الإعلانات
 يمكن أن يبدو تشغيل مدونة بمثابة فكرة رومانسية جميلة في البداية. أنت تتخيل نشر مدونتين أو ثلاث مشاركات مدونة يوميًا ، ومئات أو نأمل الآلاف من المعجبين بفحص ما تقوله.
يمكن أن يبدو تشغيل مدونة بمثابة فكرة رومانسية جميلة في البداية. أنت تتخيل نشر مدونتين أو ثلاث مشاركات مدونة يوميًا ، ومئات أو نأمل الآلاف من المعجبين بفحص ما تقوله.
تتحول الأيام إلى أسابيع ، ثم تتحول الأسابيع إلى شهور. أصبح التدوين عمل روتيني. أنت تدرك أنك تقضي معظم وقتك في محاولة تنسيق مشاركاتك بحيث تبدو بشكل احترافي.
ثم تستأجر كاتب ، ثم اثنان. قريبًا ، لديك فريق من الكتّاب يرسلون إليك مشاركات كل أسبوع ، وأنت تنفق الآن الكل من وقتك في تحرير وتنسيق تلك المشاركات لتبدو بالطريقة التي تريدها أن تبحث عنها في المدونة التي أصبحت عملاً من الحب.
تكمن المشكلة في أن كل هذا التعديل والتنسيق قد أخذ كل الوقت الذي كنت تستخدمه لما تحب القيام به أكثر - الكتابة.
WordPress هو اختراع رائع ، وقد جعل من الممكن أن يكون لدى المزيد والمزيد من الناس مواقع مذهلة ، مع جمال المواضيع كيفية تغيير موضوع مدونة وورد الخاص بك في 3 خطوات سهلة قراءة المزيد . ومع ذلك ، لا تزال هناك مسألة منطقة المحتوى ، والتي لا تزال بحاجة إلى تنسيق الصور والإعلانات والمحتوى الجيد.
تنسيق محتوى WordPress الخاص بك باستخدام قالب
منذ فترة ، شرحت لك كيف يمكنك إدراج إعلان تلقائيًا في كل مشاركة واحدة باستخدام وظيفة In-Post Template Add-on لـ WordPress.
يعمل هذا ببراعة إذا كنت تبدأ بمدونة جديدة - ولكن إذا كنت قد أدخلت بالفعل الإعلانات في مشاركاتك ، سيعود ويعيد إدراج إعلان جديد وسيفسد تمامًا كل ما لديك المشاركات.
لا تقلق - هناك حل آخر أفضل. بمجرد تحرير أحد ملفات WordPress PHP القياسية ، ثم إنشاء ورقة أنماط ، يمكنك إنشاء قالب المحتوى الخاص بك والمنسق بعناية والذي سيظهر في كل مرة تنقر فيها على "إضافة جديد" وورد. سيبقى كل المحتوى القديم الخاص بك على حاله.
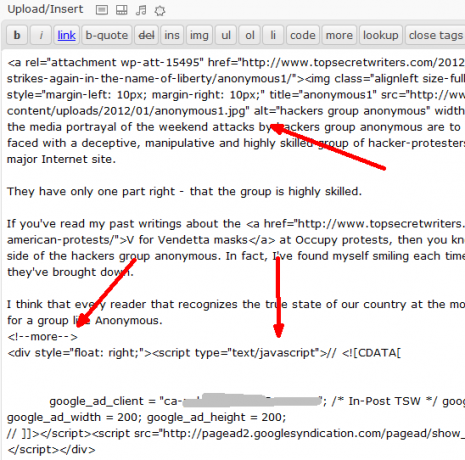
إليك عينة من جميع أعمال التنسيق التي أجريتها في مدونتي الخاصة.
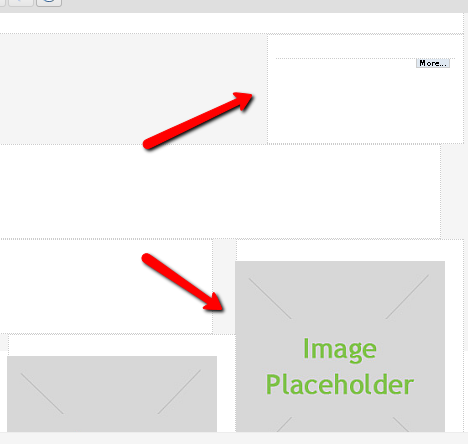
لديّ صورة رأس تحتاج إلى تغيير الحجم بعناية ، مع وضع حشوة حولها وتركها مُبرَّرة. لقد حصلت على استراحة "المزيد" ، متبوعة بإعلان Google المنشور. ثم ، في كل مشاركة لدي صور إضافية بحجمها المناسب ومبررة. في الغالب ، أشعر بالخجل من القول ، لقد كنت أقوم بكل هذا يدويًا - بما في ذلك جميع المقالات التي يرسلها كتابي.
