الإعلانات
إذا حاولت في أي وقت لصق لصق مقتطف شفرة يدويًا مثل شفرة تتبع Google Analytics إلى موقع الويب الخاص بك عن طريق البحث في ملفات قوالب PHP ، فستعرف مدى صعوبة ذلك. يجعل Filament.io الأمر بسيطًا مثل السحب والإسقاط. على الأقل ، هذا هو الوعد.
ابدء
توجه إلى filament.io واضغط على زر الاشتراك. ستحتاج إلى إنشاء تسجيل دخول ، ولكن يمكن استخدام حسابات Facebook و Google للوصول السريع بزر واحد. بعد ذلك ، ستحتاج إلى إدخال النطاق الذي ستستخدمه عليه - يمكنك إضافة المزيد لاحقًا.

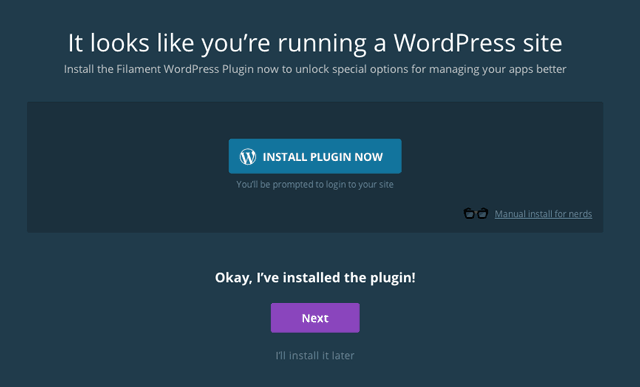
إذا كنت تشغل WordPress ، فسيتم اكتشاف ذلك عندما يمسح الموقع ، ويقترح تثبيت المكون الإضافي كـ يسمح لك بالتحكم الدقيق في أي نوع من الصفحات يحتوي على وظيفة الفتيل المضمنة (مثل المنشورات فقط وليست ثابتة صفحات).

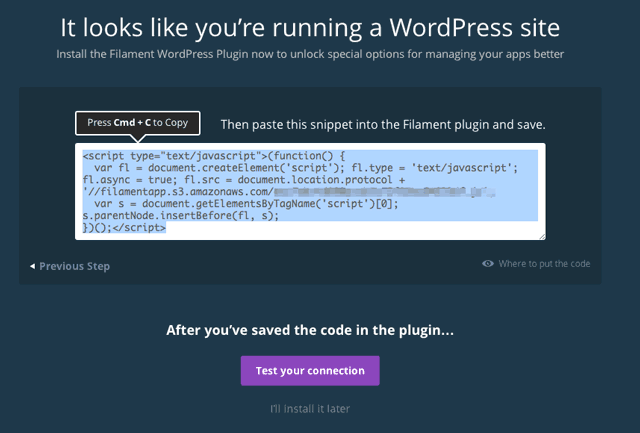
في الخطوة التالية ، ستمنحك شاشة تسجيل Filament مقتطف جافا سكريبت قصيرًا - الصق هذا في صفحة إعدادات المكون الإضافي. قد يكون هذا هو الجزء الأخير من كود JavaScript الذي ستحتاجه! يمكنك استخدام Filament بدون المكون الإضافي ، ولكن لن يكون لديك العديد من الخيارات لتصفية أماكن عرض البرامج النصية.

إضافة تطبيقات
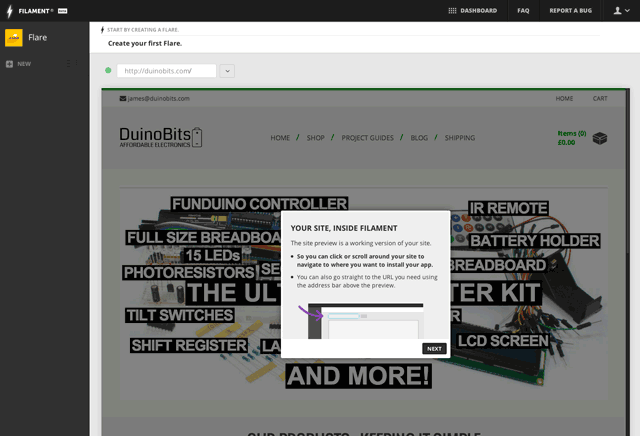
تقوم أداة شاشة Filament بمعاينة مباشرة لموقعك بحيث يمكنك التصميم بصريًا حيث تريد أن تذهب التطبيقات. ابدأ بإضافة مجموعة جميلة من الأزرار الاجتماعية تسمى Flare. في معاينة الموقع ، انتقل إلى منشور.

