الإعلانات
 هل سبق لك زيارة موقع على شبكة الإنترنت وتساءلت "ما هو نوع الخط هذا ؟!" لدي. واعتمادًا على اهتماماتك ومجال تركيزك ، يمكنك القيام بذلك أكثر من مستخدم الإنترنت العادي. يمكنك قضاء ساعات في البحث عن الخط في محرك البحث المفضل لديك ، أو يمكنك استخدام WhatFont.
هل سبق لك زيارة موقع على شبكة الإنترنت وتساءلت "ما هو نوع الخط هذا ؟!" لدي. واعتمادًا على اهتماماتك ومجال تركيزك ، يمكنك القيام بذلك أكثر من مستخدم الإنترنت العادي. يمكنك قضاء ساعات في البحث عن الخط في محرك البحث المفضل لديك ، أو يمكنك استخدام WhatFont.
WhatFont هو امتداد للمتصفح وخلية مرجعية يمكنك تمكينهما بمجرد أن تكون على موقع الويب مع الخط المعني.
حول WhatFont ومن خلفه
كما ذكرت سابقًا ، WhatFont هي أداة بسيطة يمكنك استخدامها لمعرفة نوع الخط. هناك أدوات أخرى لهذا أيضًا ، يشيع استخدامها من قبل المطورين ، ولكنها ليست حلًا سريعًا وسهلاً ، خاصةً لشخص قد يكون فضوليًا ، ولكنه لا يتعامل مع الخطوط الكل الوقت. إن الشيء العظيم في WhatFont هو أنه لكلا النوعين من المستخدمين.
WhatFont تم إنشاؤه بواسطة Chengyin Liuطالب حاليا في علوم الحاسوب. لديه العديد من المشاريع الجارية ، والتي يربطها على موقعه الشخصي. واحدة من تلك المشاريع العديدة WhatFont.

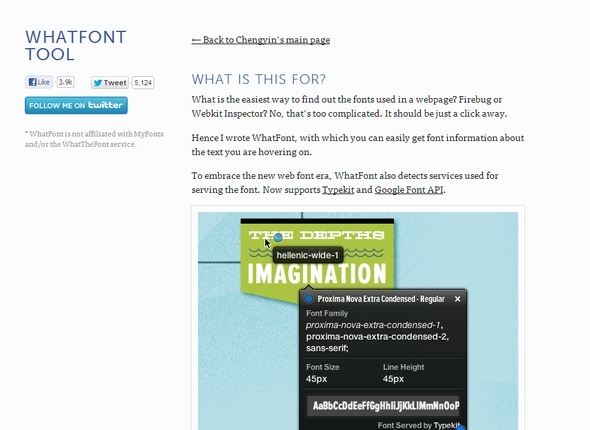
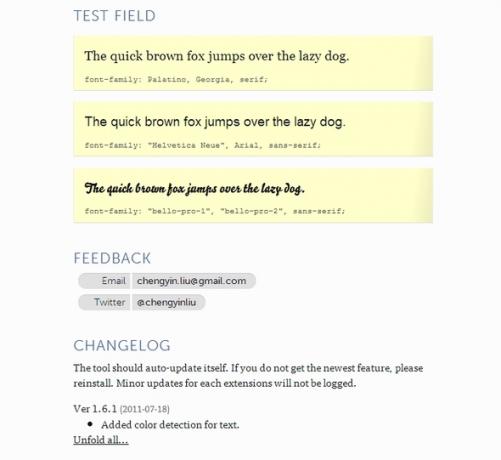
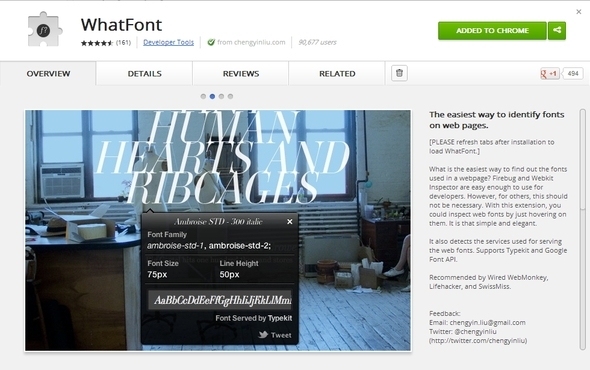
تحتوي صفحة WhatFont على جميع المعلومات التي ستحتاج إليها ، بما في ذلك إرشادات حول كيفية استخدامها. ومن الأمثلة على المعلومات المقدمة حقل اختبار ، وتغيير المعلومات ، ومعلومات الاتصال بشركة Chengyin ، المطور.

توافق المتصفح مع WhatFont
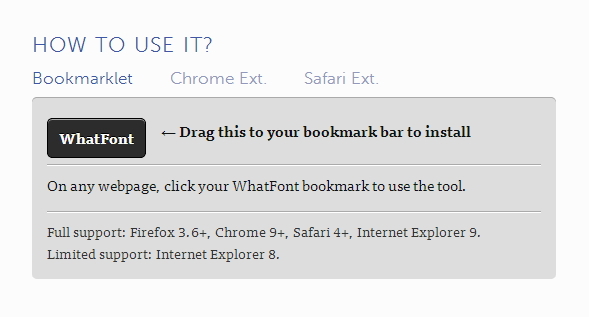
اعتمادًا على المتصفح المفضل لديك ، يمكنك استخدام WhatFont عبر الإضافة أو التطبيق المختصر. الإضافة متاحة فقط لمتصفح Chrome و Safari ، بينما يعمل التطبيق المختصر مع Firefox و Chrome و Safari و IE و Opera.

