مع هروب المتسوقين بشكل متزايد من متاجر الطوب وقذائف الهاون في جميع أنحاء العالم ، تزدهر الأعمال التجارية عبر الإنترنت. لا عجب في السبب - الأسعار أرخص بفضل عدم وجود نفقات عامة ، وعدم وجود متاعب في مواقف السيارات ، وعدم وجود موظفين مبيعات للتعامل معهم. لذلك لم يكن الوقت أفضل من أي وقت مضى لفتح متجرك الخاص عبر الإنترنت - وهو أسهل بكثير مما قد تعتقد. سواء كنت ترغب في بيع السلع اليدوية الخاصة بك ، أو منتجات الهبوط من الصين أو توليد المزيد من حركة المرور في المتجر من الإنترنت حضور ، سيرشدك هذا الدليل خلال العملية بأكملها ، من إعداد الاستضافة إلى إطلاق افتراضية افتراضية خاصة بك متجر.
للتأكد من أن هذا الدليل شامل ، فقد تمت كتابته جنبًا إلى جنب مع إنشاء متجري الخاص على الإنترنت ، مستضافًا (طن) معبد الإعلام واستخدام جميع التقنيات المبينة. على الرغم من أنني عملت مع عدد من مواقع التجارة الإلكترونية في الماضي ، فقد بدأت هذه المرة من الصفر ، حتى أفهم أي مشكلة ومشاكل قد تواجهها على طول الطريق. يمكنك عرض المتجر الذي أنشأته في DuinoBits.com. أنا أبيع أطقم بدء تشغيل وحدة التحكم الدقيقة بأسعار معقولة ، وهو أمر أنا شغوف به. آمل أن يتيح لك هذا الدليل متابعة شغفك أيضًا.
1. نظام المتجر
لقد اخترت استخدام WordPress كنظام أساسي هنا لأن المستوى الهائل من الدعم من المطورين ومصممي السمات والمكونات الإضافية والبرامج التعليمية لا مثيل له. تشير التقديرات إلى أن WordPress يشغل حوالي 20٪ من الإنترنت بالكامل ، لذلك لن تكون بمفردك. لا تقلق إذا لم تستخدم WordPress من قبل - سنوجهك عبر الأساسيات - ولكن يُنصح أيضًا بتنزيل دليلي المجاني السابق ، الشروع في استخدام WordPress قم بإعداد مدونتك باستخدام WordPress: الدليل النهائيهل تريد بدء مدونتك الخاصة ولكنك لا تعرف كيف؟ انظر إلى WordPress ، أقوى منصة تدوين متوفرة اليوم. اقرأ أكثر . سيوفر WordPress الإطار الأساسي للموقع وسيشغل أي عناصر مدونة نختار تضمينها ، بالإضافة إلى الصفحات الثابتة (مثل "نبذة عنا" ، "صفحة الاتصال" ، إلخ).
علاوة على ذلك ، سنستخدم أشهر مكون إضافي مفتوح المصدر للتجارة الإلكترونية لـ WordPress ، WooCommerce، لأن لديها الخيار الأوسع عندما يتعلق الأمر بالميزات الإضافية الإضافية وقوالب التسوق للاختيار من بينها. JigoShop هو أكبر بديل ، وفي الحقيقة ، هناك القليل جدًا لتمييز الاثنين - إذا كان لديك فرصة ، قم بتنزيل كليهما واللعب معهم لبضعة أيام قبل اتخاذ اختيارك النهائي.
هناك أيضًا أنظمة مخصصة للتجارة الإلكترونية - ربما تكون Magento و ZenCart و OpenCart من بين الأكثر شيوعًا من هؤلاء - لكن العمل مع WordPress يعني أننا نضمن نظامًا متينًا لن يتم التخلي عنه في أي وقت هكذا. كما أنه يفتح مجموعة كبيرة من الميزات التي لا توجد عادة في مواقع التجارة الإلكترونية ، وهو ما تحتاجه بالضبط إذا كنت ستبرز من بين الحشود.
1.1 إعداد المجال والاستضافة
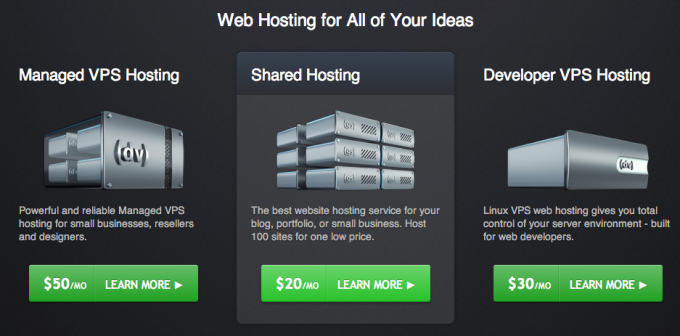
سنستخدم خدمة استضافة الشبكة من معبد الإعلام لأنه توازن كبير بين التكلفة والأداء وقابلية التوسع. بسعر 20 دولارًا أمريكيًا / شهريًا ، إنها نقطة انطلاق مناسبة لعملك مع 1 تيرابايت من النطاق الترددي و 100 جيجابايت من مساحة القرص - لن تحتاج معظم المتاجر الصغيرة إلى الترقية.
على عكس خطط "الاستضافة المشتركة" الأخرى ، ستبقي شبكة Media Temple's Grid الموقع على الإنترنت حتى تحت عبء ثقيل من ارتفاعات حركة المرور (كيف يتم تحقيق ذلك موضحة في الفصل التالي حول الأداء). يمكنك استضافة أكثر من نطاق واحد إذا كنت ترغب أيضًا ، لذلك هناك إمكانية للتجربة.
إذا كنت تعتقد أنك تريد وصولاً أكثر إلى مستوى منخفض إلى الخادم لأنك من هذا النوع شخص يحب العبث بنظام Linux ، فكر في الخادم الخاص الافتراضي "المُدار بواسطة DV" من Media Temple المحلول. مقابل 50 دولارًا أمريكيًا شهريًا ، يمنحك هذا جهازًا افتراضيًا كاملًا يمكنك تعديله لمحتوى قلبك ، على الرغم من أن مهام التحسين ستكون متروكة لك تمامًا.

رئيس لأكثر من MediaTemple.net/webhosting/shared للبدء:
ألق نظرة سريعة على الميزات ، ثم انقر فوق سجل.
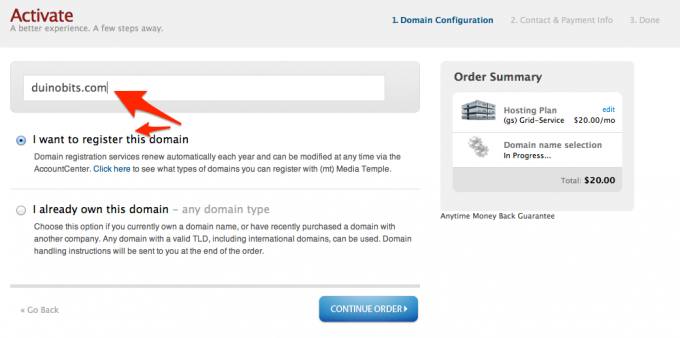
ستحتاج إلى اختيار اسم نطاق على الفور لإعداد حسابك - يمكنك دائمًا إضافة المزيد لاحقًا وتغيير هذا النطاق الأساسي إذا أردت. إذا لم يكن لديك واحد حتى الآن ، فتابع واكتب واحدًا لمعرفة ما إذا كان متاحًا. يبدأ تسجيل اسم النطاق الجديد من خلال Media Temple بـ 12 دولارًا سنويًا. يمكنك أيضًا تهيئته باستخدام نطاق تم شراؤه في مكان آخر ، ولكن الأمر متروك لك لضبط خوادم الأسماء لهذا النطاق ns1.mediatemple.net و ns2.mediatemple.net من لوحة التحكم أينما اشتريت النطاق.

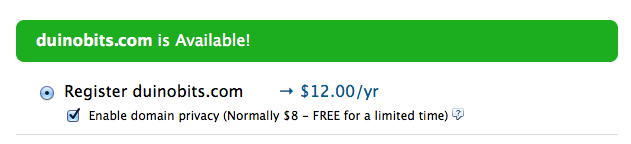
مع أي حظ ، سيكون نطاقك متاحًا! إن "خصوصية المجال" ليست ضرورية ، ولكن بدونها ، سيكون اسمك وعنوانك متاحين بسهولة لأي شخص يعرف مكان البحث. إذا كنت تشتري تحت عنوان نشاط تجاري على أي حال ، فمن الواضح أن هذه ليست مشكلة - ولكن قد ترغب في تمكين هذه الخدمة إذا كان عنوان منزلك.

في الشاشة التالية ، املأ عنوانك وتفاصيل الدفع. بعد ذلك ستصلك رسالة بريد إلكتروني ترحيبية قريبًا - قبل أن تبدأ ، ستحتاج إلى تعيين كلمة مرور. اتبع الرابط في البريد الإلكتروني للقيام بذلك ، وتأكد من استخدام شيء آمن بالفعل (أستخدم StrongPasswordGenerator.com لإنشاء كلمة مرور آمنة مكونة من 15 حرفًا - اترك علامة التبويب مفتوحة ، ستحتاج إلى كلمة مرور أخرى في الدقيقة). بمجرد تعيين ذلك ، يمكنك تسجيل الدخول إلى مركز الحساب.

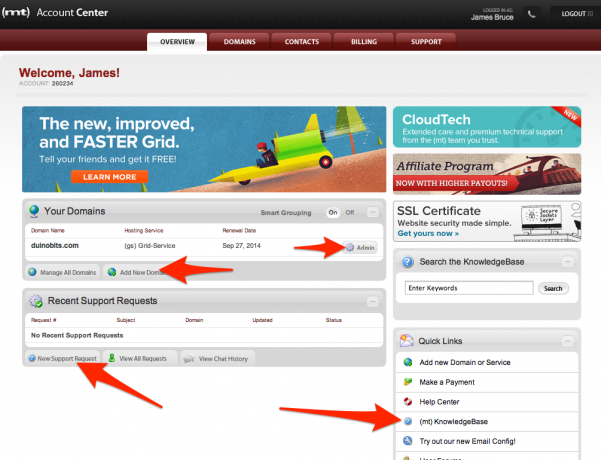
أهم الأزرار التي تريد معرفتها على هذه الشاشة هي:
- مشرف - الذي ينقلك إلى لوحة التحكم الخاصة بالموقع والتي يمكنك من خلالها إنشاء عناوين بريد إلكتروني أو قواعد بيانات أو استخدام ميزات تثبيت التطبيق بنقرة واحدة.
- إضافة مجال جديد - لا توجد تكاليف استضافة إضافية للنطاق ، على الرغم من أن النطاق نفسه يجب شراؤه.
- طلب دعم جديد - حيث يمكنك الحصول على مساعدة بشأن أي شيء يتعلق بحسابك. هناك أيضًا دردشة على مدار الساعة طيلة أيام الأسبوع يمكن الوصول إليها من شريط الأدوات السفلي الأيمن.
- قاعدة المعرفة - ويكي مليء بالمعلومات حول كل جانب من جوانب إدارة الخادم الخاص بك. ابحث دائمًا عن هذا أولاً عندما يكون لديك أسئلة.
1.2 جعل عنوان بريد إلكتروني
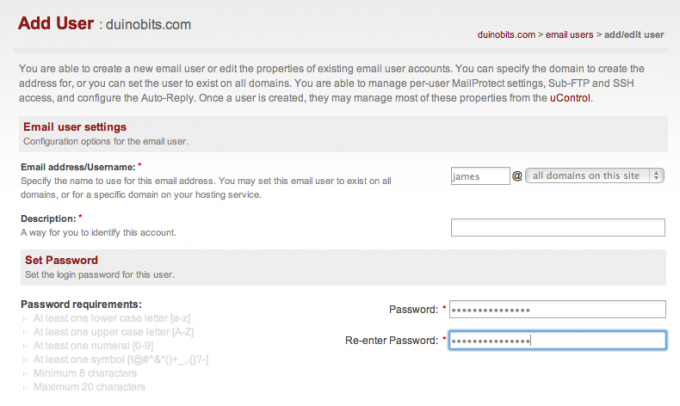
لنقم بإعداد عنوان بريدك الإلكتروني الأول - على الرغم من أنه يمكنك الحصول على ما يصل إلى 1000 إذا أردت. اضغط على مشرف ثم الزر مستخدمو البريد الإلكتروني. لاحظ أن هذا يختلف قليلاً عن الأسماء المستعارة للبريد الإلكتروني. الاسم المستعار هو في الأساس عنوان إعادة التوجيه - يمكنه تلقي البريد الإلكتروني ، ولكنه سيذهب إلى حساب بريد إلكتروني آخر محدد بدلاً من وجود صندوق بريد منفصل خاص به. انقر إضافة مستخدم جديد. ما عليك سوى القلق بشأن الاسم والوصف وبتات كلمة المرور - يمكن تعديل الباقي لاحقًا إذا اللازمة ، مثل إذا كنت تستخدم مساعدًا وتحتاج إلى منحهم وصول FTP دون المساومة بالمسؤول الرئيسي الحساب. املأ إعدادات الرد التلقائي إذا كنت ترغب في إرسال إشعار افتراضي إلى أي شخص يرسل إليك بريدًا إلكترونيًا ، مثل "شكرًا على التواصل ، سنحاول الرد في غضون يوم".

