الإعلانات
 من المحتمل أن يكون قد قفز الكثير منكم على ووردبريس أو ال نعرفكم القطار ، ولكن لا يزال هناك عدد من الأشخاص يتشبثون بـ Blogger. متصفح الجوجل تواكب جونز مع واجهة Blogger in Draft الجديدة الخاصة بها ، ولا تزال أداة الويب توفر بديلاً أرخص للتخصيص الكامل وأسماء النطاقات الأصلية للمدونات الشخصية.
من المحتمل أن يكون قد قفز الكثير منكم على ووردبريس أو ال نعرفكم القطار ، ولكن لا يزال هناك عدد من الأشخاص يتشبثون بـ Blogger. متصفح الجوجل تواكب جونز مع واجهة Blogger in Draft الجديدة الخاصة بها ، ولا تزال أداة الويب توفر بديلاً أرخص للتخصيص الكامل وأسماء النطاقات الأصلية للمدونات الشخصية.
إذا كنت من مستخدمي Blogger ، فربما تساءلت من حين لآخر ، "كيف يمكنني إنشاء أحد نماذج الاتصال الرائعة التي تمتلكها جميع المدونات الأخرى في العالم؟" لحسن الحظ ، إذا كنت أيضًا أحد مستندات جوجل المستخدم ، يمكن القيام بذلك بسهولة نسبية (وبدون ألم على الإطلاق).
صنع النموذج
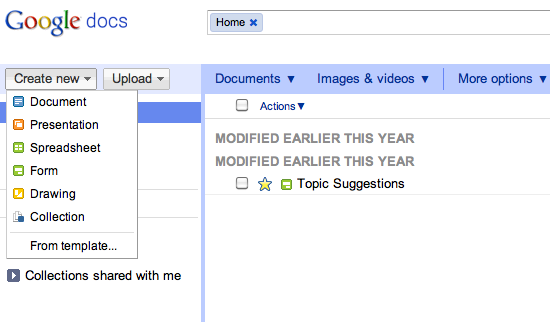
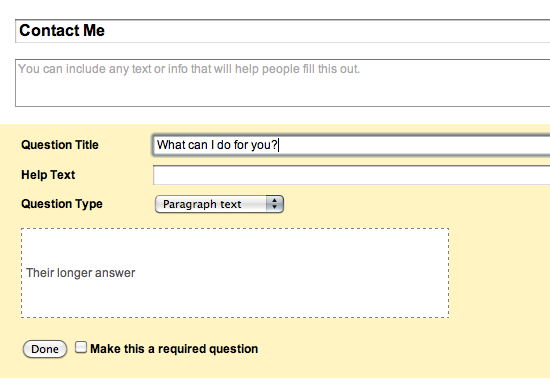
للبدء ، قم بتسجيل الدخول إلى محرر مستندات Google ، وأنشئ نموذجًا جديدًا كما هو موضح في الصورة أدناه. يمكنك إدخال عنوان لنموذجك للحفاظ على تنظيمك ، ولكن يمكنك في الواقع ترك هذا القسم من النموذج على النحو "بدون عنوان " ولن يحدث أي فرق. لجعلها صفحة اتصال شرعية ، يجب عليك تزويد المستخدمين بنوع سؤال "نص الفقرة". هذا يتيح مساحة كافية للأسئلة أو التعليقات المطولة.


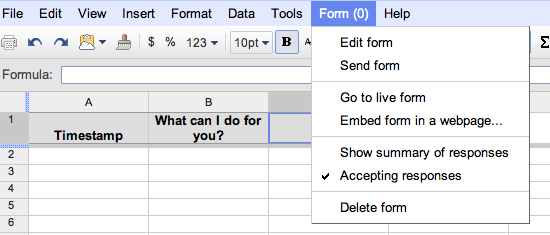
يرجى ملاحظة أن النموذج الافتراضي يقوم تلقائيًا بإدراج نموذجين من الأسئلة. تأكد من حذف العينة الثانية ، وإلا فسيكون لديك استفسار وهمي لا تحتاجه حقًا. ومع ذلك ، إذا كنت ترغب في إضافة المزيد من الأسئلة باستخدام تنسيقات إجابات مختلفة (مربعات الاختيار ، والاختيار من متعدد ، وما إلى ذلك) ، فأنت حر في القيام بذلك. يمكنك حتى إجراء الإجابات المطلوبة لعناصر مثل تفاصيل الاتصال. بعد الانتهاء ، تأكد من تذكر حفظه.

