عليه.
وينطبق الشيء نفسه على متصفحات الجوال وقد يكون أكثر أهمية هذه الأيام ، حيث يستخدم العديد من الأشخاص تصميم الويب سريع الاستجابة. هذا المفهوم ، باختصار ، يوفر موقعًا إلكترونيًا انظر وتتصرف بشكل جيد 7 ممارسات يستخدمها المصممون المحترفون لتحسين أعمالهمإن إدارة الأعمال أمر مرهق للغاية ، ولكن لا يجب أن يكون الأمر كذلك. قراءة المزيد على جميع الأجهزة المحمولة ، بغض النظر عن الحجم. مع الكثير أنواع مختلفة من الهواتف المحمولة تاريخ موجز للهواتف المحمولةلقد غيرت الهواتف المحمولة الطريقة التي نعيش بها حياتنا ، وبالنسبة للكثيرين ، فإن احتمال وجود عالم بدون الاتصال الصوتي والرسائل النصية والوصول إلى الإنترنت عبر الهاتف المحمول أمر مقلق. كما نعلم جميعًا ، ... قراءة المزيد والأجهزة اللوحية ، فإن تصميم موقعك لاستيعاب جهاز واحد فقط يعد خطأً فادحًا.

هذا ما يجب أن يقوله إريك فيشغروند ، خبير التسويق والاتصالات ، حول أهمية هذا المفهوم في
مقالة هافينغتون بوست الأخيرة:غالبًا ما يحتاج المحتوى إلى إعادة الكتابة أيضًا. بالنسبة للأجهزة الصغيرة التي تريدها ، تكون موجزة وسهلة الفهم للنص. يجب أن تكون الصور أصغر حجمًا. التصميم المتجاوب يتعلق بتعزيز تجربة المستخدمين من خلال توقع احتياجاتهم.
مع وضع كل هذا في الاعتبار ، لا يتوقع أحد منك شراء وصيانة كل جهاز متاح. ومن المهم أن نلاحظ أنه مع إنتاج الأجهزة الجديدة وبيعها ، سيكون من المستحيل مواكبة هذه الطريقة.
أدخل ، محاكيات الجوال. لا تتيح لك هذه الأدوات سهلة الاستخدام إمكانية العرض فقط ، ولكن في معظم الحالات التنقل عبر موقعك على الويب من خلال "عيون" الأجهزة المختلفة. كل من هذه المحاكيات تعمل بشكل جيد ومتاحة مجانًا.
محاكي الهاتف المحمول
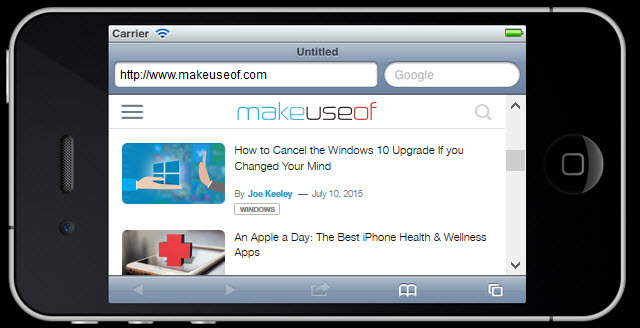
ال محاكي الهاتف المحمول يتيح لك الموقع بعض المرونة الجيدة لاختبار موقع الويب الخاص بك. يمكنك اختيار الجهاز الذي تريد عرض موقعك عليه والتبديل بينها جميعًا للمراجعة. على الرغم من أنه لا يحتوي على قائمة كاملة بالأجهزة ، إلا أنه يمكنك العثور على الأجهزة الشائعة من Apple و Samsung و LG و Blackberry و HTC مع أحجام الشاشة المدرجة لكل منها. يمكنك أيضًا اختيار عرض موقعك في كل من العرض الرأسي والأفقي على الأجهزة.
بمجرد عرض موقع الويب الخاص بك على الجهاز ، يمكنك النقر فوق مقالات أو تنقل أو قوائم مختلفة لمعرفة كيف تبدو كل منطقة. يمكنك أيضًا اختيار عرض الجهاز بحجمه "الحقيقي" أو لتناسب نافذة المتصفح. يعد Mobile Phone Emulator خيارًا رائعًا ومجانيًا حقًا لاختبار متصفح الجوال.

مستجيب
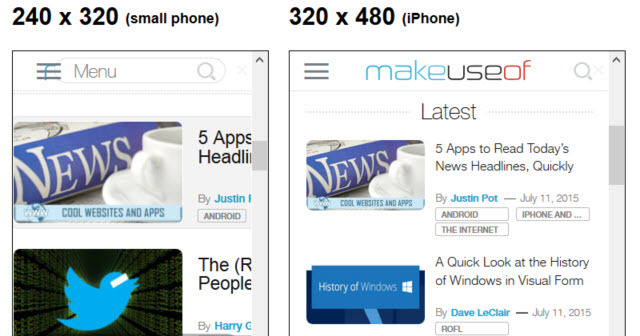
مستجيب سيعرض موقع الويب الخاص بك على أجهزة مختلفة في طريقة عرض واحدة. لا توجد خيارات كثيرة للأجهزة ، ولكن يمكنك عرض موقعك على بعض أجهزة iOS و Android الحديثة في كل من العرض الرأسي والأفقي. يحتوي كل منها على أشرطة تمرير لعرض الصفحة بأكملها ومرة أخرى ، يمكنك النقر فوق الارتباطات الموجودة على موقعك من الأجهزة للتحقق من التنقل وصفحات أخرى.
Respirator متاح مجانًا ، ولكن إذا كنت ترغب في إنشاء Respinator الخاص بك ، يتوفر هذا الخيار إما مقابل 6 دولارات شهريًا أو 60 دولارًا سنويًا. إذا كنت تقوم بالكثير من التصميم سريع الاستجابة بنفسك ، فقد يكون هذا خيارًا جيدًا لك لمزيد من البحث.