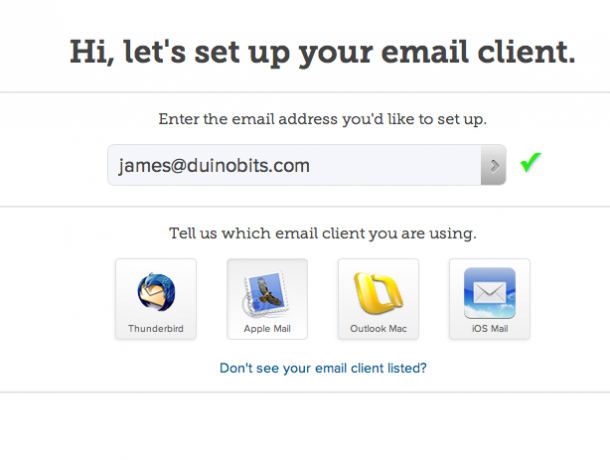
بمجرد الإعداد ، انتقل إلى http://MediaTemple.net/help/mail/mailconfig/ لاستخدام أداة إعداد البريد الإلكتروني المذهلة الخاصة بـ Media Temple - ما عليك سوى كتابة عنوان بريدك الإلكتروني وإخباره بأي عميل (تطبيق البريد الإلكتروني) الذي تحاول إعداده ، وسوف يرسل لك ملفًا يمكنك تشغيله لإعداد كل شيء تلقائيًا.

1.3 اختر كلمة مرور قاعدة البيانات
قبل أن نتمكن من استخدام الإعداد بنقرة واحدة ، ستحتاج إلى إعداد كلمة مرور لقاعدة البيانات - مرة أخرى ، استخدم منشئ كلمات المرور القوي لإنشاء واحدة جديدة. في الشاشة التالية ، سيطلب منك إنشاء قاعدة بيانات جديدة - لا تقلق بشأن ذلك ، فقط ارجع إلى شاشة المشرف الرئيسية. سنستخدم التثبيت بنقرة واحدة من هذه النقطة فصاعدًا.
1.4 تثبيت WordPress بنقرة واحدة
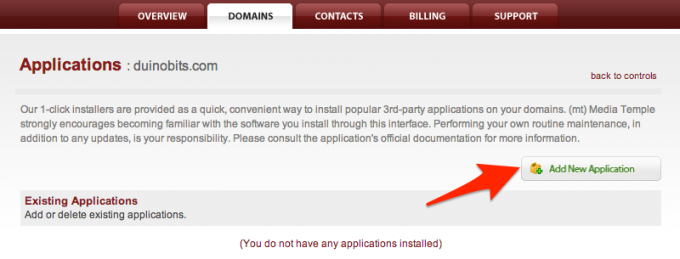
تحديد تثبيت بنقرة واحدة من شاشة المشرف -> إضافة تطبيق جديد -> وورد -> وحدد بداية. بالنسبة للمضيفين الآخرين المجهزين بـ CPanel ، ارجع إلى دليل تثبيت WordPress.org.

بشكل افتراضي ، سيحاول المثبت إعداد WordPress على blog.yourdomain.com (المعروف باسم المجال الفرعي). هذا ليس ما نريده ، نظرًا لأن WordPress سيستضيف المتجر الرئيسي أيضًا - وليس مجرد مدونة - لذا تأكد من حذف هذا الشيء. لا تقم بتضمين WWW في المجال أيضًا! يمكنك ترك الحقول الأخرى لقاعدة البيانات بشكل افتراضي إذا كنت ترغب في ذلك ، ولكن لأسباب أمنية ، أقترح على الأقل تغيير بادئة قاعدة البيانات بعيدًا عن wp_ - بهذه الطريقة ، إذا تمكن أحد الأشخاص من اختراق موقعك أو إدخال أوامر قاعدة بيانات ضارة ، فلن يعرف اسم الجداول المطلوب استهدافها.
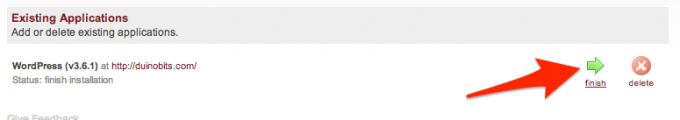
ستحصل على رسالة حول مجلد HTML موجود - هذه هي الصفحة الافتراضية للخادم. لا تتردد في تجاهل هذا والكتابة. بمجرد أن يصبح التثبيت جاهزًا لك ، سيظهر زر أخضر مع التسمية إنهاء.

انقر على ذلك لإكمال الخطوات النهائية للتثبيت داخل WordPress نفسه - أي اختيار عنوان الموقع واسم مستخدم المسؤول ، إلخ. تعطيل خيار السماح لمحركات البحث بفهرسة الموقع في الوقت الحالي - يمكنك إعادة تمكين هذا لاحقًا ، بمجرد أن تكون جاهزًا بالفعل للإطلاق.
2. وورد 101
بدأ WordPress الحياة كمنصة بسيطة للتدوين ، ولكن شعبيته ورمزه المفتوح المصدر أدى إلى تكييف النظام لتشغيل العديد من أنواع مواقع الويب. ك نظام إدارة المحتوى، يجعل WordPress من السهل عليك إنشاء منشورات بترتيب زمني - مثل المدونة - وصفحات ثابتة ، تُستخدم في أشياء مثل "من نحن" أو "الأسئلة الشائعة" أو "الاتصال". يعالج WordPress تحميلات ملفك (الوسائط) والتعليقات التي يتم إجراؤها على المقالات. يتم تخزين كل هذه المعلومات في قاعدة بيانات ، ثم عند تحميل الصفحة ، يتم ملء قالب السمة ذي الصلة بالمعلومات الصحيحة. يمكن تصنيف المشاركات ووضع علامات عليها ، مما يساعد المستخدم على التنقل عبر العناصر المهمة. يحتوي WordPress أيضًا على نظام إضافي للمكونات الإضافية ، والذي يضيف ميزات أو يضبط وظائف موقعك.
إليك نظرة سريعة على الواجهة - يمكنك دائمًا الوصول إلى هذا عن طريق إضافة / wp-admin إلى نهاية نطاقك ، مثل:
http://yourdomain.com/wp-admin/
> الشاشة الأولى التي تراها عند تسجيل الدخول هي Dashboard ، التي تقدم نظرة عامة على المعلومات ذات الصلة مثل إجمالي المشاركات والتعليقات أو التعليقات الأخيرة أو من يرتبط بك.

على الجانب الأيسر من الشاشة يوجد شريط التنقل الرئيسي. مرر فوق أحد العناصر ، وقد تظهر قائمة فرعية. من عنصر المنشورات ، يمكنك عرض جميع المشاركات الموجودة ، أو إضافة مشاركة جديدة أو ضبط الفئات والعلامات.
وسائل الإعلام يتيح لك عرض جميع الملفات التي تم تحميلها ، ولكن بشكل عام لا تحتاج إلى القيام بذلك حيث ستقوم بتحميلها مباشرة على صفحات المنتج أو مشاركات المدونة. يمكنك استخدام شاشة الوسائط لتحميل شعار.
الصفحات هو المكان الذي تقوم فيه بعرض أو إنشاء صفحات ثابتة ، بينما المنشورات هي المكان الذي يحدث فيه الإجراء. المنشورات هي إدخالات مدونة ترتيب زمني ، والتركيز الرئيسي لمعظم عمليات تثبيت WordPress. في القائمة الفرعية للمشاركات ، توجد أيضًا شاشات إدارة للفئات والعلامات. نظرًا لأننا نستخدم WordPress للتجارة الإلكترونية ، فلن نستخدم هذه الشاشات كثيرًا.
تعليقات ينقلك إلى قائمة انتظار الإشراف حيث تضع علامة على التعليقات كرسائل غير مرغوب فيها أو توافق عليها.
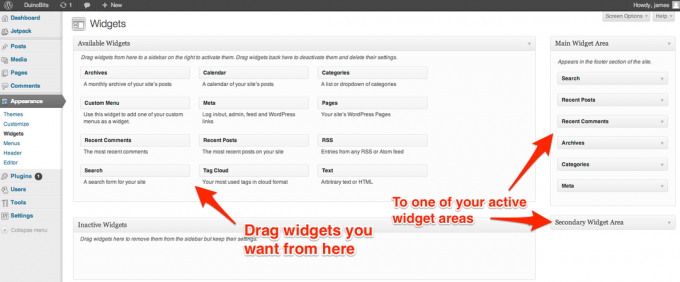
مظهر خارجي هو المكان الذي ستختار فيه السمة التي تريد تشغيلها - وإذا كانت السمة تدعمها ، فقد يكون هناك المزيد من الخيارات للإعدادات الخاصة بالسمة. ستقوم أيضًا بتعديل إعدادات الأداة - هذه هي مجموعات خاصة من الوظائف على موقع الويب الخاص بك ، مثل التقويم أو قائمة المنتجات الأكثر شيوعًا على الشريط الجانبي. قد تتمكن أيضًا من تخصيص عناصر القائمة هنا ، ولكن هذا يعتمد مرة أخرى على المظهر الخاص بك. في الأساس ، إذا كنت ترغب في تغيير شيء ما حول شكل موقعك ، فمن المحتمل أنه تم تغييره هنا في مكان ما.
الإضافات لإدارة أو إضافة أو تعطيل الإضافات ؛ قد تضيف بعض المكونات الإضافية إعداداتها الخاصة ضمن هذه القائمة أيضًا (على الرغم من أن بعضها سيضعها تحت الأدوات بدلاً من ذلك). يمكنك إما تثبيت الإضافات من خلال البحث من دليل WordPress ، أو تحميل ملف مضغوط (إذا قمت بشراء مكون إضافي ممتاز). ملاحظة: من الشائع العثور على ملف zip الإضافي الفعلي داخل ملف مضغوط آخر للحاوية ، بالإضافة إلى أشياء مثل الملف التمهيدي للحصول على الإرشادات. إذا ظهرت لك أخطاء أثناء التحميل ، فحاول توسيع الملف الأصلي على محرك الأقراص الثابتة المحلي أولاً ، ثم قم بتحميل ملف zip الموجود داخله.
المستخدمون لتحرير الأشخاص الذين يمكنهم تسجيل الدخول إلى الموقع. هناك خمس فئات من "المستخدم" ، من المشرف (هذا أنت - يمكن للمشرفين تعديل أي شيء يتعلق بالموقع ، وبكل سهولة كسرها بسهولة) إلى "المشترك" - وهذه هي الطريقة التي سيتم تسجيل العملاء بها بحيث يمكن أن تكون تفاصيلهم تذكرت.
أدوات يمكن تجاهلها بأمان ، على الرغم من أن بعض الإضافات ستضع عناصر القائمة الخاصة بها هنا.
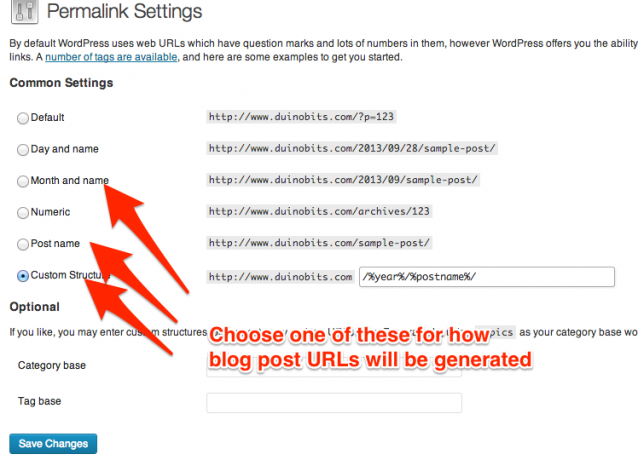
أخيرا، الإعدادات. في الوقت الراهن ، سيكون كافيا للتحقق من جنرال لواءو رابط ثابت عناصر القائمة الفرعية. من جنرال لواء صفحة الإعدادات ، تأكد من تعيين سطر وصف لموقعك - وصف من سطر واحد قد يظهر على الصفحة الرئيسية لبعض المواضيع ، بالإضافة إلى المنطقة الزمنية المحلية. الروابط الثابتة يشير إلى عناوين URL التي سيتم استخدامها للوصول إلى المحتوى - افتراضيًا ، ستبدو كما يلي:
http://yoursite.com/?p=12345
... وهو ليس قبيحًا فحسب ، ولكنه مروعًا لمحركات البحث (هناك فصل كامل عن ذلك لاحقًا ، لا تقلق). اختر واحدة تحتوي على اسم المنشور ، لكنني أوصي بعدم تضمين التاريخ إلا إذا كنت تخطط لنشر الكثير من مشاركات المدونة الحساسة للوقت. سأقترح عليك لاحقًا أن تكتب منشورات المدونة ، من أجل جذب محركات البحث إلى موقعك ، وبهذه الطريقة ، سيظهر عنوان URL لها كما يلي:
http://yoursite.com/why-my-products-are-awesome/