تمزيق النموذج
قد تكون على دراية بالفعل بأن نماذج Google تميل إلى التمسك بالنماذج غير القابلة للتخصيص والتي لا تتوافق غالبًا بشكل جيد مع تصميم مدونتك. بالتأكيد ، يمكنك تضمين النموذج باستخدام كود iFrame ، لكنه لا يزال يحتفظ بنفس التنسيق مثل قوالب قطع ملفات تعريف الارتباط المصممة مسبقًا. لحسن الحظ ، هناك طريقة للتغلب على ذلك.
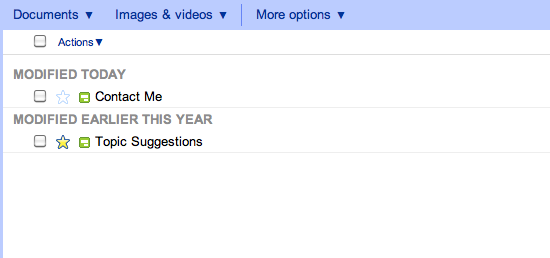
بعد إكمال النموذج ، ارجع إلى صفحة المستندات الرئيسية وافتح جدول البيانات الخاص بالنموذج الذي أنشأته للتو. كملاحظة جانبية ، سيسمح لك جدول البيانات هذا بمشاهدة جميع عمليات الإرسال إلى النموذج الخاص بك. عند وصولك إلى هذه الصفحة ، حدد "استمارة"في شريط القائمة ثم انقر فوق"انتقل إلى النموذج المباشر“.


أثناء النظر إلى صفحة النموذج الخاصة بك ، يجب عليك استخدام أي ميزة يسمح بها المستعرض الخاص بك للنظر في شفرة مصدر الصفحة. نظرًا لأنني أستخدم Chrome على ملف ماك في هذا البرنامج التعليمي ، استخدمت لوحة التعقب الخاصة بي فقط لفتح القائمة السياقية واخترت "عرض مصدر الصفحة“.


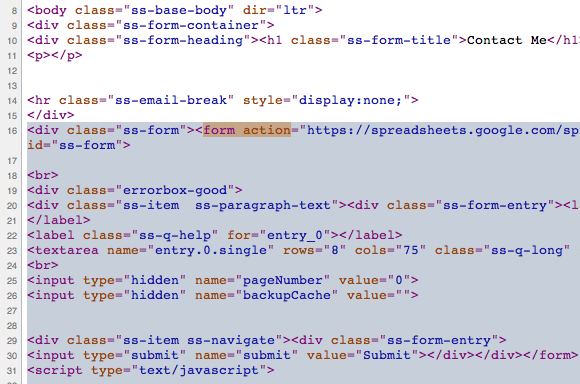
هنا ، قد تصبح الأمور مملة ، لذا انتبه جيدًا. يجب عليك استخدام وظيفة البحث في متصفحك (CTRL + F) لتحديد المصطلح "شكل العمل“. عندما تجده ، يجب أن ترى هذا الرمز:
قم بتدوين مكان هذا السطر من التعليمات البرمجية ، ثم ابحث عن الجزء التالي من التعليمات البرمجية:
انسخ على طول الطريق من السطر الأول المذكور من الكود إلى السطر التالي المذكور من الكود. إذا كنت ستشعر براحة أكبر عند لصق هذا الرمز في تطبيق نصي ، فابدأ. سوف تستخدمه للحظات.
تثبيت النموذج
بعد أن تقوم بنسخ الرمز المحدد بنجاح إلى الحافظة الخاصة بك ، يجب عليك الانتقال إلى لوحة معلومات Blogger. كما قلت من قبل ، أنا أستخدم واجهة Blogger in Draft ، ولكن إذا كنت تستخدم واجهة المستخدم الأصلية ، فسيظل بإمكانك المتابعة.
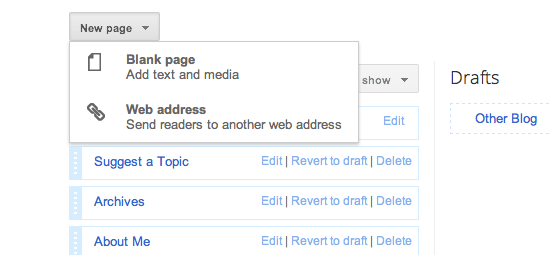
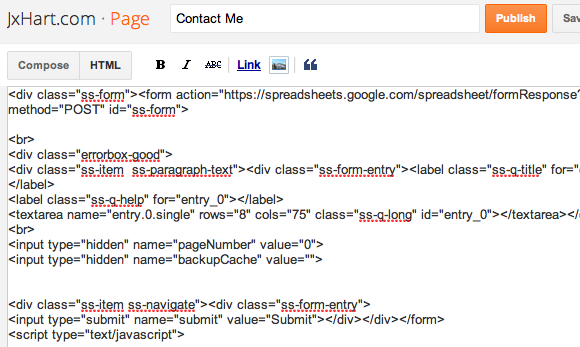
أولاً ، يجب عليك إنشاء صفحة جديدة لمدونتك وتأهيلها "اتصل بي" أو شيئا من هذا القبيل. بعد فتحه ، انتقل مباشرة إلى ملف لغة البرمجة قسم التحرير من الصفحة والصق الرمز.


