الإعلانات
جدول المحتويات
§1 المقدمة
§2 – الشروع في استخدام xHTML
§3 –التصميم باستخدام CSS
§4 –مزيد من المعلومات
1. مقدمة: ما هو xHTML؟
مرحبًا بك في عالم XHTML - لغة ترميز النص التشعبي القابلة للتوسيع - لغة ترميزية (تشبه البرمجة) تتيح لأي شخص إنشاء صفحات ويب ذات وظائف مختلفة. من نواح كثيرة ، إنها اللغة الأساسية للإنترنت.
لذلك لماذا لا نهتم؟
حسنًا ، ألم ترغب يومًا في أن يكون لديك موقع ويب خاص بك؟ أو اصنع لعبتك الخاصة؟ يتمثل دور هذا الدليل في منحك طعمًا لهذا العالم القوي. إذا كانت لديك أي خبرة سابقة في البرمجة ، فستجد هذا أسهل ، بالطبع ، مما لو كنت قد بدأت للتو في مغامرتك البرمجية. في كلتا الحالتين ، آمل أن أشرح ذلك حتى يتمكن حتى المبتدئ من فهمه.
نحن نهتم بـ xHTML لأنها نقطة انطلاق قوية لتعلم اللبنات الأساسية للويب. تستخدم مواقع الشبكات الاجتماعية مثل Facebook و MySpace و Twitter لغة برمجة أخرى (من جانب الخادم) تسمى PHP ، ولكن من الجيد أن تفهم الأساسيات قبل الغوص أولاً في البرمجة العالمية. هذا الدليل يدور حول الأساسيات.
إذا كنت تريد معرفة المزيد حول كيفية عمل الإنترنت أو ربما كيفية عمل شبكات الكمبيوتر مع كل هذا الأشياء التقنية أو حتى كيفية إنشاء أجهزة الكمبيوتر ، ثم جرب هذه الأدلة الرائعة من أصدقائك في MakeUseOf:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ كيفية بناء جهاز الكمبيوتر الخاص بكإنه لمن دواعي السرور أن تقوم ببناء جهاز الكمبيوتر الخاص بك ؛ وكذلك التخويف. لكن العملية نفسها في الواقع بسيطة للغاية. سنرشدك خلال كل ما تحتاج إلى معرفته. اقرأ أكثر
//www.makeuseof.com/tag/everything-need-know-home-networking/ كل ما تحتاج لمعرفته حول الشبكات المنزليةإنشاء شبكة منزلية ليس بالأمر الصعب كما تعتقد. اقرأ أكثر
//www.makeuseof.com/tag/guide-file-sharing-networks/ دليل MakeUseOf لشبكات مشاركة الملفاتهل تساءلت يومًا ما هي أكبر شبكات مشاركة الملفات الموجودة؟ ما هي الاختلافات بين BitTorrent و Gnutella و eDonkey و Usenet وما إلى ذلك؟ اقرأ أكثر
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: الدليل النهائيإذا كنت تخشى الترقية من Vista أو XP لأنك تشعر أنها مختلفة تمامًا عما اعتدت عليه ، فيجب عليك قراءة هذا الدليل الجديد. اقرأ أكثر
//www.makeuseof.com/tag/download-how-the-internet-works/ كيف يعمل الإنترنتيمكننا الآن الوصول إلى الإنترنت من أجهزة الكمبيوتر المنزلية والمكتبية وأجهزة الكمبيوتر المحمولة وهواتفنا. لكن الكثير من الناس ما زالوا غير متأكدين تمامًا من ماهية الإنترنت وكيف تعمل حقًا. اقرأ أكثر
2. الشروع في استخدام xHTML
ستتعلم في هذا الفصل كيفية إنشاء مواقع الويب وتخصيصها بعدة طرق مختلفة بما في ذلك تعلم كيفية:
• إضافة الصور إلى صفحات الويب.
• إنشاء واستخدام الارتباطات التشعبية للتنقل بين صفحات الويب.
• قم بإعداد قوائم المعلومات باستخدام النقاط النقطية وما شابه.
• إنشاء جداول مع صفوف وأعمدة بيانات عشوائية وتكون قادرة على التحكم في تنسيق الجداول المذكورة.
• إنشاء واستخدام النماذج التي يمكنك بالفعل بعض التفاعل معها.
• جعل صفحات الويب في متناول محركات البحث.
كل هذا سيتم باستخدام لغة البرمجة xHTML. لا تصدق ذلك؟ واصل القراءة. ستندهش من مقدار ما يمكنك تعلمه من هذا الدليل القصير.
قبل أن ندخل فعليًا إلى جزء "الترميز" من هذا الدليل ، ستحتاج إلى بعض البرامج لاستخدامها حتى تتمكن من تحرير برامجك واختبارها وتطويرها بشكل أساسي. انتقل إلى www.dreamspark.com واحصل على أحد البرامج التالية مجانًا ، بافتراض أنك طالب:
• Microsoft Visual Studio 2010
• Expression Studio 4
إذا لم تكن طالبًا ، يمكنك أيضًا استخدام برنامج Notepad ++، والتي يمكنك الحصول عليها بسهولة تامة www.notepad-plus-plus.org
بمجرد حصولك على أحد البرامج وتثبيته ، يمكنك بدء تجربة xHTML الخاصة بك.
ربما تستخدم نظام Mac أو Linux بدلاً من Windows ؛ سوف تحتاج إلى العثور على محرر النص هذا يناسبك في هذه الحالة. حاول العثور على واحد يعرض لك عدد الخطوط ورمز الألوان لك.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - محرر نصوص خفيف الوزن للغاية [Linux] اقرأ أكثر
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - محرر كود خفيف الوزن رائع لنظام Linuxمن المثير للدهشة أن Linux لا يقدم العديد من بيئات التطوير المتكاملة (IDE) الجيدة. أعتقد أن هذا يرجع إلى أن معظم مبرمجي Linux في اليوم أخذوا برنامج Notepad القديم الجيد (أو gedit في هذه الحالة) ، وبدأوا ... اقرأ أكثر
إذا كنت تفضل عدم تنزيل أي أدوات مخصصة ، فلا يزال بإمكانك استخدام محرر نصوص مثل المفكرة أو الدفتر. ومع ذلك ، فإن البرامج المذكورة أعلاه هي أدوات أفضل بكثير للاختبار والتصميم ، فضلاً عن مساعدتك في ذلك ترميزك لأنه يطالبك إذا ارتكبت خطأ أو إذا كنت تحاول تذكر الكلمة الصحيحة لـ استعمال. البساطة أفضل ، أليس كذلك؟ أنا شخصياً أستخدم Notepad ++ و Microsoft Visual Studio ، على الرغم من أنني سمعت الكثير من الأشياء الرائعة حول Expression Studio 4. سيتعين عليك تحديد أفضل ما تفضله ، ولكن جميعها تعمل بشكل جيد.
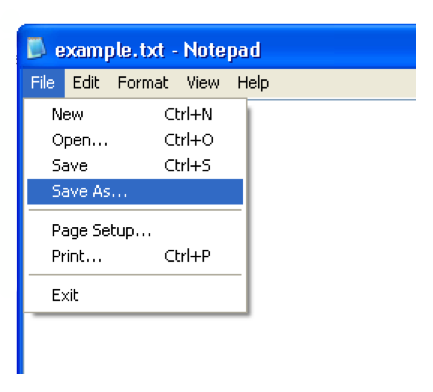
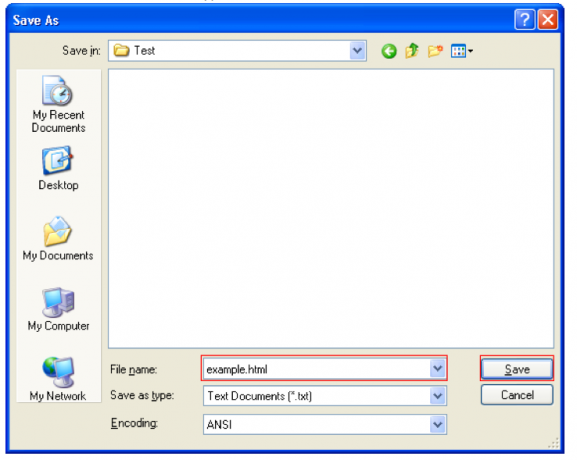
ملاحظة: لاختبار موقع ويب تم إنشاؤه من Notepad أو Wordpad:
مع فتح الملف ، انقر فوق ملف >> حفظ باسم
في نهاية اسم الملف ، اكتب.لغة البرمجة وانقر يحفظ
افتح الملف المحفوظ حديثًا (سيفتح في متصفح الإنترنت الافتراضي الخاص بك)
2.1 التعرف على "العالم"
حسنًا ، ها هي بداية الرحلة. لنبدأ بمجرد وضع شيء ما على الشاشة على صفحة الويب هذه. أولا عليك أن تعرف ماذا نكون. تستخدم تعليمات XHTML البرمجية علامات البداية والنهاية لفرز ما يحدث مع كل عنصر من عناصر الصفحة.