من الشريط الجانبي ، اضغط على جديد لفتح خيارات التوهج. Flare هي مجموعة مخصصة ممتعة من أزرار المشاركة التي تبدو أجمل بكثير من الأزرار القياسية التي توفرها الشبكة والتي ربما تراها على جانب هذه المقالة. يتم تضمين شعار ذي علامة تجارية يمكن إزالته عن طريق شراء ترخيص ممتاز للمكون الإضافي.
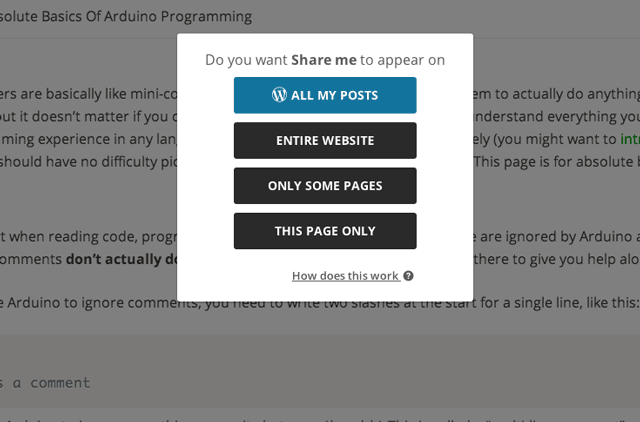
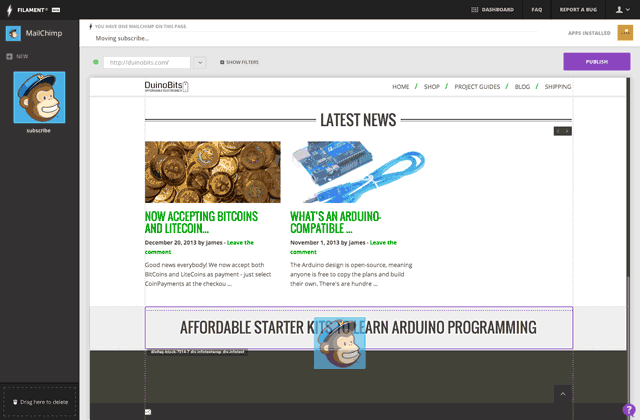
احفظ الإعدادات ، ثم اسحب وحدة Flare الجديدة وأفلتها في موقعك. ستظهر بعد ذلك مجموعة أولية من خيارات التصفية. المضي قدما وإضافته إلى جميع مشاركاتي.

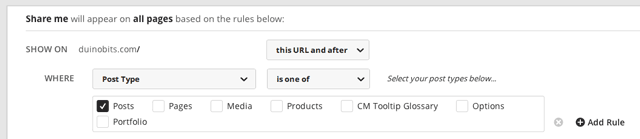
سيكون لديك بعد ذلك مجموعة أخرى من الفلاتر للتخصيص ؛ يتم تمكين هذه من قبل البرنامج المساعد WordPress. بصفتي مطورًا ، اعتدت على النصوص البرمجية المحيطة في PHP المختلفة إذا كانت البنود (لست متأكدًا من هذه؟ اقرأ دليل مبتدئي PHP تعلم البناء مع PHP: دورة تحطمPHP هي اللغة التي يستخدمها Facebook و Wikipedia لخدمة مليارات الطلبات يوميًا ؛ لغة الأمر الواقع المستخدمة لتعليم الناس برمجة الويب. إنه بسيط بشكل جميل ، ولكنه قوي ببراعة. اقرأ أكثر ) ، لكني أقدر حقًا قوة هذه الفلاتر لأولئك الذين ليس لديهم معرفة بكشف نوع الصفحة في WordPress.