استجابة
استجابة قد لا تكون جميلة مثل الخيارات الأخرى ، لكنها تفعل الحيلة. بدلاً من الاختيار من أجهزة مختلفة ، يمكنك تحديد حجم الشاشة. اضبط العرض والارتفاع وسيتم ضبط شاشة العرض أثناء التنقل.
يمكنك اختيار إظهار شريط التمرير ، والذي يمكن أن يكون موجودًا بشكل افتراضي فقط ، ولكنه يساعدك على التنقل في صفحة موقعك. يمكن النقر على كل عنصر على موقعك بحيث يمكنك عرض التنقل وصفحات مختلفة بسهولة.
إن RespivePX هو خيار لائق للاختبار عبر الهاتف المحمول ، وبالنظر إلى أنه يمكنك ضبط حجم الشاشة إلى 3000 × 3000 ، يمكن استخدامه لأكثر من العرض عبر الهاتف المحمول.
مات Kersley.com
ال موقع مات كيرسلي مرة أخرى ، ليس بمظهر جميل مثل البعض الآخر ، ولكن يمكنك رؤية موقع الويب الخاص بك في أربع طرق عرض مختلفة للأجهزة المحمولة. تتضمن أحجام الأجهزة هاتفًا صغيرًا وجهازًا لوحيًا بالإضافة إلى iPhone و iPad. تحتوي كل منها على أشرطة تمرير وتسمح لك بالنقر فوق عناصر موقعك لمزيد من الاختبار مثل تلك المذكورة أعلاه.

نظرة خاطفة على iPad (و iPhone)
للاختبار على iOS وحده ، يعرض iPad Peek كل من عرض iPad و iPhone لموقعك على الويب. يمكنك التبديل بسرعة بين الجهاز اللوحي والهاتف وأيضًا بين العرضين الرأسي والأفقي.
فقط أدخل عنوان URL الخاص بك على الجهاز واختبر بعيدًا. كما هو الحال مع المحاكيات الأخرى ، يتيح لك iPad Peek التنقل عبر صفحات موقعك والتنقل للحصول على تجربة كاملة.

MobiReady
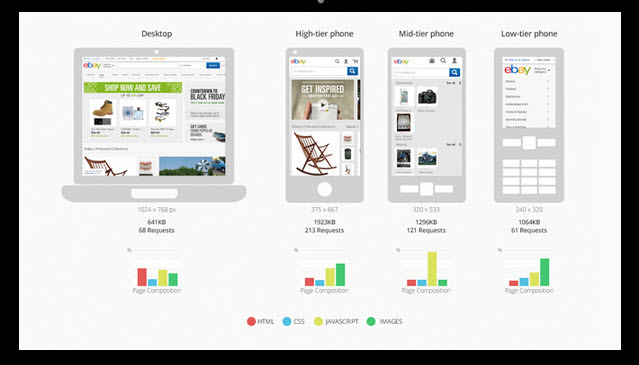
MobiReady حتى وقت قريب كانت أداة ممتازة ، ومع ذلك ، يبدو أن الموقع يواجه بعض المشاكل حاليًا. أريد تضمينه في حالة إصلاح مشكلاتهم قريبًا ، لأنه حقًا محاكي جيد. فهو لا يعرض موقعك على الويب فحسب ، ولكنه يوفر أيضًا بعض معلومات الاختبار المفيدة.
يمكنك التحقق من التحليلات والتقارير جنبًا إلى جنب مع نتائج الاختبار المختلفة التي تعرض الرسوم البيانية والفشل والمرات. تقتصر الأجهزة المعروضة على عدد قليل من أحجام الهاتف المختلفة إلى جانب عرض سطح المكتب.
لكن المعلومات الأخرى هي في الواقع ما هو الأكثر فائدة على MobiReady. نأمل أن يعود الموقع إلى العمل قريبًا حتى تتمكن من تجربته.

هل موقعك جاهز للجوال؟
هل تستخدم تصميم الويب سريع الاستجابة للتأكد موقعك جاهز للجوّال كيفية التأكد من أن مدونة WordPress الخاصة بك متاحة لمستخدمي الهواتف المحمولة قراءة المزيد ? ماذا عن الاختبار الخاص بك ؛ هل تفحص موقعك باستخدام محاكي مثل واحد من هؤلاء؟
ربما هناك محاكي مجاني آخر تعتقد أنه يعمل بشكل أفضل من كل هذه. إذا كان الأمر كذلك ، يرجى مشاركة اقتراحاتك مع الجميع في التعليقات أدناه.
حقوق الصورة: أجهزة الكمبيوتر اللوحية ثلاثية الأبعاد والهاتف المحمول عبر Shutterstock
عملت ساندي ، مع بكالوريوس العلوم في تكنولوجيا المعلومات ، لسنوات عديدة في صناعة تكنولوجيا المعلومات كمدير مشروع ومدير قسم ورئيس مكتب إدارة المشاريع. ثم قررت متابعة حلمها وتكتب الآن عن التكنولوجيا بدوام كامل.