الإعلانات
الخطوط ليست مخلوقات منفردة. إنهم يحبون التسكع ، والأمر متروك لك للتأكد من أنهم يلعبون جيدًا معًا.
إن اختيار محرف يشبه إلى حد كبير ارتداء ملابس الخروج. إذا كنت ذاهبًا إلى الأوبرا ، فالخيار سهل جدًا. ولكن في بعض الأحيان تتم دعوتك إلى حلبة للتزلج على المطاعم / الأسطوانات الحائزة على نجمة ميشلان ويصبح الاختيار أقل وضوحًا.
المفتاح هو معرفة الرسالة والجمهور. بمجرد تحديد هذين الشيئين ، يمكنك البدء في تحسين خياراتك.
ميكانيكا الواقع اختيار محرف مثالي أفضل 8 مواقع خطوط مجانية لخطوط مجانية على الإنترنتلا يستطيع الجميع تحمل خط مرخص. ستساعدك مواقع الويب هذه في العثور على الخط المجاني المثالي لمشروعك التالي. اقرأ أكثر يمكن أن يكون حساسًا قليلاً ، ويختلف من مصمم إلى مصمم ، ولكن في النهاية الشيء الوحيد الذي يهم هو ما إذا كان الخط مناسبًا للرسالة.
كتاب تمهيدي للطباعة
هناك عدة مصطلحات سنستخدمها في هذا الدليل قد تكون مفيدة في التوضيح.
الخط مقابل محرف
الأول هو الفرق بين أ الخط و محرف. على الرغم من أنها غالبًا ما تستخدم بالتبادل ، إلا أنها ليست في الواقع نفس الشيء.
أ محرف يشير إلى مجموعة شاملة من الخطوط. على سبيل المثال ، Times New Roman هو محرف. ولكن إذا كنت ترغب في استخدام الإصدار الغامق أو المائل من محرف ، فهذا هو
الخط. لذا ، على سبيل المثال ، Times New Roman Bold هو خط.نوع التصنيفات
تصنيفات النوع هي فئة من الخطوط بناءً على مظهرها. تتضمن بعض التصنيفات:
- Serif
- بلا الرقيق
- القوطية
- آلة كاتبة
- النصي
- ديكور
هذه ببساطة فئات الأنواع التي ستجدها على أنواع مواقع الويب المختلفة ، والمسابك ، والمزيد.
Serif vs. بلا الرقيق
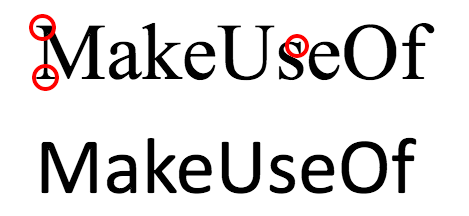
أحد التصنيفات الأكثر شيوعًا للخطوط هو serif مقابل sans-serif. لست متأكدا ما هو الفرق؟ يحتوي خط serif على خطوط دقيقة عند أطراف الحروف. لا يحتوي خط sans-serif على أي ميزات توسيع.

السطوح
Superfamilies هي مجموعة من الخطوط التي تندرج تحت عدة تصنيفات. سيبدأ الخط بنفس الشكل الأساسي ومن ثم سيتم إضافة عناصر إليه لتناسب تصنيف معين. مثال شائع على الفصيلة هو Lucida Superfamily.
اختيار محرفك الأول
بعض الخطوط تجعل حياتك أسهل قليلاً من خلال الظهور بأن لديك هدف واحد فقط في الحياة. إذا كنت تفكر في Copperplate Gothic ، فأنت على الأرجح تقوم بتصميم قائمة شرائح اللحم أو شيء ما يتعلق بالبنك.

للأسف ، نادرًا ما يكون الأمر بهذه السهولة. إذا كنت تواجه مشكلة في العثور على مرشح مناسب ، ففكر في إجراء القليل من البحث. ابحث عن أمثلة يمكن أن تساعدك في توجيهك في الاتجاه الصحيح.
تذكر أنك لا تريد النسخ ، بل تبحث عن الإلهام. من المحتمل أن شخصًا ما قد حل هذه المشكلة من قبل ، ويمكن أن يساعد حلهم في إعلامك.
بمجرد اختيار هذا الخط الأول ، حان الوقت للتفكير في مكمله.
العثور على الخط الثاني الخاص بك
هناك الكثير من الإرشادات لمعرفة الخطوط التي تتناسب جيدًا معًا. يمكن دمج بعض هذه المبادئ التوجيهية ، والبعض الآخر يتعارض مع بعضها البعض.
في حين أن هناك بعض الأشياء التي يجب تجنبها تمامًا عندما يتعلق الأمر بإقران الخط (مثل استخدام الطريقة أيضًا العديد من الخطوط) ، هناك إرشادات أخرى أكثر مرونة ، وتعتمد إلى حد كبير على الحالة المزاجية أو الغرض الخاص بك التصميم.
هنا عدد قليل يجب مراعاته.
1. يبقيه في الأسرة
أحد أسهل الأشياء التي يمكنك القيام بها هو ببساطة قصر اختياراتك على محرف واحد وتغيير الخطوط عن طريق تغيير الحجم أو الوزن أو الميل. قد لا يكون هذا هو الخيار الأكثر إبداعًا ، ولكنه أبسط طريقة لإنشاء القليل من التنوع مع النص الخاص بك.
تحتوي بعض الخطوط على مجموعة واسعة جدًا من الخطوط. Bebas Neue، على سبيل المثال ، يأتي في مجموعة متنوعة من الأوزان. اجمع بين Bebas Neue Bold و Bebas Neue Light بأحجام مختلفة وأنت على بعد خطوة واحدة من التصميم الرائع.