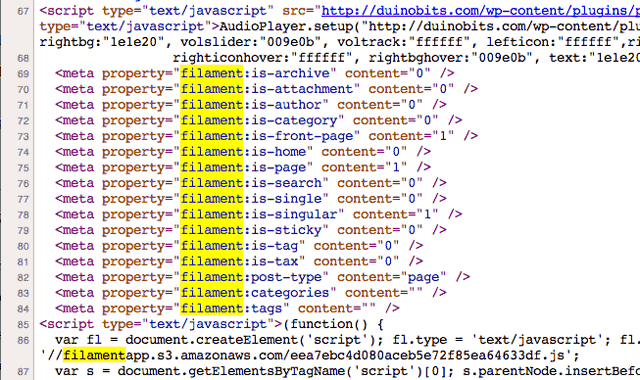
على المستوى الفني ، يضيف مكون WordPress الإضافي مجموعة من العلامات الوصفية إلى إخراج صفحتك التي تخبر Filament عن نوع الصفحة ؛ ثم يقوم مُهيئ Filament Javascript بالكشف عن ذلك ، ويحقن النصوص البرمجية التي تريدها في تلك الصفحة المحددة وفقًا للفلاتر التي أنشأتها. لا يتعامل مع النصوص البرمجية بأي طريقة أخرى - فقط يضخها في الصفحة.

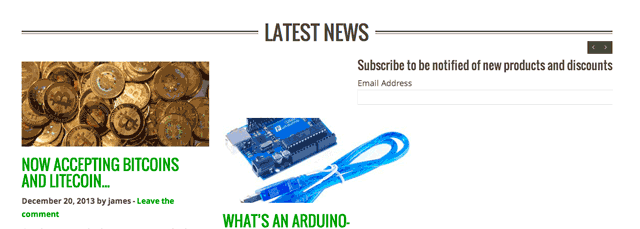
ستحتاج إلى النقر ينشر قبل إرسال التغييرات إلى موقعك ، وقد يستغرق ظهورها بضع دقائق ، لذلك لا داعي للذعر إذا لم يكن مرئيًا على الفور.
اضغط على لوحة القيادة رابط لإضافة المزيد من التطبيقات ، أو يمكنك إنشاء وحدات Flare إضافية (على سبيل المثال ، إذا كنت تريد تصميمًا معينًا أو المزيد من الأزرار على الصفحة الرئيسية).