إليك ما يبدو عليه هذا المنشور عند نشره.
كما ترون ، فإن التنسيق صعب قليلاً لأنه في إحدى المناطق لدي صورة مبررة ، وفي القسم التالي لديّ الإعلان مضبوطًا على اليمين. ثم يتم تبرير جميع الصور الإضافية أيضًا. يعجبني هذا الإعداد لمدونتي الخاصة لأنه أسهل على العين ويتدفق بشكل جيد. قد يكون لديك تفضيلك الخاص لمدونة WordPress الخاصة بك.
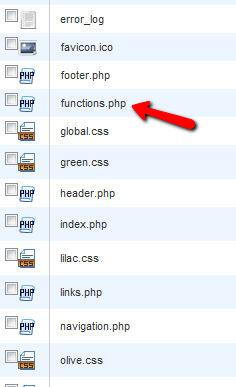
الخطوة الأولى لإنشاء القالب الخاص بك هي عمل نسخة احتياطية من ملف jobs.php الخاص بك (ستجده في الدليل الجذر لموضوعك) ، ثم فتحه للتحرير.
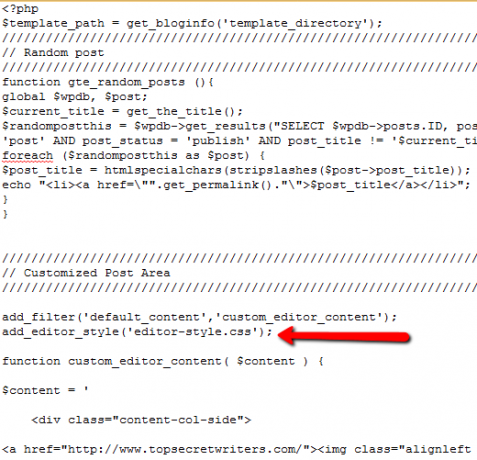
سترى هنا مجموعة من التعليمات البرمجية - جميع الوظائف المستخدمة حاليًا من خلال موضوع مدونتك الحالي. ستقوم بإدراج قسم جديد بين هذه الوظائف. ابحث عن نهاية الوظيفة الأولى ، ثم أدرج الرمز الذي سأشرحه بالتفصيل بعد ذلك.
الآن ، يجب أن أنسب الفضل إلى مكان استحقاق الائتمان - لقد حصلت بالفعل على هذه الفكرة من ديفيد هانسن في مجلة Smashing ، الذي كتب مقالة حول هذا الأمر في أكتوبر. في هذه الحالة ، سوف أتوسع في فكرته من خلال توضيح كيفية تعديل هذا النموذج لأشياء مثل الإعلانات والصور.
add_filter ('default_content'، 'custom_editor_content')؛ add_editor_style ('editor-style.css') ؛ function custom_editor_content ($ content) {$ content = ' أدخل مقدمتك هنا
أدخل برنامج Google Script هنا
هنا محتوى القسم الثاني
هنا محتوى القسم الثالث
هنا محتوى القسم الثالث
'; إرجاع محتوى $ ؛ }
لاحظ كيف تعمل المحاذاة في الواقع بشكل أفضل باستخدام محاذاة الصورة المضمنة في نمط السمة ، وفي في حالة إعلان Google ، يجب استخدام div الثاني مع سمة النمط لمحاذاة المكان الذي تريده اذهب. إنه يعمل بشكل أفضل. ومع ذلك ، فيما يتعلق بالتحجيم ، والحشو ، والموضع ، ستحتاج إلى إنشاء ملف css.
إليك التصميم لكل قسم محدد أعلاه.
النص {background: # f5f5f5؛ } .content-col-main {. تعويم: يمين العرض: 70٪ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } .content-col-side {. تعويم: اليسار؛ العرض: 210 بكسل ؛ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } .content-google-ad { تعويم: يمين العرض: 20٪ ؛ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } .content-section-two {. تعويم: اليسار؛ العرض: 70٪ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } .content-image-three {.content-image-three { تعويم: يمين العرض: 210 بكسل ؛ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } .content-section-three { تعويم: اليسار؛ العرض: 70٪ حشوة: 1٪ ؛ الحد: 1 بكسل منقط #ccc ؛ الخلفية: #fff؛ } img {/ * تأكد من بقاء صورك داخل أعمدتها * / الحد الأقصى للعرض: 100٪ ؛ العرض: تلقائي الارتفاع: السيارات ؛ }
يمكنك استخدام النسب المئوية أو البكسل للتحجيم. أفضّل وحدات البكسل للصور ، ولكن الأمر يرجع حقًا إلى التفضيل. إذا كانت هناك مساحة كبيرة بين الصور والنص ، فقط قم بتعديل نسب المحتوى قليلاً حتى تبدو جيدة.