في حين أن Bebas Neue هو محرف مخصص للعواصم فقط ، يمكنك أيضًا اللعب بالأحرف الكبيرة كوسيلة لإضافة بعض الاهتمام بتصميمك.
إذا كنت ترغب في مزيد من التنوع ، ولكنك تجد أن الاحتفاظ به في العائلة يعمل بشكل أفضل بالنسبة لك ، فابحث عن العائلات الفائقة. ال Lucida Superfamily يتضمن Sans و Serif و Typewriter Sans و Typewriter Serif و Math و محارف أخرى.
2. الجمع بين Serifs و Sans-Serifs
نهج شائع لدمج محارف هو الاقتران serif مع sans serif. يمكنك أن ترى في المثال أدناه الفرق بين خط serif في الأعلى (Times New Roman) و sans-serif أدناه (Calibri):

واحدة من أسهل الطرق لتحديد خيارات serif التكميلية و sans serif هي إبقائها في العائلة الفائقة. يوفر Viget قائمة واسعة من السطوح التي يمكن أن تكون مفيدة. هذه واحدة من أسهل الطرق للتأكد من أن خطوط serif و sans serif تكمل بعضها البعض.
3. الحد إلى خطين أو ثلاثة خطوط
سوف تجد صعوبة في العثور على مصمم محترف لا يعيش في هذه القاعدة الأساسية للطباعة. إذا كنت تقوم بدمج الخطوط ، فسترغب في قصر نفسك على خطين أو ثلاثة.
إذا كان تصميمك يحتوي على رأس ، وعنوان فرعي ، ونص ، فيمكنك استخدام ثلاثة خطوط مختلفة. ربما ستحتاج إلى الالتزام باثنين فقط إذا كان تصميمك أقل كثافة في النص.
هناك استثناءات للقاعدة ، ولكن فقط في أنواع معينة من التصميم.
4. إنشاء تباين
"جذب الأضداد" صحيح بالتأكيد عندما يتعلق الأمر بالخطوط. لا تريد استخدام خيارات متشابهة للغاية. إما أنه لن يضيف أي شيء إلى التصميم الخاص بك ببساطة أو سيبدو قليلاً.

بدلاً من ذلك ، قم بإقران خط دوامي بخط غامق. إقران خط خفيف ومتجدد الهواء بخط سميك. ربط محرف serif محرف مع خيار أنيق متصل. إقران بلاطة بلاطة مع اختيار الخط المكتوب بخط اليد 15 خطًا مجانيًا يجب أن تقوم بتنزيله الآنسواء كنت تقوم بإنشاء رسم تخطيطي أو الخروج بشعار ، فقد تحتاج إلى خط جيد للكتابة اليدوية. تحقق من هذه! إنها بعض من الأفضل مجانًا. اقرأ أكثر الاختيار ، كما هو الحال في المثال أعلاه.
إيجاد الإلهام والأفكار
أخيرًا ، إذا كنت لا تزال تجد فكرة اقتران الخطوط شاقة ، فهناك الكثير من الأدوات 5 أدوات لمقارنة المحارف واختيار الخط المناسب لعملكالخطوط والخطوط محيطة بنا. إذا كنت مصمم ويب ، فيجب عليك اختيارهم بعناية. عندما نحاول تحديد الخط ، فإننا نقوم بالكثير من المقارنة بين ... اقرأ أكثر هناك لمساعدتك في التأكد من أن Calibri الصغير لا ينتهي به المطاف بالركض مع حشد سيئ.
تركيبات الخط Canva
تركيبات الخط Canva يتيح لك تحديد خيارك الأول وتقديم اقتراحات بشأن ما يجب أن يكون عليه شريكه.