فيما يلي مثال على علامة البداية:
فيما يلي مثال على علامة النهاية:
ترى الفرق؟ أحدهما يحتوي على اسم العنصر محاطًا بأقواس مدببة والآخر هو نفسه ولكن به شرطة مائلة قبل اسم العنصر.
الأهمية: يجب عليك إغلاق الوسم بعد فتحه في وقت ما في الكود. يجب أيضًا أن تكون العلامات متداخلة ، بمعنى أنه لا يمكنك القيام بما يلي:; يجب أن يكون. انظر كيف تتناسب العلامات داخل بعضها البعض؟ فكر فيهم مثل الصناديق: لا يمكنك وضع شيء صلب في صندوق ونصف.
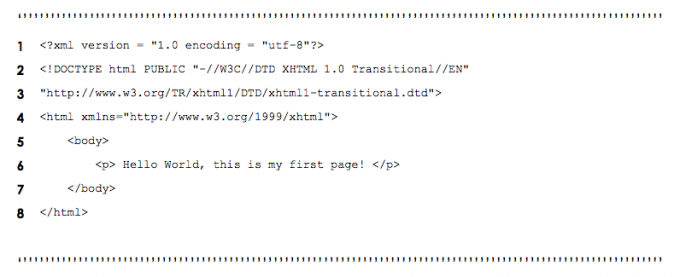
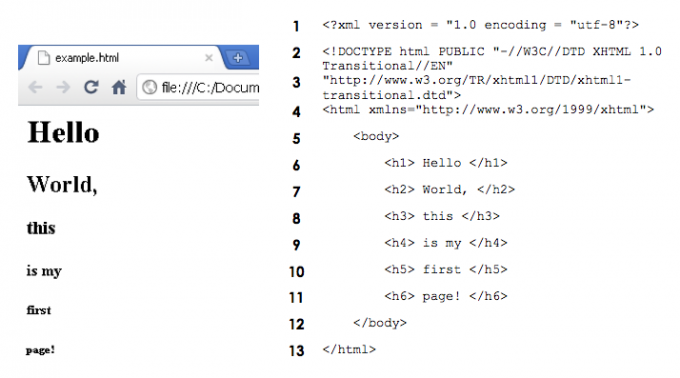
أفضل طريقة للتعرف على كيفية البرمجة هي فعلها ، لذا يكفي النظرية. كنقطة مرجعية فقط ، سأقوم بتسمية كل سطر من التعليمات البرمجية برقم حتى أتمكن من شرح ما يجري سطراً بسطر.
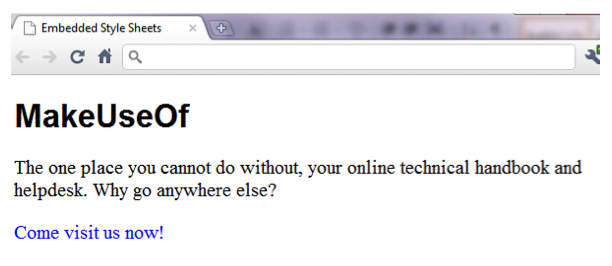
في السطر الأول ، أشرت إلى كود html وفي السطر 5 أنهيته. داخل العلامة هي
). إذا فتحت هذا في متصفح الويب ، فسترى ما يلي عبر الشاشة:
إذا كنت تريد تغيير عنوان الصفحة من وجهة نظر المتصفح (على سبيل المثال ، firstpage.html) ، فيمكنك بسهولة إضافة السطر التالي من التعليمات البرمجية:
هذا سيجعل صفحة الويب الخاصة بك تبدو أكثر احترافية.
2.2 بدءًا من والعمل أسفل
في معظم الحالات ، داخل علامة هناك أ
و أ .ال يُستخدم عادةً للبرمجة النصية في CSS (القسم 3) وجافا سكريبت (موضح في دليل قادم) ، بينما عادة ما يكون محتوى الصفحة.
يمكن تغيير بعض المحتويات باستخدام البرمجة النصية في ملف
، لكن ال هو عادةً المحتوى غير القابل للتغيير على الصفحة. من الأمثلة على ذلك حديث قصير عن موقع الويب الذي تزوره.يمكنك إجراء تغييرات على تنسيق المحتوى باستخدام CSS (القسم 3) في ملف
. ومع ذلك ، يمكنك أيضًا إجراء تغييرات على التنسيق في ملف .مجموعة العلامات شائعة الاستخدام والمستخدمة في النص الأساسي هي خطوط الرأس. تتراوح خطوط الرأس هذه من حيث الحجم والقوة / الجرأة. فقط انظر لنفسك أدناه:

2.3 هل صورتك تساوي ألف كلمة؟ - صور
حتى الآن ، تحدثنا فقط عن النص وما يمكن أن يفعله على موقع الويب ، ولكن لا يزال هناك المزيد. هل تريد أن تجعل موقع الويب الخاص بك يبدو أكثر جاذبية من مجرد الخطوط الفاخرة؟ حاول الحصول على بعض الصور الجيدة لتجعل موقعك يعطي حقًا للجمهور شيئًا للنظر إليه. كن حذرا من قوانين حقوق التأليف والنشر بالرغم من ذلك ؛ من الأفضل التقاط صورك الخاصة إذا كنت تنوي وضع موقع الويب الخاص بك على الإنترنت.
قد تحتاج إلى استخدام Photoshop أو بعض مهارات التصوير الرقمي لإنشاء صورة رائعة أو ربما تحسين صورتك وجعلها تبدو أكثر روعة. جرب هذه الأدلة للحصول على بعض النصائح والإحصاءات الرائعة:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ تعلم تحرير الصور في Photoshop: احصل على الأساسيات في ساعة واحدةيعد Photoshop برنامجًا مخيفًا - ولكن في غضون ساعة واحدة فقط ، يمكنك تعلم جميع الأساسيات. التقط صورة تريد تحريرها ، ولنبدأ! اقرأ أكثر
• //www.makeuseof.com/tag/guide-to-digital-photography/ دليل المبتدئين للتصوير الرقمييعد التصوير الرقمي هواية رائعة ، ولكنه قد يكون مخيفًا أيضًا. سيخبرك دليل المبتدئين هذا بكل ما تحتاج إلى معرفته للبدء! اقرأ أكثر
أكثر تنسيقات الصور شيوعًا هي التالية:
• GIF = تنسيق تبادل الرسومات
• JPEG = مجموعة خبراء التصوير المشتركة
• PNG = رسومات الشبكة المحمولة
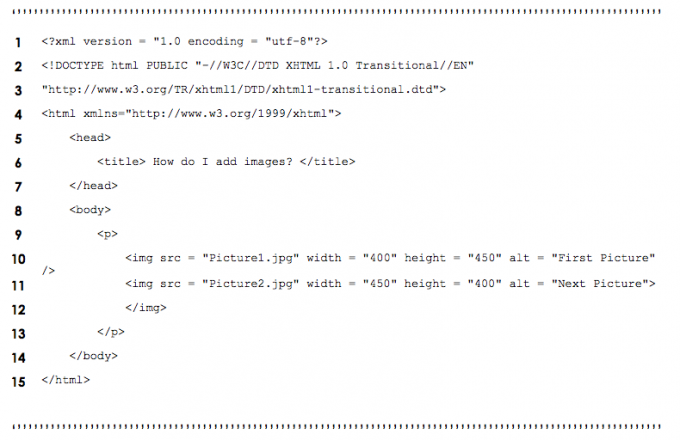
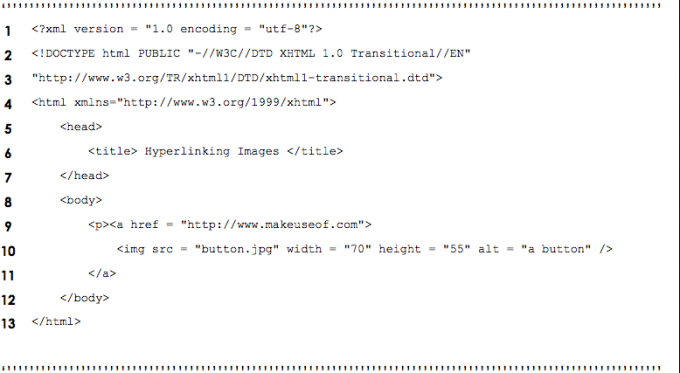
ألقِ نظرة على الكود أدناه وسأشرح بعد ذلك ما يعنيه ؛ أي كيفية إضافة الصور إلى صفحة الويب الخاصة بك.