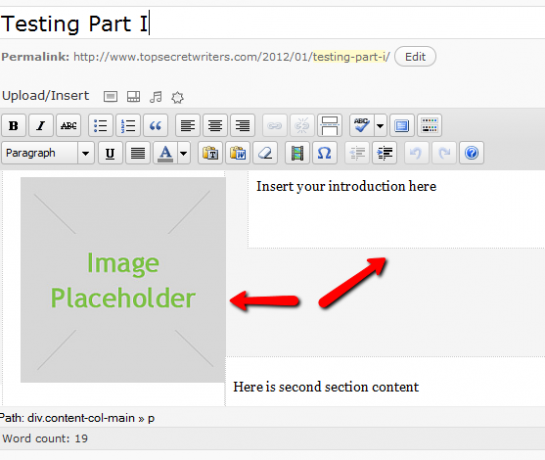
بعد حفظ ملف .css الخاص بك ، افتح منشورًا جديدًا وسترى أن قالب المحتوى الخاص بك المنسق تمامًا موجود بالفعل لك.
كل ما عليك فعله هو النقر على الصورة وتحميل الصورة التي تريد استخدامها ، ثم ملء جميع مناطق المحتوى. انها حقا بهذه السهولة. تتم محاذاة كل شيء تلقائيًا ووضعه في المكان الذي يحتاجون إليه.
جميع صور Google Code أو الصور المبررة بشكل صحيح موجودة بالفعل - كل ما عليك فعله هو تحديث المحتوى. الوقت الذي ستستغرقه لتجميع منشور مع كل هذا الذي تم بالفعل من أجله سوف ينخفض بعامل ضخم مضمون.
تحديث جميع الصور في القالب هو ببساطة تحميل الصور التي تريد استخدامها إلى مدونتك باستخدام أداة تحميل الوسائط ، ثم النقر فوق الصورة ولصق عنوان URL لتلك الصور في "المصدر" حقل.
بالطبع ستحتاج إلى تحديث العنوان وعلامات alt أيضًا. كما ترون هنا في مقالتي الاختبارية ، فإن كتابة مقال الآن هو مجرد مسألة ملء كل مجال من مجالات المحتوى. لا يمكنني أن أخبرك بمدى حلاوة القدرة على التركيز فقط على الكتابة ، مع العلم أن جميع التنسيقات الصحيحة موجودة بالفعل لجعل المقالة تبدو في أفضل حالاتها.
النتيجة النهائية؟ فيما يلي مقالتي التجريبية الأولى باستخدام قالب محتوى WordPress الجديد. يتم إدراج جميع الصور ورمز الإعلان ومحاذاة وتباعدها بشكل مثالي.
إذا لم تكن تعرف أي شيء أفضل ، فستعتقد أنه لم يتغير شيء على الإطلاق في المدونة. يبدو التنسيق متطابقًا مع الشكل الذي بدا عليه عندما قمت بالعبث بها لمدة ساعة أو أكثر. الآن ، تم إدراج كل هذا الجهد وتنسيق التجربة والخطأ بالفعل في قالب محتوى WordPress.
الآن كل ما تبقى هو الجلوس والقيام بما تحب دائمًا القيام به - الكتابة.
هل يعمل قالب محتوى WordPress هذا على تقليل الحمل على مدونتك؟ هل لديك أي نصائح تنسيق أخرى يمكن للأشخاص استخدامها في قوالبهم الخاصة؟ شارك أفكارك وأفكارك في قسم التعليقات أدناه.
حقوق الصورة: صراع الأسهم
ريان حاصل على درجة البكالوريوس في الهندسة الكهربائية. لقد عمل 13 عامًا في هندسة الأتمتة ، و 5 سنوات في مجال تكنولوجيا المعلومات ، وهو الآن مهندس تطبيقات. محرر إداري سابق لـ MakeUseOf ، وقد تحدث في المؤتمرات الوطنية حول تصور البيانات وقد ظهر في التلفزيون والإذاعة الوطنية.