الإعلانات
 هل لديك مواقع الويب التي تزورها كثيرًا ، مثل Twitter أو Gmail أو Facebook أو MakeUseOf المحبوب لدينا؟ هل سبق لك أن تمنيت أن تفتحها بسرعة وبشكل مستقل ، منفصلة عن الكثير من علامات التبويب الأخرى في متصفحك؟
هل لديك مواقع الويب التي تزورها كثيرًا ، مثل Twitter أو Gmail أو Facebook أو MakeUseOf المحبوب لدينا؟ هل سبق لك أن تمنيت أن تفتحها بسرعة وبشكل مستقل ، منفصلة عن الكثير من علامات التبويب الأخرى في متصفحك؟
حسنا ، في الواقع يمكنك ذلك. هناك عدة طرق لتحقيق هذا الهدف: أحدها بناء متصفح خاص بالموقع بمساعدة Fluid. مسار آخر أكثر مغامرة هو بناء HUDs من هذه المواقع بمساعدة Automator وأتمتة منبثقة على موقع الويب.
HUD ماذا؟
فقط إذا كنت تتساءل ، HUD تعني يرأس العرض:
عناصر واجهة المستخدم الرسومية للكمبيوتر والتي ستسمح بنقل المعلومات المتعلقة بالمهمة الحالية في تشغيل تطبيق سطح المكتب في نافذة منفصلة مصممة بحيث لا تصرف الانتباه عن التيار مهمة. (ويكيبيديا)
لماذا يريد أي شخص استخدام HUD؟ المفتاح في الكلمات "معلومات" و "منفصل" و "لا يصرف". تُستخدم HUDs عادةً لعرض معلومات سريعة عن عناصر محددة في مهمة قيد التشغيل. أسهل الأمثلة هي النوافذ الصغيرة في ألعاب FPS التي تعرض مستوى الصحة والطاقة ونوع السلاح والذخيرة المتبقية.
في نظام التشغيل Mac OS X ، يمكننا رؤية العديد من الأمثلة على HUDs في شكل أوضاع العرض لـ Exposà © و Dashboard تطبيقات ، لوحات أدوات عائمة في iPhoto ، تعرض الأزرار وعناصر التحكم في QuickTime بملء الشاشة ، إلخ
طبيعة HUD تجعلها مثالية لعرض نوافذ (صغيرة) سريعة ومستقلة من مواقعنا المفضلة.
سير عمل مبنى الآلي
أول شيء يجب عليك فعله هو تنزيل انبثاق الموقع عمل آلي وتثبيته على نظامك. يتطلب التثبيت الحصول على حق الوصول المطلق.

نظرًا لأن موقع الويب المنبثق هو إجراء تلقائي ، فنحن بحاجة إلى Automator لاستخدامه. افتح التطبيق واختر القالب الذي تريد استخدامه. بالنسبة لمشروعنا اليوم ، أقترح عليك استخدام إما "تطبيق" أو "خدمة". سيؤدي كلا الخيارين إلى إنشاء سير عمل مستقل وسهل الوصول إليه ، لكنني شخصياً سأختار الخدمة على التطبيق حيث يمكنك تعيين الخدمة لتكون متاحة دائمًا من قائمة الخدمة.

اضبط الخدمة على عدم استقبال أي مدخلات وإضافة "احصل على عناوين URL المحددة"من المكتبة (يمكنك استخدام وظيفة البحث للعثور بسرعة على أي إجراء محدد). ثم قم بتغيير عنوان الويب في الإجراء إلى عنوان URL الذي تريد فتحه.

بعد ذلك ، أضف "PopUp الموقع الإلكتروني" عمل. ستلاحظ أن هناك العديد من الإعدادات التي يمكنك ضبطها في هذا الإجراء.