كما تم تدريسه في الأقسام السابقة ، نبدأ دائمًا بـ والعلامات المشتركة. بعد ذلك
بعد فتح الفقرة في السطر 9 ، هذا هو المكان الذي يتم فيه إدراج الصور على موقع الويب. لإضافة صورة يجب عليك استخدامها لتبدأ. بعد ذلك ، تحتاج إلى اقتراح مكان الملف. عادةً ما تحاول أن يكون هذا الملف في نفس المجلد مثل ملفات موقع الويب وإلا فسيتعين عليك إدخال مسار المجلد الموجود فيه. في الحالة المذكورة أعلاه لقد استخدمت
 . هذا يعني أن المصدر (src) من الصورة موجود في نفس المجلد واسم ملف الصورة هذا Picture.jpg. الحق سهلة؟
. هذا يعني أن المصدر (src) من الصورة موجود في نفس المجلد واسم ملف الصورة هذا Picture.jpg. الحق سهلة؟
ليس عليك إضافة أي شيء أكثر من  لإنشاء صورة بامتداد بديل لكن يمكنك إضافة خصائص إليها لإجراء بعض التغييرات عليها.
لإنشاء صورة بامتداد بديل لكن يمكنك إضافة خصائص إليها لإجراء بعض التغييرات عليها.
يُعرف أيضًا باسم نص بديل، يتم عرض قيمة الخاصية هذه عند تحريك الماوس فوق الصورة.
قد تلاحظ أنه في السطر 10 بدأت العلامة مع وانتهت به />. هذه طريقة أخرى لفتح العلامات وإغلاقها. هذه هي الطريقة المعتادة لإنشاء الصور لأنه يمكنك اختيار الخصائص المختلفة للصورة مثل العرض والارتفاع كما هو موضح في المثال أعلاه.
في السطرين 11 و 12 يتم إدراج صورة أخرى ولكن هذا يتم باستخدام الطريقة الأخرى لفتح وإغلاق العلامات. ينشئ السطر 10 الصورة بطريقة أكثر إتقانًا ؛ استخدم ذلك بدلاً من الطريقة الموضحة في السطرين 11 و 12.
2.4 الارتباطات التشعبية أين يمكن أن تذهب؟
2.4.1 التحرك حول "العالم"
هل تريد أن تُظهر لأصدقائك بعض المواقع الرائعة على موقع الويب الخاص بك ولكن لا تعرف كيف؟ لقد أتيت إلى المكان الصحيح ، واصل القراءة ...
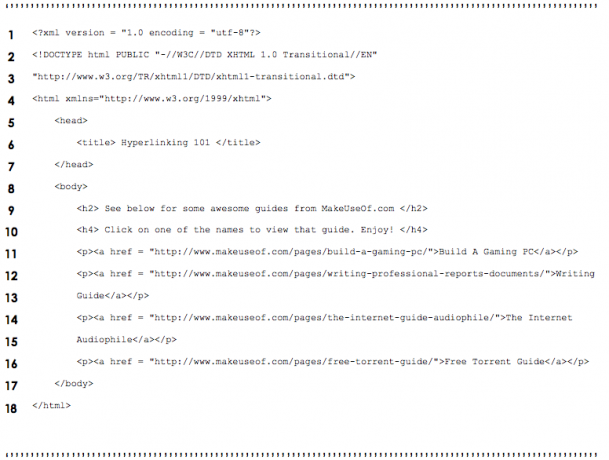
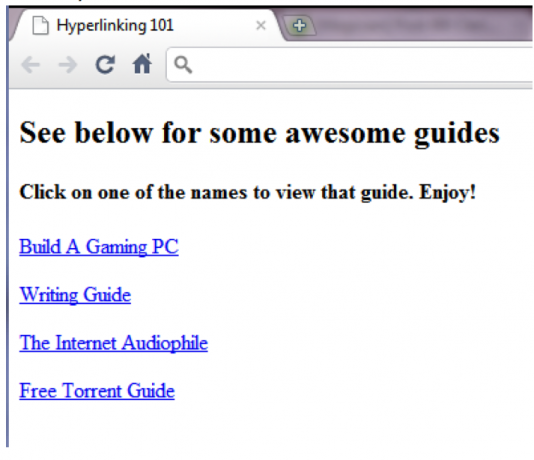
ألق نظرة على الكود أدناه ومعرفة ما إذا كان يمكنك تخمين ما أفعله قبل أن أشرح ذلك.
هذا صحيح ، أنا أقوم بإنشاء روابط تشعبية لبعض المواقع الرائعة والمفيدة. بشكل أساسي للارتباط التشعبي بصفحة ويب معينة لها عنوان ويب ، يمكنك ببساطة استخدام الصيغة أدناه:
[ما تريد الارتباط التشعبي]
لا يبدو صعبا جدا أليس كذلك؟ يمكنك بسهولة وضع نص هناك مثل رمز المثال أعلاه. ومع ذلك ، لا يوجد سبب يمنعك من استخدام شيء آخر مثل الصورة. فقط للحصول على القليل من المعلومات الإضافية: عنوان URL هو Uniform Resource Locator ، وهو في الأساس عنوان الويب.
2.4.2 تذكرك الصور بالمكان الذي كنت فيه وتنقلك إلى هناك مرة أخرى
فيما يلي مثال على استخدام صورة كرابط تشعبي:
أنا متأكد مما إذا كنت قد قرأت الأجزاء السابقة من هذا القسم الذي أصدرته أن هذا مجرد خلط لإنشاء الصور والارتباطات التشعبية. يتم تعيين بناء الجملة بحيث يحتوي على الارتباط التشعبي من الخارج والصورة في الداخل ، حيث يتم وضع ارتباط تشعبي للصورة المدرجة.
2.4.3 لديك بريد - ارتباط تشعبي بعنوان بريد إلكتروني
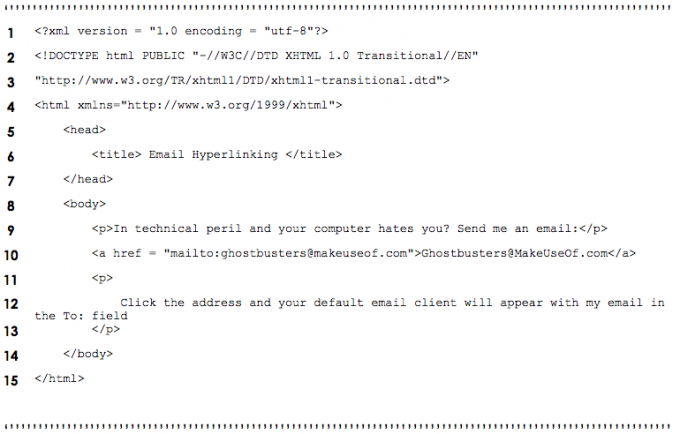
هذا مجرد تكرار للجزء الأخير ، ولكن إذا لم تكن منتبهًا كثيرًا ، فما عليك سوى إلقاء نظرة على الكود أدناه:
بدلاً من استخدام عنوان URL (على سبيل المثال ، http://www.something.com) أستخدم هنا عنوان بريد إلكتروني يتضمن وضع الصيغة التالية بعد علامة يساوي:
"mailto: [youremailaddress]"
السطر 10 هو المثال الأساسي لهذا المفهوم. إذن إلى من سترسل بريدًا إلكترونيًا؟ صائدو الأشباح!