خذ لحظة لإلقاء نظرة على جميع الخيارات ، أضف بعض مشاركات الاختبار ربما - حاول تحميل وإدراج صورة فيها ، ثم عرض موقعك والتعليق على هذه المشاركات ، ومعرفة كيف تظهر في المشرف منطقة. يجب أن تجد كل شيء مفسرًا إلى حد ما.
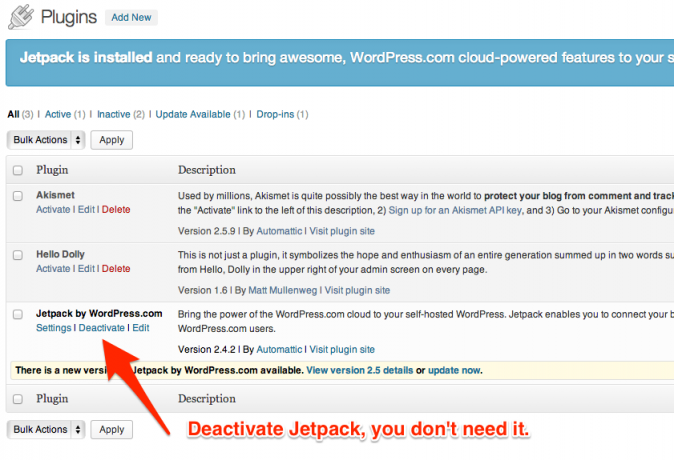
نصيحة للأداء: افتراضيًا ، يتم تثبيت حزمة مكون إضافي تسمى JetPack. على عكس ما قد يوحي به الاسم ، فإنه يبطئ موقعك بشكل كبير. قم بإلغاء تنشيط هذا من شاشة المكونات الإضافية لتعزيز الأداء الفوري - يمكن العثور على ميزات هذا البرنامج المساعد بشكل فردي في مكان آخر.

2.1 إنشاء متجر
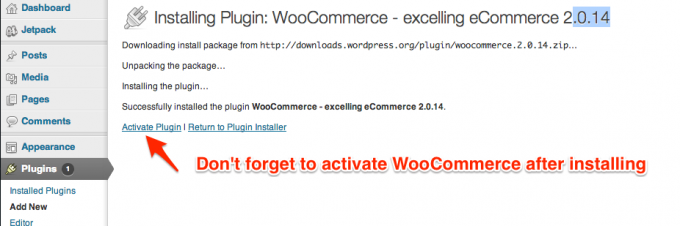
لإضافة مكونات متجر WooCommerce إلى WordPress ، حدد Add New من خيار الشريط الجانبي Plugins. ابحث عن "woocommerce" وقم بتثبيت الخيار العلوي ، وهو وقت الكتابة
WooCommerce - تفوق التجارة الإلكترونية 2.0.14. قد يكون هناك إصدار أحدث في الوقت الذي تقرأ فيه هذا ، لذلك لا تقلق إذا لم يكن رقم الإصدار هو نفسه تمامًا.

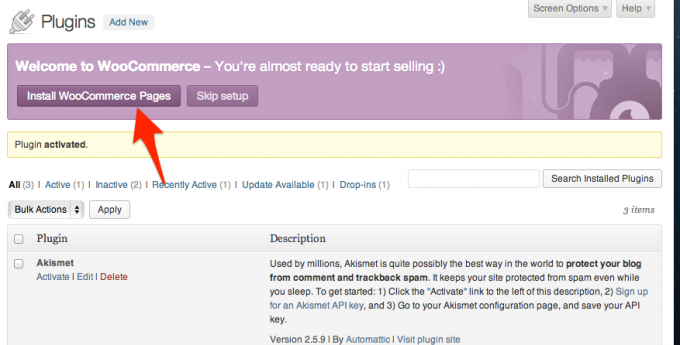
بمجرد التثبيت ، انقر فوق تنشيط البرنامج المساعد حلقة الوصل. بمجرد ظهور هذا الشعار ، انقر فوق قم بتثبيت صفحات WooCommerce رابط - سيؤدي هذا إلى إضافة الصفحات الثابتة المطلوبة مثل Checkout و My Account.

أخيرًا ، ستحتاج إلى تعيين تفضيلات الرابط الثابت مرة أخرى ، وتعديل صفحات المنتج لاستخدام إما عنوان URL أساسي لـ /product, /shopأو مخصص. تذكر أن حفظ التغييرات عند الانتهاء ، وستتم كتابة بنية الرابط الثابت الجديدة إلى الخادم.
2.2 ضبط الإعدادات
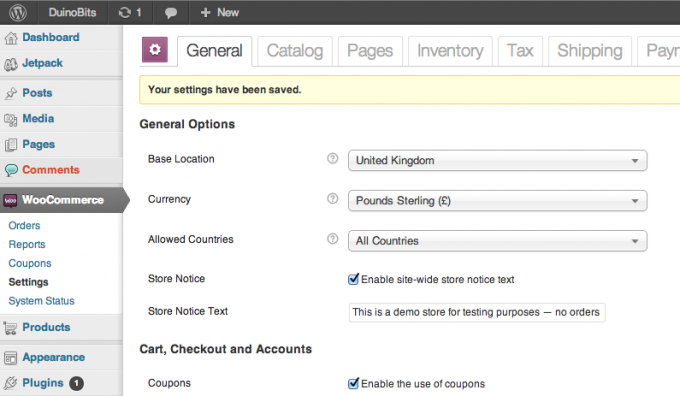
بافتراض نجاح التثبيت ، يجب أن يكون لديك قسمان جديدان على الشريط الجانبي. الأول ، WooCommerce ، هو المكان الذي ستدير فيه المتجر ، وتتعامل مع الطلبات ، وتجري جميع عمليات الإعداد. انقر فوق عنصر القائمة الفرعية "الإعدادات" واقرأ جميع الإعدادات العامة أولاً - عادةً ما تكون هذه الإعدادات جيدة بشكل افتراضي ، ولكني أقترح التغييرات التالية:
تمكين التسجيل في صفحة حسابي - وإلا فسيضطر العملاء إلى استخدام تسجيل WordPress القياسي.
منع العملاء من تسجيل الدخول إلى إدارة WordPress - ليس هناك سبب لوجودهم ، بعد كل شيء ، ويبدو أكثر احترافًا لإخفاء جانب WordPress عنهم.
تمكين نص إشعار متجر على مستوى الموقع - فقط في حالة تعثر شخص ما في متجرك ومحاولة إصدار أمر.

على ال فهرس علامة التبويب ، يمكنك تعديل الوحدات وبعض التفاصيل الدقيقة لعرض المنتج - بشكل افتراضي ، سيتم عرض الأبعاد والوزن في قسم "معلومات المنتج الإضافية" في صفحات المنتج. ما لم يكن لديك سبب وجيه لتعطيلها ، أقترح الاحتفاظ بها لأسباب تحسين محركات البحث ("تحسين محرك البحث" ، أحد الفصول اللاحقة في هذا الدليل).
تجاهل الصفحات علامة التبويب في الوقت الحالي - تسمح لك بإنشاء صفحات مخصصة محددة لوظائف المتجر ، ولكن WooCommerce سيكون لديك لقد قمت بالفعل بإنشاء جميع الصفحات الضرورية لك عندما تم تثبيتها ، لذلك يجب ألا يكون لديك أي سبب للتغيير معهم.
ال المخزون علامة التبويب لإعدادات إدارة المخزون. قم بتعطيل إدارة المخزون إذا كنت تريد التعامل مع هذا الجانب من الأشياء بنفسك ، أو عمل عناصر للطلب ، أو إسقاط الشحن. إذا كنت تخطط لتتبع مستويات المخزون ، فقد يكون التحذير التلقائي من المخزون المنخفض مفيدًا للغاية.
ضريبة. هذا موضوع واسع ، ومن المفترض أنك ستفهم النظام الضريبي في منطقتك المحلية. في المملكة المتحدة ، يجب عليك دفع ضريبة القيمة المضافة بنسبة 20٪ إذا كان إجمالي مبيعاتك أكبر من 79000 جنيه إسترليني / سنويًا - ولكن مرة واحدة مسجلة ، يمكنك أيضًا المطالبة بضريبة القيمة المضافة على مشتريات الأعمال ، لذا فهي ليست سيئة مثل خسارة 20٪ ربح لك. اقرأ هذا من أجل مزيد من التفاصيل حول ضريبة القيمة المضافة.
الوضع أكثر تعقيدًا بكثير في الولايات المتحدة ، حيث تختلف المعدلات حسب الولاية مثل المنتجات المعفاة - على الرغم من أنك عمومًا معفي من ضريبة المبيعات إذا لم يكن لديك حضور مادي ، مثل مكتب أو متجر بيع بالتجزئة (من الناحية الفنية ، يجب أن يدفع عملاؤك عبر الإنترنت الضريبة أنفسهم). ومع ذلك ، هناك تشريعات جارية من شأنها إزالة هذا الإعفاء ووضع العبء على المتجر عبر الإنترنت ، لذا تحقق أولاً.
يتم تعطيل جميع حسابات الضرائب افتراضيًا في WooCommerce.
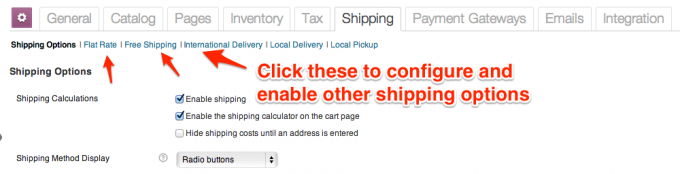
الشحن: هناك خيارات شحن أساسية - مثل السعر الثابت أو الشحن المجاني - مضمنة في WooCommerce. يمكنك شراء خيارات شحن إضافية ، مثل USPS أو Royal Mail من متجر ملحقات WooCommerce الرسمي. افتراضيًا ، يتم تمكين الشحن المجاني فقط في متجرك - ولكن يمكنك تغيير ذلك بالنقر على الروابط الزرقاء أعلى علامة التبويب الشحن. لا تنس أيضًا تعطيل الشحن المجاني إذا اخترت أحد الخيارات الأخرى ، أو ربما سيختار العملاء الخيار المجاني!