الإعداد الأول هو "حجم الموقع". لديك الخيار لتعيين لوحة HUD على "كبير“, “متوسط“, “ايفون“, “iPhone (أفقي)"و"مخصص"إلى جانب مربعات إدخال الحجم حيث يمكنك تدوين الرقم بالبكسل.
الإعداد الثاني هو "وكيل المستخدم". يمكنك اختيار ما إذا كنت تريد أن يكتشف الموقع HUD على أنه "Safari" أو "iPhone".
ال "موضع"سيتيح لك الإعداد تحديد موضع فتح HUD. يمكنك ضبط القيمة على "في الوسط"أو"في المؤشر“.
لا أفهم حقًا وظيفة الإعداد الأخير - "انتاج |“. لم أجد أي اختلاف في النتيجة أيهما اخترت. لذا ، دعني أكون كذلك.
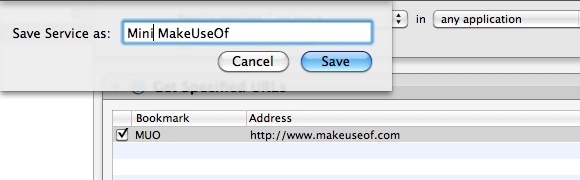
بعد تعيين كل شيء ، احفظ سير العمل وأعطه اسمًا مناسبًا.

اختصارات ، شطف وتكرار
لقد انتهيت للتو من إنشاء لوحة HUD إلى أحد مواقعك المفضلة. اللمسة الأخيرة التي يمكنك تطبيقها هي تعيين تركيبة مفتاح اختصار لها حتى تتمكن من الوصول إليها بسرعة.
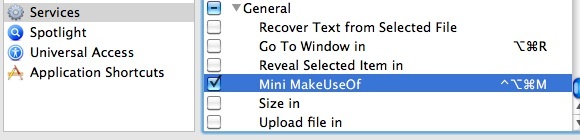
يتطلب تعيين الاختصار الانتقال إلى "تفضيلات النظام - لوحة المفاتيح - اختصارات لوحة المفاتيح - الخدمات“.

أنت الآن جاهز لفتح موقعك المفضل عبر شاشة عرض رأسية في أي وقت ومن داخل أي تطبيق باستخدام مفتاح الاختصار المعين.
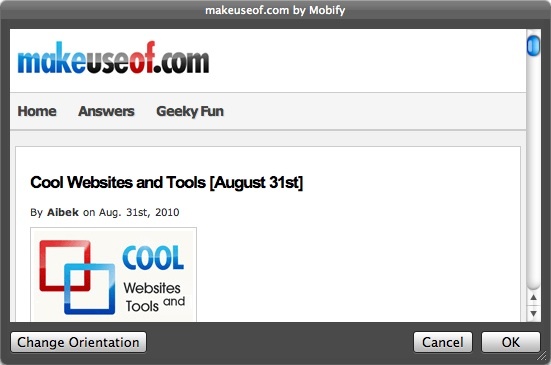
لتوضيح الاحتمالات ، فيما يلي نوعان من HUDs لـ MakeUseOf التي قمت ببنائها. الأول هو استخدام خيارات iPhone كحجم الموقع ووكيل المستخدم. حصلت على نافذة صغيرة والنسخة المحمولة من MakeUseOf.

في حين أن الثاني يستخدم "كبير" في حجم الموقع و "سفاري" كوكيل المستخدم. ونتيجة لذلك ، حصلت على نافذة ملء الشاشة والنسخة الكاملة من موقع MakeUseOf.

يمكنك استخدام هذه الطريقة مع أي مواقع ويب أخرى تريدها. فقط شطف وكرر. فيما يلي أمثلة على HUDs المصغرة الأخرى التي قمت بإنشائها لـ Facebook و GMail و Twitter.

تطبيقات الويب هي المرشحين المثاليين ليتم تحويلهم إلى لوحات HUD. أعلاه هي اختياراتي. ماذا عنك؟ ما المواقع أو تطبيقات الويب التي ترغب في الوصول إليها باستخدام هذه الطريقة؟ شارك قائمتك باستخدام التعليقات أدناه.
كاتب إندونيسي وموسيقي ناصح ومهندس بدوام جزئي ؛ الذي يريد أن يجعل العالم مكانًا أفضل لمشاركة واحدة في كل مرة عبر مدونته SuperSubConscious.