2.4.4 التجول في عالمك - الارتباط التشعبي الداخلي
الآن يمكنك أن ترى كيف يمكنك الالتفاف حول موقع الويب الخاص بك. يتم ذلك ببساطة عن طريق استخدام اسم الملف الخاص بك كعنوان URL. لذلك يمكنك إنشاء مجموعة من مواقع الويب كما هو موضح في الرسم التخطيطي أدناه. قد يكون بناء الجملة الذي ستستخدمه مثل هذا:

2.5 هل أنت مميز؟ هذه الشخصيات ...
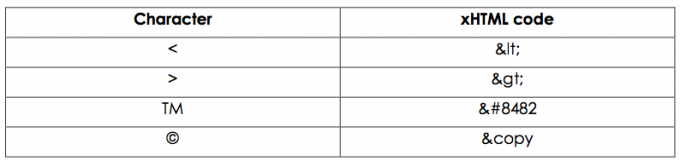
عندما تكتب معلومات ستظهر على موقع الويب مثل المحتوى ، فقد تحتاج إلى ذلك ضع شيئًا مثل رمز مثل رمز حقوق النشر: © أو ربما أقل من أو أكبر من رمز. ولكن نظرًا لاستخدام الرموز العادية في بناء جملة الترميز ، فلا بد من وجود طريقة أخرى لتجاوز هذا القليل كان الحل باستخدام علامة العطف (&) ثم رمز قصير بعد ذلك لإخبار الكمبيوتر بالرمز ضعه في. يوجد أدناه جدول يحتوي على بعض الأمثلة على الأحرف الخاصة من الترميز:
على سبيل المثال قد تقول:
يوجد صفين
يوجد <6 صفوف في الجدول أعلاه ، ولكن> صفين
2.6 القوائم والقوائم والمزيد من القوائم
حسنًا ، سيتعين علينا الآن تنظيم بعض الأشياء ، مثل قائمة التسوق. هناك نوعان من القوائم. هم ال:
• قائمة مرتبة (أرقام ، أبجديات ، أرقام رومانية)
• قائمة غير مرتبة (نقاط نقطية)
للحصول على قائمة مرتبة ، يمكنك استخدام العلامات التالية =
لقائمة غير مرتبة ، يمكنك استخدام العلامات التالية =
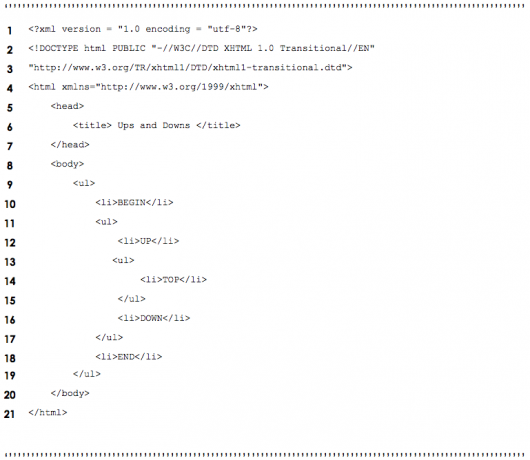
على سبيل المثال:
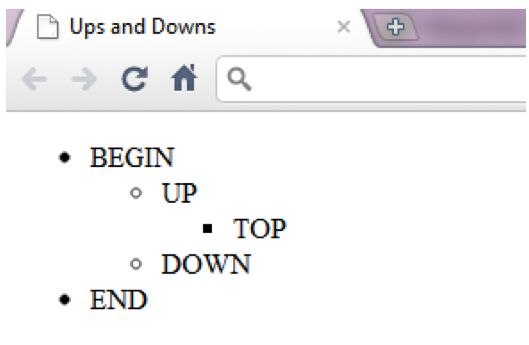
في المثال أعلاه ، قمت بتضمين كل من أنواع القوائم غير المرتبة والمرتبة. لكن هل لاحظت ماذا فعلت أيضًا؟ لقد قمت أيضًا بتضمين تقنية تسمى القوائم المتداخلة. يمكن استخدام هذه القوائم المتداخلة لتمثيل العلاقات الهرمية ، مثل قائمة المكونات في ملف احصل على خطوة المكونات في الوصفة أعلاه.
قد ترى أنني بدأت القائمة بأكملها كقائمة مرتبة في السطر 10 وأنهيتها في السطر 23. في المنتصف سترى ملف و العلامات التي استخدمتها. هذه تدل قائمة المواد. عناصر القائمة هي الكلمات التي تظهر كما في السطر 21:
إذا كنت تريد الانتقال إلى المستوى الهرمي التالي لنقاط النقاط أو الأرقام ، فقم بالتداخل داخل نفسها كما يلي:

2.7 الجداول... لا لا الرياضيات
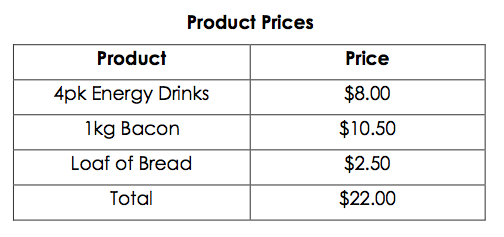
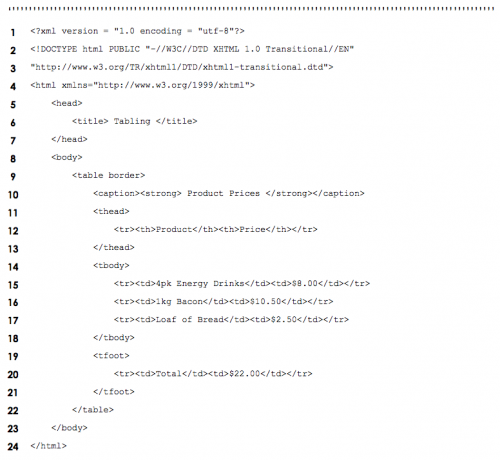
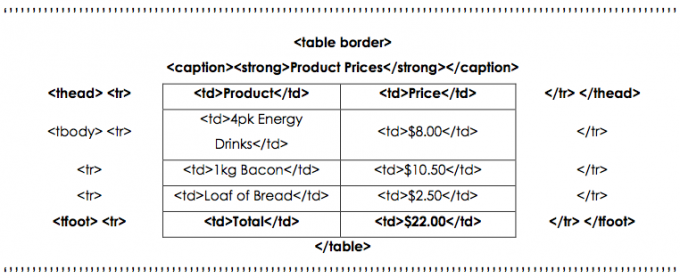
هل هذا صعب مثل جداول الضرب؟ بالطبع لا ، إذا قمت بذلك بالطريقة الصحيحة. إذا كنت قد بدأت للتو بهذا المفهوم وأفترض أنك كذلك ، فمن الأفضل عادةً رسم الجدول الذي تريد صنعه على قطعة من الورق كما هو موضح أدناه:
الآن انظر إليها في الكود أدناه:
الآن قم بخلطهم معًا ومن المفترض أن تساعدك الشاشة أدناه على فهم كيفية تنظيم الجدول:
أ
و
يتسم الصف الأول والأخير بخط غامق للفت الانتباه إلى تلك الأجزاء من الجدول. سينظر معظم الأشخاص إلى الإجمالي الموجود في تذييل الجدول أولاً ، أليس كذلك؟2.8 النماذج الرقمية (أقلام بعيدا)
عند تصفح الإنترنت ، ستحتاج إلى التفاعل مع صفحات الويب التي تصادفها. على سبيل المثال ، في www.makeuseof.com ، ستحتاج إلى إدخال عنوان بريدك الإلكتروني كما هو موضح أدناه اشترك في النشرة الإخبارية والتحديثات اليومية من MakeUseOf. بعد إدخال عنوان البريد الإلكتروني الخاص بك أنت سوف تضغط انضم وهذا من شأنه إرسال المعلومات (بريدك الإلكتروني) في مربع النص بجوار الزر إما إلى قاعدة بيانات أو ربما إلى عنوان بريد إلكتروني آخر. نماذج تستخدم لفعل هذا وهو ما سوف تتعلمه في هذا الفصل.