بوابات الدفع هي طرق مختلفة يمكنك قبول الدفع من العملاء. مرة أخرى ، يمكنك شراء أو تنزيل بوابات دفع إضافية من WooCommerce أو مطورين آخرين ، ولكن لا تتحمل تذكر أن قبول مدفوعات بطاقة الائتمان مباشرة على موقعك يقدم مجموعة جديدة كاملة من التحديات للتعامل معها SSL. اقرأ الفصل المنفصل على SSL للتعرف على هذه. مع ذلك ، لا داعي للقلق: لا يزال بإمكانك قبول مدفوعات بطاقات الائتمان من خلال PayPal. في الصفحة الأخيرة من عملية الدفع ، ستتم إعادة توجيه العميل إلى صفحة PayPal آمنة ، قبل إعادة توجيهه تلقائيًا مرة أخرى إلى موقعك للحصول على رسالة "شكرًا لرسالة طلبك" المعتادة. الرسوم 0.10 دولار فقط لكل معاملة.
2.2.1 اعتبارات SSL
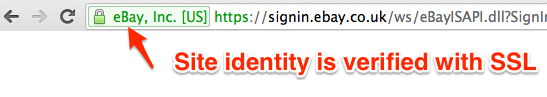
SSL - طبقة المقابس الآمنة - يؤمن الخروج الخاص بك عن طريق إنشاء اتصال مشفر لعملائك. يجب عليك التحقق من موقعك من أجل الحصول على شهادة SSL التي تؤكد أنك أنت من تقول حقًا ، وهذا سيمكن العديد من علامات أمان المستعرض من الظهور على صفحة الخروج. الحصول على شهادة SSL يكلف المال - 75 دولارًا سنويًا إذا قمت بشراء واحدة من خلال Media Temple - ويقدم بعض المضاعفات الأخرى ، المذكورة لاحقًا في هذا الدليل.

3. اختيار السمة
يعد Theming جزءًا مهمًا من WordPress و WooCommerce. بينما يظل الجانب الإداري مألوفًا ، سيحدد السمة التي تختارها كل شىء التي يراها عملاؤك ، لذا فإن اختيار مظهر جيد أمر بالغ الأهمية. كشخص لديه عدد قليل جدًا من مواقع WordPress ، يجب أن أعترف بأنني أنفق قدرًا غير طبيعي من البحث عن أفضل موضوع تالي!
ومع ذلك ، من السهل جدًا تغيير السمة - لن تحتاج إلى إعادة كتابة HTML أو CSS ، على الرغم من أنك قد تحتاج إلى إعادة تكوين بعض القوائم.
إذا كنت قد أخذت لحظة للنظر في موقعك بالفعل ، فستلاحظ أن WooCommerce يعمل خارج الصندوق مع سمة WordPress الافتراضية ، لكن الأنماط غير متطابقة لأنها لم تكن مصممة خصيصًا للعمل مع WooCommerce المكونات. إذا كان لديك موضوع موجود بالفعل وترغب في دمج WooCommerce معه ، فيجب أن يكون ذلك ممكنًا - ولكن إضافة أنماط مخصصة خارج نطاق هذا الدليل. سأفترض أنك ستشتري موضوعًا جديدًا تم تصميمه خصيصًا للعمل مع WooCommerce ، لذا يجب أن يتطابق نمط عرض المنتج مع أجزاء النموذج المحيطي تمامًا.

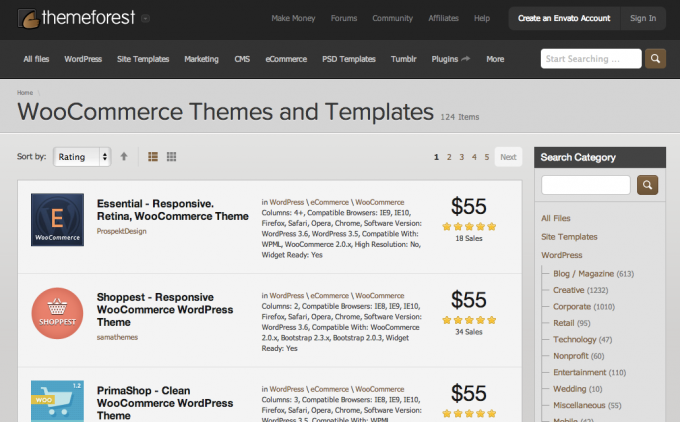
أوصي ThemeForest WooCommerce سوق الموضوعات ، على الرغم من أنه ليس المكان الوحيد للعثور على مظهر مميز. توقع أن تدفع في أي مكان من 50 دولارًا إلى 100 دولار مقابل ترخيص موقع واحد غير حصري (مما يعني أنه يمكن للأشخاص الآخرين استخدام السمة أيضًا). إليك بعض الكلمات الرئيسية التي يجب الانتباه إليها:
- متجاوب. سيقوم السمة بتغيير حجم الصور وضبط التخطيط حسب حجم الشاشة - لذلك يجب أن تعمل مع الهواتف المحمولة والأجهزة اللوحية. يمكنك تغيير حجم نافذة المتصفح للاختبار - سيتم ضبطها ديناميكيًا. نظرًا لأن عددًا كبيرًا من العملاء يتسوقون الآن من الأريكة ، فإن تقديم الطعام على الأقل للأجهزة اللوحية أمر ضروري في هذه المرحلة.
- وورد مخصص مخصص متوافق. إضافة حديثة إلى WordPress هي القدرة على ضبط عناصر تصميم السمة - مثل خلفية الرأس والألوان - بدون تعديل أي رمز. هذا ليس ضروريًا - ستأتي معظم المظاهر مع لوحة الخيارات المخصصة الخاصة بهم على أي حال ، ولكن هذه محاولة WordPress لتوحيد العملية.
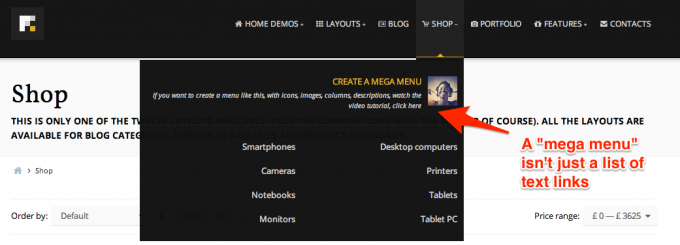
- القائمة الضخمة. عادة ما تكون القوائم عمودًا واحدًا من الروابط النصية ؛ يمكن أن تكون القائمة الضخمة عبارة عن أعمدة متعددة ، ويمكن أن تتضمن رسمًا قصيرًا في الأعلى ، أو وصفًا للروابط - بشكل أساسي ، أكثر بكثير من قائمة قياسية.

- أكوا بيج بيلدر. أداة تخطيط قالب السحب والإفلات.
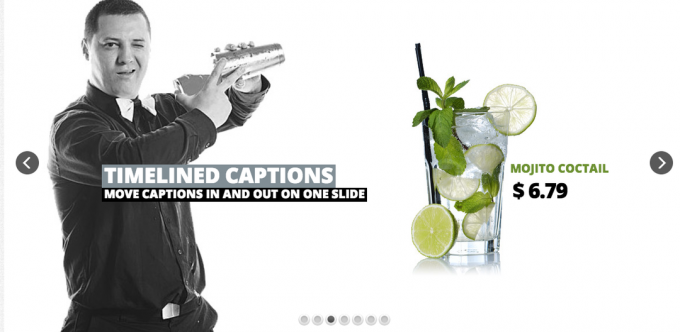
- ثورة المنزلق. يتيح لك إضافة عروض شرائح لافتة للنظر ، مع تأثيرات الصورة والنص. طريقة رائعة لجذب تركيز العملاء وتقديم منتج معين.

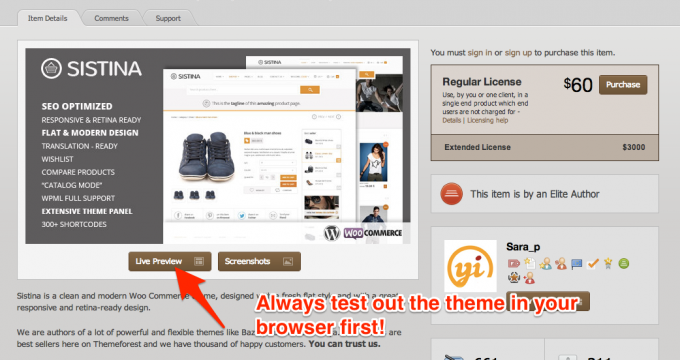
يجب أن يكون لكل سمة زر معاينة مباشر حيث يمكنك اختبارها. انظر إلى جميع عناصر القائمة لمعرفة الميزات التي يقدمها السمة - سيتضمن معظمها تنسيقات مختلفة.

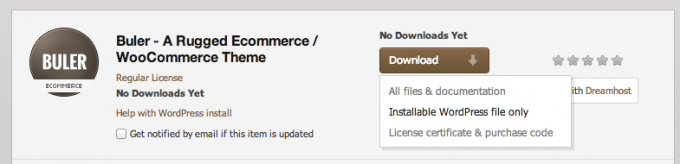
عندما يتعلق الأمر بتنزيل السمة الجديدة الخاصة بك ، قد يُعرض عليك خيار "ملفات سمات WordPress فقط" و "كل الملفات والوثائق". ستحتاج إلى تنزيل كليهما ، ولكن احصل على ملف السمة WordPress أولاً حيث يمكننا استخدامه للتحميل إلى WordPress.

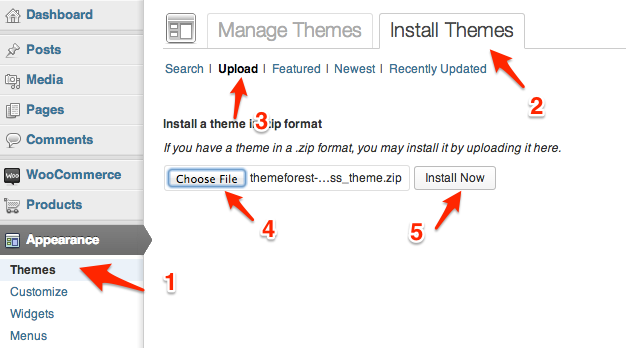
من مظهر خارجي -> المظاهر القائمة الفرعية ، انقر فوق علامة التبويب تثبيت ، ثم على رفع حلقة الوصل. حدد موقع ملف السمة الخاص بك وانقر تثبيت الآن.

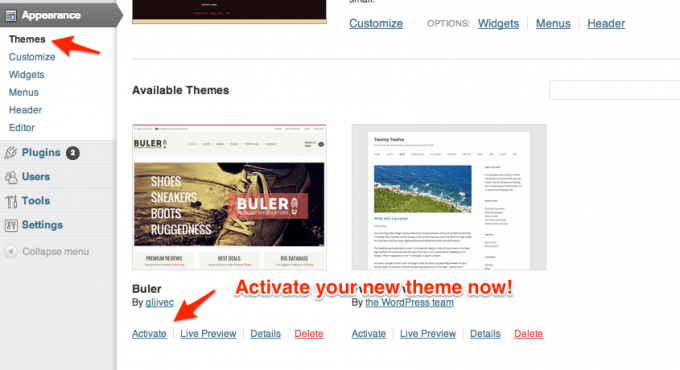
بعد الانتهاء ، يجب أن يتم سرده على الموضوعات المتاحة وجاهزة للتنشيط.

نظرًا لأن كل سمة مختلفة ، فستختلف خيارات التهيئة وطرق إعداد الميزات المختلفة اختلافًا كبيرًا. سيوفر بعض مؤلفي السمات محتوى تجريبيًا تستخدمه للمساعدة في إعداد الميزات ، والتي يمكن إضافتها باستخدام أدوات -> استيراد خدمة. يحتوي البعض على مكونات إضافية إضافية مضمنة في حزمة التنزيل الكاملة والتي ستحتاج إلى تثبيتها بشكل منفصل (العملية هي نفسها كما هو الحال بالنسبة للموضوع - ما عليك سوى الانتقال إلى الإضافات -> اضف جديد -> رفع، وحدد الملف المضغوط). ستحتوي جميع السمات على نوع من التوثيق ومنتدى دعم عبر الإنترنت. حتى المحترفين المخضرمين بحاجة إلى الرجوع إلى تلك الوثائق ، ولكن يمكن أن يكون الأمر مربكًا بالنسبة للمبتدئين بعدد الخيارات المتاحة وتصميمات الصفحات المختلفة. خذ الأمور خطوة صغيرة في كل مرة ، ولا تشعر بالإحباط لمجرد أن موقعك لا يشبه المعاينة حتى الآن.
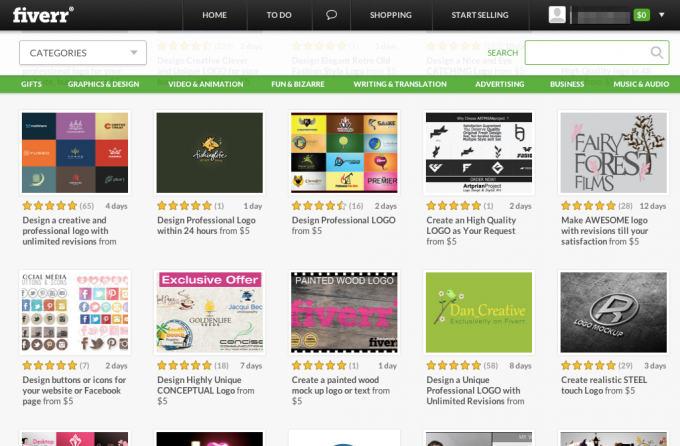
نصيحة لتوفير المال: إذا كنت تريد شعارًا شبه احترافي يتم دون دفع 500 دولار + ، فاطلع على Fiverr.com، وهو سوق للأنواع الإبداعية لاكتساب الخبرة وإنشاء محفظة. يمكنك الحصول على مفهوم الشعار الأساسي مقابل 5 دولارات ، ولكن توقع دفع 50 دولارًا لمجموعة كاملة من ملفات PSD وملفات المتجهات.

