الإعلانات
 يمكن القول إن jQuery مهارة أساسية للحديث مطور ويب أي لغة برمجة يجب تعلمها - برمجة الويبسنلقي اليوم نظرة على لغات برمجة الويب المختلفة التي تشغل الإنترنت. هذا هو الجزء الرابع من سلسلة برمجة للمبتدئين. في الجزء الأول ، تعلمنا أساسيات ... قراءة المزيد ، وفي هذه السلسلة القصيرة القصيرة ، آمل أن أعطيك المعرفة لبدء الاستفادة منها في مشاريع الويب الخاصة بك. في ال الجزء الأول من برنامجنا التعليمي jQuery jQuery Tutorial - الشروع في العمل: الأساسيات والمحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أن الوقت قد حان لأن تكون أيدينا متسخة ببعض التعليمات البرمجية وتعلمنا كيف ... قراءة المزيد ، نظرنا في بعض أساسيات اللغة ، وكيفية استخدام المحددات ؛ في الجزء 2 ، انتقلنا إلى طرق التلاعب في DOM مقدمة إلى jQuery (الجزء الثاني): الطرق والوظائفهذا جزء من مقدمة مستمرة للمبتدئين لسلسلة برمجة الويب jQuery. تناول الجزء الأول أساسيات jQuery حول كيفية تضمينها في مشروعك والمحددات. في الجزء 2 ، سنستمر في ... قراءة المزيد .
يمكن القول إن jQuery مهارة أساسية للحديث مطور ويب أي لغة برمجة يجب تعلمها - برمجة الويبسنلقي اليوم نظرة على لغات برمجة الويب المختلفة التي تشغل الإنترنت. هذا هو الجزء الرابع من سلسلة برمجة للمبتدئين. في الجزء الأول ، تعلمنا أساسيات ... قراءة المزيد ، وفي هذه السلسلة القصيرة القصيرة ، آمل أن أعطيك المعرفة لبدء الاستفادة منها في مشاريع الويب الخاصة بك. في ال الجزء الأول من برنامجنا التعليمي jQuery jQuery Tutorial - الشروع في العمل: الأساسيات والمحدداتفي الأسبوع الماضي ، تحدثت عن مدى أهمية jQuery لأي مطور ويب حديث ولماذا هو رائع. هذا الأسبوع ، أعتقد أن الوقت قد حان لأن تكون أيدينا متسخة ببعض التعليمات البرمجية وتعلمنا كيف ... قراءة المزيد ، نظرنا في بعض أساسيات اللغة ، وكيفية استخدام المحددات ؛ في الجزء 2 ، انتقلنا إلى طرق التلاعب في DOM مقدمة إلى jQuery (الجزء الثاني): الطرق والوظائفهذا جزء من مقدمة مستمرة للمبتدئين لسلسلة برمجة الويب jQuery. تناول الجزء الأول أساسيات jQuery حول كيفية تضمينها في مشروعك والمحددات. في الجزء 2 ، سنستمر في ... قراءة المزيد .
في الجزء 3 ، سنتناول مشكلة كيفية تأخير jQuery حتى يتم تحميل الصفحة ، ثم سأحاول شرح الوظائف المجهولة ولماذا تحتاج إلى معرفتها.
تأخر التحميل: كيف ولماذا؟
إذا كنت تحاول تجربة بعض التعليمات البرمجية من الجزء 1 و 2 ، فقد تكون صادفت بعض الأخطاء أو السلوك الغريب أو الأشياء التي لا تعمل. كان الخطأ الأكثر شيوعًا الذي واجهته عند تعلم jQuery هو عدم العثور على عناصر DOM - حتى على الرغم من أنني كنت أراهم بوضوح في مصدر الصفحة ، ظل jQuery يخبرني أنه لا يمكن العثور عليه معهم! لماذا هذا؟
حسنًا ، كل ذلك متعلق بالترتيب الذي يتم فيه تحميل الأشياء بواسطة المتصفح. في أبسط صورة ، إذا كان لديك jQuery سكربت يعمل في المتصفح قبل تم بالفعل إنشاء عنصر DOM الذي تبحث عنه ، وسيتم تحميل البرنامج النصي أولاً ، ولكن لن يفعل أي شيء لأنه لا يمكنه العثور على العنصر ، ثم سيتم تحميل عنصر DOM لاحقًا. هذه مشكلة أقل إذا وضعت جميع النصوص البرمجية الخاصة بك بالقرب من التذييل ، ولكن يمكن أن يحدث ذلك.
الحل هو لف النصوص الخاصة بك في ما يسمى ب حدث جاهز للمستند. وهذا يجعل الكود المرفق ينتظر حتى يتم تحميل DOM بالكامل (حتى يتم جاهز). استخدامه بسيط:
$ (document) .ready (function () { // رمز التأخير الخاص بك يذهب هنا. });هناك طريقة أقصر للقيام بذلك المبينة في وثائق مسج، لكنني أقترح بشدة أن تستخدم هذه الطريقة لقراءة التعليمات البرمجية.