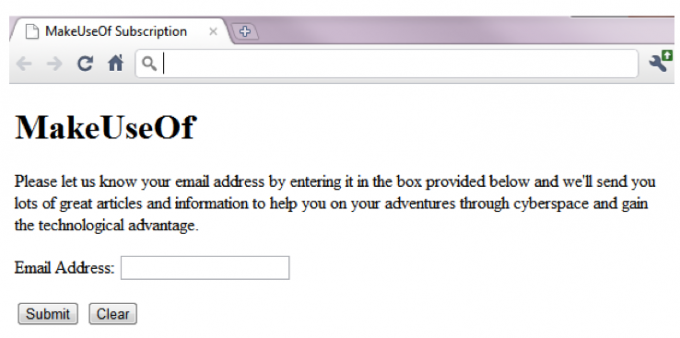
يوجد أدناه نموذج يتم استخدامه لوضع اسمك فقط والنقر فوق أحدهما يقدم أو واضح:
إليك الكود من وراء الكواليس ، والذي سأشرح ذلك بمزيد من التفصيل بعد قليل:
أولاً ، أهم شيء في النص أعلاه هو السطر 10. هذه بداية النموذج. الطريقة عادة إما بريد أو احصل على. تفسيرية تماما ، ولكن بريد يرسل المعلومات إلى مكان ما لعمل سجل ، مثل عنوان بريد إلكتروني أو قاعدة بيانات. على سبيل المثال: نشر سؤال على MakeUseOf Answers. احصل على، من ناحية أخرى ، يرسل المعلومات التي قدمتها وترجع مع معلومات الملاحظات ، مثل محرك البحث ، وإرسال كلمات البحث الأساسية والعودة بالنتائج.
كتلة الترميز المذكورة أعلاه هي مثال على نموذج نشر حيث يمكنك إدخال عنوان بريدك الإلكتروني وسيتم إرساله إلى الخاصية المخفية بعنوان بريد إلكتروني بعد النقر فوق الزر إرسال. ال
السطور من 22 إلى 25 ضع أزرار إرسال وإعادة تعيين / مسح على الصفحة أسفل مربع النص. ال إعادة ضبط يقوم الزر ببساطة بحذف أي نص تم إدخاله في مربع النص أو المربعات بهذا النموذج. ال يقدم الزر يتبع التعليمات من الأجزاء المخفية من النموذج التي تم إنشاؤها في السطور 14 - 18. عادةً ما يفترض النوع المخفي شيئًا تلقائيًا أو جزءًا من شيء آخر يتم استخدامه في النموذج الحالي. في هذه الحالة ، فإن هذا الأخير يعطي بريدed المعلومات وجهة ، في هذه الحالة [email protected] ، مع تعيين الموضوع ، في هذا حالة "اشتراك البريد الإلكتروني" ، ثم يعيد توجيهك إلى صفحة أخرى ، في هذه الحالة الصفحة الرئيسية أو “index.html”.
2.9 ميتا ماذا؟ لماذا ا؟
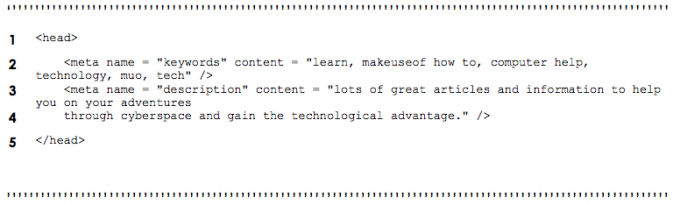
هل تساءلت يومًا كيف تجد محركات البحث مواقع الويب؟ حسنًا ، هذا هو ما يستخدمونه بشكل أساسي: عناصر التعريف. عادةً ما تقوم محركات البحث بفهرسة المواقع باتباع الروابط المؤدية إلى الصفحات الموجودة على المواقع التي يعثرون عليها. تحتوي عناصر التعريف هذه على معلومات حول الصفحة عليها. ألق نظرة على المقتطف التالي من بعض التعليمات البرمجية كمثال:
كما ترى أعلاه ، تظهر المعلومات الوصفية في ملف
3. التصميم باستخدام CSS
في معظم الأوقات ، يحب الأشخاص الذين ينظرون إلى أدلة مثل هذه ممارسة ألعاب الفيديو. ومع ذلك ، فإن CSS ليس مصدر Counter Strike ، كما أنه ليس مطلق النار من منظور الشخص الأول (FPS) على الإطلاق. CSS هي تقنية تعمل مع xHTML ، وتعني جتصاعدي ستايل سهيتس. يعد xHTML مملًا جدًا من تلقاء نفسه ، ولكن إذا أضفت خدمة عادلة من CSS ، فسيكون تنسيق وعرض إبداعك أكثر إثارة للاهتمام. يمكن للمؤلفين إجراء تغييرات على العناصر الموجودة على صفحة الويب مثل الخطوط والتباعد والألوان ؛ يتم ذلك بشكل منفصل عن بنية المستند (الرأس والجسم وما إلى ذلك ؛ سيتم شرح ذلك في فصول لاحقة). تم تصميم xHTML في الواقع لتحديد محتوى وهيكل المستند. ليس الأمر كما لو أن xHTML لا يمكنها إجراء تغييرات على تنسيق المحتوى. ومع ذلك ، يعد هذا الإعداد أكثر فائدة حيث يمكن التحكم فيه من مكان واحد إذا لزم الأمر. على سبيل المثال ، إذا تم تحديد تنسيق موقع الويب بالكامل بواسطة ورقة أنماط مرفقة ، يمكن لمصمم الويب ببساطة وضع ورقة أنماط أخرى في مكانها لتغيير طريقة عرض موقع الويب بشكل كبير.
3.1 أنماط الرقص المضمنة
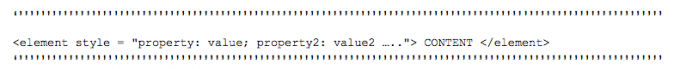
كما ذكر أعلاه ، فإن هذا القسم هو كل شيء عن التنسيق والأنماط. نظرًا لوجود العديد من الطرق لتغيير نمط المحتوى والصفحة الخاصة بك ، أعتقد أنه سيكون من الجيد البدء بأكثر الأساليب مباشرة وهي الأنماط المضمنة. يتم تنفيذ ذلك عن طريق وضع الكود في قسم الخصائص بعلامة التبويب التي تشمل المحتوى. مثله:
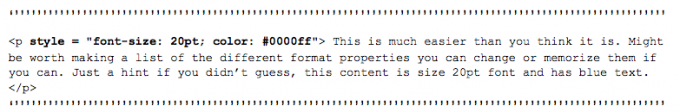
يبدو صعبًا جدًا؟ اسمحوا لي أن أقدم لكم مثالا:

ملاحظة: اللون مكتوب اللون عند استخدام هذا الرمز نظرًا لأنه تم إنشاؤه في مكان ليس رائعًا مثل أستراليا أو كندا ؛ آمل ألا يزعجك ذلك كثيرًا.