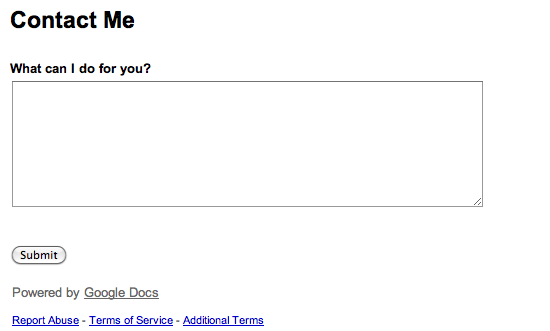
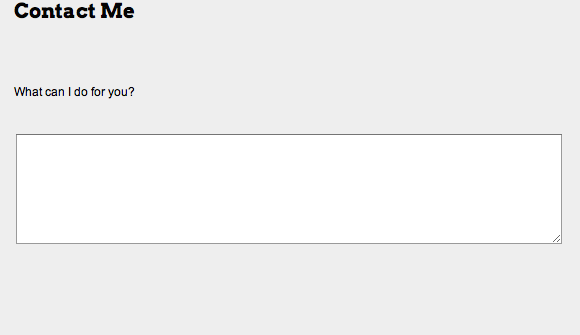
اعتبارًا من الآن ، لقد أكملت بشكل أساسي مهمة تثبيت النموذج على مدونتك. في هذه المرحلة ، يجب أن تبدو المعاينة مشابهة للصورة أدناه. ومع ذلك ، ستكون المعاينات مختلفة باختلاف الأشخاص بناءً على الجهاز الذي يستخدمونه.

تخصيص النموذج
كما اكتشفت من خلال مدونتي الشخصية ، في بعض الأحيان تكون هناك مشاكل مثل وجود الكثير المسافة بين عنوان الصفحة والنموذج نفسه أو مربع الإجابة كبير جدًا لعرض ملف مقالات. يمكن إصلاح هذه المشاكل البسيطة بسهولة.
إذا كنت تواجه مشكلات تتعلق بوجود مسافة كبيرة جدًا بين العنوان والأسئلة ، فابحث عن أي منها
ر
العلامات وحذفها. ومع ذلك ، إذا كنت تواجه مشكلات في عرض مربع الإجابة ، فابحث عن هذا السطر من التعليمات البرمجية:
من خلال ضبط قيمة "cols" على رقم أقل ، يمكنك تغيير عرض المدونة لتناسب الشاشات الأصغر أو المتصفحات البديلة. علاوة على ذلك ، يمكنك بالفعل تغيير خطوط الأسئلة أثناء تحرير الصفحة. مع التخصيص الكافي ، يمكنك الحصول على شيء مثل الصورة التالية. p>

الخلاصة h2>
هذه طريقة سريعة وفعالة لوضع نموذج محرر مستندات Google مطابق للأنماط على مدونة Blogger ، و من المحتمل أن يتم تكييف البرنامج التعليمي مع أي مدونة أو موقع ويب آخر. يمكنك فعل أكثر بكثير مما تراه هنا ، لذا تأكد من أنك تتلاعب به لبعض الوقت. p>
ما هي المواقع الأخرى التي تستخدمها لإنشاء نماذج الويب؟ كيف يعمل هذا البرنامج التعليمي بالنسبة لك؟ إذا كانت لديك أي مشاكل في إنشاء نموذج الويب الخاص بك ، فأخبرنا بذلك في التعليقات أو بدلاً من ذلك اطرح سؤالاً في MakeUseOf Answers.
جوشوا لوكهارت هو منتج فيديو ويب جيد وكاتب متوسط المستوى أعلى بقليل من الإنترنت المحتوى.