هذا الحدث الجاهز للمستند هو مثال جيد آخر على وظيفة مجهولةلذا دعونا نحاول فهم ما يعنيه هذا.
وظائف مجهولة
إذا كنت مثلي لديك بعض الخبرة في البرمجة على مستوى المبتدئين تحت حزامك ، فكرة وظائف مجهولة - وهو جوهر jQuery و Javascript - قد يكون مربكًا بعض الشيء. على سبيل المثال ، يرتكب أخطاء بسبب عدم تطابق الأقواس الشائعة جدًا ، ولهذا السبب سأشرحها الآن. إذا كنت تريد شرحًا شاملاً لسبب كون الدوال المجهولة أفضل من الاسم العادي وظائف على مستوى أكثر تقنية ، أود أن أقترح قراءة هذه المدونة المعقدة إلى حد ما [لم يعد متاح].
حتى الآن ، ربما صادفتك فقط الوظائف المسماة. هذه هي الوظائف التي تم الإعلان عنها باسم وبالتالي يمكن استدعاؤها في أي مكان آخر ، كما تشاء. ضع في اعتبارك هذا المثال التافه ، والذي سيسجل رسالة إلى وحدة التحكم عند تحميل الصفحة.
الدالة doStuffOnPageLoad () { console.log ("فعل الأشياء!") ؛ } $ (مستند) .ready (doStuffOnPageLoad) ؛يعد هذا مفيدًا إذا تم تصميم وظيفتك لإعادة استخدامها ، ولكن في هذه الحالة تكون معقدة نوعًا ما لأننا نريدها حقًا تنشيطها مرة واحدة فقط عند تحميل الصفحة. بدلاً من ذلك ، نحن لا نتعب في تحديد وظيفة منفصلة ، ونعلنها مضمنًا كمعلمة عند الحاجة. وبالتالي ، من الأفضل إعادة كتابة المثال السابق على النحو التالي:
$ (document) .ready (function () { console.log ("عمل الأشياء") ؛ });قد لا ترى العديد من مزايا هذا في الوقت الحالي - إنه رمز أقل هامشيًا فقط في هذه الحالة - ولكن أيضًا تتقدم نصوصك البرمجية في التعقيد ، وستقدر عدم الاضطرار إلى محاولة إيجاد وظيفة تعريفات. لسوء الحظ ، هذا يجعل الأمور أكثر صعوبة للمبتدئين - انظر فقط إلى كل هذه الأقواس - لذا تأكد من التحقق من النقاط التالية إذا كنت تحصل على أخطاء:
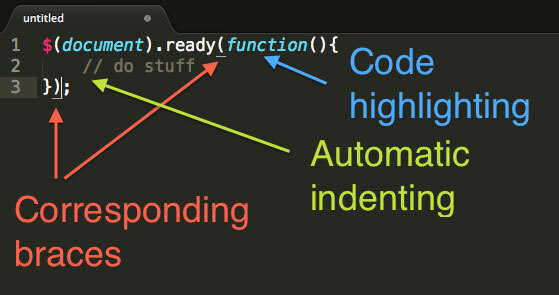
- العدد الصحيح للأقواس المطابقة - يساعد وضع مسافة بادئة للشفرة.
- أقواس مستديرة مجعد.
- إغلاق البيان بفاصلة منقوطة - ولكن ليس ضروريًا بعد قوس إغلاق مجعد.

باستخدام محرر كود مثل نص رفيع 2 جرّب Sublime Text 2 لاحتياجاتك لتعديل التعليمات البرمجية عبر الأنظمة الأساسيةSublime Text 2 هو محرر رمز عبر الأنظمة الأساسية سمعت عنه مؤخرًا فقط ، ويجب أن أقول إنني معجب حقًا على الرغم من تسمية بيتا. يمكنك تنزيل التطبيق الكامل دون دفع بنس واحد ... قراءة المزيد يمكن أن يساعد حقًا لأنه يسلط الضوء على الأقواس المقابلة ويضع رمزًا تلقائيًا لك. محرر كود مخصص ضروري حقا.
هذا هو هذا الدرس ، ولكن يجب أن تعتاد على تضمين بعض التلاعبات DOM الأساسية في حدث جاهز للمستند قبل الانتقال ، وابدأ في تحرير الملفات في محرر التعليمات البرمجية إذا لم تكن كذلك سابقا. في المرة القادمة ، سنلقي نظرة على الأحداث وكيف يتم استخدامها لإضافة تفاعلية إلى الصفحة - مثل جعل jQuery يفعل شيئًا عند النقر على زر. الأسئلة أو التعليقات دائما موضع ترحيب أدناه.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.