المعلومات المكتوبة بخط عريض في المثال أعلاه هي التنسيق الذي تتم معالجته على المحتوى المتضمن في ملف
بطاقة شعار. للحصول على قائمة الرموز السداسية العشرية للألوان المختلفة ، ابحث في Google أو استخدم هذا الموقع: http://html-color- code.com/
3.2 أوراق الأنماط المضمنة (أوراق الغش هي الفائز)
قد يكون استخدام الأنماط المضمنة في القسم السابق أمرًا مزعجًا إذا كان لديك موقع كبير جدًا. ولكن إذا كنت تريد استخدام نفس الأنماط مرارًا وتكرارًا ، فلماذا لا تستخدم ملف ورقة أنماط مضمنة? يتيح لك هذا البديل إنشاء الأنماط الخاصة بك بتنسيق
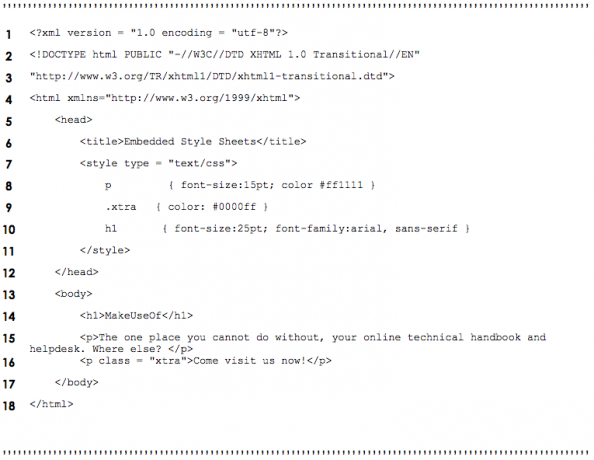
علامة الرمز ثم تقوم بالإشارة إليها في الكود عند إدراج بعض المحتوى في صفحتك. معقد جدا؟ هذا مثال:

شاهد كيف يتغير لون النص أو حجمه أو تنسيقه بناءً على ورقة الأنماط الموجودة في الأعلى؟ هذا ليس من الصعب فهمه ، أليس كذلك؟
في السطر 7 حيث نقدم بداية
يستخدم الخط 16 ملف .xtra الفصل الذي تم إجراؤه مسبقًا. الطريقة التي يعمل بها هذا هو أنه يضيف على اكسترا class إلى أي نمط يتم فتحه عليه ، حيث يتم الكتابة فوق أي خصائص يمتلكها اكسترا يستخدم الطبقة. على سبيل المثال: إذا كان نمط الخط بحجم 20 نقطة وكان لونه أخضر ، وتم وضع فئة عليه حجم الخط مختلف ، فسيحل حجم الخط الجديد محل الخط القديم ، لكن اللون الأخضر القديم سيستمر كما هي.
3.3 الأساليب في الحرب (الأساليب المتعارضة)
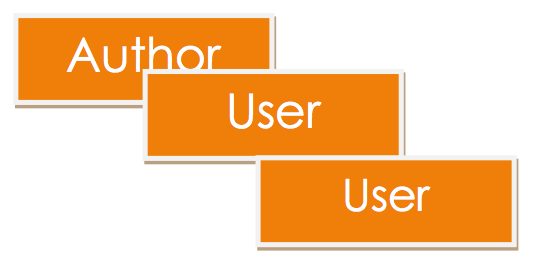
هناك ثلاثة مستويات من الأنماط وهي:
• المستخدم (يتصفح الموقع)
• مؤلف (الموقع)
• وكيل المستخدم (متصفح)
يتم دمج الأنماط معًا بطريقة تخلق أفضل إعداد ممكن من موقع المستخدم. يوضح الرسم البياني التالي التسلسل الهرمي للمستويات الثلاثة:
3.4 أوراق الأنماط من الخارج (خارجي)
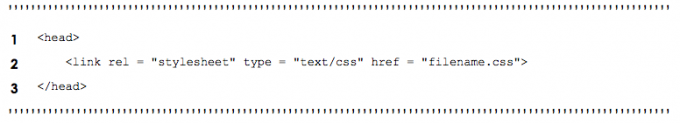
ألا تعتقد أنه سيكون من المزعج أن تضطر دائمًا إلى كتابة نفس ورقة الأنماط في كل ملف ترميز جديد؟ هل هناك حل: أوراق النمط الخارجي. يمكنك إنشاء ملف آخر بغرض استخدامه للتنسيق ؛ انه ".css" ملف. لاستخدامه في ملف آخر ، اكتب ببساطة الاستخراج التالي:
يحل محل اسم الملف باسم ملف CSS الخاص بك وها نحن مرتبطون. تأكد من أن ملف CSS الخاص بك موجود في نفس المجلد مثل الملف (الملفات) المرتبطة.
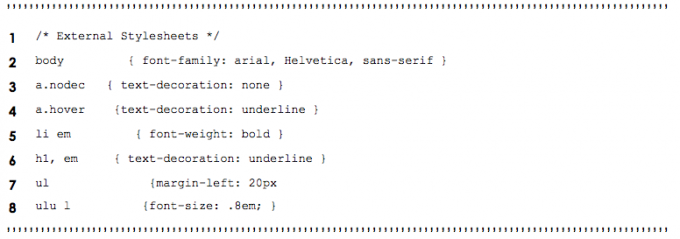
نموذج لملف CSS:
قبل أن نواصل ، أهملت أن أذكر ما تفعله. أعلاه سترى في السطر الأخير أنني وضعت “ul ul {font-size: .8em؛ } "وهذا يعني أنه سيتم تغيير حجم الخط إلى نسبي .8 أو 80٪ من الحجم العادي الذي يريده المستخدم أن يستخدم ورقة الأنماط الخاصة به التي تم تحميلها في متصفحه. لا يستخدم معظم الأشخاص ورقة أنماط معرّفة من قِبل المستخدم ، لذا لا داعي للقلق بشأن هذا الأمر.
3.5 تحديد المواقع (إلى أين بعد ذلك؟)
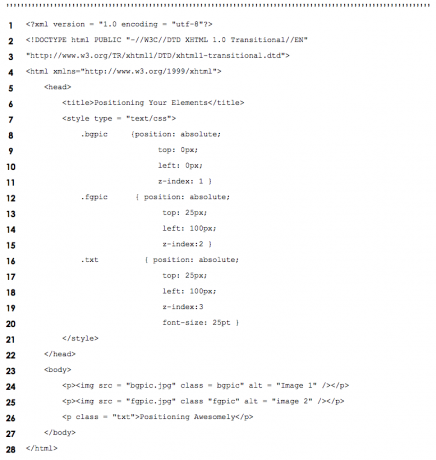
عندما تضع صورة على صفحة ويب ، فأنت لا تريدها حقًا أن تذهب إلى أي مكان. ألا تريد أن يكون لك رأي في ذلك؟ حسنًا ، هذه هي الطريقة التي تفعل بها ذلك ، حسنًا إنه في الواقع مثال وسأشرح ذلك قريبًا:
في السطور من 9 إلى 13 ، ستلاحظ أنها فئة تحمل المعرّف كـ fgpic وله بعض الخصائص المستخدمة فيه. ال موقع تم تعيين الخاصية على مطلق مما يعني أنه بغض النظر عن كيفية تغيير المستخدم لها ، ستبقى الصورة في المكان الذي يضعها فيه (المؤلف) مع الكود الخاص به. ال أعلى و اليسار تحدد الخصائص النقطة التي عندها العنصر (على سبيل المثال. سيتم وضع الصورة / النص). ال الفهرس z الخاصية هي أداة قوية للغاية لأنها تحدد مستوى التراص كما هو موضح في لقطة الشاشة أدناه:
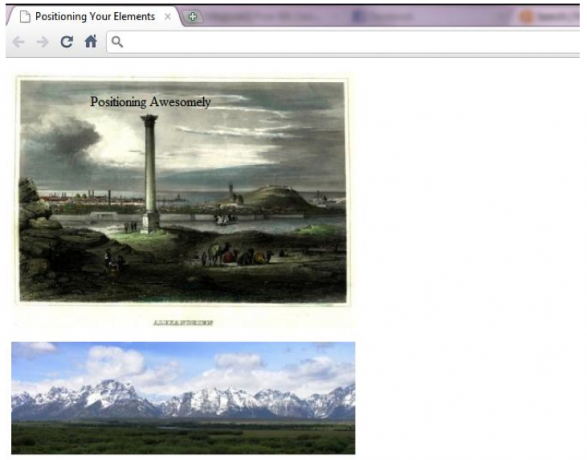