هناك عدد قليل من عناصر القائمة تحت مظهر خارجي التي تعتبر قياسية لكل موضوع ، لذا دعنا نتناولها لفترة وجيزة.
3.1 الحاجيات
الأدوات هي أجزاء صغيرة من الوظائف التي يمكن إضافتها إلى أي مناطق جانبية / عناصر واجهة مستخدم في السمة الخاصة بك. مربك إلى حد ما ، أ الشريط الجانبي قد توجد أيضا في رأس أو تذييل الصفحة - يعتمد الأمر على السمة ، ولكنها غالبًا ما تتضمن أكثر من موضوع. ليس من الواضح دائمًا أين توجد مناطق الأدوات هذه ، لذا ارجع مرة أخرى إلى الوثائق للحصول على التفاصيل. فيما يلي بعض الأمثلة على الأدوات المتاحة التي يمكنك إضافتها والمضمنة في WooCommerce:
- بحث منتوج
- مرشح الأسعار
- منتجات عشوائية
- سلة التسوق (يمكن ضبطها على المخفية إذا كانت فارغة)
- المنتجات المعروضة مؤخرا

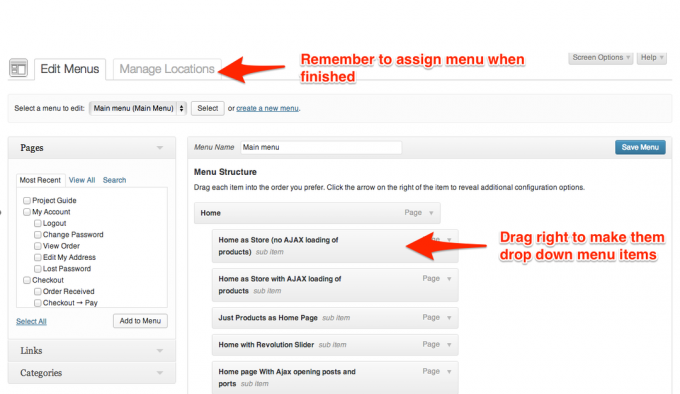
3.2 القوائم
ستوفر معظم السمات أيضًا موقع قائمة واحدًا أو أكثر. يجب إنشاء القوائم أولاً ، ثم تخصيصها لموقع معين.
إذا كنت ترغب في توسيع عنصر قائمة عندما يمرر المستخدم مؤشر الماوس فوقه ، فاسحب العناصر في محرر القائمة إلى اليسار أو اليمين لجعلها عنصرًا رئيسيًا (المستوى الأعلى) أو عنصرًا فرعيًا.

4. إضافة المنتجات والاختلافات
إذا لم يسبق لك إدارة متجر عبر الإنترنت من قبل ، فقد يكون مفهوم أشكال المنتج جديدًا بالنسبة لك. يمكن لمتجرك التعامل مع أنواع المنتجات الأساسية هذه:
- منتج بسيط: عنصر واحد بدون خيارات. أسهل من الجميع لإدارة.
- متغير: منتج أساسي بسمات مختلفة يمكن للعميل الاختيار من بينها - قد يكون هذا الحجم أو اللون. إذا كنت تسمح للنظام بإدارة مستويات المخزون نيابةً عنك ، فإن كل مجموعة من الاختلافات تكون فريدة ، وبالتالي ، لها مستوى مخزونها الخاص.
- مجمعة: مجموعة من المنتجات البسيطة ذات الصلة التي يمكن شراؤها بشكل فردي. يتألف المنتج المجمع من العديد من المنتجات الفرعية ، ولكن ليس له سعر أو مستوى مخزون في حد ذاته ؛ إنها ببساطة طريقة لتجميع المنتجات بشكل مرئي على صفحة واحدة ، بحيث يمكن للعملاء إضافة المنتجات الفردية إلى سلة التسوق بسهولة أكبر.
- خارجي / تابع: بدلاً من زر "إضافة إلى سلة التسوق" ، سيتم عرض زر "قراءة المزيد" الذي يرسل المستخدم إلى موقع ويب مختلف.
- للتحميل: ملف يمكن تسليمه للعميل عند نجاح الدفع. عادة ما يكون هذا محميًا بطريقة ما ، ويمكن أن يقتصر على عدد معين من التنزيلات ، أو مع تاريخ انتهاء الصلاحية.
- افتراضية: لا تتطلب هذه المنتجات الشحن ، وبالتالي لن تساهم في تكلفة الشحن - تُستخدم بشكل أساسي لبيع الخدمات.
يمكن شراء أنواع منتجات إضافية كمكونات إضافية - مثل حزم المنتج أو زيادة المبيعات القسري. في معظم الأوقات ، ستعمل مع منتجات بسيطة ومتغيرة فقط.
يمكن أن تحتوي جميع المنتجات على سمات تصف تلك المنتجات ، مثل اللون. قد يكون المنتج البسيط سترة متاحة باللون الأحمر فقط (أي لا توجد اختلافات) ، ولكن لا يزال العميل يرغب في تضمينها إذا كانوا يقومون بالتصفية للمنتجات الحمراء.
4.1 إضافة منتج بسيط
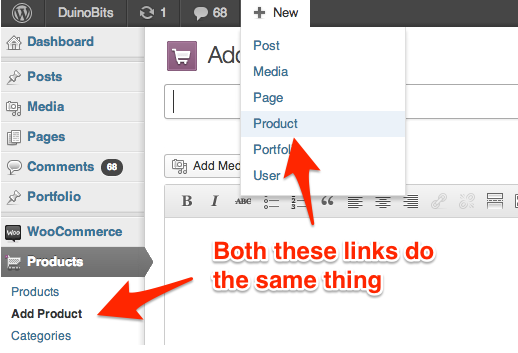
لإضافة منتج بسيط ، انتقل إلى منتجات -> اضف جديد أو استخدم شريط الإدارة السريع في أعلى الشاشة (+ جديد -> المنتج). يجب أن تكون شاشة التحرير سهلة الفهم.

بالإضافة إلى اسم المنتج ووصفه ، ستجد وصف قصير صندوق. في معظم الموضوعات ، يظهر هذا مباشرة بجوار صورة المنتج مع الوصف الكامل أسفل الصفحة ؛ في بعض المواضيع ، قد لا يتم استخدامه على الإطلاق.
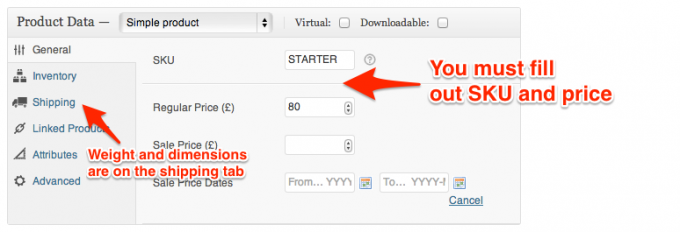
انتقل لأسفل الصفحة قليلا للعثور على تفاصيل المنتج صندوق. هنا تضاف البيانات المهمة حول السعر وأبعاد الحزمة.

تابع القراءة لمعرفة كيفية إضافة الصور.
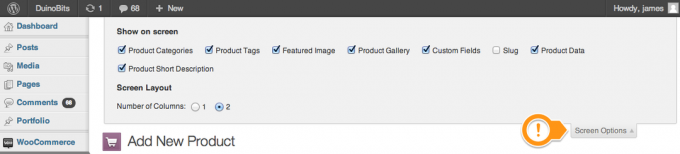
نصيحة سريعة: إذا كنت تبحث عن شيء ما على شاشة شاشة التحرير ولا يمكنك العثور عليه ، فقد يكون المربع مخفيًا. انقر خيارات الشاشة في الجزء العلوي الأيسر وتأكد من تمكين جميع المربعات (أو قم بتعطيل المربعات التي لا تحتاج إليها لإنشاء شاشة تحرير أقل تشوشًا).

4.2 صور مميزة مقابل معرض المنتجات
في الجانب الأيسر السفلي من شاشة تحرير أو إضافة منتج جديد ، ستجد كلاً من قسم الصور ومعرض المنتج المميز. الصورة المميزة هي صورة المنتج الرئيسية المعروضة على الفور للمستخدم ويتم وضعها في جميع أنحاء الموقع. يمكن استخدام صورة واحدة فقط للصورة المميزة ، وسيكون لكل سمة حجم صورة مثالي لاستخدامه. قم بتحميل كل شيء بجودة عالية إلى حد معقول (ولكن اجعله أقل من 2 ميجابايت لكل صورة) ، وسيقوم WordPress بتقليص حجمه تلقائيًا حسب الحاجة لأحجام الصور المصغرة.
يمكن استخدام قسم معرض المنتجات لإضافة صور إضافية متعددة إلى المنتج. تظهر هذه في صفحة تفاصيل المنتج تحت الصورة الرئيسية. في حالة المنتجات المتغيرة ، يمكن أن يكون لكل شكل أيضًا صورته الخاصة التي سيتم عرضها عندما يغير المستخدم اختياره.

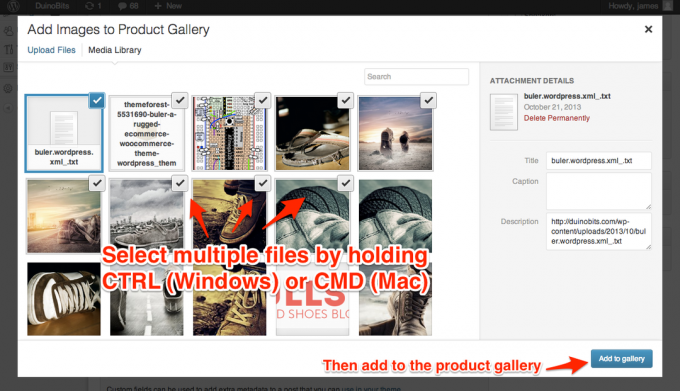
عملية تحميل الصور في الواقع أمر توضيحي ذاتيًا - بعد النقر على "تعيين الصورة المميزة" أو "إضافة معرض المنتجات" ، يمكنك إما الاختيار من الصور الموجودة أو النقر فوق علامة التبويب تحميل. اسحب وأفلت في تلك النافذة للتحميل. بالنسبة لمعارض المنتجات ، اضغط مع الاستمرار على مفتاح CMD / CTRL لتحديد صور متعددة مرة واحدة من متصفح الوسائط.
4.3 نصائح صورة المنتج
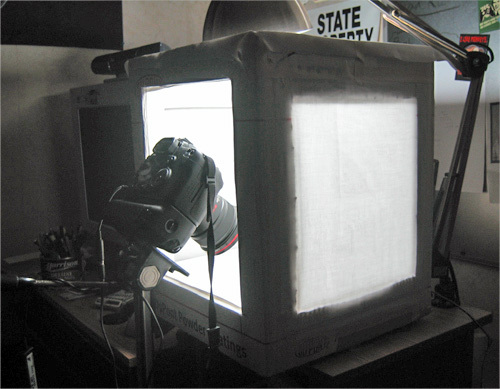
يمكن تحقيق "الخلفيات السلسة" الأساسية بقطعة بيضاء من البطاقة ترتكز على الحائط والسطح المستوي. للحصول على مظهر احترافي حقًا ، ضع في اعتبارك بناء مربع صورة المنتج DIY (في الصورة أدناه - صورة الائتمان مدرسة التصوير الرقمي). على الأقل ، استخدم موزع فلاش للإضاءة المتساوية.