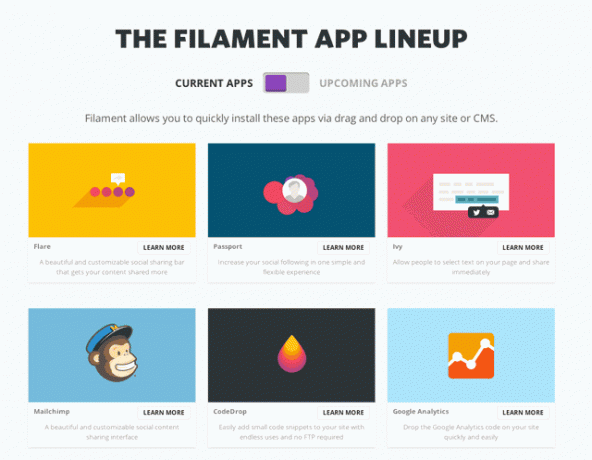
في وقت كتابة هذا التقرير ، كان هناك إجمالي 6 تطبيقات متاحة:
- توهج، مكوّن إضافي للإشارات المرجعية الاجتماعية.
- لبلاب، والتي تمكن المستخدمين من مشاركة الاقتباسات التي يسلطون الضوء عليها من مقالاتك بسهولة.
- جواز سفر، وهي طريقة مثيرة للاهتمام لتسليط الضوء على كل ملفك الشخصي الاجتماعي (نعم ، أدرك أن هذا يبدو مركزًا اجتماعيًا في الوقت الحالي)
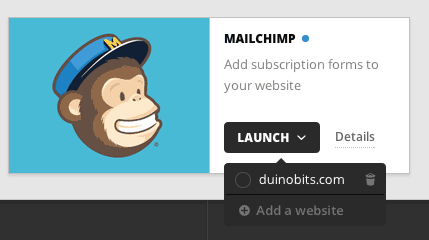
- ميل تشيمب هو اشتراك في خدمة القائمة البريدية الممتازة (والتي بالمناسبة ، مجانية لما يصل إلى 12000 بريد إلكتروني شهريًا و 2000 مشترك)
- تحليلات كوكل يجب أن يكون مألوفًا لأي شخص لديه موقع ويب ؛ خلق ريان هذا دليل المبتدئين العظيم دليلك إلى Google Analyticsهل لديك فكرة من أين يأتي زوارك ، وما المتصفحات التي يستخدمها معظمهم ، وما هي محركات البحث التي يستخدمونها ، أو أي صفحاتك هي الأكثر شعبية؟ اقرأ أكثر لفهم بيانات التحليلات الخاصة بك.
- أخيرا، كود دروب يتيح لك إدارة أي مقتطفات أخرى من التعليمات البرمجية التي تم إعطاؤها لك في مكان آخر.
من لوحة التحكم الرئيسية ، انقر فوق إطلاق. لاحظ القائمة المنسدلة لتحديد المواقع - يمكنك إدارة مواقع ويب متعددة من حساب واحد.

هل هذا جيد؟
تعد أداة التخطيط المرئي فعالة بشكل مدهش ، حيث تتجنب متاعب محاولة تحديد الموقع الصحيح تمامًا يدويًا. إذا لم تكن واثقًا من تحرير ملفات السمة ، فهي منقذة للحياة. ولكن يمكن أن تعمل فقط ضمن حدود السمة الموجودة لديك. ينجذب تلقائيًا إلى أي عناصر يعثر عليها في الصفحة ، ولكن لا يمكن على سبيل المثال إنشاء عمود جديد لعنصر واجهة مستخدم إذا كان السمة الخاصة بك تحتوي على عمود واحد فقط.

كما أنه يخطئ في بعض الأحيان ، حيث لا بد أن تحتوي صفحتك أيضًا على عناصر ديناميكية مثل أشرطة التمرير ؛ أو قد تتداخل CSS الخاصة بك مع عنصر واجهة المستخدم. قد تحتاج إلى اللعب - ولكن في الغالب ، يعمل بشكل جيد.

حتى كمطور ويب ، أقدر سهولة الاستخدام وإدارة البرنامج النصي المركزي. عادة ما تكون ملفات التذييل الخاصة بي مليئة بالكود لإخراج البرامج النصية فقط على صفحة معينة - وهذا يجعل ذلك سخيفة ومضحكة ، وتنظيف ملفات السمات.
إن اختيار التطبيقات محدود نوعًا ما حاليًا ، على الرغم من أنه يمكنك بالطبع إضافة إضافات التعليمات البرمجية البسيطة الخاصة بك من خلال وحدة CodeDrop - وهناك المزيد من التطبيقات الموعودة. أجد نفسي أتمنى أن يتم تضمين هذه الوظيفة بشكل افتراضي مع WordPress - لجميع التطورات في تخصيص السمة ، ما زلنا نترك استخدام تحرير قالب PHP غامض لإضافة جافا سكريبت القصاصات. في الوقت الحالي ، يقوم Filament.io بملء الثغرة التي تمس الحاجة إليها في الوظائف التي لم يعرف الكثير منا وجودها. هل جربته؟ أخبرنا عن أفكارك.
جيمس حاصل على درجة البكالوريوس في الذكاء الاصطناعي ، وهو حاصل على شهادة CompTIA A + و Network +. وهو المطور الرئيسي لـ MakeUseOf ، ويقضي وقت فراغه في لعب كرة الطلاء VR وألعاب الطاولة. لقد كان يبني أجهزة الكمبيوتر منذ أن كان طفلاً.