شاهد كيف تكون صورة الخلفية في الخلف مع قيمة z-index 1 والنص في المقدمة بقيمة z-index تبلغ 3 ، بينما الصورة الأمامية في المنتصف بقيمة z-index تبلغ 2. يجعلها تبدو جيدة جدًا في الواقع إذا لعبت أوراقك بشكل صحيح
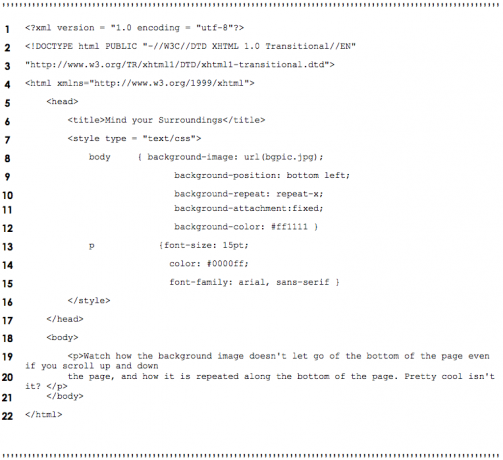
3.6 اهتم بمحيطك (الخلفية)
تبدو مواقع الويب جيدة مع الخلفيات ، أليس كذلك؟ ألن يكون الأمر مملًا حقًا إذا كانت جميع مواقع الويب ذات خلفية بيضاء أو سوداء؟ لماذا لا تضع صورة هناك وتغير اللون قليلاً؟ هناك بعض الخصائص التي يمكنك استخدامها لإبراز خلفية صفحتك أكثر قليلاً وإضفاء بعض التوهج على الصفحة. ألق نظرة على الكود التالي ومعرفة ما إذا كان يمكنك معرفة ما تفعله الخصائص المميزة:
هل تدربت على ما تفعله؟ في الأساس ، صورة الخلفية هي ما سنستخدمه في الخلفية ، ويظهر مسار الصورة بين قوسين / قوسين مثل هذا> url (هنا). قد تعتقد أن هذا يحتوي على قيمة مؤشر z 0 لأنه دائمًا في نهاية الصفحة. تم تعيين موضع الخلفية للصورة إلى أسفل اليسار ، أليس كذلك؟ بعد ذلك ، تم تكرار صورة الخلفية عبر المحور x للصفحة (تكرار- x) وليس ذلك فحسب ، بل تم تثبيتها في الجزء السفلي من النافذة (مرفق الخلفية). أخيرًا ، تم تعيين اللون بشكل عشوائي ليكون أحمر بشكل أساسي. ألق نظرة أدناه على النتيجة:
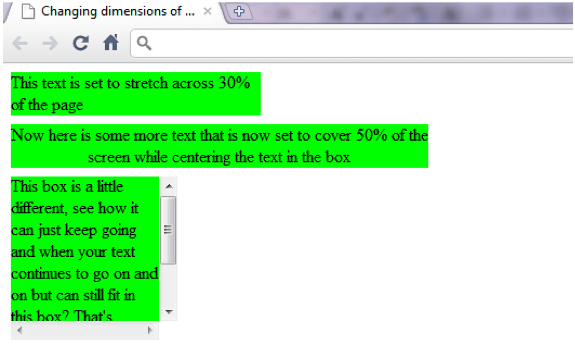
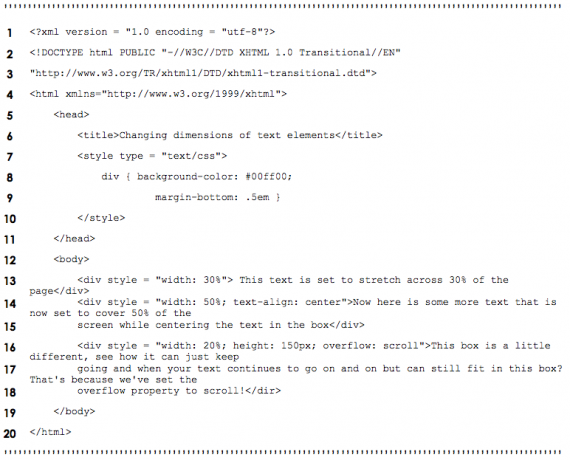
3.7 ما هو حجمها في رأيك؟ (أبعاد العناصر / حدود النص)
إذا كنت تعتقد أن هذا هو كل ما تقدمه CSS ، فأنت مخطئ تمامًا. يمكن لقواعد CSS تحديد الأبعاد الفعلية لكل عنصر صفحة. لنأخذ مثال مربع النص. هل تريد كتابة بعض النص الذي لا يمر عبر الشاشة ، أو ربما إنشاء مربع نص يمكن تمريره دون تحريك الصفحة؟ هذا هو المكان الذي يجب أن تكون فيه بعد ذلك. انظر لقطة الشاشة أدناه لمعرفة ما وصفته للتو:
الآن دعنا نلقي نظرة على الكود وراء الكواليس:
مجرد ملاحظة ثانوية: يضيف السطر 6 حدًا هامشيًا أسفل كل مربع من مربعات النص. رائع ، أليس كذلك؟ لكن المزيد عن الحدود في القسم التالي.
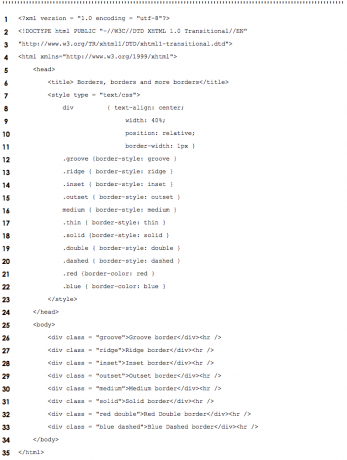
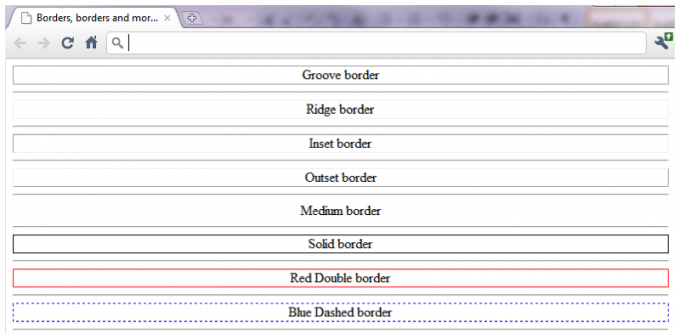
3.8 ما يدور يدور حوله (حدود)
لا أعتقد أن هذا يحتاج إلى تفسير ولكن سأعطي واحدًا على أي حال. في الأساس ، يمكنك وضع حدود حول أي شيء تقريبًا ، لذا دعنا نلقي نظرة على كيفية القيام بذلك. إذن هذا هو الرمز:
إليك ما يفعله الكود ، وهو في الأساس مجموعة متنوعة من الحدود المحيطة باسم / أسماء نوع الحدود المستخدمة. ضع في اعتبارك أن عكس الأخدود هو التلال وعكس الشكل الداخلي هو البداية.
3.9 العناصر العائمة والمتدفقة
عادة ما يكون الأمر مملًا جدًا أن ترى العنوان ثم النص ثم العنوان ثم النص. بينما لا تجعلها تبدو أجمل قليلاً؟ هناك طريقة يمكن استخدامها تسمى يطفو على السطح، وسأوضح لكم الآن كيفية القيام بذلك بالضبط. يتيح لك Floating نقل عنصر إلى جانب واحد من الشاشة بينما يتدفق المحتوى الآخر في المستند حول العنصر العائم. يمكن أن يكون العنصر العائم صورة أو عنوانًا أو حتى كتلة نصية أخرى. دعنا الآن نلقي نظرة على الشكل الذي يبدو عليه:
جيد جدًا في حالات قليلة ، هذا هو الكود الذي يبني هذا التصميم:
أليس من المدهش ما يمكنك فعله إذا وجدت الطريقة الصحيحة؟
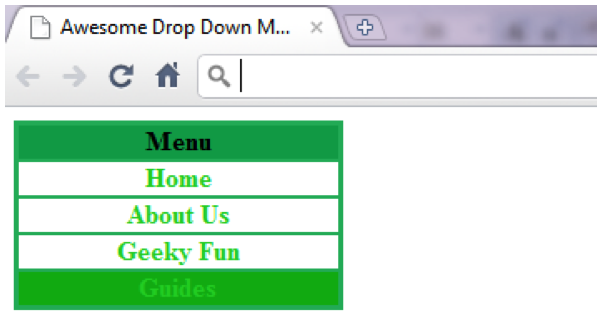
3.10 لا تقم بإدراج القائمة المنسدلة - مثال
إذا كنت تفكر في إنشاء موقع ويب ، فستحتاج على الأرجح إلى قائمة ، أليس كذلك؟ حسنًا ، قد يكون هذا هو المكان المناسب لك للذهاب إليه إذا كنت تريد شيئًا لا يجلس هناك فقط. تجعل العناصر الديناميكية صفحات الويب تبدو أفضل وتعطي إحساسًا أفضل بالموقع ككل.