إذا كانت منتجاتك يمكن أن تستفيد من رؤيتها في جميع الزوايا ، ففكر في الشراء البرنامج المساعد Magic360 (99 جنيهًا إسترلينيًا) ، الذي ينشئ عنصر واجهة مستخدم قابل للتدوير بزاوية 360 درجة من 18 أو 36 صورة منتج. يمكنك جعل منصة التصوير منخفضة التكلفة مع كسول صحن حزب سوزان رذاذ باللون الأبيض.
4.4 السمات العامة
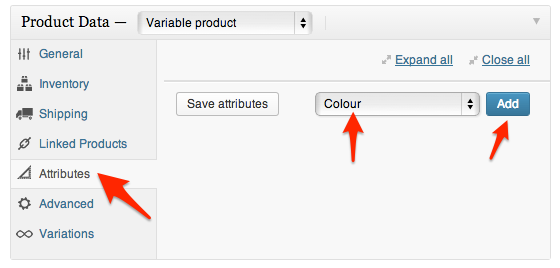
يمكن الوصول إليها من الشريط الجانبي المنتج -> السمات القائمة ، يمكن تطبيق السمات العالمية على مجموعة من المنتجات.
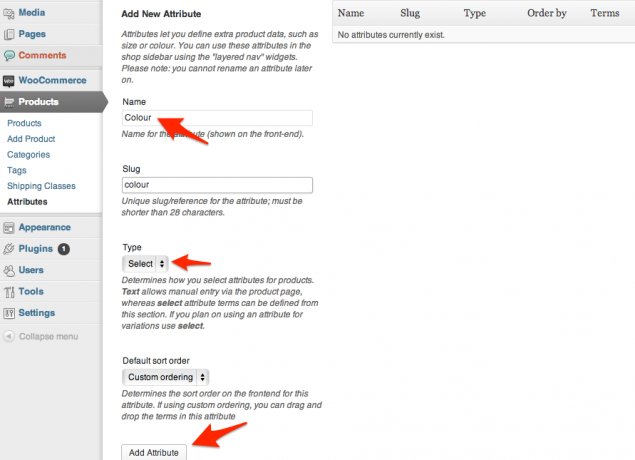
دعنا نمضي قدمًا وإنشاء عالم اللون السمة كمثال. من منتجات -> السمات الشاشة ، المضي قدما وتسمية السمة الجديدة الخاصة بك. تأكد من تعيين نوع السمة على "تحديد".

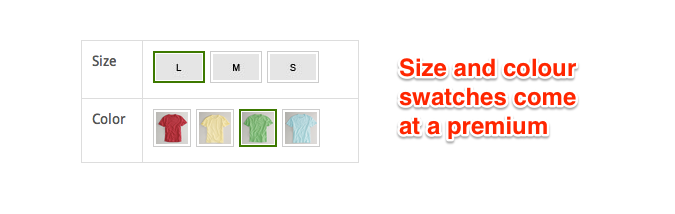
أضف السمة وستظهر في القائمة - انقر على زر تكوين الشروط لإضافة ألوان منفصلة. ملاحظة: إذا كنت تريد استخدام "عينات" الألوان الفعلية على خيارات المنتج ، فستحتاج إلى شراء الإضافات ملحق Color and Image Swatches مقابل 99 دولارًا. بشكل افتراضي ، يمكنك فقط استخدام النص.

على ال المنتج الشاشة ، قم بالتمرير لأسفل إلى تفاصيل المنتج يجب أن تكون قادرًا الآن على إضافة لون السمة الجديد.

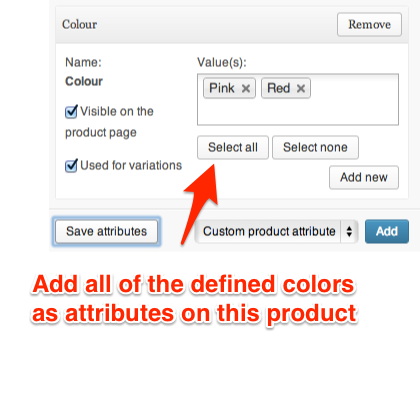
بمجرد الإضافة ، ستحتاج إلى تحديد شروط الألوان التي تنطبق على هذا المنتج المحدد - استخدم تحديد الكل لإضافة جميع الألوان الممكنة بسرعة. بافتراض رغبتك في إنشاء أشكال مختلفة للمنتج وأن يتم تحديدها بواسطة العميل ، تأكد من تحديد مربعي الاختيار كما هو موضح ، ثم حفظ السمات.

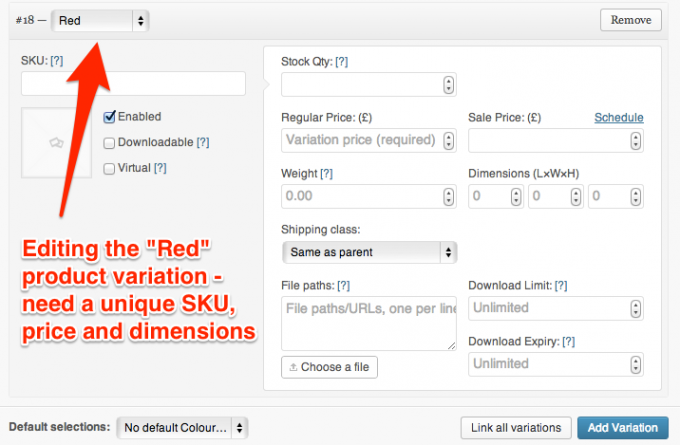
الآن على الاختلافات التبويب. إذا لم تتغير تفاصيل المنتج - السعر والارتفاع وما إلى ذلك - وكانت الاختلافات هي ببساطة لتفضيلات المستخدم ، ما عليك سوى إضافة شكل واحد هنا وترك أي سمات مثل أي لون ، أي حجم (فمثلا). وهذا يعني أنه بغض النظر عن اللون والحجم الذي يختاره المستخدم ، فإنه سيعرض نفس حسابات السعر والشحن.
إذا تغير السعر أو الوزن وفقًا لما يحدده المستخدم ، فستحتاج إلى إضافة أشكال وتحديث المعلومات بشكل منفصل. ربط جميع السمات ستنشئ تلقائيًا صيغة جديدة لكل تركيبة سمة لديك - مفيدة إذا كنت تستخدم فقط سمة واحدة ، ولكن غير مستحسن إذا كان لديك سمات متعددة كما سيكون عدد الاختلافات التي تم إنشاؤها ضخم. إذا تغير السعر وتكلفة الشحن وفقًا للحجم المحدد ، ولكن ليس حسب اللون ، فستقوم بإنشاء اختلاف جديد لكل حجم ، ولكن اترك سمة اللون كـ "أي لون".

4.5 الخلط بين السمات والفئات والعلامات
هناك درجة من التداخل الوظيفي عندما يتعلق الأمر بوصف المنتجات باستخدام الصفات, العلامات أو التصنيفات. إذا كان متجرك يتكون فقط من منتجات بسيطة ، فيمكنك على سبيل المثال إنشاء فئة "ملابس حمراء" ، أو تحديد علامة "حمراء" - كلاهما سيكونان متشابهين من الناحية الوظيفية لتجميع "المنتجات الحمراء".
إليك كيف أحاول أن أتذكر الاختلافات:
التصنيفات ينبغي استخدامها لأغراض الملاحة. من المحتمل أن تكون الطريقة الأولى التي سيختارها العميل للتجول في المتجر ، لذا يجب أن يركزوا على نية المستخدم - كيف يتوقع المستخدم تقسيم المتجر؟ فكر في الأقسام المنطقية لمتجر متعدد الأقسام - لن تجد قسمًا أحمر اللون ، ولكنك ستجد "ملابس سهرة" أو "فساتين صيفية". تذكر أنه يمكنك أيضًا تحديد الفئات الفرعية - تنص أفضل الممارسات على أنه يجب عليك تحديد عدد فئات المستوى الأعلى بـ 10 فئات أو أقل. على عكس متجر متعدد الأقسام حقيقي ، يمكنك تعيين منتج لفئات متعددة.
السمات يمكن اعتباره كمرشح: يساعد السعر أو الحجم أو اللون على تضييق نطاق اختياراتك ، لكنها بالتأكيد ليست الطريقة الأساسية التي سيبحث بها المستخدمون عن العناصر في متجرك. لا تدخل إلى متجر متعدد الأقسام وتقول "أرني كل ما لديك في XL". يمكن أيضًا تحديد السمات بشكل متزامن - لذلك قد يبحث العميل عن شيء أحمر بحجم M وأقل من 30 جنيهًا إسترلينيًا. إذا كان لديك فئات لكل من هذه الفئات ، فلن يتمكنوا من البحث من خلال واحدة في كل مرة.
العلامات اختيارية - ظاهرة العصر الرقمي. كما يمكن استخدامها في إسناد المنتجات التبادلية. إذا كانت لديك كلمة رئيسية أو تصنيف لوصف مجموعة من المنتجات التي لا تبدو منطقية في فئتها الخاصة أو كسمة ، فقد تكون العلامة مناسبة. لا تقلق إذا كنت لا تستطيع التفكير في سبب استخدام العلامات - فمعظم المتاجر على الإنترنت لا تفعل ذلك أيضًا ، ولكنها موجودة إذا كنت تريد ذلك.
5. تحسين محركات البحث للتجارة الإلكترونية
تحسين محركات البحث (SEO) - أي عملية ضمان ظهور موقعك عاليًا بما يكفي في النتائج المقدمة لطلبات بحث المستخدم - صعب بشكل خاص عندما يتعلق الأمر التجارة الإلكترونية. ليس لأن القواعد تختلف عن المتاجر عبر الإنترنت مقارنة بالمدونات أو المواقع الأخرى ، ولكن على وجه التحديد لأنها متطابقة تمامًا. كانت السنوات القليلة الماضية التي وصلت إلى تحديثات Google قاسية بشكل خاص على مواقع التجارة الإلكترونية. قررت Google أن المحتوى الطويل هو مؤشر قوي لجودة موقع الويب - وهو أمر جيد للمدونات ، التي تتكون من نص و الصور ، ولكن أكثر صعوبة بالنسبة للمحلات التجارية عبر الإنترنت ، والتي هي في الأساس مجرد كتالوجات مع فقرة من النص الوصفي إذا كنت سعيد الحظ.
تكمن المشكلة في أنه بالنسبة لمعظم مواقع التجارة الإلكترونية ، يختلف القليل جدًا في الواقع بين صفحات المنتج (الصور ، العنوان والسعر) ، في حين أن المحتوى السائد للصفحة (القالب من حولها ، والقائمة ، وما إلى ذلك) - يبقى نفسه. من وجهة نظر Google ، لديك عدد كبير من صفحات المحتوى المتشابهة منخفضة الجودة - مما يعني أنها لن تعتبر موثوقة لأي كلمات رئيسية.
هذه بالطبع مشكلة كبيرة للمتاجر عبر الإنترنت - وهذه الخوارزميات الصارمة "للتحقق من الجودة" التي تمتلكها Google تعزيز في السنوات الأخيرة هي وحدها مسؤولة عن انخفاض كبير في المبيعات للعديد من التسوق عبر الإنترنت مواقع. لحسن الحظ ، يمكننا فهم الحل من خلال النظر إلى اللاعبين الكبار.
5.1 كبار المسئولين الاقتصاديين الفنية
في هذا القسم ، سأدرس على وجه التحديد تكتيكات تحسين محركات البحث للتجارة الإلكترونية ، ولكن هناك جوانب فنية معينة تحسين محركات البحث الذي ينطبق على أي موقع ليس لدينا ببساطة مساحة لتغطيته - فمن المحتمل أن يؤدي ذلك إلى مضاعفة حجم ذلك يرشد. عندما يكون لديك الوقت ، انظر إلى هذه 5 مواقع لتعلم تحسين محركات البحث الأساسية إزالة الغموض عن كبار المسئولين الاقتصاديين: 5 أدلة تحسين محرك البحث التي تساعدك على البدءإن إتقان محرك البحث يتطلب المعرفة والخبرة والكثير من التجربة والخطأ. يمكنك البدء في تعلم الأساسيات وتجنب أخطاء SEO الشائعة بسهولة بمساعدة العديد من أدلة SEO المتاحة على الويب. اقرأ أكثر . بمجرد فهم الأساسيات ، أقترح استخدام WordPress SEO (مجاني) مع Yoast SEO for WooCommerce (29 دولارًا) المكونات الإضافية لتنفيذها. على الرغم من ذلك ، لا تتجاهل هذه الخطوة - SEO هو جانب مهم للغاية من ممارسة الأعمال التجارية على الإنترنت اليوم - "إذا قمت ببنائها ، فإنهم سيأتون" لا ينطبق فقط إذا لم يتم تحسين SEO الخاص بك.
5.2 كيف تستطيع أمازون إدارة هذا الاتجاه؟
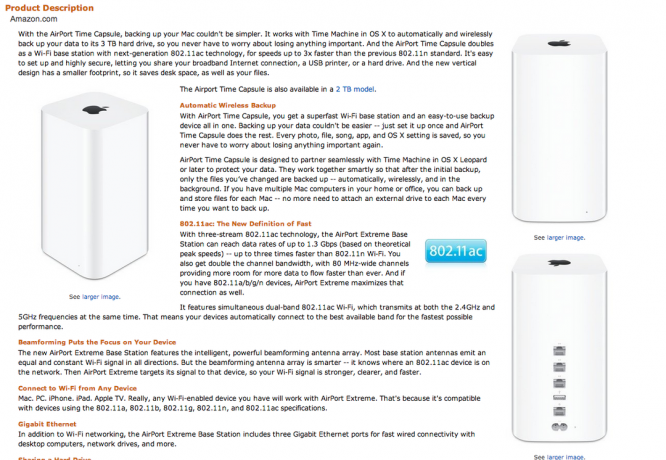
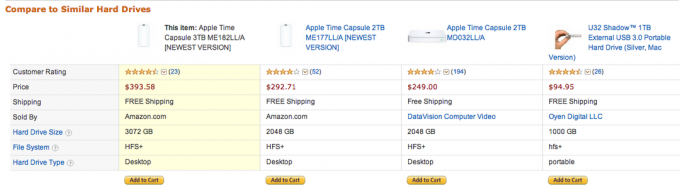
تبدو المنطقة العلوية من صفحة منتج Amazon مثل أي موقع تجارة إلكترونية آخر حولها - صورة منتج أو اثنين ، وبعض المعلومات الأساسية ، وأزرار السعر / الإضافة إلى سلة التسوق. لكن التشابه ينتهي عند هذا الحد. قم بالتمرير لأسفل ، وسنجد ثروة من المعلومات والأدوات الإضافية.
5.2.1 أوصاف واسعة النطاق
انسَ الأوصاف السطحية البسيطة المكونة من فقرة واحدة - ضعها قدر المستطاع. أبعاد المنتج والوزن وبلد الصنع والمواد - تضيف كل هذه المحتويات الإضافية القيمة إلى صفحتك.