Typ.io
Typ.ioينقسم موقع الويب إلى قسمين. يتميز القسم الأول تركيبات الخط من جميع أنحاء الويب كمصدر للإلهام:

وميزات القسم الأخرى قوائم الخطوط يتم إقرانهما معًا بشكل جيد بناءً على الوظيفة ، مثل ما إذا كان سيتم استخدامهما للرأس أو النص الأساسي:

فقط اكتب لي
إذا وجدت نفسك تصمم في مجموعة برامج Adobe ، فقط اكتب لي سيكون مفيدًا جدًا. يقدم الموقع اقتراحات الاقتران لـ Adobe خطوط Typekit وكذلك من Hoefler & Co’s خدمة الطباعة السحابية.
لدى Hoefler & Co. أيضًا دليل مفيد حقًا في اختيار "لوحات الخط"يوصون بدمج الخطوط من نفس الفترة التاريخية مع ميزات مختلفة أو جودة خط مماثلة مع مواد مختلفة. تأتي اقتراحات الخطوط من Hoefler & Co. ولكن يمكنك تطبيق القواعد على الخطوط الأخرى.

بينتيريست
كما هو الحال مع معظم الأشياء المرئية ، يعد Pinterest مصدرًا رائعًا لإلهام الخطوط. ما عليك سوى البحث عن "إقران الخط" أو "الطباعة" وستجد الكثير من الاقتراحات الرائعة:

اكتب اتصال
اصنع لعبة اختبار الشخصية: 10 ألعاب الخط التي تثبت الطباعة يمكن أن تكون ممتعةيمكن أن يكون اللعب مع الطباعة ممتعًا. ستحب هذه الألعاب إذا كنت تحب صوت الثعلب البني السريع الذي قفز على الكلب الكسول. اكتشف ما نتحدث عنه. اقرأ أكثر من الاقتران مع الخطوط اكتب اتصال. يتيح لك موقع الويب اختيار الخط الأول ، ويصبح اختيار الخط الثاني شيئًا من "اختيار مغامرتك الخاصة".
هل تريد الذهاب مع شيء يأتي من نفس العائلة ، أو خط مشابه ، أو خط متناقض ، أو تراجع في الماضي؟

نوع جوجل
إذا كان مصدر الخط الذي تختاره هو خطوط Google ، نوع جوجل هو مصدر إلهام كبير لكيفية اقتران هذه الخطوط جيدًا معًا. باستخدام نص من خرافات Aesop والصور من Unsplash ، يعد الموقع مصدر إلهام مرئي لكيفية عمل خطوط Google معًا بشكل جيد.

زوج الخط هو أداة أخرى مفيدة ل خط الويب من Google كيفية استخدام خطوط Google في مشروع الويب التالي ولماذا يجب عليكاختيار الخط هو قرار تصميم متكامل على أي موقع ويب ، ولكننا في معظم الأحيان نكتفي بنفس عائلة serif و sans-serif القديمة. في حين أن النص الرئيسي للنص يجب أن يكون دائمًا شيئًا ... اقرأ أكثر المستخدمين ، مع تقديم اقتراحات لخيارات الخط والرأس التي تتوافق بشكل جيد.
الكتابة
الكتابة يمنحك أفكارًا ليس فقط حول كيفية دمج الخطوط ، ولكن أيضًا يلقي في أنظمة الألوان لقياس جيد.

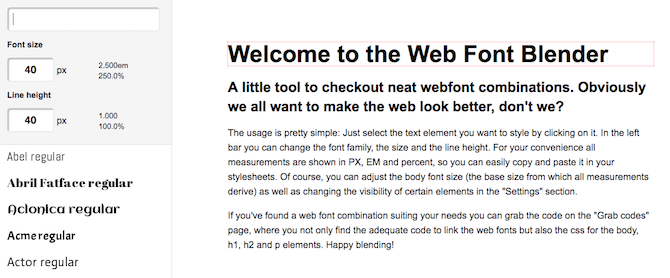
خلاط خط الويب
لا يقدم Web Font Blender الاقتراحات لك ، ولكنه يسمح لك بالتلاعب باستخدام خطوط Google المختلفة ومعاينتها بالعينة النموذجية والعنوان الفرعي والنص الأساسي.

كمكافأة ، يولد CSS الذي ستحتاجه لاستخدام هذه الخطوط في التصميم عبر الإنترنت.
ما هي المجموعات المفضلة لديك؟ هل هناك أي أدوات لا يمكنك العيش بدونها لمساعدتك على إقران خيارات الخط العديدة الخاصة بك؟ ما هي نصائحك لإيجاد المباراة المثالية؟ اسمحوا لنا أن نعرف في التعليقات.
حقوق الصورة: mrdoomits /صور الإيداع
نانسي كاتبة ومحررة تقيم في واشنطن العاصمة. عملت سابقًا كمحرر للشرق الأوسط في The Next Web وتعمل حاليًا في مركز أبحاث مقره DC حول التواصل والتواصل عبر وسائل التواصل الاجتماعي.