أصبح Node.js أحد أكثر الخيارات شيوعًا للتطوير من جانب الخادم منذ إصداره الأولي منذ أكثر من عقد. على الرغم من أنه لا يزال جديدًا نسبيًا عند مقارنته بـ PHP وتقنيات الخلفية الأخرى ، فقد تم اعتماده على نطاق واسع من قبل عمالقة التكنولوجيا مثل LinkedIn و PayPal و Netflix والمزيد.
ستعلمك هذه المقالة كيف يمكنك إنشاء خادم الويب الخاص بك وتشغيله باستخدام Node.js وإطار عمل الويب Express.js.
التقنيات والحزم المعنية
Node.js هو وقت تشغيل JavaScript مبني على محرك Chrome V8 الذي يسمح لك بتنفيذ كود JavaScript خارج المتصفح. تقليديًا ، تُستخدم لغة برمجة JavaScript لمعالجة ملف نموذج كائن المستند (DOM)، إضافة التفاعلية إلى مواقع الويب.
لهذا السبب ، تم تقييد تشغيل شفرة JavaScript في المتصفح فقط نظرًا لأن DOM موجود على صفحات الويب فقط. باستخدام Node.js ، يمكنك تشغيل JavaScript في سطر الأوامر وعلى الخوادم. لذلك ، من الضروري أن قم بتثبيت Node.js و npm على جهازك قبل أن تبدأ.
من ناحية أخرى ، يعد Express.js إطار عمل ويب مبسطًا أصبح إطارًا خلفيًا فعليًا لـ Node.js. ومع ذلك ، فإن Express.js ليس ضرورة. لا يزال بإمكانك استخدام ملفات
http وحدة Node.js لبناء الخادم الخاص بك. تم إنشاء Express.js أعلى ملف http الوحدة النمطية ويوفر واجهة برمجة تطبيقات أبسط مع جميع التكوينات اللازمة.بناء خادم الويب
لتنظيم التعليمات البرمجية بشكل أفضل ، يمكنك البدء بإنشاء مجلد حيث توجد جميع الملفات والتبعيات. نظرًا لأن Express.js ليس وحدة Node.js مضمنة ، فسيتعين عليك تثبيته باستخدام npm.
اقرأ أكثر: ما هو npm؟
لتثبيت حزمة Express.js ، قم بتشغيل الأمر npm التثبيت السريع في الجهاز الطرفي أو موجه الأوامر. تأكد من أنك داخل دليل المشروع قبل التثبيت.
بمجرد الانتهاء ، يمكنك فتح المجلد باستخدام محرر نصوص أو IDE من اختيارك وإنشاء ملف جديد باسم server.js. لاستخدام حزمة Express.js ، يجب عليك أولاً استيراد وإنشاء مثيل لها داخل ملف server.js ملف مثل:
const صريحة = تتطلب ('صريحة') ؛
تطبيق const = express () ؛الهدف الرئيسي لخادم الويب هو الاستجابة للطلبات الواردة من طرق مختلفة باستخدام وظيفة المعالج المناسبة. يعالج هذا الرمز جميع طلبات GET المقدمة إلى الجذر ("/") المسار ويستجيب بـ "Hello World!"
app.get ('/'، (req، res) => {
res.send ('مرحبا بالعالم
');
});وبالمثل ، يمكنك عرض المحتوى الديناميكي وإجراء عمليات أخرى حسب المسار ونوع الطلب الذي تقوم به. يمكن القيام بذلك باستخدام معلمات المسار ، المشار إليها بالفاصلة المنقوطة : أمام المعلمة.
app.get ('/: name'، (req، res) => {
res.send (مرحبًا بك في $ {req.params.name}!
`);
};في كلا المثالين أعلاه ، يمثل السطر الأول استخدام امتداد .احصل على() أسلوب Express.js الذي يأخذ معلمتين: نقطة النهاية أو المسار ، ووظيفة معالج رد الاتصال الذي يأخذ الطلبات وكائنات الاستجابة كمعلمات. يتم إرسال هاتين المعلمتين تلقائيًا عند تقديم طلب.