إذا كنت تبيع من قاعدة بيانات تاجر جملة حيث يتم توفير عناوين المنتجات وأوصافها ، فإن إعادة كتابة الأوصاف الفريدة مهمة بشكل خاص. من المرجح أن يتم استخدام تلك الأوصاف المقدمة حرفيا في مئات المتاجر الأخرى ، لذلك ستنظر Google في الكثير منها محتوى مكرر. من المهم أن تميز نفسك عن تلك المواقع.
من الواضح أنه إذا كانت المنتجات التي تبيعها فريدة من نوعها ، فلا داعي للقلق كثيرًا بشأن هذه النقطة ، ولكن لا يزال من الجيد تقديم أكبر قدر ممكن من المعلومات. تذكر أنه عندما "يقرأ" Google صفحتك ، فإنه لا يأخذ في الاعتبار الصور - لذا فإن المحتوى النصي ذي الصلة (دون أن يبدو أنه محتوى غير مرغوب فيه) ضروري.
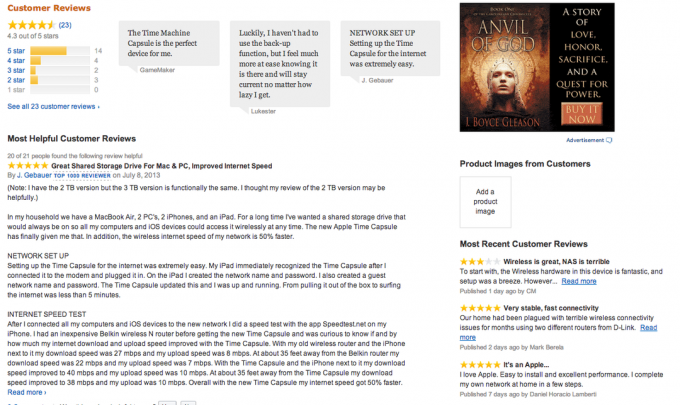
5.2.2 مراجعات المستخدم
تتمثل إحدى أسهل الطرق لإضافة قيمة إلى الصفحة في نشر مراجعات المستخدمين للمنتج. سيستغرق الأمر بعض الوقت لجمعهم من العملاء ، لذلك فكر في تقديم حافز "5٪ من طلبك التالي إذا تركت مراجعة". قم بإعداد بريد إلكتروني موقوت لتذكير العملاء بترك مراجعة بعد أسبوع من الشراء. ال المكوّن الإضافي لمتابعة البريد الإلكتروني يمكن أن يساعدك ($ 129) على تحقيق ذلك ، ولكن يمكنك أيضًا إرسال رسائل البريد الإلكتروني يدويًا.

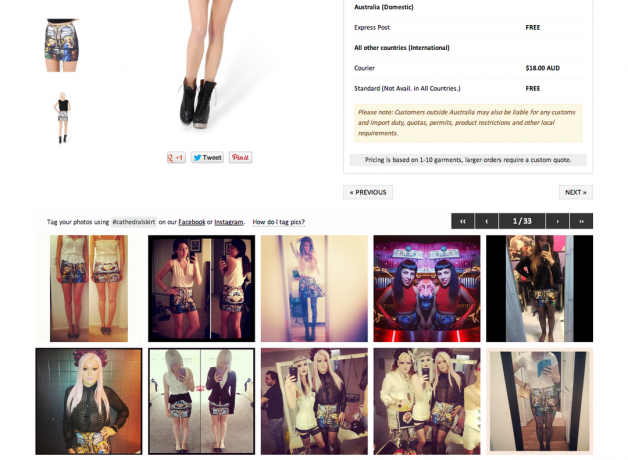
ستذهب بعض المواقع إلى الخطوة الإضافية وتقبل "لقطات الحركة" للعملاء. على الرغم من أن هذه يمكن أن تكون رائعة لتجربة المستخدم ، إلا أنها لا تضيف الكثير من حيث قيمة تحسين محركات البحث. كان أحد الأساليب الفريدة التي اتخذتها Black Milk Clothing هو التفاعل مع واجهة برمجة تطبيقات Instagram وإحضار الصور التي تحمل علامة المنتج الاسم - يعمل لأن المنتج نفسه فيروسي بشكل خاص ، وهو نوع الفستان الذي تريد حقًا عرضه على ملابسك اصحاب.

الأسئلة الشائعة حول المنتج - حيث يمكن للمستخدمين إرسال سؤال وانتظار رد منك ، يمكنهم أيضًا إضافة قيمة سريعة ومحتوى ذي صلة إلى الصفحة. هذه الأسئلة الشائعة حول المنتج لمكون WooCommerce بدون مقابل.
5.2.3 الحاجيات
خذ لحظة لفحص بعض مواقع التسوق المفضلة لديك وتحديد العناصر الرئيسية على الصفحة التي قمت بها مفيدًا من منظور المتسوق - من المحتمل وجود مكون إضافي لـ WooCommerce يمكن أن يساعدك في إضافة ذلك جدا. لا تفرط في تحميل الصفحة - فكل "أداة" إضافية ستبطئ الموقع ، و ممارسة جيدة لواجهة المستخدم تنص على أنه كلما كانت الصفحة أكثر تركيزًا ، زاد احتمال تحويل المستخدم إلى عميل يدفع.

5.3 معرفة الخبراء والتدوين
إذا كنت تبيع منتجات تثير شغفك ، فربما يكون لديك قدر كبير من المعرفة من الخبراء حول هذا الموضوع. اكتب عن أحدث اتجاهات الموضة إذا كنت تبيع الملابس ؛ اكتب عن كيفية إنشاء حدود الصيف الملونة إذا كنت تبيع البذور. تميل "كيف" والمقالات المستندة إلى القوائم ، مثل "10 طرق رائعة لـ ..." إلى الأداء الجيد حقًا. لن تقوم فقط بكتابة محتوى يوضح لـ Google أنك تعرف الأشياء الخاصة بك ، ولكنك ستقوم أيضًا بإنشاء محتوى يحب المستخدمون مشاركته على Facebook أو Twitter. للبدء ، ما عليك سوى البدء في إنشاء جديد المشاركات، وستظهر تلقائيًا بترتيب زمني في منطقة المدونة بموقعك.
حتى إذا اخترت عدم تضمين مدونة في متجرك الخاص على الإنترنت ، فإن تدوين الضيف يمكن أن يكون أداة ترويجية رائعة - هذا هو المكان الذي ستنشر فيه المواقع الأخرى المقالة مع رابط إلى متجرك. فقط تأكد من أن المحتوى الخاص بك ذو قيمة فعلية للقارئ وليس مجرد استخدامه لدفع حركة المرور. لنهج منظم لتدوين الضيف ، يمكنك أن تجرب MyBlogGuestولكن ، من تجربتي ، يمكن أن يكون الاتصال المباشر بالمواقع وتقديم خدماتك أكثر فعالية.
باختصار ، لا يكفي مجرد تقديم منتج للبيع بعد الآن. سيحتاج موقعك إلى تمييز نفسه بميزات مبتكرة ومحتوى عالي الجودة. ضع نفسك كخبير في المجال إذا كان بإمكانك - منح المصداقية للمقالات التي تنشرها وإظهار أنك على دراية بالمنتج. تأكد من أن قائمة منتجاتك أكثر جاذبية وأكثر فائدة ومع المزيد من المعلومات من أي منافسين آخرين.
6. تسريع الموقع واعتبارات الأداء
السرعة مهمة. ببساطة ، سيبطئ الموقع البطيء العملاء المحتملين ، مما يجعلهم يغادرون قبل تحقيق البيع - لذا من المهم أن تفعل كل ما في وسعك لتحسين موقعك. تنطبق النصائح التالية تحديدًا على لوحة التحكم في خدمة شبكة Media Temple ، ولكن بعض أو كل هذه التقنيات ستكون متاحة في شكل ما على المضيفين الآخرين.
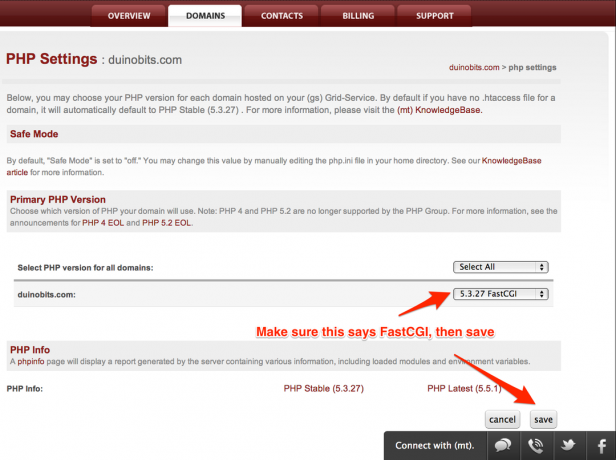
6.1 تمكين FastCGI
من منطقة إعدادات PHP في لوحة تحكم حسابك، قم بتنشيط FastCGI. دون أن تصبح أكثر تقنية ، يعمل ذلك على تسريع كود PHP ، وهي اللغة التي تنشئ صفحات ويب ديناميكية في WordPress. من الضروري تشغيل التحسين التالي - mod_pagespeed.

6.2 تمكين mod_pagespeed
mod_pagespeed هو مكون إضافي لخادم الويب كتبته Google ، وقد تم تصميمه لأتمتة بعض مهام التحسين مثل تصغير CSS و Javascript (وهذا يعني إزالة المسافة البيضاء وضغط ملفات متعددة في ملف واحد ملف). إذا كنت مهتمًا حقًا بالآليات وتفاصيلها ، فراقب هذا الشرح بالفيديو لمدة ساعة.
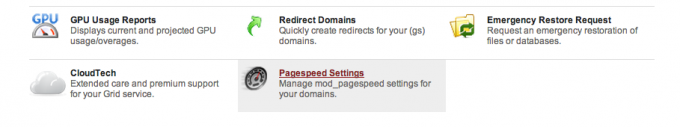
لإعداد هذا ، ستجد إعدادات PageSpeed في الصف الأخير من لوحة التحكم.