أحد أنواع القوائم المفضلة لدي يجب أن يكون ملف القائمة المنسدلة فلنلقِ نظرة الآن على كيفية إنشاء واحدة باستخدام CSS. تحقق من الكود أدناه:
أعلم أن هذا يبدو شاقًا إلى حد ما في البداية ، ولكن إذا تحليت بالصبر واستمر في القراءة ، فستفهم قريبًا بما فيه الكفاية.
يقول السطر 15: عندما يكون لدي <شعبة> علامة بالفئة = "قائمة"والماوس يحومجي أكثر من ذلك عرض ال منعبداخله.
تقول السطور 16-21: عندما يكون لدي <شعبة> علامة بالفئة = "قائمة"و <أ> علامة ثم تعيين هذه التنسيقات. ضع في اعتبارك أن هذه السطور تختار تنسيق أزرار القائمة المخفية. تقوم الأسطر 9-14 بإعداد التنسيقات لزر القائمة للتمرير لإظهار بقية القائمة.
يقول السطر 22: عندما يكون لدي <شعبة> علامة بالفئة = "قائمة"و <أ> الوسم وأنا يحوم فوق أحد هذه العناصر ، ثم قم بتعيين لون الخلفية إلى لون أخضر مختلف.
ألق نظرة أدناه على المنتج النهائي:
3.11 أوراق أنماط المستخدم (أنت مركز الكون)
يمكن للمستخدمين تحديد الخاصة بهم أوراق أنماط المستخدم لجعل الصفحات تبدو كما يريدون. فقط للتمييز بين أوراق أنماط المستخدم و أوراق نمط المؤلف. أنماط المستخدم عبارة عن أوراق أنماط خارجية يمكن للمستخدمين إنشاؤها بأنفسهم ويتم إجراؤها ببساطة كملفات CSS بدون معظم الترميز. سأريكم هنا واحدًا:
ألم يكن ذلك بهذه البساطة؟
إذا كنت تريد معرفة كيفية إعداد هذا في متصفحك الخاص ، فما عليك سوى الانتقال إلى الأدوات >> خيارات الإنترنت >> عام >> إمكانية الوصول >> ثم حدد ملفك الخاص يتم تعريف ورقة أنماط المؤلف داخل الكود الموجود بينهما .
4. معلومات اكثر
4.1 لماذا نستخدم xHTML and co. على التصميم والتطبيقات الأخرى؟
قبل أن تنظر إلى هذا على أنه حقيقة أو شيء مشابه لذلك ، يجب أن تعلم أن هذه مجرد وجهة نظر تعتمد على المكان الذي تقف فيه ومدى تفكيرك التقني. أستمتع باستخدام لغات البرمجة لإكمال مشاريعي حيث يعني ذلك أنه يمكنك فهم ما وراء التصميمات أثناء استخدام تطبيقات التصميم مثل برنامج Adobe Dreamweaver و Microsoft FrontPage يسمح لك بإنشاء موقع الويب الخاص بك باستخدام الأدوات المتوفرة فقط في القوائم. لذلك ، تقتصر تطبيقات التصميم على خيار القائمة المقدم لك. في الختام ، من الواضح تمامًا أن استخدام لغات البرمجة سيؤدي إلى إنشاء موقع الويب أو المنتج المكتمل فيه شيء أكثر جاذبية لأن وظائفه محدودة فقط بمهارة المبرمج مع اللغة المحددة (على سبيل المثال. JavaScript و CSS و xHTML). أعلم أنك ربما تفكر في أنني متحيز ، ولكن سيتعين عليك فقط تجربة كلا الأمرين وتحديد كيفية القيام بذلك الكثير من الجهد الذي تريد أن تضعه في عملك ، ثم اختر الأدوات المناسبة للوصول إلى وجهة. يمكنك حتى اختيار استخدام كلاهما نظرًا لأن كل من Dreamweaver و FrontPage لهما "طريقة عرض تعليمات برمجية" و "عرض تصميم".
هناك طرق أخرى يمكنك من خلالها إنشاء مواقع الويب مثل استخدام Joomla و WordPress.
4.2 جملة
يعد Joomla نظامًا رائعًا لإدارة المحتوى (CMS) يتمتع بقدر كبير من المرونة ومستخدم سهل الاستخدام واجهة يخاف منها الكثير من الأشخاص عندما يدركون عدد الخيارات والتكوينات متوفرة. جملة عبارة عن نظام أساسي قائم على PHP و MySQL. هذا البرنامج مفتوح المصدر يمكنك الحصول عليه منه http://www.joomla.org/download.html
إذا كنت تريد دليلًا تفصيليًا حول جملة ، فجرّب هذا الدليل من MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ دليل المبتدئين لجملةسيرشدك هذا الدليل إلى كل شيء بدءًا من سبب اختيار Joomla وكيفية تثبيته على خادم الويب الخاص بك إلى كيفية تصميم وتخصيص موقعك حسب رغبتك. اقرأ أكثر
4.3 ووردبريس
WordPress هو نظام إدارة محتوى (CMS) يتيح للمستخدمين إنشاء موقع ويب وصيانته من خلال مسؤول إداري واجهة ، بما في ذلك بنية تنقل يتم إنشاؤها تلقائيًا ، دون الحاجة إلى معرفة HTML أو تعلم أي أداة أخرى. WordPress هو جزء من برنامج مفتوح المصدر تم إنشاؤه بواسطة آلاف المبرمجين حول العالم ووضعه في المجال العام ، لذلك لا يتعين عليك الدفع مقابل استخدامه. WordPress هو تطبيق قائم على الويب ، مكتوب بلغة PHP و MySQL ، مصمم للتشغيل على خوادم Linux: PHP هي لغة برمجة للويب تطبيقات ، MySQL هي قاعدة بيانات علائقية (مثل MS Access) ، و Linux هو نظام تشغيل لخوادم الويب - وكلها مفتوحة أيضًا مصدر. يعد WordPress ، إلى حد بعيد ، أكثر أنظمة إدارة المحتوى شيوعًا مع أكثر من 200 مليون موقع في جميع أنحاء العالم اعتبارًا من أواخر عام 2009.
قراءة إضافية
- أهم 11 علامة HTML يجب أن يعرفها كل مدون ومالك موقع أهم 11 علامة HTML يجب أن يعرفها كل مدون ومالك موقعتعرف شبكة الويب العالمية العديد من اللغات ويتم ترميزها بعدة لغات مختلفة. ومع ذلك ، فإن اللغة الوحيدة التي يمكن العثور عليها في كل مكان والتي كانت موجودة منذ اختراع صفحات الويب هي ... اقرأ أكثر
- 5 أشياء ممتعة يمكنك القيام بها عبر الإنترنت باستخدام HTML5 5 أشياء ممتعة يمكنك القيام بها عبر الإنترنت باستخدام HTML5يستمر HTML5 في الانتقال من قوة إلى قوة ، مع تحول المزيد من مواقع الويب إلى المعيار الجديد الذي يوفر محتوى الوسائط المتعددة على الويب دون الحاجة إلى مكونات إضافية مثل Adobe Flash. هل هذا انتقد ... اقرأ أكثر
- كود للويب مع هذه الأدوات مباشرة في متصفحك قم ببنائه: 11 امتدادًا رائعًا للكروم لمطوري الويبيعد Chrome رائعًا لمطوري الويب بسبب مجموعة ملحقاته. إذا كنت تخطط في أي وقت لتصميم موقع ويب أو ترميزه ، فإليك بعض الأدوات الأساسية التي يجب عليك تثبيتها على الفور. اقرأ أكثر
تم نشر الدليل: يونيو 2011