في السطر الثاني ، يتم الرد من خلال .إرسال() الطريقة على كائن الاستجابة. داخل الأقواس ، يمكنك إدخال أي نص أو HTML تريده. في حالة المسارات الديناميكية ، يتم الوصول req.params.name (منذ أن استخدمت ملفات /:name) من كائن الطلب سيعيد قيمة معلمة المسار الديناميكي (اسم في هذه الحالة.)
أخيرًا ، لبدء الاستماع إلى الطلبات الواردة على أحد المنافذ ، يمكنك استخدام ملف .استمع() الطريقة التي تأخذ رقم المنفذ ووظيفة رد اتصال اختيارية للتشغيل عند التنفيذ الناجح.
app.listen (5000 ، console.log ('الخادم يعمل على المنفذ 5000')) ؛
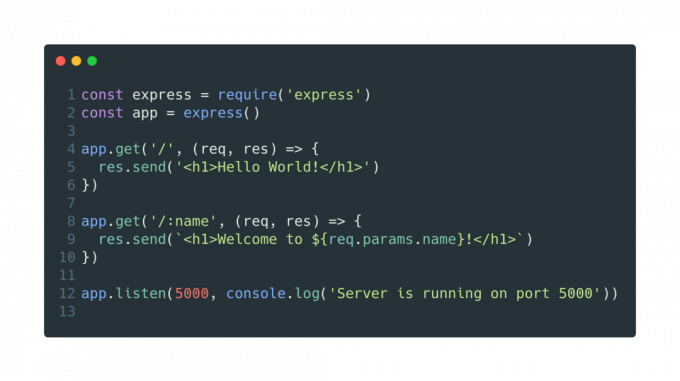
لقد استخدمت المنفذ 5000 في المثال ، ولكن يمكنك تغييره إلى أي منفذ صالح. هذا هو كل الكود الذي تحتاجه لإنشاء خادم ويب أساسي باستخدام Node.js و Express.js. يمكن تمديد نفس المفهوم إلى أبعد من ذلك لتقديم طلبات أخرى مثل بريد, وضع، أو حذف إلى طرق أخرى. إليك كيفية عمل ملف server.js سيبدو الملف بالشكل التالي:
اختبار الخادم
لتنفيذ التعليمات البرمجية وبدء تشغيل الخادم ، قم بتشغيل ملف خادم العقدة الأمر على الجهاز الطرفي أو موجه الأوامر في دليل المشروع. سيؤدي هذا إلى تنفيذ وظيفة رد الاتصال التي قدمتها في ملف .استمع() طريقة.
للتأكد من أن الخادم يعمل ، افتح متصفح الويب وقم بزيارة http://localhost: 5000
وبالمثل ، إذا قمت بزيارة مسار ديناميكي مثل http://localhost: 5000 / مو، سيتم تشغيل وظيفة المعالج الثاني وعرضها:
لإيقاف الخادم ، اضغط على Ctrl + C على Windows أو كمد + ج على macOS.
يمكن لـ Node.js القيام بالمزيد
تزداد شعبية JavaScript بشكل حاد حيث يستخدمها المطورون في الواجهة الأمامية وكذلك الخلفية. هذا يلغي الحاجة إلى تعلم لغات برمجة متعددة ويساعدك على بدء رحلتك كمطور ويب متكامل باستخدام JavaScript فقط.
إذا قررت أنك تفضل استخدام لغة برمجة Google ، فإن إنشاء خادم ويب أساسي يعد مشروعًا بداية رائعًا.
جاهز ، جاهز ، Golang: ابدأ في إنشاء خوادم الويب باستخدام Go.
اقرأ التالي
- برمجة
- جافا سكريبت
- قاعدة بيانات للانترنت

نيتين هو مطور برمجيات متحمس وطالب هندسة كمبيوتر يطور تطبيقات الويب باستخدام تقنيات جافا سكريبت. يعمل كمطور ويب مستقل ويحب الكتابة لنظام Linux والبرمجة في أوقات فراغه.
اشترك في نشرتنا الإخبارية
انضم إلى النشرة الإخبارية لدينا للحصول على نصائح تقنية ومراجعات وكتب إلكترونية مجانية وصفقات حصرية!
خطوة أخرى أيضا…!
يرجى تأكيد عنوان بريدك الإلكتروني في البريد الإلكتروني الذي أرسلناه لك للتو.