الإعلانات
CSS-Sprit.es هي أداة عبر الإنترنت لمساعدة مصممي ومطوري الويب على التعامل مع مهمة CSS Sprites. يتيح لك إنشاء صور متحركة بسرعة وسهولة (مكون رسومات مع إجراء محدد مسبقًا ، كجزء من مكون أكبر) لموقع الويب الخاص بك مع القليل من المعرفة بـ CSS أو حتى منعدمة.
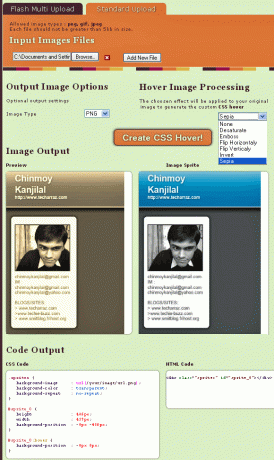
كميزة إضافية ، يمكن أيضًا إنتاج عمليات تمرير مع تأثيرات مختلفة (إزالة التشبع ، والبني الداكن ، والنقش ، والتقليب الأفقي / الرأسي ، والعكس) وإعطاء موقع الويب الخاص بك المظهر المفقود. يستخدم التطبيق ميزات HTML 5 وينشئ CSS صالحًا.
يعد استخدام الموقع أمرًا سهلاً حقًا ، ما عليك سوى اختيار ملفاتك ، ثم تحديد تأثير التمرير اختياريًا من القائمة المنسدلة والنقر فوق الزر "إنشاء CSS Hover". سيؤدي هذا إلى إنشاء معاينة تحتوي على الصورة الأصلية وصورة الانتقال كما هو موضح في الصورة أدناه. إذا أعجبتك النتائج ، يمكنك الحصول على كود CSS و HTML المقابل.

سمات:
- قم بإنشاء رموز CSS عبر الإنترنت.
- قم بتطبيق انتقالات تلقائية بشكل اختياري مع تأثيرات مختلفة مثل إزالة التشبع وتقليب الصورة أو البني الداكن….
- أنواع الصور المسموح بها: png و gif و jpeg ويجب ألا يزيد حجم كل ملف عن 5 ميغا بايت.
- دعم متعدد التحميل والمعالجة الدفعية.
- يتيح لك معاينة التأثير المطبق.
- يتوافق CSS الذي تم إنشاؤه مع Mozilla و Chrome و Safari و Opera و IE> 6.0.
- مجاني وبدون تسجيل.
- انظر أيضا 11 أداة مفيدة لفحص وتنظيف وتحسين ملف CSS الخاص بك 11 أدوات مفيدة لفحص وتنظيف وتحسين ملفات CSSتريد تحسين كود CSS الخاص بك؟ ستساعد أدوات فحص ومحسنات CSS هذه في تحسين كود CSS وبناء الجملة وتقليل صفحات الويب الخاصة بك. اقرأ أكثر .
جرب CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal طالب هو أيضًا مدون ومبرمج ومتحمس للتكنولوجيا. إنه يحب تجربة تطبيقات وبرامج الويب الجديدة وأي شيء يتعلق بالتكنولوجيا يثير فضوله للغاية.