من الشاشة التالية ، قم بتمكينها لجميع المجالات الخاصة بك وحفظها. منجز!
6.3 تمكين حساب CloudFlare المجاني
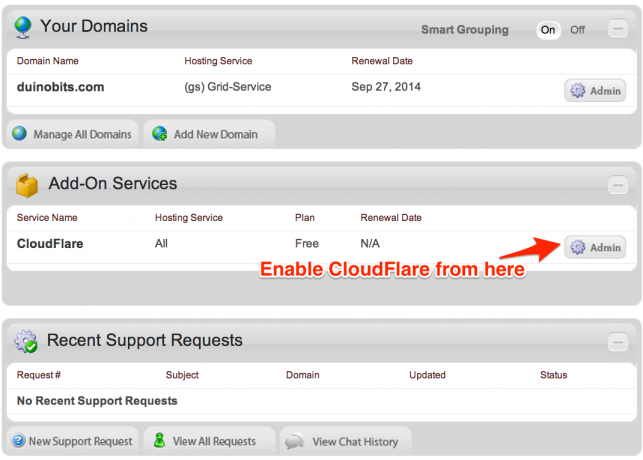
من مركز الحساب -> المجالات من القائمة المنسدلة ، حدد إضافة مجال أو خدمة جديدة. قم بالتمرير لأسفل حتى تجد CloudFlare ، وانقر فوق تفعيل زر. بافتراض أنه ليس لديك حساب CloudFlare ، فاطّلع على نموذج الاشتراك البسيط.
سيتم توجيهك بعد ذلك إلى صفحة تنشيط تسرد المجالات الفردية. تابع الآن وقم بالتنشيط الآن ، أو يمكنك العودة إلى هذه الشاشة في أي وقت من قسم "الخدمات الإضافية" الجديد الذي سيتم إنشاؤه على مركز الحساب -> نظرة عامة التبويب.

لاحظ أن حساب CloudFlare المجاني لا يدعم اتصالات SSL - هذه مشكلة إذا كان موقعك يقبل مدفوعات بطاقات الائتمان مباشرة مع بوابة الدفع الخاصة بك. إذا كان متجرك يعتمد فقط على بوابات الدفع الخارجية مثل PayPal ، فهذه ليست مشكلة ولا تحتاج إلى SSL. يبدأ حساب CloudFlare المتميز بسعر 20 دولارًا / شهريًا.
6.4 استخدم CDN لخدمة الموارد الثابتة
تعد خوادم الويب رائعة في إنشاء صفحات ديناميكية من قاعدة بيانات - ولكنها ليست كبيرة في النقل المستمر للملفات ، مثل الصور أو جافا سكريبت. تتكون شبكة CDN أو شبكة توصيل المحتوى من نوع خاص من خوادم الويب التي لا تقوم بأي من الأشياء العادية لخادم الويب - فهي مُحسّنة للغاية لتقديم الملفات ، وهذا كل ما في الأمر. تحتفظ شبكات CDN أيضًا بالخوادم في جميع أنحاء العالم - لذلك في حين قد يتم إنشاء الصفحة الأولية في أمريكا ، يتم تحميل ملفات الموارد الإضافية من مكان محلي أكثر.
عرض النطاق الترددي على شبكة CDN أرخص من عرض النطاق الترددي الذي يوفره مضيفك ، لذلك إذا كنت تصل إلى حصة النطاق الترددي الشهرية ، فيجب بالتأكيد التفكير في تثبيت CDN.
ومع ذلك ، فإن CDN هي خدمة متميزة متاحة كوظيفة إضافية في Media Temple. بدءًا من 20 دولارًا أمريكيًا شهريًا (عقد شهري) ، يوفر MediaCD's ProCDN عرض النطاق الترددي 200 جيجابايت وأكثر من 10 نقاط تخزين محتوى مؤقت (POPs) في مراكز بيانات الطبقة العليا.
هل تحتاج حقًا إلى CDN؟ ليس من الضروري إذا كنت تعمل التحسينات الأخرى ، لذا انتظر حتى تجد أنك ستتجاوز النطاق الترددي الشهري ، أو إذا كانت صفحاتك مليئة بالرسومات بشكل خاص. إذا قررت استخدام CDN ، فستحتاج أيضًا إلى مكون إضافي في WordPress يعيد كتابة عناوين URL بحيث تشير إلى CDN بدلاً من موقعك المحلي. لذلك ، ستحتاج ...
6.5 W3 إجمالي ذاكرة التخزين المؤقت
Total Cache من w3 Edge هو حل تخزين مؤقت كامل للمستخدمين المتقدمين. عند إعداده بشكل صحيح ، يمكنه إنشاء ملفات مصغّرة بالطريقة نفسها تمامًا مثل mod_pagespeed ، لكن هذه العملية ليست حقًا للمبتدئين. يتكون إجمالي ذاكرة التخزين المؤقت من وحدات مختلفة يمكن تنشيط كل منها ، لذا فإن تكوين هذا المكون الإضافي خارج نطاق هذا الدليل إلى حد كبير. يمكنك قراءة مقدمة موجزة ل إعداد W3 Total Cache هنا كيفية تكوين مختلف W3 مجموع إعدادات ذاكرة التخزين المؤقت للمدونة وورد الخاص بكتحدثت منذ فترة عن فوائد تثبيت المكوّن الإضافي W3TC على مدونة Wordpress من أجل تسريعها باستخدام ذاكرة التخزين المؤقت المختلفة ، لكن بعض القراء كانوا قلقين قليلاً بشأن ... اقرأ أكثر . معبد ميديا لديه أيضا دليل شامل لإعداد ميزة CDN، إذا قررت استخدام حل ProCDN الخاص بهم.
6.6 حول "استخدام GPU"
GPU - أو وحدة أداء الشبكة - هي طريقة Media Temple في تحديد مقدار حصة الخوادم التي يستخدمها موقعك حاليًا ، مما يضمن أداءً عادلًا للجميع. يهتم بشكل أساسي بدورات وحدة المعالجة المركزية ، ولكنه يأخذ أيضًا في الاعتبار أشياء مثل عمليات قراءة القرص والكتابة. في أي وقت ، يمكنك التحقق من استخدام GPU الحالي لكل ساعة وتوقع زيادة في الوزن من القسم ذي الصلة في لوحة تحكم حسابك.
إذا كان موقعك يعاني من تدفق مفاجئ لحركة المرور - على سبيل المثال إذا تم نشر رابط في الصفحة الأولى من Reddit - ستقوم خدمة الشبكة بتعيين المزيد من الموارد بذكاء من أجل التعامل مع هذا الارتفاع الكبير. على عكس معظم المضيفين المشتركين ، هذا يعني أن الموقع سيبقى على الإنترنت. قد يزيد استخدام GPU الخاص بك خلال هذا الوقت ، ولكن طالما أنه لا يتم الحفاظ على ارتفاع حركة المرور لمدة شهر كامل ، فمن المحتمل ألا يتجاوز إجمالي استخدام GPU الشهري الحصة المخصصة لك.
بشكل عام ، لا داعي للقلق حيال ذلك - تم حساب الحصة الشهرية لـ 2000 وحدة معالجة رسومات (ما يعادل 2.78 وحدة معالجة رسومات في اليوم) بحيث لن تتجاوز 98٪ من المواقع المستضافة على الشبكة ذلك أبدًا.
7. الإطلاق والترقيات
لا تتسرع في إخبار العالم عن موقعك - فقد أخبرتني تجربتي أنه سيكون هناك دائمًا بعض الأخطاء التي تنتظر العملاء ، لذلك من الأفضل إطلاق مفتاح منخفض. لاختبار موقعك ، جرب من متصفحات مختلفة وتأكد من أنك لم تقم بتسجيل الدخول إلى WordPress - فالصفحات التي تعرضها كمستخدم مسؤول تختلف أحيانًا عن تلك التي يراها الزائر العادي.
عندما تكون واثقًا من أن الموقع جاهز للجميع ، جرب الأساليب التالية للحصول على أكبر عدد ممكن من المواقع.
7.1 المسابقات
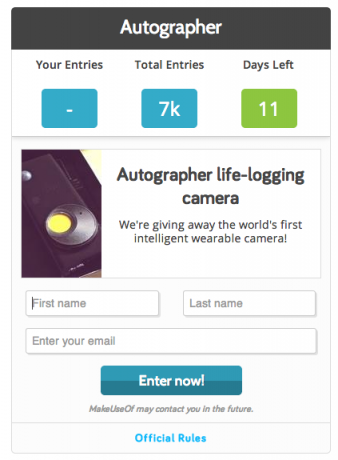
استخدم أداة مجانية للهدايا المجانية من PunchTab.com لتشجيع الإجراءات المختلفة. سيتمكن العملاء من الحصول على إدخالات منافسة لإرسال عنوان بريدهم الإلكتروني ، أو تغريدة أو الإعجاب بالصفحة ، أو تعريف الأصدقاء ، أو أن يصبحوا معجبين على Facebook أو الإجابة على سؤال.

7.2 الشبكات الاجتماعية
مهما كان موقفك الأخلاقي على Facebook أو الرأي الشخصي على Twitter ، فإن الحقيقة هي أن الشبكات الاجتماعية تلعب دورًا كبيرًا في التسويق عبر الإنترنت اليوم. لدينا دليل كامل منفصل يمكنك تنزيله أو قراءته عبر الإنترنت الآن - دليلك لتسويق وسائل الاعلام الاجتماعية دليلك لتسويق وسائل الاعلام الاجتماعيةفي الوقت الحالي ، هناك هجمة من كل من الأشخاص والشركات يتجهون إلى وسائل الإعلام الاجتماعية. المنافسة شرسة ، ولا يمكن لأي شركة إضاعة الوقت أو المال في القيام بذلك بشكل خاطئ. اقرأ أكثر . استخدم أداة مسابقة PunchTab المذكورة أعلاه لجمع متابعين جدد على Twitter ومعجبين على Facebook.

7.3 القائمة البريدية
استفد من قائمة العملاء الحاليين لدعوة الأشخاص إلى الموقع ، واستخدم الأشهر التي تسبق الإطلاق لجمع العناوين. استخدم ال Ultimate Coming Soon Pro plugin (29 دولارًا) وأ مايل تشيمب حساب إدارة القائمة (خطط مختلفة ، تبدأ مجانًا) لتقديم صفحة تسجيل رسالة إخبارية للزائرين ، مع استمرار القدرة على معاينة الموقع والعمل عليه عند تسجيل الدخول كمستخدم مسؤول. إذا كنت تشعر بسخاء ، فقدم قسيمة للمشتركين للحصول على خصم من طلبهم الأول (وآخر بعد طلبهم الأول لتشجيعهم على العودة).

7.4 جوجل Adwords
يعد Google Adwords موضوعًا ضخمًا وهو خارج نطاق هذا الكتاب كثيرًا ، لكن Google تجعل من السهل "تقديم عروض الأسعار" على عمليات بحث كلمات رئيسية محددة لجذب العملاء المحتملين. على الرغم من أن ذلك ليس ضروريًا عند البدء ، فمن المحتمل أن ترغب في تجربة حملة Adwords الإعلانية في مرحلة ما.
حظا سعيدا!
يجب أن تكون جاهزًا الآن لبدء عملك التجاري عبر الإنترنت - من شراء النطاق إلى إطلاق الموقع ، وكل شيء بينهما. القطع التي تأتي بعد ذلك هي ما سيختبرك حقًا - إدارة المخزون ، والتعامل مع الموردين الصعبة وحتى العملاء الأكثر صعوبة ، والاحتيال في الدفع ، والتسليمات المفقودة ، إلخ. أخشى أنه لا توجد مكونات إضافية لمساعدتك في ذلك!
في الحقيقة ، سيكون لديك الكثير من المنافسة ، لذا لا يمكنني التأكيد بما فيه الكفاية على مدى أهمية التمييز بينك وبين نفسك بطريقة ما: مع معرفتك الخبيرة ، موقعك الجميل بشكل مثير للدهشة مليء بالمعلومات المفيدة وخدمة العملاء الرائعة. ليست هناك حاجة لإنفاق مدخرات حياتك على وكالات التصميم باهظة الثمن وخداع خدمات تحسين محركات البحث ، على الرغم من ذلك - أ بضع مئات من الدولارات هي كل ما تحتاجه لاختبار المياه لمنتجك ، ومن المحتمل أن تصبح منتجك الخاص رئيس. باختيار WooCommerce و WordPress ، تأكدت من أنك إذا واجهت مشكلة أو كان لديك سؤال ، فإن الإجابة تكون دائمًا مجرد بحث سريع على Google. الآن حقا ، ماذا تنتظر؟
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.