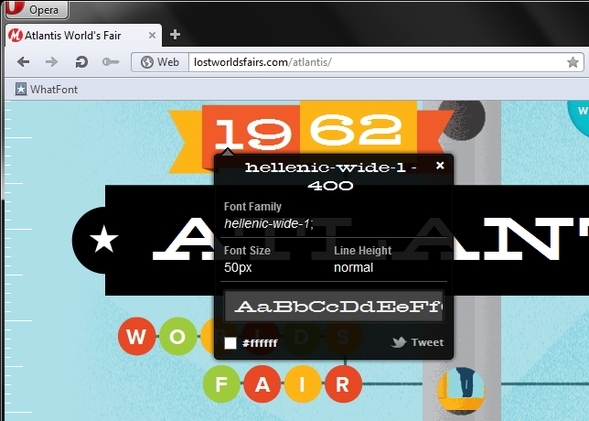
الآن ، إذا نظرت إلى الصورة أعلاه ، فسترى أنه لا يشتمل على Opera في قائمة المتصفحات التي يعمل بها التطبيق المختصر. بصراحة ، اعتقدت أن ذلك كان غريبًا لأنني وجدت القليل جدًا من العلامات المرجعية التي لم تعمل في متصفح ، لذا جربتها في Opera وكما ترى في الصورة أدناه ، فقد نجحت.

كيفية استخدام WhatFont
يعد استخدام WhatFont أمرًا بسيطًا حقًا ولا يحتاج حتى إلى قسم لشرح ذلك. بعد الحصول عليها ، قم بتحديث أي صفحات ويب محملة بالفعل تريد استخدامها عليها وانقر فوق التطبيق المختصر أو الإضافة.
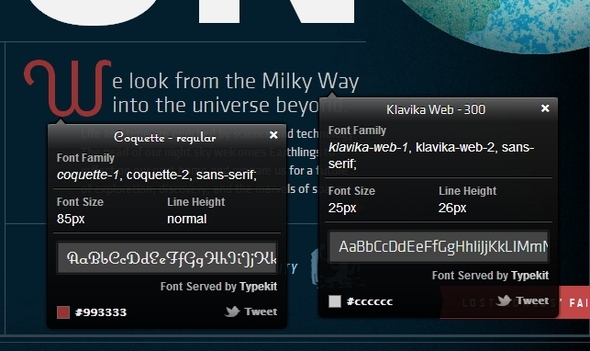
إذا قمت بتمرير الماوس فوق الخط المطلوب ، فسيتم عرض نوع الخط فقط. إذا قمت بالنقر فوق الخط نفسه ، فستظهر لك نافذة منبثقة تحتوي على مزيد من المعلومات مثل عائلة الخط والحجم وارتفاع الخط واللون وأصل الخط في بعض الأحيان.
على سبيل المثال ، في الصورة أدناه يمكنك أن ترى أن الخطوط من TypeKit. يمكنك أيضًا تغريدة الخط إذا كنت ترغب في ذلك.

قد تلاحظ أيضًا أنه يمكنك النقر على خطوط متعددة دون فقدان النافذة المنبثقة السابقة. ميزة بسيطة ، ولكنها ذكية كما قد ترغب غالبًا في مقارنة الخطوط المختلفة.

لاحظ أيضًا أنه أثناء استخدام WhatFont ، لن تتمكن من التفاعل تمامًا مع صفحة الويب ، باستثناء أغراض WhatFont. يمكنك الخروج بسرعة من WhatFont بالضغط على الزر في الزاوية العلوية اليمنى.

أين تجد WhatFont
حتى الآن ربما تكون قد اكتشفت مكان الحصول على WhatFont. الطريقة الأكثر مباشرة للحصول عليه من خلال الموقع، خاصة بالنسبة إلى التطبيق المختصر. أوصي أيضًا بهذه الطريقة لتنزيل امتداد Safari. بالنسبة إلى Chrome ، يمكنك التوجه مباشرة إلى متجر كروم الالكتروني والحصول عليها بهذه الطريقة.

استنتاج
مرة أخرى ، لا يجوز لك دائما استخدم هذه الأداة ، ولكن من المريح وجودها في تلك الأوقات التي ترغب في تحديد الخط فيها. وهو لطيف بشكل خاص لمطوري ومصممي مواقع الويب.
ما رأيك في WhatFont؟ هل جربته؟ يسعدنا أن نسمع تعليقاتك.
آرون خريج مساعد بيطري ، له اهتماماته الأساسية في الحياة البرية والتكنولوجيا. يستمتع باستكشاف الأماكن الخارجية والتصوير الفوتوغرافي. عندما لا يكتب أو ينغمس في النتائج التكنولوجية في جميع أنحاء الشبكات الداخلية ، يمكن العثور عليه وهو يقصف على سفح الجبل على دراجته. اقرأ المزيد عن آرون على موقعه الشخصي.


